最近,想要给一个立方体不同的面赋不同的材质,可以是纯色也可以是贴图。然后,我就觉得一个简单的shaderMaterial就可以解决了。但是放到实际应用场景中发现,别的物体有光照效果,我写的没有光照效果。所以还得给自定义着色器添加光照效果,于是就有了这篇文章。
本文主要从以下几个方面进行讲述:
- 创建没有光照效果的立方体;
- 扩展lambert材质,创建有光照效果的立方体;
适用人群:对THREE.js和glsl有基本了解的人。
创建没有光照效果的立方体
本示例会创建一个前后左右面是纯色,上下面是贴图的立方体。该部分的内容主要包括以下部分:
- 创建bufferGeometry;
- 自定义shaderMaterial,在shaderMaterial里面判断是用纯色还是贴图;
- 创建mesh。
创建bufferGeometry
因为想更深入的了解THREE.js的实现原理,所以这块没有直接使用BoxBufferGeometry,而是自己定义顶点信息:
const geometry = new THREE.BufferGeometry()
const position = [ // 每个面两个三角形,每个三角形三个顶点,每个顶点三个坐标值,所以一个三角形是3*3=9个值,一个面是3*3*2=18个值
-1, -1, 1, 1, -1, 1, 1, 1, 1, // front face
1, 1, 1, -1, 1, 1, -1, -1, 1,
1, -1, 1, 1, -1, -1, 1, 1, -1, // right face
1, 1, -1, 1, 1, 1, 1, -1, 1,
1, -1, -1, -1, -1, -1, -1, 1, -1, // back face
-1, 1, -1, 1, 1, -1, 1, -1, -1,
-1, -1, -1, -1, -1, 1, -1, 1, 1, // left face
-1, 1, 1, -1, 1, -1, -1, -1, -1,
-1, 1, 1, 1, 1, 1, 1, 1, -1, // top face
1, 1, -1, -1, 1, -1, -1, 1, 1,
1, -1, 1, -1, -1, 1, -1, -1, -1, // bottom face
-1, -1, -1, 1, -1, -1, 1, -1, 1
]
// 定义了一个长宽高都是2的立方体,所以上面xyz的坐标要么是1,要么是-1
geometry.setAttribute('position', new THREE.BufferAttribute(Float32Array.from(position), 3))然后,给每个顶点添加颜色信息,每个顶点既可以是纯色也可以是贴图,纯色需要rgb三个分量,贴图需要uv两个分量,所以每个顶点至少需要三个分量来表示。
那么,如何判断这个顶点是纯色还是贴图呢?
我们当然可以再使用一个数组来表示。但是注意到上面贴图只需要两个分量,那么我们就可以利用第三个分量来判断。glsl语言里面rgb色值的范围是0-1,所以我们可以使用这个范围之外的值表示这是一个贴图。
那取什么值呢?我们这个立方体定义了上下面是贴图,也就是贴图不只一个,那么这个值还要能推导出是第几个贴图。我这里设置了一个textureBaseIndex为2的变量。
const colors = []
const textureBaseIndex = 2
for (let i = 0; i < 12; i++) {
switch (i) {
case 0: // front color
case 1:
colors.push(1, 0, 0, 1, 0, 0, 1, 0, 0) // 红
break
case 2: // right color
case 3:
colors.push(0, 1, 0, 0, 1, 0, 0, 1, 0) // 绿
break
case 4: // back color
case 5:
colors.push(0, 0, 1, 0, 0, 1, 0, 0, 1) // 蓝
break;
case 6: // left color
case 7:
colors.push(1, 1, 0, 1, 1, 0, 1, 1, 0) // 黄
break
case 8: // top texture uv,前两个分量表示uv,第三个分量表示取第几个纹理,在纹理实际索引值的基础上加上textureBaseIndex
colors.push(0, 0, textureBaseIndex + 0, 1, 0, textureBaseIndex + 0, 1, 1, textureBaseIndex + 0)
break
case 9:
colors.push(1, 1, textureBaseIndex + 0, 0, 1, textureBaseIndex + 0, 0, 0, textureBaseIndex + 0)
break
case 10: // bottom texture uv,前两个分量表示uv,第三个分量表示取第几个纹理,在纹理实际索引值的基础上加上textureBaseIndex
colors.push(1, 1, textureBaseIndex + 1, 0, 1, textureBaseIndex + 1, 0, 0, textureBaseIndex + 1)
break
case 11:
colors.push(0, 0, textureBaseIndex + 1, 1, 0, textureBaseIndex + 1, 1, 1, textureBaseIndex + 1)
break
}
}
geometry.setAttribute('color', new THREE.BufferAttribute(Float32Array.from(colors), 3))自定义shanderMaterial
顶点着色器的代码比较简单,把color属性通过varying变量vColor传给片元着色器:
function getVertexShader () {
return `
attribute vec3 color;
varying vec3 vColor;
void main () {
vColor = color;
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
}
`
}接下来是片元着色器,主要有以下几点:
- 通过
vColor.z判断是纯色还是贴图; - 把贴图信息通过sampler2D数组传入,然后在根据
vColor.z获取数组下标的时候,前面在生成下标的时候加了一个textureBaseIndex,所以用的时候得先减去; - 通过下标获取
sampler2D数组中的某一项的时候,不能直接使用textures[index],glsl要求[]里面的内容必须是Integral constant expression,所以使用了一个generateSwitch函数动态生成一系列if代码;
完整代码如下:
function getFragmentShader (textureLength, textureBaseIndex) {
function generateSwitch () {
let str = ''
for (let i = 0; i < textureLength; i++) {
str += `${str.length ? 'else' : ''} if (index == ${i}) {
gl_FragColor = texture2D(textures[${i}], vec2(vColor.x, vColor.y));
}
`
}
return str
}
return `
${textureLength ? `
uniform sampler2D textures[${textureLength}];
` : ''}
varying vec3 vColor;
void main () {
${textureLength ? `
if (vColor.z <= 1.0) {
gl_FragColor = vec4(vColor, 1.0);
} else {
int index = int(vColor.z) - ${textureBaseIndex};
${generateSwitch()}
}` : `
gl_FragColor = vec4(vColor, 1.0);
`
}
}
`
}生成自定义材质:
const textures = [
new THREE.TextureLoader().load('./textures/colors.png'), // 顶面贴图
new THREE.TextureLoader().load('./textures/colors.png') // 底面贴图
]
const material = new THREE.ShaderMaterial({
uniforms: {
textures: { value: textures } // 片元着色器中会使用
},
vertexShader: getVertexShader(),
fragmentShader: getFragmentShader(textures.length, textureBaseIndex)
})创建mesh
这步就比较简单了,创建一个mesh,并添加到场景中:
const mesh = new THREE.Mesh(geometry, material)
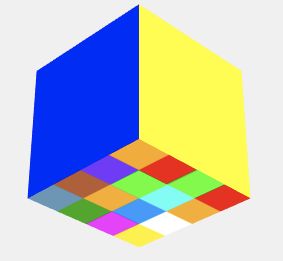
scene.add(mesh)这样,立方体就创建好了。本例使用了基本的WebGLRenderer,Scene,PerspectiveCamera,没有特殊处理,这里就不再写了。实现效果截图如下:
front/right/top面效果截图
back/left/bottom面效果截图 
扩展lambert材质,创建有光照效果的立方体
我的实际应用场景中的物体是lambert材质,也就是MeshLambertMaterial。所以,下面的实例代码以扩展lamert材质的光照效果为例。要想使用该实现方案,最好研究下THREE.js的源码。
THREE.js里面预先定义了一系列材质,MeshLambertMaterial材质就是其中之一。这部分代码在src/renderers/shaders文件夹下面,ShaderLib.js里面是材质的入口,比如MeshLambertMaterial:
const ShaderLib = {
lambert: {
uniforms: mergeUniforms( [ // uniform变量
UniformsLib.common,
UniformsLib.specularmap,
UniformsLib.envmap,
UniformsLib.aomap,
UniformsLib.lightmap,
UniformsLib.emissivemap,
UniformsLib.fog,
UniformsLib.lights,
{
emissive: { value: new Color( 0x000000 ) }
}
] ),
vertexShader: ShaderChunk.meshlambert_vert, // 顶点着色器代码
fragmentShader: ShaderChunk.meshlambert_frag // 片元着色器代码
},
}ShaderChunk和ShaderLib文件夹下面就是实际的着色器代码,区别是ShaderLib是THREE.js给我们直接使用的,ShaderChunk是更细粒度的代码。ShderLib里面的不同材质有很多共有的代码,所以这个共有的代码就提取成一个个ShaderChunk,达到复用的目的。一个材质是由多个ShaderChunk生成的。我们可以打开ShaderLib/meshlambert_vert.glsl.js文件,会发现里面有很多#include语句,这些语句最后会被替换为实际的ShaderChunk里面的片段。
我们看到shaders文件夹下面只是定义了材质的结构以及glsl代码片段,那么,完整效果的代码是在哪生成的呢?
src/renderers/webgl/WebGLProgram.js文件。
列一下这个文件我了解的一些知识点:
- 首先根据我们创建材质时的参数,定义一些#define变量,添加在着色器代码的前面;
- 解析ShaderLib里面的代码,把#include语句替换为实际代码,参见resolveIncludes函数;
更重要的是,ShaderLib里面预定义的一些材质,挂在了THREE变量上,这样我们就可以获得原始代码,并通过修改部分glsl代码达到扩展材质的目的。
比如,上面的那个例子,首先改造一下顶点着色器:
- 在默认的lambert顶点着色器代码前面添加属性变量和varying变量;
- 在main函数里面给varying变量赋值;
- 具体插在原始main函数的哪一行看你的需求;
function getVertexShader () {
let shader = `
attribute vec3 color;
varying vec3 vColor;
` + THREE.ShaderLib.lambert.vertexShader
const index = shader.indexOf('#include ')
shader = shader.slice(0, index) + `
vColor = color;
` + shader.slice(index)
return shader
} 片元着色器的改造如下:
- 在默认的lambert片元着色器代码前面添加uniform变量和varying变量;
- 在main函数里面插入我们的代码,插入位置我选在了#include
后面,因为这个代码片段和我现在的修改做了类似的事情,所以插在这个位置是可以的。注意,此时就不是直接给gl_FragColor赋值了,而是把效果加在diffuseColor变量上。实际开发的时候,具体修改哪个值就得参考THREE.js源码了。
function getFragmentShader (textureLength, textureBaseIndex) {
function generateSwitch () {
let str = ''
for (let i = 0; i < textureLength; i++) {
str += `${str.length ? 'else' : ''} if (index == ${i}) {
diffuseColor *= texture2D(textures[${i}], vec2(vColor.x, vColor.y));
}
`
}
return str
}
let shader = `
uniform sampler2D textures[${textureLength}];
varying vec3 vColor;
` + THREE.ShaderLib.lambert.fragmentShader
const index = shader.indexOf('#include ')
shader = shader.slice(0, index) + `
${textureLength ? `
if (vColor.z <= 1.0) {
diffuseColor.rgb *= vColor;
} else {
int index = int(vColor.z) - ${textureBaseIndex};
${generateSwitch()}
}` : `
diffuseColor.rgb *= vColor;
`
}
` + shader.slice(index)
return shader
} 然后,创建着色器:
- 修改一下uniform变量,把lambert默认的uniform变量也添加进去;
- 添加lights参数为true,否则代码报错;
- THREE源码默认diffuse是0xeeeeee,覆盖一下,修改为0xffffff;
const material = new THREE.ShaderMaterial({
uniforms: THREE.UniformsUtils.merge([
THREE.ShaderLib.lambert.uniforms,
{
textures: { value: textures }
},
{
diffuse: {
value: new THREE.Color(0xffffff)
}
}
]),
vertexShader: getVertexShader(),
fragmentShader: getFragmentShader(textures.length, textureBaseIndex),
lights: true
})这个时候刷新页面,会发现是一个黑色的立方体,这是因为我们还没有添加光源:
const light = new THREE.DirectionalLight( 0xffffff ); // 平行光
light.position.set( 1, 1, 1 );
scene.add( light );
const ambient = new THREE.AmbientLight(0xffffff, 0.7); // 环境光
scene.add(ambient)之所以添加两个光源是因为发现:
- 环境光不受几何物体法线影响;
- 平行光受几何物体法线影响;
添加上述代码后,如果把环境光注释掉,会发现材质还是黑色的,这是因为上面创建的geometry没有法线信息,所以需要使用下面的方法添加一下法线信息:
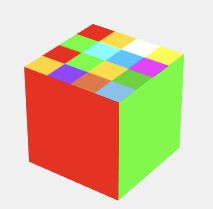
geometry.computeVertexNormals()最终效果截图如下:
front/right/top面效果截图,同时受平行光和环境光影响
back/left/bottom面效果截图,不在平行光照射范围内,只受环境光影响
总结
本文例子只是为了讲解如何扩展已有材质,可能并没有任何使用意义。
上述观点是基于目前对THREE.js的研究结果,可能会有认知错误。如有,欢迎留言评论。