html5+CSS3总结
html5+CSS3总结
一、html5概述
html5是构建web内容的一种语言描述方式,适用于描述网页文档,被认为是互联网的核心技术之一。
二、html5基础
1.html5文档基本格式:包括文档类型声明、
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
1)文档类型声明:标记位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML或XHTML标准规范。只有在开头处使用声明,浏览器才能将该网页作为有效的HTML文档,并按指定的文档类型进行解析。
2)根标记:位于 标记之后,也称为根标记,用于告知浏览器其自身是一个 HTML 文档, 标记标志着HTML文档的开始,标记标志着HTML文档的结束,在它们之间的是文档的头部和主体内容。
3)头部标记:标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在标记之后,主要用来封装其他位于文档头部的标记。
注:一个html文档只能含有一对
4)主体标记:标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于标记内,标记中的信息才是最终展示给用户看的。
注:一个HTML文档只能含有一对
2.html5语法
1)标签不区分大小写。
2)允许属性值不使用引号。
3)允许部分属性值的属性省略。
3.html5标记
1)双标记:<标记名>内容
2)单标记:
3)注释标记:如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标记。
4.标记的属性(使用HTML制作网页时,如果想让HTML标记提供更多的信息,仅仅依靠HTML标记的默认显示样式已经不能满足需求了,需要使用HTML标记的属性加以设置)
基本语法格式:<标记名 属性1="属性值1"属性2=“属性值2”…>内容
注:属性之间不分先后顺序,标记名与属性、属性与属性之间均以空格分开,任何标记的属性都有默认值,省略该属性则取默认值。
5.html5文档头部相关标记
1)
2)标记
4)标记
6.标题和段落标记
1)标题标记:从到重要性递减
2)段落标记:
4)换行标记:
7.相对路径和绝对路径
1)相对路径:不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置
分为三种:•图像文件和html文件位于同一文件夹:只需输入图像文件的名称即可,如

•图像文件位于html文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开,如

•图像文件位于html文件的上一级文件夹:在文件名之前加入“…/”,如果是上两级,则需要使用 “…/…/”,以此类推,如

2)绝对路径:一般指带有盘符的路径(网页中不推荐使用相对路径)。
8.常用图像格式
1)GIF格式:支持动画,常常用于Logo、小图标及其他色彩相对单一的图像。
2)PNG格式:体积更小,支持alpha透明(全透明,半透明,全不透明),但不支持动画。
3)JPG格式:JPG所能显示的颜色比GIF和PNG要多的多,但是JPG是一种有损压缩的图像格式。
9.图像标记
基本语法格式:
src属性用于指定图像文件的路径和文件名,它是img标记的必需属性。

图像属性:a.宽度width、高度height b.边框属性border c.边距属性vspace和hspace
10.创建超链接
基本语法格式:
•href:用于指定链接目标的url地址,当为标记应用href属性时,它就具有了超链接的功能。
•target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,意为在原窗口中打开,_blank为在新窗口中打开。
11.锚点链接(用于快速定位到目标内容)
三、html5页面元素及属性
1.列表元素
1)ul元素(无序列表)
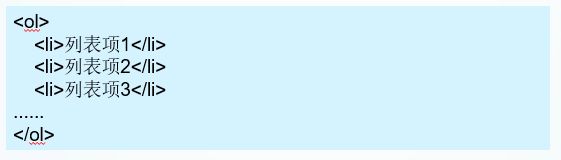
2)ol元素(有序列表)
3)dl元素(定义列表:用于对术语和名词进行解释和描述)
2.结构元素
1)header元素:具有引导和导航作用,该元素可以包含所有通常放在页面头部的内容。
2)nav元素:用于定义导航链接。
3)article元素:通常用于对多个section元素进行划分。
4)aside元素:用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等其他类似的有别于主要内容的部分。
5)section元素:用于对网站或应用程序中页面上的内容进行分块,一个section元素通常由内容和标题组成。
6)footer元素:用于定义一个页面或者区域的底部,它可以包含所有通常放在页面底部的内容。
3.页面交互元素
1)details和summar元素:details元素用于描述文档或文档某个部分的细节。summary元素经常与details 元素配合使用,作为details 元素的第一个子元素,用于为details定义标题。
2)progress元素:用于表示一个任务的完成进度。
两个常用属性值:•value:已经完成的工作量 max:总共有多少工作量
3)meter元素:用于表示指定范围内的数值。
4.文本层次语义元素
1)time元素:用于定义时间或日期
两个属性:•datetime:用于定义相应的时间或日期。取值为具体时间或具体日期,不定义该属性时,由元素的内容给定日期 / 时间。
pubdate:用于定义time元素中的日期/时间是文档(或article元素)的发布日期。
2)mark元素:用于在文本中高显某些字符。
3)cite元素:用于对文档参考文献的引用说明。
5.全局元素
1)draggable属性
2)hidden属性
3)spellcheck属性
4)contenteditable属性
四、CSS3入门
1.CSS概述:主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式,使页面更美观。
2.CSS样式规则(选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;})
注:•CSS样式中的选择器严格区分大小写,属性和值不区分大小写,按照书写习惯一般将“选择器、属性和值”都采用小写的方式。
•多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略。
•如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英文状态下的引号。
•在编写CSS代码时,为了提高代码的可读性,通常会加上CSS注释。
•在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。
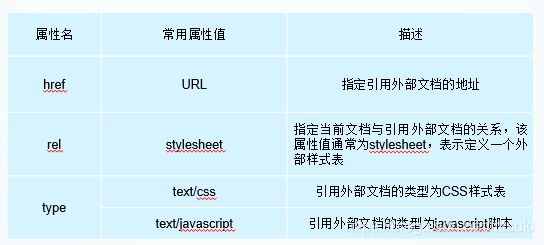
3.引入CSS样式表
1)行内式(内联样式)
2)内嵌式:将CSS代码集中写在HTML文档的头部标记中,并且用