- 设备树学习(二十三、番外篇-中断子系统之softirq)
奔跑的小刺猬
设备树设备树原理和实现
既然开始学了,那么还是一次把中断的所有知识都系统的学一下。刚好有蜗窝大神的博客做指引。http://www.wowotech.net/irq_subsystem/soft-irq.html一、前言对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(tophalf),是全程关闭中断的,另外一部分是deferabletask(bottomhalf),属于不那么紧急需要处理的事情
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- HTML音频、视频--课后作业实践
Heetun
html5
浅学了web一段时间,用浅显的知识做了一个小小的实践,各位大佬们多多包涵,指正。主要知识重现:标记语法:src:设置媒体文件的路径width、height:设置媒体文件的宽度、高度autostart:逻辑值,true为自动播放;false为不自动播放loop:逻辑值,true自动循环播放;false不循环播放2.CSS的内部样式表选择器1{属性1:属性值1;属性2:属性值2;......}选择器2
- H3C Network命令详解
weixin_30471561
转载于:https://www.cnblogs.com/fanweisheng/p/11156926.html
- CSS中的伪类与伪元素:让样式更加灵活优雅
程序员
CSS中的伪类与伪元素:让样式更加灵活优雅在CSS的世界里,伪类和伪元素是两个强大而优雅的特性,它们能让我们的样式代码更加简洁,同时提供更丰富的样式控制能力。今天,让我们深入了解这两个概念。一、伪类(Pseudo-classes)1.1什么是伪类?伪类用于定义元素的特殊状态。它们以单个冒号(:)开头,就像给元素添加了一个虚拟的类,但无需修改HTML结构。1.2常用伪类/*鼠标悬停状态*/butto
- 如何创建HTML自定义元素:使用 Web Component 的最佳实践
乐闻x
WebComponent学习记录前端htmlwebcomponent
什么是WebComponent?WebComponent是一组允许开发者创建可复用、自定义HTML元素的技术。它们使得我们可以像原生HTML标签一样使用这些自定义元素,从而提升代码的模块化和复用性。WebComponent的核心技术有以下三部分:CustomElements(自定义元素):允许开发者定义自己的HTML标签。ShadowDOM(影子DOM):为元素提供封装的DOM和样式,让组件内部的
- css知识点总结
吃橘子的Crow
csshtml前端
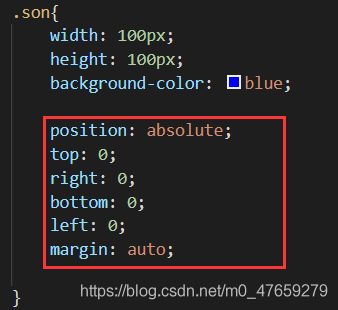
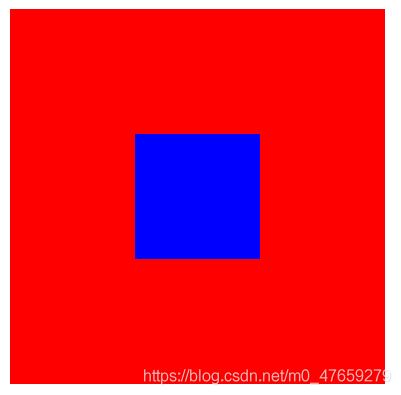
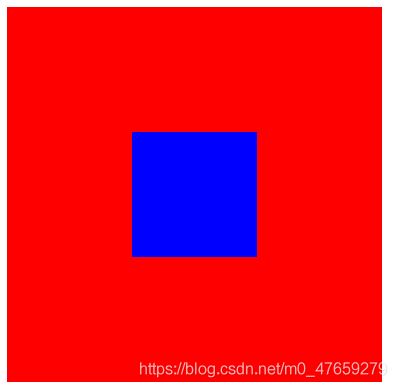
1.css概述css是CascadingStyleSheets(级联样式表)css是一种样式表语言,用于为HTML文档控制外观,定义布局.可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义白线形式的css在一个.css文件中或HTML文档的某一部分HTML如同网页的骨架,css如同修饰骨架的装饰品(样式)2.基本语法1.行内样式表行内样式表,又称内联样式、行间样式、内嵌样式。是
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- Storm实战常见问题及解决方案
Lzy失控的
storm-分布式流式计算bigdata-大数据
原文seehttp://blog.sina.com.cn/s/blog_8c243ea30101k0k1.html1关于Storm集群1.1关于storm集群的环境变量配置问题安装好JDK后,需要配置环境变量,通常情况下出于经验,我们往往会修改/etc/profile的值进行环境变量配置,但这在安装JDK以及后面安装的storm集群、zookeeper集群以及metaq集群时会出问题,这时候我们需
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- element ui 封装Table组件
沃野_juededa
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- css3选择器详解
丸子猪的dady
css3前端csshtml
CSS3选择器我们之前学过CSS的选择器,比如:div标签选择器.box类名选择器#boxid选择器divp后代选择器div.box交集选择器div,p,span并集选择器div>p子代选择器*:通配符div+p:选中div后面相邻的第一个pdiv~p:选中的div后面所有的p属性选择器属性选择器的标志性符号是[]。匹配含义:^:开头$:结尾*:包含格式:E[title]选中页面的E元素,并且E存
- css动画详解
丸子猪的dady
css前端html
过渡:transitiontransition的中文含义是过渡。过渡是CSS3中具有颠覆性的一个特征,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。transition包括以下属性:transition-property:all;如果希望所有的属性都发生过渡,就使用all。transition-property:width,意思是只让盒子的宽度在变化时进行过渡transiti
- HTMl详解
丸子猪的dady
html前端
拖拽目标元素的事件监听:(应用于目标元素)ondragenter当拖拽元素进入时调用ondragover当拖拽元素停留在目标元素上时,就会连续一直触发(不管拖拽元素此时是移动还是不动的状态)ondrop当在目标元素上松开鼠标时调用ondragleave当鼠标离开目标元素时调用.box{width:200px;height:200px;background-color:green;}//绑定拖拽事件
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发一起学Rustrust开发语言后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
- 斩获 44K 星!让 DeepSeek 控制你的浏览器,绝了
开源项目精选
人工智能
Browser-Use的开源框架,是一个能让电脑自动操作网页的智能工具。能处理动态加载的内容(比如广告弹窗、实时更新的图表),遇到网页元素位置变化还会自己调整策略,减少人工干预。Stars数46046Forks数4735主要特点强大的浏览器自动化功能:BrowserUse将先进的AI能力与强大的浏览器自动化技术相结合,为AI智能体实现流畅无缝的网页交互体验。视觉感知与HTML结构提取:将视觉理解能
- 表格的属性
花林似霰f
html前端
表格标签属性实际开发并不使用,仅做了解,实际开发会使用CSS。属性名·属性值描述alignleftcenterrightborder1或""规定表格单元是否有边框,默认为无cellpadding像素值规定单元格与其内容之间的空白,默认1像素cellspacing像素值规定单元格之间的距离width/height像素值或百分比规定表格宽度/高度
- 字符串模板(单文件组件、JSX)
By爱分享
vue.jsjavascript前端
首先需要了解基本释义:字符串模板就是写在vue中的template中定义的模板,如.vue的单文件组件模板和定义组件时template属性值的模板。此外,字符串模板不会在页面初始化时参与页面的渲染,而是会被vue进行解析编译之后再被浏览器渲染,所以不受限于html结构和标签的命名总的来说,推荐遵循W3C中的自定义组件名(字母全小写且必须包含一个连字符),这会帮助你避免和当前以及未来的HTML元素相
- vue-常用指令 | 常用指令的修饰符
Cshaosun
web前端#VUEvue.js前端javascript
目录什么是vue指令v-cloakv-textv-htmlv-prev-show/v-ifv-else/v-else-ifv-onv-bindv-forv-model常用指令的修饰符v-model指令修饰符事件修饰符按键修饰符什么是vue指令指令就是带有v-前缀的特殊属性,不同的属性对应不同的功能。分类汇总内容渲染指令(v-html、v-text)条件渲染指令(v-show、v-if、v-else
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- Vite Plugin Inspect插件问题
听风说雨的人儿
前端javascript开发语言
有些小伙伴可能还不清楚,VitePluginInspect是由Antfu开发的一款Vite插件,它的目标是让Vue、React等框架的开发者能够更容易地查看和理解构建过程中经过转换的源码。通过集成到Vite环境中,Inspect插件可以在浏览器的开发者工具中直接展示ES模块、CSS、甚至是编译后的模板的原始状态,极大地增强了我们在实际开发中的调试能力windows命令以上这些大家需要注意,不然在使
- python:一次简单的爬虫
wstkqzl
python爬虫开发语言
importrequestsimportparselimporttimefromparselimportSelector#第一章链接https://www.qu04.cc/book/45808/2.html#第二章链接https://www.qu04.cc/book/45808/3.html#小说目录:https://www.qu04.cc/book/45808/url="https://www.
- Docker如何以配置文件方式安装nginx
小白写代码hh
dockernginxjava
目录1准备挂载目录2拉去nginx镜像3启动命令1准备挂载目录mkdir-p/temp/nginx/html#创建nginx的html挂载目录mkdir-p/temp/nginx/conf#创建nginx的配置文件挂载目录自定义nginx配置文件放在conf目录下#usernobody;worker_processes1;#error_loglogs/error.log;#error_loglog
- HTML 元素和有效 DOCTYPES
智慧浩海
HTMLhtml前端
HTML元素-有效DOCTYPES下面的表格列出了所有的HTML5/HTML4.01/XHTML元素,以及它们会出现在什么文档类型(!DOCTYPE)中:HTML4.01/XHTML1.0TagHTML5TransitionalStrictFramesetXHTML1.1YesYesYesYesYesYesYesYesYesYesNoYesYesYesYesYesYesYesYesYesNoYes
- PHP前置知识-HTML学习
freesec
html学习前端
HTML学习1、因特网和万维网1.1、Internet因特网:全球资源的总汇,连接网络的网络1.2、TCP/IP协议簇:传输层/网络层协议1.3、万维网:www(worldwideweb)HTTP超文本传输协议作用:接受和发布HTMl页面URL统一资源定位符协议://域名:端口号/文件路径/文件名.文件后缀http://www.QQ.com.cn:80/tq/index.html1.4、W3C组织
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement