CSS 字体[第三天]
文章目录
- 字体属性
-
- font-family
- font-size
- font-size-adjust【可忽略】
- font-weight
- font-style
- font-variant
-
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font(设置所有字体属性)
-
- line-height
- 后面几个【并不知道什么作用】
字体属性
font-family
- font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。
- 如果字体系列的名称超过一个字,它必须用引号;或者如果字体名称包含空格,它必须加上引号,在HTML中使用"style"属性时,必须使用单引号。如:font-family:“宋体” 或者 font-family:“Times New Roman” 或者 style="font-family:‘宋体’ "。
注释:
CSS 把“字(word)”定义为任何非空白符字符组成的串,并由某种空白字符包围。这个定义没有实际的语义,它只是假设一个文档包含由一个或多个空白字符包围的字。支持 CSS 的用户代理不一定能确定一个给定语言中哪些是合法的字,而哪些不是。尽管这个定义没有多大价值,不过它意味着采用象形文字的语言或非罗马书写体往往无法指定字间隔。
- 每个值用逗号分开
有两种类型的字体系列名称:
- family-name——字体族名称(一个字体族名称就是一种字体):具体字体的名称,比如:“times”、“courier”、“arial”
- generic-family——字体族(也就是一种类型的字体,一种类型的字体有很多种类似但不相同的字体):比如:“serif”、“sans-serif”、“cursive”、“fantasy”、“monospace”
使用某种特定的字体系列(Geneva)完全取决于用户机器上该字体系列是否可用;这个属性没有指示任何字体下载。因此,强烈推荐使用一个通用字体系列名作为后路。
font-size
/* ,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* ,相对大小值 */
font-size: larger;
font-size: smaller;
/* ,长度值 */
font-size: 12px;
font-size: 0.8em;
/* ,百分比值 */
font-size: 80%;
注意:
由于goole对最小字体的限制,所以低于12px的是无法看出效果的!(建议使用Firefox测试)
更多见:
重学前端 p多大 / 浏览器最小文字 / 详解img / object-fit和object-posit / 详解map / 空白区域 / 文字与图片对齐 / vertical-align(第一天)
重学前端 概括元素(行内元素,块元素,行内块元素)和属性 / 大小写不敏感 / 详解标题标签 [em和px、源css] / 详解分割线hr标签 / 初见border / 详解auto(第二天)
font-size-adjust【可忽略】
该 font-size-adjust 属性指定字体大小应根据小写字母而不是大写字母的高度的高度来选择。这是有用的,因为字体的易读性,特别是在小尺寸的情况下,更多地由小写字母的大小决定,而不是由大写字母的大小确定。
![CSS 字体[第三天]_第7张图片](http://img.e-com-net.com/image/info8/45b7f24eb99d45319ed9247271755134.jpg)
如果首选项font-family不可用,并且其替换具有显着不同的纵横比(小写字母大小与字体大小的比率),则可读性会成为问题。
要以与不支持的浏览器兼容的方式使用此属性 font-size-adjust ,它将指定为该 font-size 属性乘以的数字,这意味着为属性指定的值通常应该是第一种选择字体的宽高比。例如,指定一个样式表
font-size: 14px;
font-size-adjust: 0.5;
真的字体的小写字母应该是7px高(0.5×14px)。
支持的浏览器:
![]()
菜鸟感觉这个和Firefox的最小支持字体大小为1px有关,因为goole默认最小是12px,所以就算 font-family 不兼容而导致字体缩小,也是可以看清楚的,但是Firefox不行!(说实话,没感觉到这个属性有什么很大用处)
font-weight
font-weight 属性设置文本的粗细。
![CSS 字体[第三天]_第8张图片](http://img.e-com-net.com/image/info8/2795997eb33b4d3b84ebb7e764ae929b.jpg)
更多见:
重学前端 概括元素和属性 / 大小写不敏感 / 详解标题标签 em和px、源css(font-weight)/ 详解分割线hr标签 / 详解border / 详解auto(第二天)
font-style
一种字体有粗体、斜体、下划线、删除线等诸多属性。
但是并不是所有字体都做了这些,一些不常用的字体,或许就只有个正常体,如果你用 italic,就没有效果了。这时候你就要用 oblique,可以理解成 italic 是使用文字的斜体,oblique 是让没有斜体属性的文字倾斜!
另 CSS2.0 上边的解释你参考下:italic 和 oblique 都是向右倾斜的文字, 但区别在于 italic 是指斜体字,而 oblique 是倾斜的文字,对于没有斜体的字体应该使用 oblique 属性值来实现倾斜的文字效果
font-variant
font-variant 属性主要用于定义小型大写字母文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小
![CSS 字体[第三天]_第10张图片](http://img.e-com-net.com/image/info8/ba9b0df0e5cc4efa8c6228c36f5476d2.png)
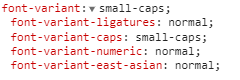
但是,其实font-variant是一个复合属性:

(后面的感觉用得都比较少,如果不感兴趣的读者可以就此止步了!)
font-variant-caps
该 font-variant-caps 属性控制大写字母替代字形的使用。
脚本可以有不同大小的大写字母符号、普通大写字母、小大写字母和小大写字母,此属性控制要使用哪些替代符号。
如果字体中没有小大写符号,则使用小大写字体;如果不存在这些字符,浏览器将从大写字体中合成它们。
注意:
一些没有情况的字符,如标点符号,可能有特殊的符号:它们的设计是为了更好地匹配周围的字符。尽管如此,合成的小大写符号从来没有为无案例特征而合成。
font-variant-caps 值考虑了特定语言的大小写映射规则,例如:
- 土耳其语(tr),阿塞拜疆语(az),克里米亚鞑靼语(crh),伏尔加鞑靼语(tt)和巴什基尔语(ba)等突厥语言,有两种i ,分别对应:i/ İ和ı/ I。
- 在德语(de),ß是SS的大写。
- 在希腊文(el)中,当整个单词大写(ά/ Α)时,元音会失去重音,除了析取的eta(ή/ Ή)。此外,对第一个元音有重音的双元音会失去重音,并在第二个元音(άι/ ΑΪ)上出现变音符号。
font-variant-east-asian
font-variant-east-asian 属性控制东亚脚本(如日文和中文)的交替符号的使用。
![CSS 字体[第三天]_第12张图片](http://img.e-com-net.com/image/info8/9682b9849d88499895f537de5ffe9af7.jpg)
font-variant-ligatures
font-variant-ligatures 属性控制 ligatures 和 上下文形式 在它适用于元素的文本内容使用,这导致了结果文本看起来更加舒适。
值
-
normal 这个关键字导致激活正确的渲染所需的通常的连字和上下文形式。激活的连字和形式取决于字体,语言和脚本种类,这是默认值。
-
none 该关键字指定所有连字和上下文形式被禁用,甚至常见的。
< _common-lig-values> These值控制的最常见的连字,如为fi,ffi,th或类似的。它们对应于OpenType值liga和clig。两个值是可能的:
- common-ligatures 激活这些连字。请注意,关键字 normal 会激活这些连字
- no-common-ligatures 停用这些连字
<自由裁量权—价值>这些值控制特定的连接,特定于字体,并由类型设计器定义。它们对应于OpenType值dlig。两个价值是可能的:
- discretionary-ligatures 激活这些连字。
- no-discretionary-ligatures禁用连字。请注意,关键字normal通常会禁用这些连字。
_< historical-lig-values>_这些值控制历史上使用的连字,在旧书中,如显示的德语tz图。它们对应于OpenType值hlig。两个值是可能的:
- historical-ligatures 激活这些连字。
- no-historical-ligatures去激活连字。请注意,关键字normal通常会禁用这些连字。
_ < contextual-alt-values> _这些值控制着字母是否适合其上下文,即它们是否适应周围的字母。这些值对应于OpenType值calt。两个值是可能的:
- contextual指定要使用上下文替代项。请注意,关键字normal通常也会激活这些连字。
- no-contextual阻止他们的使用。
font-variant-numeric
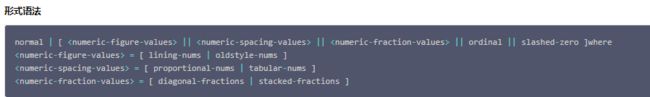
font-variant-numeric 属性控制替代字形的数字,级分,和序标记物的使用。
![CSS 字体[第三天]_第14张图片](http://img.e-com-net.com/image/info8/022515965057493ab2ec4d7096b2810e.jpg)

font(设置所有字体属性)
font 简写属性在一个声明中设置所有字体属性。
可设置的属性是(按顺序): “font-style font-variant font-weight font-size/line-height font-family”
font-size和font-family的值是必需的,如果缺少了其他值,默认值将被插入,如果有默认值的话。
![CSS 字体[第三天]_第15张图片](http://img.e-com-net.com/image/info8/23b4cb1f037849dba563fbe0b3787a50.jpg)
line-height
详情见:
详解文本格式(Text)[第二天]
后面几个【并不知道什么作用】
这里菜鸟不知道后面的几个具体是什么用处,所以直接给大家看结果:
<p style="font:caption">this is caption paragraphp>
<p style="font:icon">this is icon paragraphp>
<p style="font:menu">this is menu paragraphp>
<p style="font:message-box">this is message-box paragraphp>
<p style="font:small-caption">this is small-caption paragraphp>
<p style="font:status-bar">this is status-bar paragraphp>
运行结果:
font-style: ;
font-variant-caps: ;
font-weight: ;
font-stretch: ;
font-size: ;
line-height: normal;
font-family: ;
font-size-adjust: ;
font-kerning: ;
font-optical-sizing: ;
font-variant-alternates: ;
font-variant-east-asian: ;
font-variant-ligatures: ;
font-variant-numeric: ;
font-variant-position: ;
font-language-override: ;
font-feature-settings: ;
font-variation-settings: ;
goole:
![CSS 字体[第三天]_第17张图片](http://img.e-com-net.com/image/info8/727ac92e538344de9b2a08a20f748208.png)
caption:
![CSS 字体[第三天]_第18张图片](http://img.e-com-net.com/image/info8/84703395d2dc476eb0fa0193f8e8d252.png)
icon:
![CSS 字体[第三天]_第19张图片](http://img.e-com-net.com/image/info8/3c069af04d894f8ea526bf414ae8f285.png)
menu:
![CSS 字体[第三天]_第20张图片](http://img.e-com-net.com/image/info8/bb2546b5087c41318e8ef3ea0b9c99e5.png)
message-box:
![CSS 字体[第三天]_第21张图片](http://img.e-com-net.com/image/info8/5dba57c1e89a4681aec2a4dbf3853451.png)
small-caption:
![CSS 字体[第三天]_第22张图片](http://img.e-com-net.com/image/info8/4985df749df64b618b0c82a979adabba.png)
status-bar:
![CSS 字体[第三天]_第23张图片](http://img.e-com-net.com/image/info8/ed5ed50e4ef74279a0798fa5c4774233.png)
![CSS 字体[第三天]_第1张图片](http://img.e-com-net.com/image/info8/05bb1749b7fe4a51b0ef1bcc038b5a28.jpg)
![CSS 字体[第三天]_第2张图片](http://img.e-com-net.com/image/info8/cca8bfcda53646f3a7f3a3c164df016b.png)
![CSS 字体[第三天]_第3张图片](http://img.e-com-net.com/image/info8/a4ced144d1b64fd191a31420139bfdda.jpg)
![CSS 字体[第三天]_第4张图片](http://img.e-com-net.com/image/info8/6d6992f1d9ae4195b296b031f5c1e10a.jpg)
![CSS 字体[第三天]_第5张图片](http://img.e-com-net.com/image/info8/c2bf64c3ca854b0ab7c4a25329737f91.jpg)
![CSS 字体[第三天]_第6张图片](http://img.e-com-net.com/image/info8/230687c5b6224f44ba76f556883a23b8.jpg)
![CSS 字体[第三天]_第9张图片](http://img.e-com-net.com/image/info8/9deff8c9280d44ad98b7ba2a59d292e1.jpg)
![CSS 字体[第三天]_第11张图片](http://img.e-com-net.com/image/info8/672e29d77aac42e095790cd3b15822b6.jpg)
![CSS 字体[第三天]_第13张图片](http://img.e-com-net.com/image/info8/6ac8cdc2c71b4a5d9d47b0def33d60a4.jpg)
![CSS 字体[第三天]_第16张图片](http://img.e-com-net.com/image/info8/2fadc4934f884745b172f3ba0b5ef5f5.png)