fastDFSUtil抽象 以及与SpringBoot+Vue(Elementui)整合
学习视频
随看随记
- 检查Storage Server 和 Tracker Server 是否启动的Linux命令是
ps aux|grep tracker
ps aux|grep storage
进程 /usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart 是tracker开启
进程 /usr/bin/fdfs_storaged /etc/fdfs/storage.conf restart 是storage开启
- 处理日志冲突问题
Class path contains multiple SLF4J bindings - fastDFS 的Docker安装方法
分布式文件部署简介
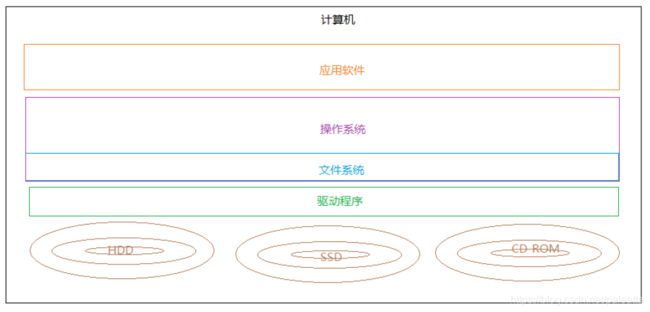
- 常见的文件系统:FAT16/FAT32、NTFS、HFS、UFS、APFS、XFS、Ext4等
分布式文件系统
- 分布式文件系统可以将多个地点的文件系统通过网络连接起来,组成一个文件系统网络,结点之间通过网络进行通信,一台文件系统的存储和传输能力有限,我们让文件在多台计算机上存储,通过多台计算共同传输
- 好处
- 一台计算机的文件系统处理能力扩充到多台计算机同时处理。
- 一台计算机挂了还有另外副本计算机提供数据。
- 每台计算机可以放在不同的地域,这样用户就可以就近访问,提高访问速度。
主流的分布式文件系统
- NFS (Network File System)
- GFS (Geogle File System)
- HDSF (Hadoop File System)
分布式文件服务提供商
- 阿里的OSS(目前的我搭建的网站较小,需要上传的文件的大小也比较小,如果后面需要更大的需求的话,可能会使用OSS服务)
- 七牛云存储
- 百度云存储
fastDFS简介
- 以下复制粘贴自视频中的md文件,
- FastDFS是用c语言编写的一款开源的分布式文件系统,它是由淘宝资深架构师余庆编写并开源。
- 为什么要使用fastDFS呢?
- 上边介绍的NFS、GFS都是通用的分布式文件系统,通用的分布式文件系统的优点的是开发体验好,但是系统复杂性高、性能一般,而专用的分布式文件系统虽然开发体验性差,但是系统复杂性低并且性能高。fastDFS非常适合存储图片等那些小文件,fastDFS不对文件进行分块,所以它就没有分块合并的开销,fastDFS网络通信采用socket,通信速度很快。
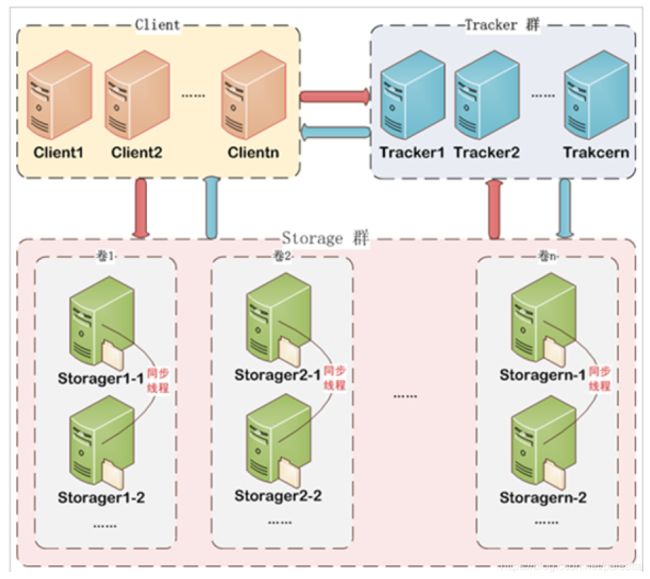
fastDFS架构
- FastDFS架构包括 Tracker server和Storage server。客户端请求Tracker server进行文件上传、下载,通过Tracker server调度最终由Storage server完成文件上传和下载。

- Tracker server
- Tracker Server作用是负载均衡和调度,其主要是将接受来自Client的请求后,根据一些策略找到Storage server,并将其的服务器的元信息返回给Client,提供文件上传服务。可以将tracker称为追踪服务器或调度服务器。
- FastDFS集群中的Tracker server可以有多台,Tracker server之间是相互平等关系同时提供服务.客户端请求Tracker server采用轮询方式,如果请求的tracker无法提供服务则换另一个tracker。
- Storage server
- Storage Server作用是文件存储,客户端上传的文件最终存储在Storage服务器上,Storage server没有实现自己的文件系统而是使用操作系统的文件系统来管理文件。可以将storage称为存储服务器。
- Storage集群采用了分组存储方式。
- storage集群由一个或多个组构成,集群存储总容量为集群中所有组的存储容量之和。
- 一个组的存储容量为该组内存储服务器容量最小的那个,因为同组内的Storage server之间会相互连接进行文件同步,保证同组内每个storage上的文件完全一致的。由此可见组内存储服务器的软硬件配置最好是一致的。
- 一个组由一台或多台存储服务器组成,组内的Storage server之间是平等关系,不同组的Storage server之间不会相互通信。
- Storage状态收集
- Storage server会连接集群中所有的Tracker server,定时向他们报告自己的状态,包括磁盘剩余空间、文件同步状况、文件上传下载次数等统计信息。
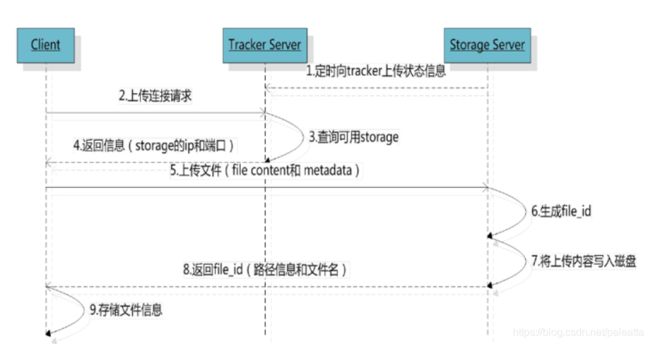
文件上传流程
- Client提出上传连接请求给 Tracker Server——> Tracker Server查询可用的Storage Server——>Tracker Server返回Storage Server的IP的端口等信息给Client——>Client上传文件到Storage Server指定IP和端口——>Storage生成指定file_id——>Storage Server将上传的内容写入Storage Server的磁盘中——>Storage Server将file_id(包括路径信息和文件名)返回给Client——>Client储存相应文件信息——>完成
- 返回的file_id包括:组名,虚拟磁盘路径,数据两级目录,文件名。

- 组名:文件上传后所在的storage组名称,在文件上传成功后有storage服务器返回,需要客户端自行保存。
- 虚拟磁盘路径:storage配置的虚拟路径,可以在fastDFS的配置文件中进行配置。如果配置了store_path0则是M00,如果配置了store_path1则是M01,以此类推。
- 数据两级目录:storage服务器在每个虚拟磁盘路径下创建的两级目录,用于存储数据文件。
- 文件名:与文件上传时不同。是由存储服务器根据特定信息生成,文件名包含:源存储服务器IP地址、文件创建时间戳、文件大小、随机数和文件拓展名等信息。
文件下载流程
- 文件下载的流程和文件上传的流程类似
- Client提出下载连接请求给 Tracker Server——> Tracker Server查询可用的Storage Server——>Tracker Server返回Storage Server的IP的端口等信息给Client——>Client将file_id(包括组名,路径信息和文件名)给Storage Server——>Storage Server查找文件——>Storage Server返回file_content信息给Client进行下载——>完成
- 其file_id和上传的file_id是一样的只不过在上传中需要Client进行储存和解读,在下载中需要Storage Server进行分析和解读。
FastDFS的安装
- 我因为要直接部署到阿里云上面,所以就直接按照这个帖子配置的,没有问题。
阿里云轻量应用服务器环境搭建-Docker安装FastDFS镜像
如果是在虚拟机或者个人服务器上,只需要把相应的IP改一下就可以了,额米有其他的问题。
FastDFS的后端使用
- 在Java后端的书写上面我参考了江南一点雨的视频
Spring Boot+Vue+FastDFS 实现前后端分离文件上传 - 我觉得写的很好,还帮助我们把FastDFS的上传写成了一个工具包供我们使用
- 配置文件(“fastdfs-client.properties”)如下
fastdfs.connect_timeout_in_seconds = 5
fastdfs.network_timeout_in_seconds = 30
fastdfs.charset = UTF-8
fastdfs.tracker_servers = ip:22122
- 我自己也把下载和删除放到了这个工具包里面,大家可以参考一下。
- 在这个工具包中,我们用到了SpringMVC的自带类MultipartFile,大家可以注意一下。
- 在下载中都是直接操作本机的输入输出流。
package com.paleatta.patmanage.util;
import org.csource.common.MyException;
import org.csource.fastdfs.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
public class FastDFSUtil {
private static StorageClient1 storageClient1;
static {
try {
ClientGlobal.initByProperties("config/fastdfs-client.properties");
TrackerClient tracker = new TrackerClient();
TrackerServer trackerServer = tracker.getTrackerServer();
storageClient1 = new StorageClient1(trackerServer, null);
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
//文件上传的工具类
public static String upLoad(MultipartFile file) {
String originalFilename = file.getOriginalFilename();
try {
return storageClient1.upload_file1(file.getBytes(),
originalFilename.substring(originalFilename.lastIndexOf(".") + 1), null);
} catch (IOException e) {
e.printStackTrace();
} catch (MyException e) {
e.printStackTrace();
}
return null;
}
//文件下载的工具类
public static String download(String file_id, String pathname) {
try {
byte[] bytes = storageClient1.download_file1(file_id);
FileOutputStream fos = new FileOutputStream(new File(pathname));
fos.write(bytes);
fos.close();
return "success";
} catch (IOException e) {
e.printStackTrace();
} catch (MyException e) {
e.printStackTrace();
}
return "error";
}
//文件删除的工具类
public static String delete(String file_id) {
try {
int flag = storageClient1.delete_file1(file_id);
if (flag == 0){
return "success";
}
} catch (IOException e) {
e.printStackTrace();
} catch (MyException e) {
e.printStackTrace();
}
return "error";
}
}
- 对于文件上传来说,一般仅支持@PostMapping,而不支持@GetMapping,我不知道是我是写错了还是因为我使用了elementui组件里的el-upload的原因,@GetMapping会报告响应类型错误。
- 对于后端的一个例子,大家可以参考一下。“success”和“error”都只是帮助前端分析是否成功的标志,对整个功能影响不大。
@PostMapping("/Upload")
public String paperAccUpload(@RequestParam("file") MultipartFile file,
@RequestParam("id") Integer id) {
String fileId = FastDFSUtil.upLoad(file);
//nginxHost中装载了服务器主机的ip
String url = nginxHost + fileId;
//更新数据库
int flag = mapper.updateAccUrl(url, id);
if (flag > 0) {
return "success";
}
return "error";
}
使用el-upload整合使用
<el-upload
style="display: inline"
:show-file-list="false"
:on-success="addAccSuccess"
:on-error="addAccError"
:before-upload="addAccbeforeUpload"
:data="accAddCheck"
:disabled="showAddAcc"
action="http://后端ip+:端口号/后端接口">
<el-button size="mini" type="danger" v-if="showAddAcc"
@click="AddAcc">
上传附件
el-button>
el-upload>
data() {
return {
accUpdate: {
file: "",
id: ""
},
}
methods: {
addAccSuccess(res) {
this.addForm.accurl = res;
this.showAddAcc = true;
this.addAccMessage = "点击附件上传";
this.$message.success("附件上传成功!!!")
},
addAccError() {
this.showAddAcc = false;
this.addAccMessage = "点击上传附件";
this.$message.error("附件上传失败!!!")
},
addAccbeforeUpload() {
this.showAddAcc = true;
this.addAccMessage = "附件正在上传中,请稍等";
this.$message.info("附件正在上传中,请稍等!!!")
}}
- 这里稍微解释一下
- :data = accUpdate中存放了后端需要传递的除了file和一些其他参数,例如我这里就多穿了一个id参数,通过:data进行绑定
- :on-success=“addAccSuccess” 表示完成后会进行的动作,这里注意下在这其中是可以接收后端传递过来的参数的,就像上面一样,我接收了后端传过来的JSON字符串,并把它传给形参res,作为是否上传成功的判别标志。要切记不要在template端传递参数,会导致失效的,直接在JS下写形参VUE会进行自动识别后端传递过来的参数。
:on-error="addAccError"表示上传失败会进行的动作
:before-upload="addAccbeforeUpload"表示上传前进行的动作
:action=“http://后端程序ip+:端口号/后端接口” 表示你进行上传的东西会在后端的哪个接口进行运行,以上面的注释为例。
小结
- fastDFS在应用上还是通过storageClient1在storage服务器进行上传,下载,删除等操作。
- 上面的配置类应该已经够了,如果有部分同学需要接触上传文件大小限制的,需要进行如下操作
- 在入口类中进行如下配置 不要忘记加@Configuration
@Configuration @SpringBootApplication public class PatmanageApplication { public static void main(String[] args) { SpringApplication.run(PatmanageApplication.class, args); } @Bean public MultipartConfigElement multipartConfigElement() { MultipartConfigFactory factory = new MultipartConfigFactory(); //文件最大50M,DataUnit提供5中类型B,KB,MB,GB,TB factory.setMaxFileSize(DataSize.of(50, DataUnit.MEGABYTES)); /// 设置总上传数据总大小50M factory.setMaxRequestSize(DataSize.of(50, DataUnit.MEGABYTES)); return factory.createMultipartConfig(); } }- 在Application.yml中添加如下配置,对tomcat进行上传扩容。
spring: servlet: multipart: max-file-size: 50MB max-request-size: 50MB
- 在入口类中进行如下配置 不要忘记加@Configuration
- 别的应该就没什么问题了,有问题了再看再解决。