一、JavaScript 简介
1、JavaScript 是 Web 的编程语言,是前端开发必须掌握的三门语言之一,即:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 实现了网页的行为
2、JavaScript 是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。现在 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
二、JavaScript 主要实现功能
1、JavaScript:直接写入 HTML 输出流:
这是一个标题
");这是一个段落。
");2、JavaScript:对事件的反应:
<button type="button" onclick="alert('欢迎!')">点我!button>
3、JavaScript:改变 HTML 内容:
x=document.getElementById("demo") //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
4、JavaScript:改变 HTML 图像:
动态地改变 HTML
5、JavaScript:改变 HTML 样式
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式
6、JavaScript:验证输入
if isNaN(x) { alert("不是数字")}; //下面会介绍 isNaN 一种常用的数值函数
三、JavaScript中的变量和输入输出
一、JavaScript中的变量:
1、JS中变量声明的写法:
var num =10;// 使用var声明的变量,属于局部变量,只是当前作用域内有效;
num = 10; // 不用var声明,默认为全局变量,在整个JS文件中都有效;
var x=8,y,z=10;使用一行语句,同时声明多个变量。上式中,y属于已声明,但是未赋值状态,结果为undefined;
2、JS中变量的命名规范:
1、变量名的命名要求:
①变量名只能有字母、数字、下划线组成;
②开头不能是数字;
③变量名区分大小写,大写字母和小写字母为不同变量;纯大写字母,一般默认为常量;
2、变量名的命名规范:
①要符合小驼峰法则:
首字母小写,之后每个单词的首字母大写;
myNameIsJiangHao 骆驼命名法:
② 所有字母小写,中间用
_my_name_is_jiang_hao 匈牙利写法
③ manameisjianghao 能用 但是不规范
二、JavaScript中的数据类型:
1、JavaScript 字符串(String)类型
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60";
var carname='Volvo XC60';
2、JavaScript 数字 (Number)类型
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000
var z=123e-5; // 0.00123
3、JavaScript 布尔 ( Boolean ) 类型
布尔(逻辑)只能有两个值:true 或 false。
var x=true;
var y=false;
4、JavaScript 数组 ( Array )
下面的代码创建名为 cars 的数组:
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";
或者 :
或者 :
数组下标是基于零的,所以第一个项目是 [0],第二个是 [1],以此类推。
5、JavaScript 对象 ( Object )
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔:
上面例子中的对象 (person) 有三个属性:firstname、lastname 以及 id。
空格和折行无关紧要。声明可横跨多行:
firstname : "John",
lastname : "Doe",
id : 5566
};
对象属性有两种寻址方式:
name=person["lastname"];//Doe
Undefined 这个值表示变量不含有值。
可以通过将变量的值再一次设置为 null 来清空变量。
三、JavaScript 中的数值函数
1、isNaN():判断一个变量或常量,是否是NaN( not a num 非数值);
使用isNaN()判断时,会尝试使用Number()函数进行转换,如果最终结果能够转换数字,则不是NaN,结果为false;
2、number()函数: 将其他类型的数据,尝试转为数值型;
[字符串类型]
>>>字符串为纯数值字符串,会转为对应的数字;"111"→111
>>>字符串为空字符串,会转为0: " "-> 0
>>>字符串包含任何其它字符时,都不能转;"1a"->NaN
[Boolean类型]
true->1 false->0
[Null/Undefined]
Null->0 Undefined->NaN
[Object]
(后续讲解)
3、ParseInt():将字符串转为整数类型;
>>>纯数值字符串,能转。"12"->12;"12.9"->12(小数转化时,直接抹掉小数点,不进行四舍五入)
>>>空字符串,不能转。" "->NaN
>>>包含其它字符的字符串,会截取第一个非数值字符串前的数字部分;
"123a456"->123;"a123b456"->NaN
>>>ParseInt()只能转字符串,转其它类型,全是NaN.
[number函数与ParseInt函数的区别]
1、Number函数可以转各种数据的类型,ParseInt函数只能转字符串;
2、两者在转字符串时,结果不完全相同。(详见上面解释)
4、ParseFloat:将字符串转为数值型;
转换规则与ParseInt相同,只是如果有小数,则保留小数点;如果没有小数,则依然是整数;"12.5"->12.5;"12"->12
5、typeof:检测变量的数据类型:
字符串->String 数值->Number 未定义->Undefined 对象/NULL->object 函数->function
true/false->Boolean
四、JavaScript 中的输入和输出语句
1、prompt() 弹窗输入语句
接受两部分参数:
①输入框上面的提示内容,可选;
②输入框里面的默认信息,可选;
当只写一部分时,表示输入框上面的提示内容;
可以定义变量,接受输入的内容。点击确定按钮,变量将被赋值为输入的内容;点击取消按钮,变量将被赋值为null;
var name = promopt("请输入您的姓名"," ");
2、JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
五、JavaScript 中的运算符
1、算术运算(单目运算符)
+ 加、- 减、* 乘、 / 除、 % 取余、++ 自增 、-- 自减
+号:有两种作用,连接字符串/加法运算。当+两边连接数字时,进行加法运算;当+两边有任意一边为字符串时,起连接字符串作用,
链接之后的结果为字符串;
除+外,其余符号运算时,会先尝试将左右两边的变量用Number函数转为数字;
>>>/:结果保留小数点;
>>>++:自增运算时,将变量在原有基础上+1;
>>>--:自减运算符,将变量在自身基础上-1;
【a++和++a的异同点】
①相同点:无论a++还是++a,运算完以后,a的值均会+1;
②不同点: a++,先用a的值去运算,再把a+1;
++a,先把a+1,再用a+1以后的值去运算。
eg:量、var a=3,b,c;
b=a++ +2;//先用a运算,b=3+2 再把a+1,a=4;
c=++a +2;//先把a+1,a=5再用a+1以后的值去运算,c=5+2;
2、赋值运算
= += -= *= /= %=
+=:a+=b;相当于a=a+b;但是前者的运算效率要比后者快,所以推荐使用+=的写法;
3、关系运算
==、 !=、>、<、>=、<=
>>> 关系运算符,运算之后的结果,只能是Boolean类型;
>>> 判断一个数字是否处于一个区间,必须用&&链接;
a<10 && a>0 √ ; 10>a>0 x
>>> ===:严格等于;要求不但类型要相同,值也必须相同;类型不同结果直接为false,类型相同,再进行下一步判断;
== :等于。类型相同,同===一样,类型不同时,会先尝试用Number将两边转为数字,然后再进行判断。
但是,有个别特例: Null==false x ;Null==Undefined √
!=:不等、!== 不全等
4、条件运算符(多目运算)
a>b?true:false
有两个重要符号: ? 和 :
当?前面部分,运算结果为true时,执行:前面的代码;
当?前面部分,运算结果为false时,执行:后面的代码;
冒号两边可以为数值,则整个式子可用于赋值。Var a= 1<2?1:2
冒号两边可以为代码块,将直接执行代码。1<2?alert(1):alert(2);
多目运算符可以多层嵌套。var a = 1<2?alert(1):(1>0?4:5)
5、 位运算符、 逻辑运算符
&、|、~ &&与、||或、!非
&& 两边都成立,结果为true
|| 两边有任意一个成立,结果为true
6、运算符的优先级
()小括号最高
! ++ --
* / %
+ -
< > >= <=
== !=
&& //与或同时存在时,&&比|| 高
||
= += -= *= /= 最低的是各种赋值
六、JavaScript 中的条件语句
在 JavaScript 中,我们可使用以下条件语句:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
1、If 语句 只有当指定条件为 true 时,该语句才会执行代码。
if 的()中的判断条件,支持的情况:
①Boolean:true为真;false为假;
②String:空字符串为假
③Number:0为假;一切非零数字为真;
④null/Undefined/NaN:全为假;
⑤object:全为真;
如果时间早于 20:00,会获得问候 "Good day"。
2、使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
点击这个按钮,获得基于时间的问候。
3、使用 if....else if...else 语句来选择多个代码块之一来执行。
这个例子演示了 if..else if...else 语句。
4、JavaScript switch 语句
switch 语句用于基于不同的条件来执行不同的动作。
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
点击下面的按钮来显示今天是周几:
七、JavaScript 中的循环结构
1、【while(){}循环结构的步骤】
1、声明循环变量
2、判断循环条件
3、执行循环体操作
4、更新循环变量
然后循环执行2-4,直到条件不成立时跳出循环。
while循环()中的表达式,运算结果可以是多种类型,但是最终都会转为真假,转换规则同if结构
(1)、boolean类型:true为真,false为假
(2)、string类型:所有非空字符串为真,空字符串为假
(3)、number类型:一切非零数字为真,零为假
(4)、null、undefined、NaN:全为假
(5)、object类型:全为真。
var num=1; //声明循环变量
while (num<=10){ //判断循环条件
document.write(num+"
");//执行循环体操作
num++; //更新循环变量
}
【 while循环与do-while循环的区别:】:
while循环是先判断再循环;
do-while循环是先执行再判断,即便是条件不成立,该循环也最少执行一次.
var num=10;
do{
document.write(num+"
");
num--;
}
while(num>=0);
2、【for(){}循环结构的步骤】
1、for循环有三个表达式:
① 声明循环变量;
② 判断循环条件;
③ 更新循环变量;
三个表达式之间用;分隔开,三个表达式可以省略,但是两个分号不能省略.
2、for循环的执行特点:先判断再执行,和while相同;
执行顺序:1、初始语句 2、执行条件是否符合? 3、循环体 4、增加增量 ;
3、for循环三个表达式均可以由多部分组成,第二部分多个判断条件用&& 、||连接,其他部分可以用,连接。
点击按钮循环代码5次。
八、JacaScript 中的函数
一、JacaScript 函数:函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
二、函数的声明及调用:
1、函数的标准声明格式:
function 函数名(参数一,参数二,...){
//函数体代码
return 返回值;
}
函数的调用:
① 直接调用:函数名加(参数一的值,参数二的值,.......);
本例调用的函数会执行一个计算,然后返回结果:
② 事件调用:HTML标签中,使用事件名="函数名()"
点击这个按钮,来调用带参数的函数。
2、函数的注意事项:
① 函数必须要符合小驼峰法则!!!(首字母小写,之后每个人单词首字母大写)
② 函数名后面的()中,可以有参数,也可以没有参数。分别称为有参函数和无参函数;
③ 声明函数时的参数列表,称为型参列表,形式参数。(变量的名字)
function saySth(str,color){}
调用函数时的参数列表,称为实参列表,实际参数。(变量的赋值)
saySth("哈哈哈","red");
④ 函数的形参列表个数和实参列表个数没有实际关系。
函数参数的个数,取决于实参列表。
如果实参列表的个数<形参列表,则未赋值的形参,将为Undefined。
⑤ 函数可以有返回值,使用return返回结果;
调回函数时,可以使用一个变量接受函数的返回结果。如果函数没有返回值,则接受的结果为undefined;
function func(){
return = "hahaha";
}
var num = func();//num = "hahaha"
⑥ 函数变量的作用域:
在函数中,使用var声明的变量,为局部变量,只能在函数内部访问;
不使用var声明的变量,为全局变量,在函数外边也能访问;
函数的形象列表,默认为函数的局部变量,只能在函数内部使用;
⑦ 函数的声明与函数的调用,没有先后之分。即,可以在声明函数之前,调用函数。
func();//声明func之前调用也是可以的。
function func(){};
【匿名函数的声明和使用】:
1、声明一个匿名函数直接赋值给某一个事件;
window.onload = function(){} ;
2、使用匿名函数表达式;将匿名函数,赋值给一个变量。
声明:var func = function(){}
调用:func();
注意:使用匿名函数表达时,函数的调用语句,必须放在函数声明语句之后!!!(与普通函数的区别!!!)
3、自执行函数
① !function(){}();//可以使用多种运算符开头,单一版用!;
!function(形参列表){}(实参列表);
② (function(){}());//使用()将函数及函数后的括号包起来;
③ (function(){})();//使用()值包裹函数部分;
三种写法的特点:
① 第一种使用!开头,结构清晰,不容易混乱,推荐使用;
② 第二种写法能够表明匿名函数与调用的()为一个整体,官方推荐使用;
③ 第三种无法表明函数之后的()的整体性,不推荐使用;
九、JavaScript 中的 BOM
BOM:浏览器对象模型(Browser Object Model (BOM),浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同方法和属性,因此常被认为是 BOM 的方法和属性。
1、【location对象】:取到浏览器的URL地址信息。
使用location提供的方法跳转页面的方式:
点击这个按钮,实现页面的跳转。
2、【history浏览历史】
点击这个按钮,实现页面的历史记录。
3、【window对象】:在window对象中的所有方法和属性,均可以省略window关键字;window.alert();--> alert(); √
>>>window对象的常用方法:
1、alert():弹出一个警告提示框:
2、prompt():弹窗接受用户的输入:
3、confirm():弹出带有"确定""取消"按钮的对话框,点击按钮返回true/false
4、close():关闭当前浏览器窗口。在个别浏览器中,只能关闭在当前脚本新打开的页面(使用超链接、window.open()等方式打开的页面)
5、打开一个新窗口
参数一:新窗口的地址;
参数二:新窗口的名字,并没有什么作用;
参数三:新窗口的各种属性设置,"属性1=值1,属性2=值2,属性3=值3,属性4=值4";
6、setTimeout:设置延时执行,只会执行一次;
setInterval:设置定时器,每隔n毫秒执行一次;
接受两个参数:需要执行的function、毫秒数;
7、clearTimeout:清除延时器;
clearInterval:清除定时器;
* 使用方法:设置延时器或定时器时,可以使用变量接受定时器ID;
* var id = setInterval;
* 调用clearIntertval,将id传入,即可清除对应的定时器;
* clearIntertval(id);
点击这个按钮,实现window对象方法。
十、JavaScript中的——DOM
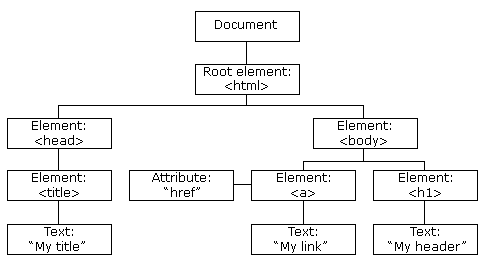
一、HTML DOM (文档对象模型):
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
【DOM树节点】
DOM节点分为三大类: 元素节点、 属性节点、 文本节点;
文本节点、属性节点属于元素节点的子节点。操作时,均需要先取到元素节点,再操作子节点;
可以使用getElement系列方法,取到元素节点。
【查看元素节点】
getElementById:通过id取到唯一节点。如果ID重名,只能取到第一个。 例如: var x=document.getElementById("xxx");
getElementsByName(): 通过name属性 。 例如: var x=document.getElementsByClassName("xxx");
getElementsByTagName(): 通过标签名 。 例如: var y=document.getElementsByTagName("p");
二、JavaScript HTML DOM - 改变 HTML:
1、改变 HTML 输出流:
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Sun Oct 15 2017 22:53:40 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
2、改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
本例改变了
元素的内容:
Hello World!
以上段落通过脚本修改文本。
3、改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
本例改变了 元素的 src 属性:

原图片为 smiley.gif,脚本将图片修改为 landscape.jpg
三、JavaScript HTML DOM - 改变CSS
1、改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
下面的例子会改变
元素的样式:
Hello World!
Hello World!
2、使用事件
HTML DOM 允许我们通过触发事件来执行代码。
比如以下事件:
- 元素被点击。
- 页面加载完成。
- 输入框被修改。
- ……
我的标题 1
四、JavaScript HTML DOM 事件
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
HTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
1、HTML 事件属性
如需向 HTML 元素分配 事件,您可以使用事件属性。
点击按钮执行 displayDate() 函数.
2、使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:
点击按钮执行 displayDate() 函数.
3、onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
弹窗-提示浏览器 cookie 是否可用。
4、onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
输入你的名字: 当你离开输入框后,函数将被触发,将小写字母转为大写字母。
五、JavaScript HTML DOM EventListener
一、addEventListener() 方法:在用户点击按钮时触发监听事件。
addEventListener() 方法用于向指定元素添加事件句柄。
addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。
你可以向一个元素添加多个事件句柄。
你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。
你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。
addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。
当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。
你可以使用 removeEventListener() 方法来移除事件的监听。
二、语法
第一个参数是事件的类型 (如 "click" 或 "mousedown").
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
三、向原元素添加事件句柄
该实例使用 addEventListener() 方法在按钮中添加点击事件。
四、向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同个元素添加多个事件,且不会覆盖已存在的事件:
该实例使用 addEventListener() 方法向同个按钮中添加两个点击事件。
五、向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支出的事件对象如: xmlHttpRequest 对象。
实例在 window 对象中使用 addEventListener() 方法。
尝试重置浏览器的窗口触发 "resize" 事件句柄。
六、传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
实例演示了在使用 addEventListener() 方法时如何传递参数。
点击按钮执行计算。
七、事件捕获和事件冒泡:
1、事件冒泡
当某DOM元素触发一种事件时,会从当前节点开始,逐级往上触发其祖先节点的同类型事件,直到DOM根节点;
>>>什么情况下会产生事件冒泡?
①DOM0模型绑定事件,全部都是冒泡;
②IE8之前,使用attachEvent()绑定的事件,全部是冒泡;
③其他浏览器,使用addEventLinstener()添加事件,当第三个参数省略或者为false时,为事件冒泡;
2、事件捕获:当某DOM元素触发一种事件时,会从文档根节点开始,逐渐向下触发其祖先节点的同类型事件,直到 该节点自身;
>>>什么情况下会产生事件捕获?
①使用addEventLinstener()添加事件,当第三个参数为true时,为事件捕获;
3、addEventListener() 方法可以指定 "useCapture" 参数来设置传递类型:
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
实例演示了在添加不同事件监听时,冒泡与捕获的不同。
点击段落,我是冒泡。
点击段落,我是捕获。
六、removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
实例演示了在添加不同事件监听时,冒泡与捕获的不同。
点击段落,我是冒泡。
点击段落,我是捕获。
七、JavaScript HTML DOM 元素(节点)
1、创建新的 HTML 元素
这是一个段落。
这是另一个段落。
这段代码创建新的
元素:
如需向
元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点:
然后您必须向
元素追加这个文本节点:
最后您必须向一个已有的元素追加这个新元素。
这段代码找到一个已有的元素:
以下代码在已存在的元素后添加新元素:
2、删除已有的 HTML 元素
这是一个段落。
这是另一个段落。
这个 HTML 文档含有拥有两个子节点(两个
元素)的
这是一个段落。
这是另一个段落。
找到 id="div1" 的元素:
找到 id="p1" 的
元素:
从父元素中删除子元素:
十一、JavaScript中的数组-Array
数组是在内容空间中连续存储的一组有序数据的集合。 元素在数组中的顺序,成为下标。可以使用下标访问数组的每个元素。
1、创建一个数组
① 使用字面量声明:var arr = [];
在JS中同一数组可以存储各种数据类型。
例如:var arr = [1,"jianghao",true,{},null,func];
② 使用new关键字声明:var arr = new Array(参数);
>>>参数可以是:
a.参数省略表示创建一个空数组;
b.参数只放一个整数表示声明一个length为指定长度的数组,但是这个length可以随时可变可追加;
c.参数为逗号分隔的多个数值,表示数组的多个值。
new Array(1,2,3) == [1,2,3]
二、数组中的常用方法
① join():将数组用指定分隔符链接为字符串。单参数为空时,默认逗号分隔。
② contact():【原数组不会被改变】 将数组,与两个或多个数组的值链接为新数组;
③ push():数组最后增加一个,unshift()数组开头增加一个。-返回新数组的长度
pop() 数组最后删除一个,shift() 数组开头删除一个。-返回被删除的值
④ reverse():【原数组被改变】,将数组反转,倒序输出;
⑤ slice():【原数组不会被改变】 截取数组中的某一部分,并返回截取的新数组;
⑥ sort():【原数组被改变】将数组进行排列
⑦ indexof(value,index):返回数组中第一个value值所在的下标,如果没有找到返回-1;
⑧ forEach():专门用于循环遍历数组。接收一个回调函数,回调函数接收两个参数,第一个参数为该数组的 每一项值,第二个参数为下标;
⑨ map():数组映射,使用方式与foreash()使用方式相同。不同的是,map可以有返回值,表示将原数组的每个值
....................简单介绍几个常用的,如有遗漏请见谅。
2、创建一个新方法
原型是JavaScript全局构造函数。它可以构建新Javascript对象的属性和方法。
单击按钮创建一个数组,调用 ucase()方法, 并显示结果。
三、结束语
由于时间关系,内容可能不够完整,还有许多重点的干货没能及时整理,希望各位见谅,一定抽出时间补充完整。
转载于:https://www.cnblogs.com/xyq1107/p/7674571.html