前端爱好者的小白学习之路-3.1 CSS学习笔记-用CSS来提升网页开发的效率 学扎实CSS基础语法 麻麻再也不用担心我的网页页面布局太丑辣(持续更新中)
更多细节请参考CSS参考手册
1.写在前面
关于CSS基础语法
【1】相比于HTML 内容及难度上有明显的提升
【2】CSS用来美化布局网页
【3】CSS中最为困难的地方 就是 布局结构
只有熟练地掌握了CSS语法基础 才能理解之后更复杂的知识点
并灵活地利用这些知识去进行 网页的布局
阅读完此文 你会得到——
关于CSS基础语法的要点
得到一个大致的学习CSS的方向
文章目录
-
- 1.写在前面
- 2.我的学习方式
- 3.网页布局中 CSS一定要熟练掌握这些!
- 4.CSS基础语法
- CSS背景
-
-
- 简写属性的顺序
- background-position的详情
-
- CSS文本
-
-
- 文本颜色
- 文本缩进
- 文本对齐方式
- 文本修饰
- 文本转换
- 更多文本属性…
- 更多对文本的操作实例!
-
- CSS字体
-
-
- 字体系列-“weiruanyahei”
- 字体样式-斜体字
- 字体粗细
- 字体大小–设置像素/em
-
- 选择器
-
- 通配符选择器
- 普通选择器
- id选择器&Class选择器(类选择器)
-
- id选择器
- class选择器(类选择器)
- 样式表
-
-
- 外部样式表–独立的.css文件
- 内部样式表—初学的时候用的最多!
- 内联样表
- 多重样式优先级
- 其他CSS优先规则
-
- CSS链接 a:hover a:active …
-
- 四个链接样式的顺序–“LoVe and HAte”
- 文本修饰
- 背景颜色
- 更多链接样式
-
- 添加不同样式的超链接
- CSS列表:list-style-type
- CSS表格
-
- 表格边框 border-xxx
- 折叠表框(显示一个表的单个边框)
- 表格宽度&高度
- 表格文字对齐 text-align
- 表格填充 border: 1px black
- 表格颜色
- 实用案例
2.我的学习方式
【1】黑马程序员pink老师课程 跟随者课程上老师给出的例子 一个个地去理解 根据课程中提到的概念 记在笔记中 温故而知新
【2】菜鸟教程总结知识点
【3】将两个笔记对应着 总结出本篇学习笔记
3.网页布局中 CSS一定要熟练掌握这些!
3.1 (也就是本文)CSS基础语法
3.2 盒子模型——标准流(纵向排列盒子)
3.3 盒子模型——浮动(横向排列盒子)
3.4 定位(为js打好基础~)
学好这些并且多多练习之后,我们就能模仿着做出来一个完整的网页啦~
4.CSS基础语法
CSS背景
background-color:#pink;
background-image:url('图片路径');
background-repeat:no-repeat;不平铺
repeat-x;水平方向平铺
repeat-y;垂直方向平铺
background-attachment:fixed;滑动页面时 背景图片固定
不写这句 背景图片一起动
background-position:right top;图片位置
其中 简写属性的方法为:将这些属性合并在同一个属性中.
body {
background:#ffffff url('img_tree.png') no-repeat right top;
/* 颜色 图片 不平铺 图片位置
}
简写属性的顺序
background-position的详情
对位置的规定方法一:
background-position:x% y% 水平位置-x 竖直位置-y
对位置的规定方法二:
background-position:x y 水平位置-100px(空100像素的位置) 竖直位置-2em(空两个字的位置)
对位置的规定方法三:
background-position:left top-左上
background-position:right top-右上
background-position:center top-中上
CSS文本
文本颜色
用于设置文字的颜色
for example:
body {
color:red;}
h1 {
color:#00ff00;}
h2 {
color:rgb(255,0,0);}
文本缩进
用来指定文本的第一行的缩进
p {
text-indent:50px;}--缩进50像素
p {
text-indent:2em;}--缩进2个字
文本对齐方式
用于设置文本的水平对齐方式
可以设置成——
居中对齐
h1 {
text-align:center;}
对齐到左(默认)/右
p.date {
text-align:right;}
例子如下:
天呐!右边好丑 咋办?! 一行代码搞定!
“text-align=justify”===每一行被展开为宽度相等 左右外边距对齐
p.main{
text-align=justify;}
现在再看!
舒服了!
文本修饰
主要:消除文本的下划线!
a {
text-decoration:none;}
也可以用于加入一些特别效果
文本转换
指定在一个文本中的大写和小写字母
可用于所有字句变成大写
p.uppercase{
text-transform:uppercase;}
所有字句小写
p.lowercase{
text-transform:lowercase;}
每个单词的首字母大写
p.capitalize{
text-transform:capitalize;}
更多文本属性…
点击链接进入页面 并滑到页面最底部 进入CSS参考手册查找并动手在 在线编译器 中试一试吧!
更多对文本的操作实例!
点击链接进入页面 并滑到页面最底部 进入CSS参考手册查找并动手在 在线编译器 中试一试吧!
CSS字体
字体属性定义字体,加粗,大小,文字样式
字体系列-“weiruanyahei”
p{
font-family:"Times New Roman", Times, serif;}
字体样式-斜体字
p.normal {
font-style:normal;}--正常
p.italic {
font-style:italic;}--斜体
p.oblique {
font-style:oblique;}--另一种斜体写法(认识即可 有时不支持)
字体粗细
p.normal {
font-weight:normal;}---400=normal
p.thick {
font-weight:bold;}---700=bold
p.thicker {
font-weight:900;}
p.thick.next{
font-weight:inherit}--继承父元素(thick标签)的字体粗细
font-weight : 700 ——加粗
font-weight :400 ——正常粗细(将字体从加粗还原为正常)
字体大小–设置像素/em
h1 {
font-size:40px;}
h2 {
font-size:30px;}
p {
font-size:14px;}
/*text-indent=1em--句头空出一个字的大小*/
h1 {
font-size:2.5em;} /* 40px/16=2.5em */
h2 {
font-size:1.875em;} /* 30px/16=1.875em */
p {
font-size:0.875em;} /* 14px/16=0.875em */
选择器
通配符选择器
简单网页布局设计之前 的 css样式表中扔一个消除内外边距~
(盒子模型中会了解到)

全员设置的方法
普通选择器
id选择器&Class选择器(类选择器)
id选择器
"utf-8">
菜鸟教程<span class="token punctuation">(</span>runoob.com<span class="token punctuation">)</span>
"para1">Hello World!
这个段落不受该样式的影响。
class选择器(类选择器)
普通class选择器
菜鸟教程(runoob.com)
"center"
>标题居中
"center">段落居中。
特殊的class选择器–可以指定特定的文本
"utf-8">
菜鸟教程<span class="token punctuation">(</span>runoob.com<span class="token punctuation">)</span>
"center">这个标题不受影响
/*下面的p标签改变样式*/
"center">这个段落居中对齐。
样式表
插入样式表有三种方法–如下
外部样式表–独立的.css文件
样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。
下面我们写一个独立的css文件
在每个需要用到的html文件中(每个页面)使用 标签链接到样式表。 标签在(文档的)头部:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>waibutitle>
<link rel="stylesheet" href="外部样式表style.css">
head>
<body>
<div>来呀~快活呀,反正有大把时间...div>
body>
html>
内部样式表—初学的时候用的最多!
当单个文档需要特殊的样式时,就应该使用内部样式表。
你可以使用
内联样表
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势!
这种方法慎用! 且用处很少
当样式仅需要在一个元素上应用一次时。
不需要了
<p style="color:sienna;margin-left:20px">
这是一个段落。
p>
多重样式优先级
样式表允许以多种方式规定样式信息(外部、内部、内联)。
样式可以规定在一个外部的 CSS 文件中(外部样式表),
在 HTML 页的头元素中(背部样式表),
单个的 HTML 元素中(内联样表)。
在同一个 HTML 文档内部引用多个外部样式表(外部样式表*n)。
一般情况下 优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
<head>
<link rel="stylesheet" type="text/css" href="style.css"/>
/* 内部样式 */
<style type="text/css">
h3{
color:green;}
style>
head>
<body>
<h3>测试!h3>
body>
其他CSS优先规则
内联样式 > id 选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 标签选择器 = 伪元素选择器
id选择器
#content-id {
color: red;
}
类选择器!
.content-class {
color: blue;
}
标签选择器
div {
color: grey;
}
很形象的一个例子
通配符选择器是最卑微的浮游生物~
普通选择器是体型较小的痞老板~ 可以恰浮游生物
类选择器是鱼儿~ 可以恰痞老板和浮游生物
id选择器是大鲨鱼~ 可以恰鱼儿 痞老板和浮游生物
内联样式表是,,大炮吧 反正就贼强 可以打败前面的这些个选择器
最后 加过important的选择器是最强的 核弹~ 毁灭一切QAQ

CSS链接 a:hover a:active …
特别的链接,可以有不同的样式,这取决于他们是什么状态。
这四个链接状态是:
-
a:link - 正常,未访问过的链接
-
a:visited - 用户已访问过的链接
-
a:hover - 当用户鼠标放在链接上时
-
a:active - 链接被点击的那一刻
四个链接样式的顺序–“LoVe and HAte”
设置为若干链路状态的样式时,四个链接样式有顺序
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
- 记忆方法如下
L(link)OV(visited)E and H(hover)A(active)TE
a:link {
color:#000000;} /* 未访问链接*/
a:visited {
color:#00FF00;} /* 已访问链接 */
a:hover {
color:#FF00FF;} /* 鼠标移动到链接上 */
a:active {
color:#0000FF;} /* 鼠标点击时 */
文本修饰
text-decoration 属性主要用于删除链接中的下划线:
因为生成的链接默认有下划线 所以经常需要使用!
a:link {
text-decoration:none;}
a:visited {
text-decoration:none;}
a:hover {
text-decoration:underline;}
a:active {
text-decoration:underline;}
背景颜色
背景颜色属性指定链接背景色:
a:link {
background-color:#B2FF99;}
a:visited {
background-color:#FFFF85;}
a:hover {
background-color:#FF704D;}
a:active {
background-color:#FF704D;}
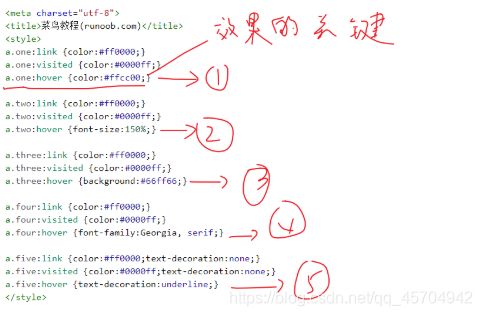
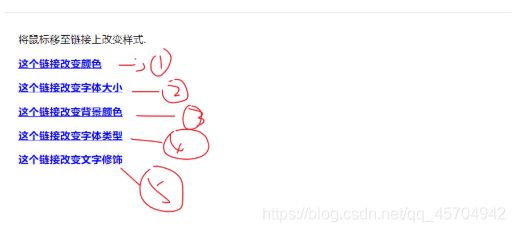
更多链接样式
添加不同样式的超链接
CSS列表:list-style-type
html中 有两种类型的表—无序列表&有序列表
而在CSS中,使用list-style-type 可以改变列表的列表项的样式!!
我们使用CSS可以列出进一步的样式,并且用图像代替
更多使用细则 请复制链接滑到最底部找到所有CSS列表属性的详情
CSS表格
让HTML表格更加美观
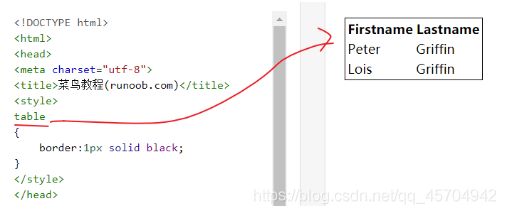
表格边框 border-xxx
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框
上面的例子中的表格有双边框。这是因为表和th/ td元素有独立的边界。
th/td元素没有被赋予边界 不会出现双边框:
th属性与th属性各自有独立的边界 看起来即为双边框:
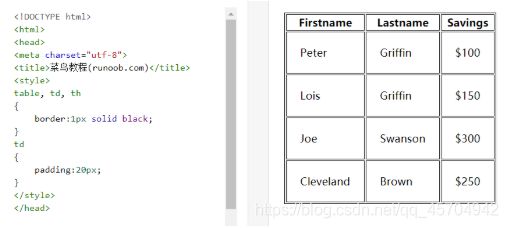
折叠表框(显示一个表的单个边框)
border-collapse 属性设置表格的边框成为—单一的边框
表格宽度&高度
下面的例子为 设置100%的宽度 50px的th元素的高度 的表格
table
{
width:100%;
}
th
{
height:50px;
}
表格文字对齐 text-align
表格中的文本对齐和垂直对齐属性。
text-align属性设置水平对齐方式—
向左 left ,右 right,或中心 center:
td
{
text-align:right;
}
表格填充 border: 1px black
在表的内容中控制空格之间的边框
使用td和th元素的填充属性:
通过更改pedding的值 来调节 边框与边框的距离 让表格更“胖”!
表格颜色
用于指定边框的颜色
table, td, th
{
border:1px solid green;
}
用于指定th元素的文本和背景颜色
th
{
background-color:green;
color:white;
}
例子如下
实用案例
制作一个美观的个性表格
之后俺尽量回过头来再把笔记整理一下并且增添进去一下自己的理解与画的重点~
然后就是——
坐等超重要的盒子模型的文儿辣