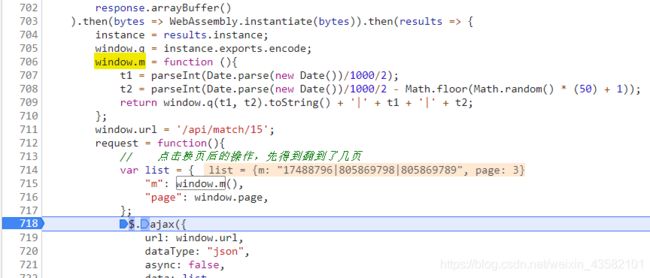
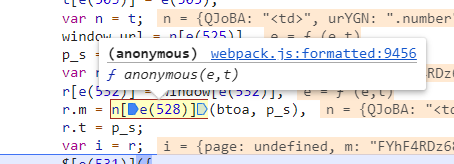
- 【python】最新版小红书js逆向拿到数据,非常详细教程(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学pythonjs逆向小红书逆向python爬虫
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭
- python爬虫面试真题及答案_Python面试题爬虫篇(附答案)
朴少
python爬虫面试真题及答案
0|1第一部分必答题注意:第31题1分,其他题均每题3分。1,了解哪些基于爬虫相关的模块?-网络请求:urllib,requests,aiohttp-数据解析:re,xpath,bs4,pyquery-selenium-js逆向:pyexcJs2,常见的数据解析方式?-re、lxml、bs43,列举在爬虫过程中遇到的哪些比较难的反爬机制?-动态加载的数据-动态变化的请求参数-js加密-代理-coo
- 【python】懂车帝字体反爬逐层解密案例(附完整代码)
景天科技苑
爬虫副业实战零基础进阶教学python开发语言字体反爬懂车帝python字体反爬
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,l
- 【python】flask执行上下文context,请求上下文和应用上下文原理解析
景天科技苑
flask框架零基础进阶应用实战教学pythonflask开发语言请求上下文应用上下文
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN新星创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,面试
- 【python】Python实现XGBoost算法的详细理论讲解与应用实战
景天科技苑
python轻松入门基础语法到高阶实战教学python算法开发语言XGBoost算法XGBoostpython实现XGBoost人工智能
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【python】python代码打包工具cx_Freeze的介绍、原理、用法及实战案例分析
景天科技苑
python轻松入门基础语法到高阶实战教学python开发语言cx_Freezepython代码打包python打包成exe
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【云原生】Kubernetes中如何通过Pod名称查询Docker容器ID,通过Docker容器ID查询Pod名称?
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetesdockerdocker容器id查询pod查询docker与pod互查
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 【js逆向专题】4.python调用JS和扣代码
Regent Wan
js逆向javascriptjs逆向
小节目标:掌握python调用js代码方式熟悉js开放接口进行调用了解补环境的基本概念掌握js调试技巧一.pyexecjs的使用1.简介PyExecJS是一个Python库,用于在Python环境中执行JavaScript代码。它实际上是对ExecJS库的Python封装,ExecJS本身是一个通用的JavaScript运行环境的抽象层。使用PyExecJS,你可以在Python中执行JavaSc
- 【python】如何通过Python中的http.server搭建文件上传下载服务
景天科技苑
python轻松入门基础语法到高阶实战教学pythonhttp开发语言python文件上传下载http.server
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【云原生】Kubernetes中常见的Pod故障排查定位与解决方案
景天科技苑
云原生K8S零基础到进阶实战云原生kubernetes容器pod故障排查pod故障排查与解决方案k8s故障排查
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she
- 【python】Python操作Redis数据库的详细教程与应用实战
景天科技苑
python综合应用基础语法到高阶实战教学数据库pythonredispython操作redis
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【python】Python中采集Prometheus数据,进行数据分析和可视化展示
景天科技苑
python综合应用基础语法到高阶实战教学pythonprometheus数据分析python采集数据prometheus监控数据
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生K
- 【总结】HTML+JS逆向混淆混合
国外的题果然考的与众不同[secrypt_cen.html]这次是HTML网页,然后JS加密判断翻看JS代码很显然,关键的代码在checkPasswordJS混淆是必备的去混淆一条龙走起先将关键代码提取出来JavaScriptfunction_0x4857(_0x398c7a,_0x2b4590){const_0x104914=_0x25ec();_0x4857=function(_0x22f01
- JS逆向进阶篇【去哪儿旅行登录】【上篇】
孤寒者
多种技术合集爬虫nodejs补浏览器环境记录鼠标轨迹
目标url:aHR0cHM6Ly91c2VyLnF1bmFyLmNvbS9wYXNzcG9ydC9sb2dpbi5qc3A=实现难点:逆向滑块请求发送短信登录目录每篇前言:0、前置技术栈(1)JS实现页面滑动(2)JS实现记录滑动轨迹(3)补基础浏览器环境(4)补环境每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划
- JS逆向手记01__前端基础
跃上青空
spider爬虫
系列文章目录系列手记占位文章目录系列文章目录前言一、js自执行函数语法二、js变量类型的转换(与字符串相加)三、浏览器环境(BOM)四、html渲染环境(DOM)五、html发起请求(表单form)六、js两种访问对象属性的方法总结前言会带着记录些反爬相关的前端基础。一、js自执行函数语法js加载的时候会自动运行!(function(){...})()这函数也可以命名二、js变量类型的转换(与字符
- b站登录(js逆向,极验点选)
进厂客
javascript开发语言python
importjsonimportrequestsimportexecjsimportjsonimportre,timefromtypingimportLiteral,Unionimportsubprocessimportnumpyimportcv2#第一步获取https://passport.bilibili.com/x/passport-login/captcha中的token,challeng
- 极验4代滑块(js逆向)
进厂客
javascript开发语言python前端
importrequestsfromrequests.exceptionsimportRequestExceptionimportjson,reimporttimeimportexecjsimporthashlibimportddddocrclassjyHuaKuai:def__init__(self):self.headers={"User-Agent":"Mozilla/5.0(Windows
- 【JS逆向九】逆向某混淆网站源码,模拟 加密,解密,密钥生成
小木_.
JavaScriptjavascriptjs逆向node.js
逆向日期:2024.02.09使用工具:Node.js是否有混淆:源代码混淆加密方法:AES标准库文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):0ts0uY0exzWzXIgB4Smhglteutqgh17h3GedA8f9FQY=2、打开网站后(等网页加载完成后),【右键检查】打
- 【JS逆向六】(上)逆向模拟生成某网站的【sig】和【payload】的值 仅供学习
小木_.
JavaScriptjavascriptjs逆向node.js
逆向日期:2024.02.07使用工具:Node.js加密方法:未知/md5标准库文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):IVeclZzxeEg7g4s+Nn4oJbUa7mjTvD/i0OHGk+xthBwspcZpLIRX6PPSoTS2tPk99MVmmi/5xRdFp
- 爬虫(二)
Stara0511
pythonmysqlcrawlercookie
1.同步获取短视频1.只要播放地址对Json数据解析,先把列表找出:2.只想要所有的播放地址,通过列表表达式循环遍历这个列表拿到每个对象,再从一个个对象里面找到Video,再从Video里面找到播放地址(play_addr),再从播放地址找到播放列表(url_list),播放列表有重复只要第一个3.下载2.并发获取短视频3.JS逆向实战3.1对称加密(AES)AES是一种对称加密,所谓对称加密就是
- 爬虫(三)
Stara0511
pythoncrawlerrequestcookie
1.JS逆向实战破解X-Bogus值X-Bogus:以DFS开头,总长28位答案是X-Bogus,因为会把负载里面所有的值打包生成X-Boogus1.1找X-Bogus加密位置(请求堆栈)1.1.1绝招加高级断点(日志断点)日志断点看有没有X-B值日志断点加上请求内容还是太多,下面看条件断点1.1.2绝招加高级断点(条件断点)1.1.3做逆向(js逆向)2.Python调用JS获取X-Bogus值
- 【JS逆向五】逆向模拟某网站的生成的【jsonKey】值 仅供学习
小木_.
JavaScriptjavascriptnode.jsjs逆向
逆向日期:2024.02.07使用工具:Node.js加密方法:AES文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):4ChonmNI5Lkh3tjTAa6Z06mJWyT4q4j0x86XqcGv7O42h1fyOjN7aJnHZoBMGMVj2、随便输入账号,然后图片验证码输入后
- 【JS逆向六】(下)逆向解密某网站返回的密文的值 仅供学习
小木_.
JavaScriptjavascriptjs逆向node.js
逆向日期:2024.02.07使用工具:Node.js文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):在线AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):IVeclZzxeEg7g4s+Nn4oJbUa7mjTvD/i0OHGk+xthBwspcZpLIRX6PPSoTS2tPk99MVmmi/5xRdFphfysQn7Wg==2、打
- js逆向-某验3代滑块验证码分析
逆向新手
js逆向javascript开发语言ecmascript
声明本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!插句个人内容:本人最近正在找工作,工作城市:广州。如果有合适的机会,希望有大佬可以内推,感激不尽。js逆向马马虎虎,app会弱一些。感兴趣的大佬可以私信本人要简历。流程分析本篇使用网站:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby9zb
- js逆向-入门 rs 4代
逆向新手
js逆向javascriptpython
声明本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!前言目标网站:aHR0cDovL3d3dy5mYW5nZGkuY29tLmNuL25ld19ob3VzZS9uZXdfaG91c2VfZGV0YWlsLmh0bWw=在此十分感谢十一姐与K哥爬虫两位大佬的指导。插句个人内容:本人最近正在找工作,工作城市:广州。如果有合
- js逆向-360牛盾验证码逆向分析
逆向新手
js逆向javascriptpythonnode.js
声明本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!插句个人内容:本人最近正在找工作,工作城市:广州。如果有合适的机会,希望有大佬可以内推,感激不尽。js逆向马马虎虎,app会弱一些。感兴趣的大佬可以私信本人要简历。参数分析此次的目标依然十分明确,通过算法过掉验证码。这个验证码是我无意中发现的,也比较小众,难度不是很大
- js逆向-某东验证码逆向分析
逆向新手
js逆向javascriptpythoncaptchanode.js
声明本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!插句个人内容:本人最近正在找工作,工作城市:广州。如果有合适的机会,希望有大佬可以内推,感激不尽。js逆向马马虎虎,app会弱一些。感兴趣的大佬可以私信本人要简历。流程分析网站:aHR0cHM6Ly9wYXNzcG9ydC5qZC5jb20vbmV3L2xvZ2luL
- 【JS逆向八】逆向某企查网站的headers参数,并模拟生成 仅供学习
小木_.
JavaScriptjavascriptjs逆向node.js
逆向日期:2024.02.07使用工具:Node.js加密方法:未知/标准库Hmac-SHA512文章全程已做去敏处理!!!【需要做的可联系我】可使用AES进行解密处理(直接解密即可):AES加解密工具1、打开某某网站(请使用文章开头的AES在线工具解密):9SDQx3Uw77OSeFWtKSiXXDHx9b//OfXXY2MHNnJDhlv1R6PYdyjvOcJqxYhX8JsC2、需要先登录
- “极简壁纸“爬虫JS逆向·实战
D0ublecl1ck
JavaScript逆向#JS逆向入门javascript爬虫服务器
文章目录声明目标分析确定目标目标检索代码补全完整代码爬虫逻辑完整代码运行结果声明本教程只用于交流学习,不可用于商业用途,不可对目标网站进行破坏性请求,请遵守相关法律法规。目标分析确定目标获取图片下载链接目标检索并不能搜索到链接明文数据,说明数据是动态渲染的。查看发包,有一个getData很可疑,返回加密数据添加XHR断点,切换页面触发函数一步步走,找到密文数据继续跟,找到明文数据,说明解密函数就在
- js逆向学习笔记【一篇就够】
顽强拼搏的阿k
JS逆向javascript学习前端
js逆向学习笔记【一篇就够】不够再来一篇文章目录js逆向学习笔记【一篇就够】算法还原白盒还原黑盒还原RPC调用浏览器自动化基本数据类型原始类型合成类型查看类型nullundefined和布尔值数值进制NaNInfinity全局api字符串字符集base64转码对象对象引用属性查看属性删除属性存在判断属性遍历函数函数声明函数是一等公民函数变量名提升函数的属性和方法函数作用域函数参数省略参数传递方式a
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l