【14】CSS基础(1)——认识CSS
★文章内容学习来源:拉勾教育大前端就业集训营
【14】CSS基础(1)——认识CSS
一、产生背景
从HTML产生开始,样式属性就是存在的;随着HTML发展、设计者页面要求的增多、HTML又添加了很多样式属性、功能(比如文本格式化标签点击查看),但是HTML页面也变得越来越“臃肿”。
CSS便产生了,HTML结构与样式分离,不再混乱。
二、概念
(一)含义
1.CSS:cascading style sheet层叠样式表,是一种用来表示HTML样式的计算机语言;
2.作为前端三层(点击查看)中的样式层,从美观的角度描述页面样式;
(二)作用
1.静态地修饰网页,并且可以配合各种脚本语言动态地对网页各元素进行格式化;
示例:没有css的网页(部分)

示例:有css的网页(部分)

三、组成
(一)cascading层叠式
CSS中贯穿始终的加载特性:层叠性 、继承性;
(二)style样式
定义如何显示HTML元素(比如:文字文本、背景、盒模型、浮动、定位、其它)。
四、语法
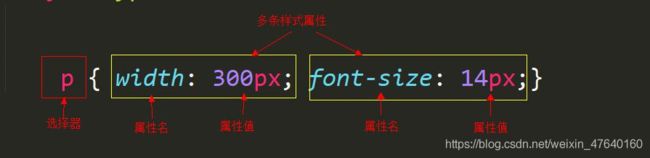
(一)CSS规则概述(第三部分会详解)
(二)代码书写位置
1.内联式
(1)含义及举例:
①内联式,也被习惯叫做行内式;
②书写位置:在 HTML 标签之上的style 属性中书写 CSS样式;
所有的 CSS样式属性总体组成标签的style属性的属性值。
如下示例
<div style="width:500px;height:500px;color:red;font-size:14px;">
内联式/行内式书写位置如上在HTML的div标签内
div>
(2)实际应用情况:
★实际工作不会使用内联式(行内式)编写CSS代码,原因如下:
内联式(行内式)缺点:
①内联式必须写在标签上,没有完全脱离 HTML 标签;
② css 样式代码让标签结构繁重,不利于 HTML 结构的解读;
③一个内联式的 css 代码,只能给一个标签使用,如果多个标签有相同的样式,同样的 css 代码需要书写多次,增加代码量。
2.内嵌式
(1)含义及举例:
①书写位置:在 HTML 文件中,标签内部有一个