Flex布局学习笔记
学习目标:
了解Flex基本用法
问题描述:
基本上当我们面临前端布局都是基于盒装模型,依赖display属性+float属性和position(外相内绝)属性
Flex布局好处:容易上手,根据flex规则很容易达到某个布局效果。
文章目录
- 学习目标:
- 问题描述:
- 一、Flex布局是什么?
- 二、基本概念
- 三、容器的属性
- 四、项目的属性
一、Flex布局是什么?
Flex是Flexible Box缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定Flex布局
.box{
display:flex;
}
行内元素也可以使用Flex布局
.box{
display:inline-flex;
}
注意:设为Flex布局之后,子元素的float、clear、vertical-align属性将失效。
二、基本概念
采用Flex布局的元素称为Flex容器(flex container),简称容器。它的所有子元素自动成为容器成员,成为Flex项目(flex item),简称“项目”。(图片来源于阮一峰老师博客)

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上,即采用Flex布局的元素
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
1.flex-direction属性
flex-direction决定主轴的方向(项目的排列方向)
.box{
display:flex;
flex-direction: row | row-reverse | column | column-reverse ;
}

它有四个值可选择
1.row(默认值):主轴为水平方向,起点在左端。
2.row-reverse:主轴为水平方向,起点在右端。
3.column:主轴为垂直方向,起点在上沿。
4.column-reverse:主轴为垂直方向,起点在下沿。
2.flex-wrap属性
默认情况下,项目都排在一条线(简称“叉线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
display:flex;
flex-wrap:nowrap | wrap | wrap-reverse ;
}
它有三个值可选择
1.nowrap(默认值):不换行。
2.wrap:换行。
3.wrap-reverse:换行,第一行在下方(从下往上排列)。
3.flex-flow属性
flex-flow是flex-direction属性和flex-wrap属性的简写形式,默认值为 row nowrap。
.box{
display:flex;
flex-flow: row nowrap;
}
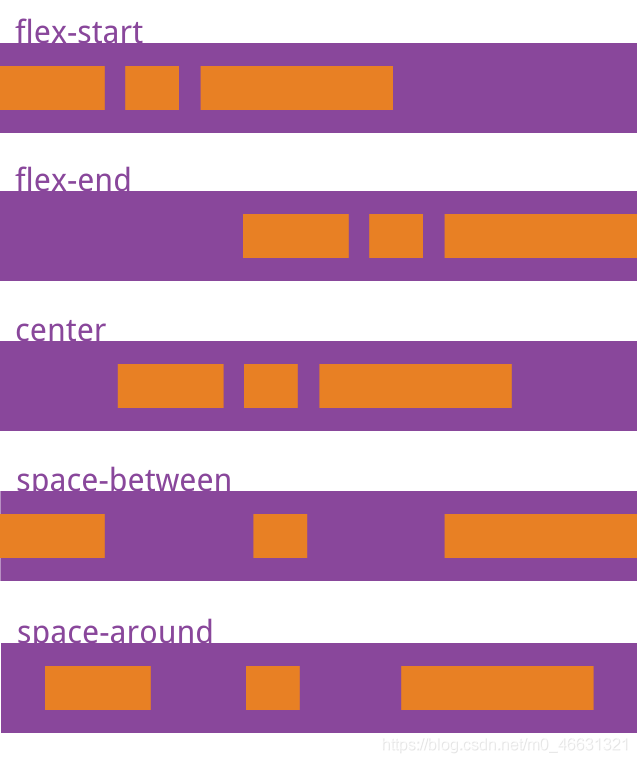
4.justify-content属性
justify-content属性定义了项目在主轴上的对齐方式
.box{
display:flex;
justify-content: flex-start | flex-end | center | apace-between | apace-around ;
}
 它有5个值可选择
它有5个值可选择
1flex-start(默认值):左对齐。
2.flex-end:右对齐。
3.center:剧中。
4.space-between:两端对齐,项目之间的间距都相等。
5.space-around:每个项目两侧的间距相等,所以,项目之间的间隔比项目与边框的间隔大一倍。
5.align-items属性
align-items属性定义了项目在交叉轴上如何对齐
.box{
display:flex;
align-items:flex-start | flex=end | center | baseline | stretch ;
}

它有5个值可选择
1flex-start:交叉轴的起点对齐。
2.flex-end:交叉轴的终点对齐。
3.center:交叉轴的中点对齐。
4.baseline:项目的第一行文字的基线对齐。
5.stretchstretch(默认值):轴线占满整个交叉轴。
6.align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

它有6个值可选择
1flex-start:与交叉轴的起点对齐。
2.flex-end:与交叉轴的终点对齐。
3.center:与交叉轴的中点对齐。
4.space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
5.space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
5.stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
以下6个属性设置在项目上,即采用Flex布局的元素的子元素
order
flex-grow
flex-shrink
flex-basis
flex
align-self
1.order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item{
order:数值;
}
2.flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item{
flex-grow:数值;
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item{
flex-sheink:数值;
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
4.flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小.
.item{
flex-basis:数值 | auto ;
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5.flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item{
flex:0 1 auto ;
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
本文看了阮一峰老师教程之后写的:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html,谢谢。