零基础自制 博客园 “Mac & ios 黑暗” 主题 制作详解 - 精简归纳
零基础自制 博客园 “Mac & ios 黑暗” 主题 1制作详解 - 精简归纳
JERRY_Z. ~ 2020 / 8 / 29
转载请注明出处!
文章目录
- 零基础自制 博客园 “Mac & ios 黑暗” 主题 1制作详解 - 精简归纳
- 一、简单说明(零基础、超详细)
-
- (1)、为什么要写这篇博客?
- (2)、博客园如何零基础定制自己的主题?
-
- <1>、进入自己的博客主页点击管理
- <2>、点击设置
- <3>、当前页面下滑找到博客皮肤及定制 CSS
- <4>、选择一个博客皮肤模板,并写入要替换的 CSS 样式
- <5>、保存设置
- 二、运用举例
-
- (1)、修改字体颜色
-
- <1>、点击左上角检查元素按钮
- <2>、鼠标点击标题文字
- <3>、此时右下角自动定位到标题文字的 CSS 样式
- <4>、找到控制标题文字的 CSS 代码段点击颜色并更改颜色
- <5>、复制控制颜色的那一段 CSS 代码段
- <6>、粘贴 CSS 样式
- (2)、修改字体大小
- (3)、修改字体位置
- 三、“Mac & ios 黑暗” 定制步骤
-
- (1)、切换 SimpleMemory 主题
- (2)、复制粘贴 CSS 样式
- (3)、最终效果
一、简单说明(零基础、超详细)
(1)、为什么要写这篇博客?
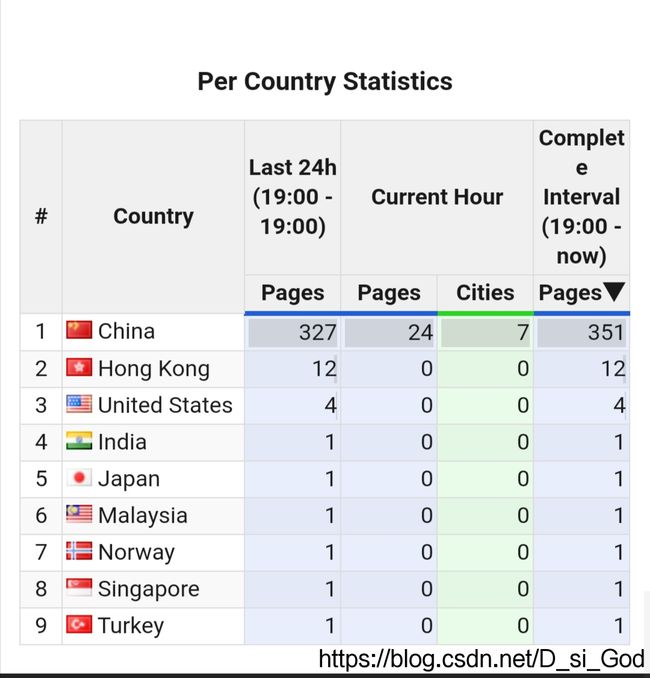
昨天我写了一篇《零基础自制 博客园 “赛博朋克” 主题 制作详解 - 精简归纳》的博客发布到博客园首页后很快内便得到了600+的阅读量,当天晚上我在博客中加入了一个统计访问量及访问地的小工具,通过IP访问记录所示:中国香港、美国、印度、马来西亚、新加坡、土耳其,都有IP访问过我的这篇博客!(当时博客已经不在博客园首页了,所以流量高峰期并没有被记录,不然应该会有更多的IP访问被记录)这对我非常的鼓舞,非常开心!!!所以今天我再次写一篇名为:《零基础自制 博客园 ”Mac & ios 黑暗“ 主题 制作详解 - 精简归纳》的主题,希望大家喜欢!!!
先给大家看一下我上一篇博客主页界面 (“赛博朋克” 风格):
PC端:
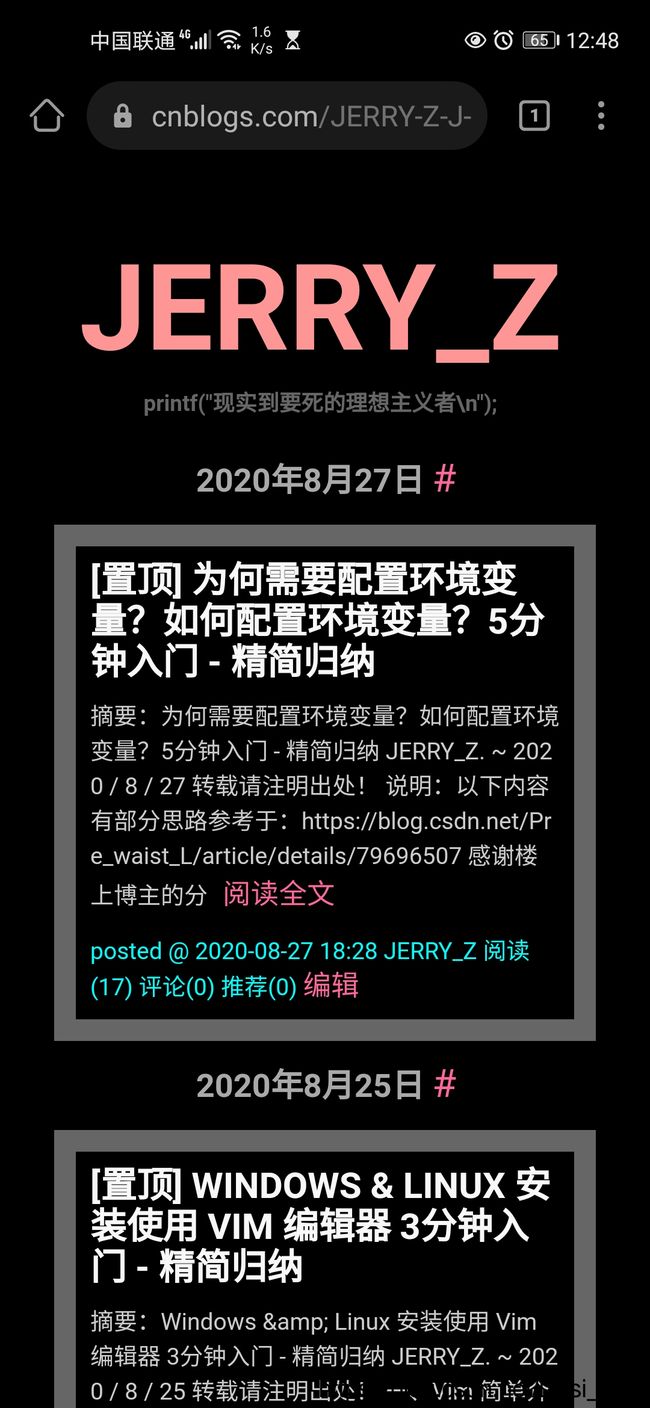
这是这次的 (“Mac & ios 黑暗” 风格):
PC端:
写博客很费精力,转载的话,请注明一下出处!
(2)、博客园如何零基础定制自己的主题?
由于零基础不懂任何前端的网页开发技术,所以这里只是在博客园所提供的主题基础上修改 CSS 样式,从而制定自己的风格,当然,不要看只是修改样式,只要你厉害是可以弄出非常漂亮的效果哦!!!
博客园修改 CSS 样式详细步骤:
<1>、进入自己的博客主页点击管理

<2>、点击设置

<3>、当前页面下滑找到博客皮肤及定制 CSS

<4>、选择一个博客皮肤模板,并写入要替换的 CSS 样式
<5>、保存设置
二、运用举例
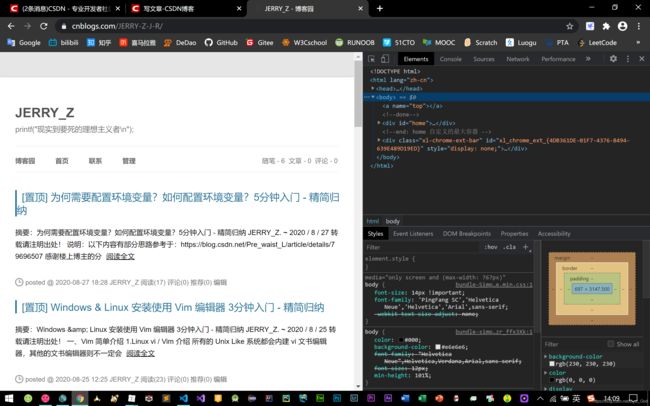
下文以 SimpleMemory 模板为例
SimpleMemory 默认如下:

在浏览器中按 F12 键(某些键盘为:Fn + F12)
便可打开博客页面的 HTML CSS 代码
(1)、修改字体颜色
假如我要把标题改为粉红色
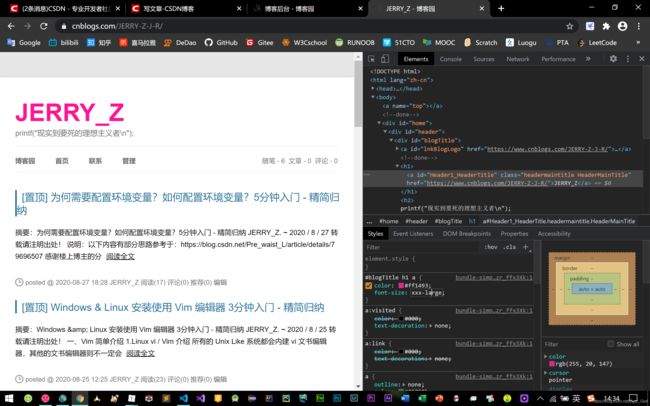
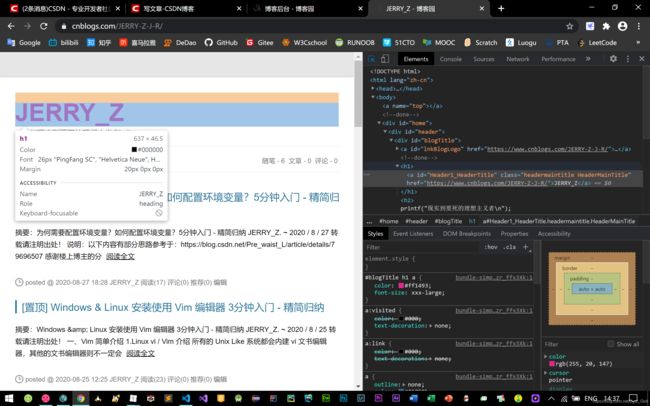
<1>、点击左上角检查元素按钮
<2>、鼠标点击标题文字
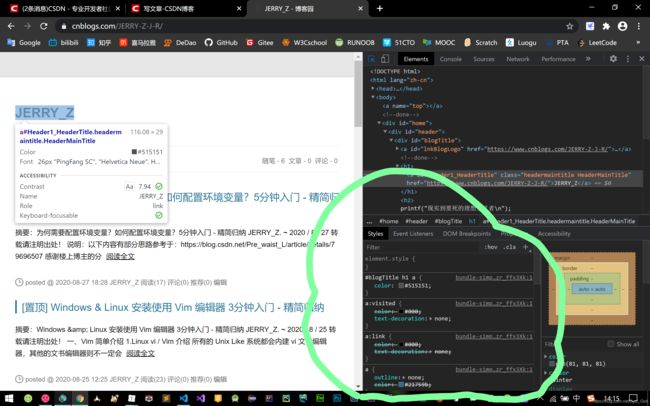
<3>、此时右下角自动定位到标题文字的 CSS 样式
<4>、找到控制标题文字的 CSS 代码段点击颜色并更改颜色
如果不知道具体是哪一个,可以一个一个试一下
此时页面上的标题颜色已经变成粉红色了,但此时还没有结束,这里只是预览效果,还没有真正改变
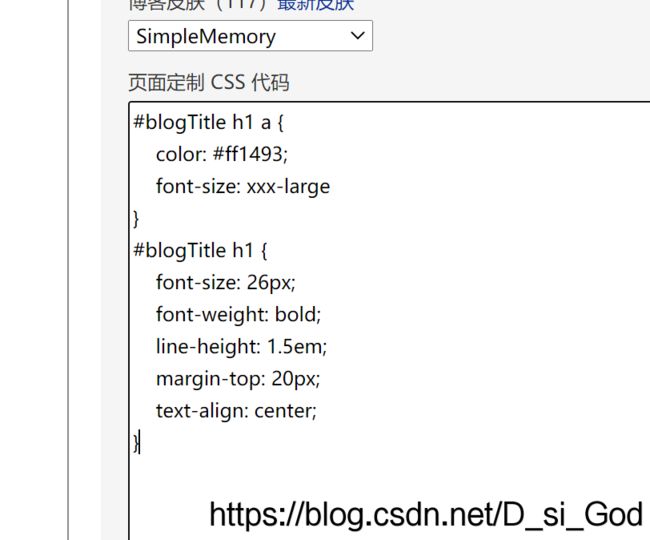
<5>、复制控制颜色的那一段 CSS 代码段
<6>、粘贴 CSS 样式
(2)、修改字体大小
假如我要把标题放大
基本步骤与更改颜色一样,不同的是这里不是修改颜色而是更改或重设字体大小
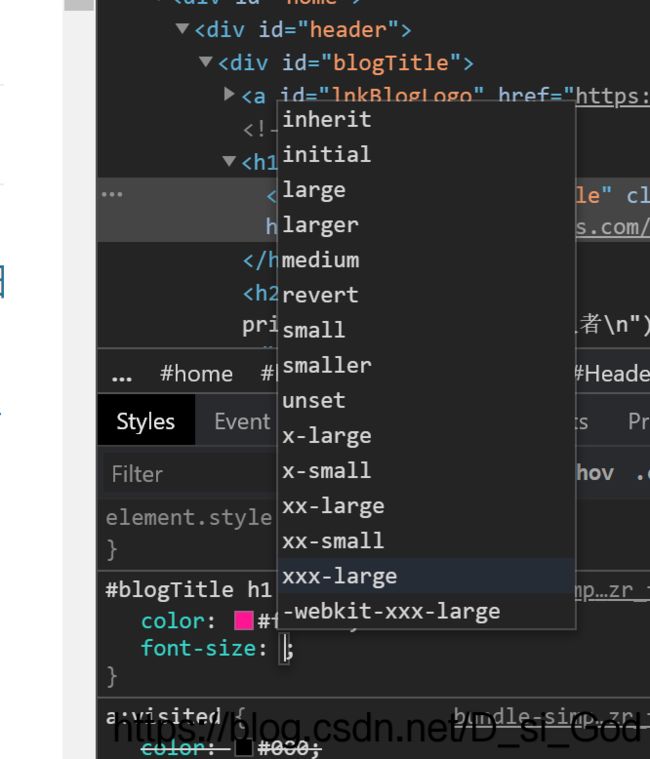
再次找到刚才标题的 CSS 代码块
添加 font-size:
假如本来就有 font-size: 那么只需要修改值即可

选择一个合适的大小,然后复制粘贴到 CSS 设置框中去
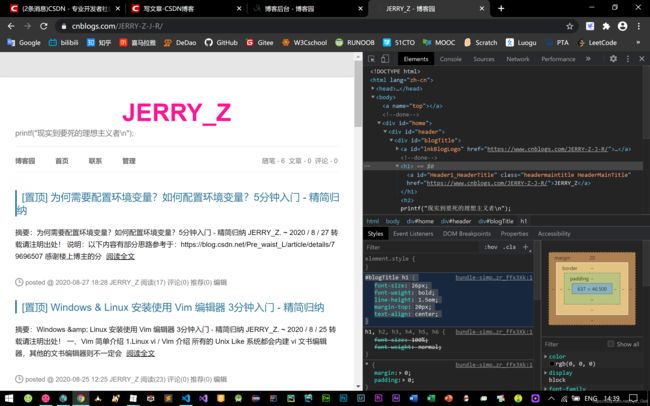
完成后的效果:
(3)、修改字体位置
假如我要把标题居中
基本步骤与更改颜色一样,不同的是这里不是修改颜色而是更改或重设字体在样式框中的位置
这次不是点击标题文字,而是点击标题文字所在样式框

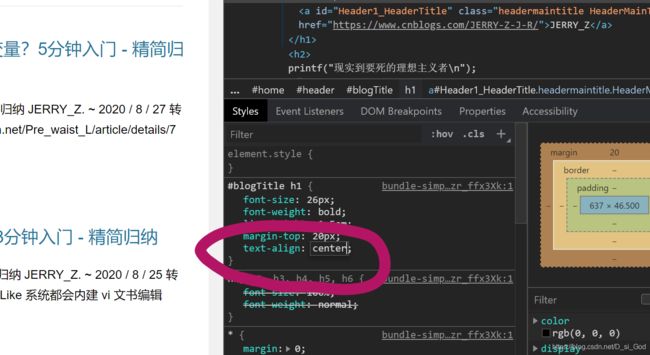
左下角同样出现了标题框样式的 CSS 代码段
添加 text-align:
这里选择居中
当然,如果原本就有 text-align: 就只有修改值便可以了

保存后,最终效果:
三、“Mac & ios 黑暗” 定制步骤
(1)、切换 SimpleMemory 主题

(2)、复制粘贴 CSS 样式
转载请注明出处!!!不可用作商业用途!!!
/*
* @Author: JEYYR_Z. SimpleMemory
* @Date: 2020-08-29 13:40:27
* @LastEditTime: 2020-08-29 13:44:41
* @LastEditors: Please set LastEditors
* @Description: 转载请注明出处!!!不可用作商业用途!!!
* @FilePath: \undefinede:\MyCode\MyBlog\JERRY'S 教程大本营\零基础自制 博客园 ”暗夜极简“ 主题 10分钟详解 - 精简归纳\新建文本文档.css
*/
body {
color: #fff;
background-color: #000;
}
#home {
background-color: #000;
}
#blogTitle h1 a {
color: #ffffff;
font-size: xxx-large;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #a3e2ff;
transition: all .4s linear 0s;
}
.postDesc a:link, .postDesc a:visited, .postDesc a:active {
color: #ff1493;
}
.postDesc {
color: #b7b7b7;
}
#sideBar a {
color: #ffffff;
}
#navList a:link, #navList a:visited, #navList a:active {
color: #e6e6e6;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory, .catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView, .catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory {
background: #000;
}
.postBody {
color: #fff;
line-height: 1.7;
font-size: 14px;
}
.postBody blockquote {
background: url(images/comment.gif) no-repeat 25px 0;
min-height: 35px;
_height: 35px;
line-height: 1.6em;
color: #fff;
}
a:link {
color: #fff;
}
.postBody h4 {
color: #fff;
}
a:visited {
color: #ff1493;
}
(3)、最终效果
PC端:
与我交流 >_^
QQ: 1846334075
WeChat: zhoujirui54
个人网站: http://jerry-z-j-r.github.io
CSDN: https://blog.csdn.net/D_si_God
Cnblogs: https://www.cnblogs.com/JERRY-Z-J-R/
GitHub: https://github.com/JERRY-Z-J-R
Gitee: https://gitee.com/JERRY-Z-J-R
bilibili: https://space.bilibili.com/505277890
微博: https://weibo.com/JERRY2454
知乎: https://www.zhihu.com/people/JERRY-Z-J-R