Node 开发概述
1.Node 开发概述
1.1 为什么要学node
- 使用熟悉的js语法开发后端技术
- 很多一线城市公司的需求
- 生态系统活跃,有大量开源库可以使用
- 前端开发工具大多基于Node开发
2.Node运行环境搭建
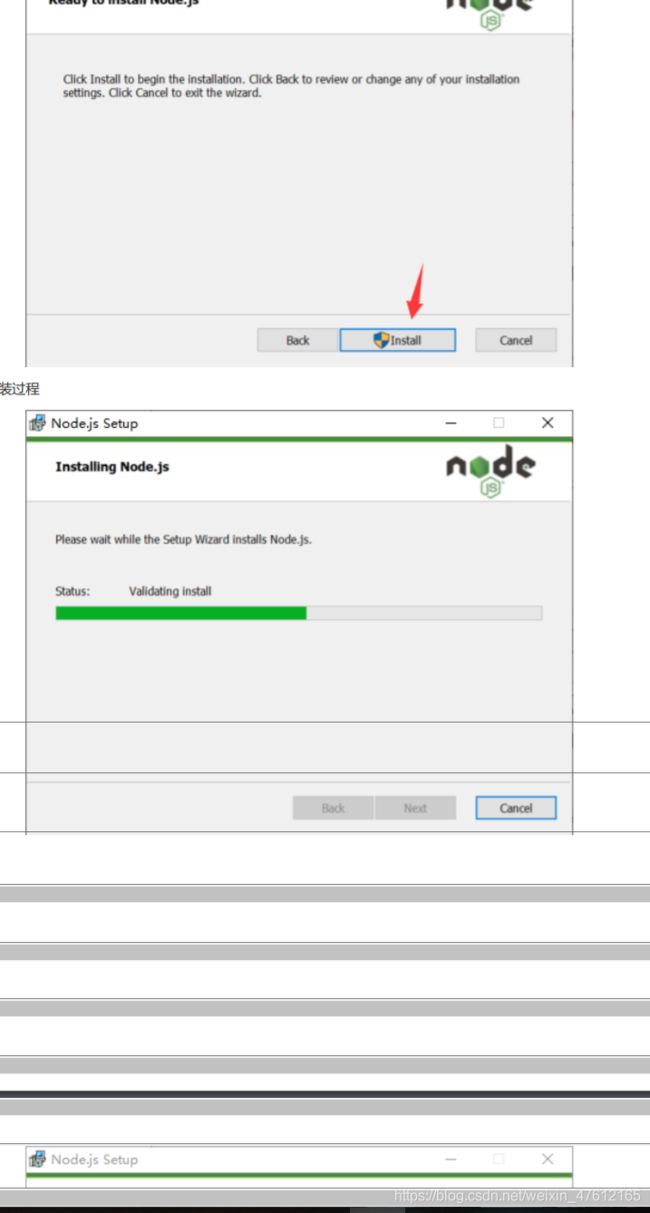
打开 Node 官网






注意:安装完成后,桌面上并没有什么快捷方式,因为Node仅仅是一个JS的执行环境
使用Node需要用到命令行工具
如何测试Node是否安装成功呢?
打开命令行工具,这里可以使用传统的 cmd 工具,也可以使用win10中的 powershell
我们这里使用后者
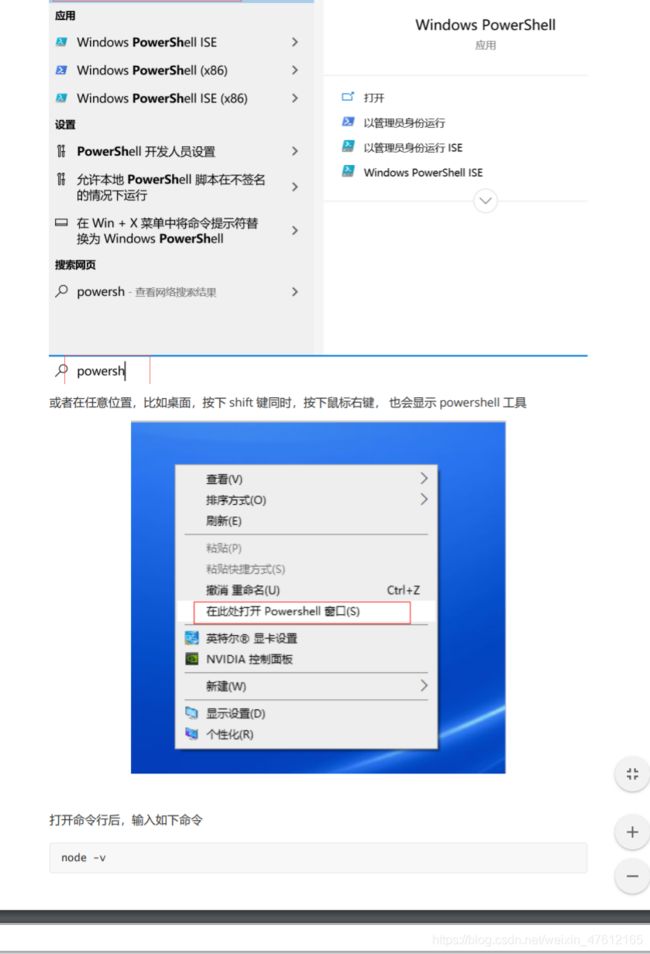
按下键盘上的 windows+S 键,输入 powershell ,会搜索到powershell 工具

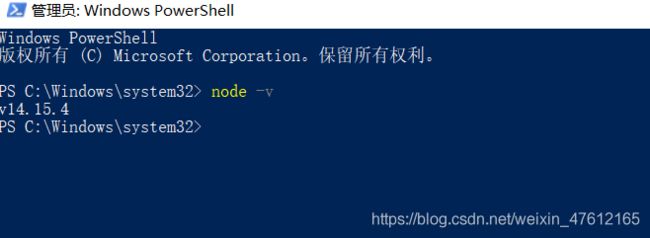
打开命令行后,输入如下命令
node -v
如果能够显示版本号,就表明node安装成功

3.那么,在Node环境下该如何执行我们的JS代码呢?
- 按照如下步骤,我们开始第一个node程序的编写和执行
- 打开任意你熟悉的开发工具,如sublime、vs code,或者记事本
- 新建文件 hello.js,注意这里的文件后缀名是 .js ,而不是 .html
let ary=[1,2,3,4,5,6]
console.log(ary)
- 找到 hello.js 文件的位置,然后按下 shift 键的同时点击鼠标右键,选择“在此处打开powershell 窗 口”
-在命令行中输入如下命令
node hello.js
敲击回车键后,就可以执行 hello.js 中的代码了
总结
通过上面代码的编写和执行,我们总结如下几点
-
node 文件的后缀名都是.js
-
以前的学习中,都是将js文件引入到html中,以运行html文件的方式执行js代码,但node是服务器技术,在node技术中,不存在 dom 和 bom,所以运行方式与以前是不一样的
-
运行node程序的方式是使用 node 命令加上文件名称的方式
-
除了在命令行中运行node程序的方式外,很多开发工具,如vs code内部,也可以运行node程序
4.global
-
以前学习过,console 是 window 的全局对象,但是在 node 中,global 才是全局对象
-
Node中全局对象下有以下方法,可以在任何地方使用,global可以省略
1.console.log() 在控制台中输出
2.setTimeout() 设置超时定时器
3.clearTimeout() 清除超时时定时器
4.setInterval() 设置间歇定时器
5 clearInterval() 清除间歇定时器
新建一个 global.js 文件,编写下面代
var f1=(a,b)=>{
console.log(a+b);
}
f1(5,6)
global.setTimeout(() => {
console.log('timeout')
}, 2000);
5.文件操作
- 读取文件
同步读取
var fs=require('fs')
var res=fs.readFileSync('./a.txt','utf8')
console.log(res);
异步读取
const fs=require('fs')
fs.readFile('a.txt','utf8',(err,data)=>{
console.log(err)
console.log(data)
})
解惑
- 系统模块的引入方式也是使用 require
- 模块名称要使用引号包含起来
- readFile是一个异步方法,所以需要回调函数接收读取结果
- 回调函数中,err 获取读取中的错误信息,如果读取过程中没有出现错误,则结果为null;data 为读取的文件内容
所以一般在处理读取的文件之前,先判断err 的值
const fs = require('fs')
fs.readFile('m1.js', 'utf8', (err, data) => {
if (err) throw err;
console.log(data)
})
写入文件
语法
fs.writeFile(file, data[, options], callback)
案例
const fs = require('fs')
fs.writeFile('./demo.txt', '说点什么呢', err => {
if (err) throw err;
console.log('文件写入成功')
})
解惑
回调函数只有一个参数 err
6.如何获取第三方模块
开发者将开发好的第三方模块,上传到上面网站,其它开发者可以从上面下载
下载方式为命令行方式下载
下面是下载和卸载第三方模块的基本语法
- 下载:npm install 模块名称
- 卸载:npm unintall package 模块名称
根据模块的作用,分为全局安装和本地安装
- 本地安装:模块被下载到命令行工具所在目录下,只能当前项目使用
- 全局安装:模块被下载全局目录下,所有项目都可以使用
安装演示
本地安装
npm install jquery
安装完成后,会在当前目录下创建 node_modules 目录

卸载
npm uninstall jquery
6.2.2 全局安装
以 nodemon 模块为例
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
安装
npm install nodemon -g
卸载
npm uninstall nodemon -g
安装慢怎么办
因为 npmjs.com 的服务器在国外,所有有时候下载速度很慢,或者总是断开
解决方案就是更换下载源,最好是国内的下载源
解决方案有两个
- 安装 nrm,通过nrm更换下载源,更换之后,仍然使用 npm 命令安装模块
- 安装 cnpm,以后通过cnpm 安装,安装后,使用 cnpm 安装模块
**
nrm
**
通过安装 nrm 的方式,可以选择和切换下载源
使用步骤
- 使用npm install nrm –g 下载它
- 查询可用下载地址列表 nrm ls
- 切换npm下载地址 nrm use 下载地址名称
- 下载模块 npm install 模块名称

cnpm
除了将下载地址切换为 cnpm 外,还可以直接安装 cnpm
使用 npm 安装 cnpm,同事将下载源更换为taobao
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功后,使用 cnpm 命令安装第三方模块,如
cnpm install jquery
说明:cnpm 只是基于npm 的一个小公举
7.package.json 文件
7.1 node_modules 的问题
我们发现,当使用 npm 安装模块时,会创建 node_modules 目录,此目录中存储下载的模块及其依赖
的模块
这个目录中的文件存在两个问题
- 文件夹以及文件过多过碎,当将项目整体拷贝给别人时,传输速度很慢(事实上,node项目的体积主要就是node_modules)
- 复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
7.2 package.json 解决问题
在个项目拷贝给他人时,删除 node_modules,他人再使用 nmp 命令进行恢复安装
这就需要一个文件能够记录,当前项目都使用了哪些模块,这个文件就是 package.json
创建package.json
默认情况下,是没有此文件的,可以使用命令生成此文件
新建项目,然后在此项目下打开命令行工具,运行如下命令
npm init -y
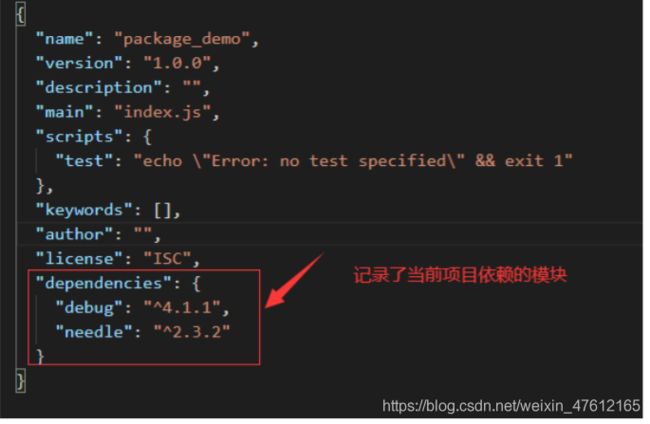
package.json 文件内容如下
{
"name": "package_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "IS
安装模块
npm install debug needle
观察 package.json 文件变化

删除node_modules
将项目拷贝给别人时,直接删除 node_modules 目录即可
恢复安装
npm install
7.3 项目依赖和开发依赖
项目依赖
- 在项目的开发阶段和线上运营阶段,都需要依赖的第三方包,称为项目依赖
- 使用npm install 包名命令下载的文件会默认被添加到 package.json 文件的 dependencies字段中
开发依赖 - 在项目的开发阶段需要依赖,线上运营阶段不需要依赖的第三方包,称为开发依赖
- 使用npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中
案例演示:
使用如下命令安装开发依赖包:gulp
查看package.json
npm install gulp --save-dev
查看package.json

删除 node_modules 目录
使用如下命令恢复项目依赖安装
npm install --production
查看 node_modules 中的文件变化
再次删除 node_modules,然后使用如下命令恢复开发依赖安装
npm install
8.package.lock.json
此文件在第一次使用npm下载模块时就会被创建
作用如下:
- 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题
- 加快下载速度,因为该文件中已经记录了项目所依赖第三方包的树状结构和包的下载地址,重新安装时只需下载即可,不需要做额外的工作
9. 模块加载规则
9.1 模块拥有路径时
分成下面两种情况
require('./cxk.js') // 拥有路径和后缀
require('./cxk') // 拥有路径,但没有后缀
- require方法根据模块路径查找模块,如果是完整路径,直接引入模块
- 如果模块后缀省略,先找同名JS文件再找同名JS文件夹
- 如果找到了同名文件夹,找文件夹中的index.js
- 如果文件夹中没有index.js就会去当前文件夹中的package.json文件中查找main选项中的入口文件
- 如果找指定的入口文件不存在或者没有指定入口文件就会报错,模块没有被找到
9.2 没有路径
require('cxk')
- Node.js会假设它是系统模块
- Node.js会去node_modules文件夹中
- 首先看是否有该名字的JS文件
- 再看是否有该名字的文件夹
- 如果是文件夹看里面是否有index.js
- 如果没有index.js查看该文件夹中的package.json中的main选确定模块入口文件
- 否则找不到报错
解惑 - 如果模块没有路径,node会认为这是一个系统模块
- 如果模块拥有路径,node会认为这是开发者自己定义的模块文件

