Django - 使用CSS美化页面
目录
- 页面设计
- 导航栏设计
-
- 修改首页和博客的前端显示
- 添加首页页面
- 使用CSS(层叠样式表)
-
- 让个人博客网站设置成一个块
- 设置导航栏里面的样式, 下划线全都不要
- 设置背景颜色 , 内边距外边距, 和字体颜色
- 设置边框线
- 设置标签和标签的间距
- 调整内容部分的显示
- 使用静态文件
-
- 创建base页面对应的CSS文件
- 引入静态文件
- 迁移home页面的css
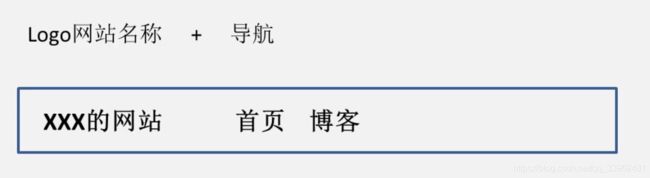
页面设计
导航栏设计
- 在导航栏添加首页和博客
- 添加访问博客链接设置
uls.py
- 添加访问博客链接设置
from django.urls import path
from . import views
urlpatterns = [
# http://localhost:8000/blog
# 博客列表, 目录什么也不写, 代表访问博客列表目录
path('', views.blog_list, name='blog_list'),
path('' , views.blog_detail, name='blog_detail'),
path('type/' , views.blog_with_type, name='blog_with_type'),
]
修改首页和博客的前端显示
base.html
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}title>
head>
<body>
<div>
<a href="{% url 'home' %}">
<h2>个人博客网站h2>
a>
<a href="/"><h2>首页h2>a>
<a href="{% url 'blog_list' %}">博客a>
div>
<hr>
{% block content %}{% endblock %}
body>
html>
- 添加跳转到首页的方法, 因为首页不是一个单独的app应用, 所以在mysite文件夹里面创建一个views.py文件, 用来处理跳转到首页的方法
views.py
from django.shortcuts import render_to_response
def home(request):
content = {
}
# 跳转到home.html首页, 因为只用来显示, 不需要数据, 所以传一个空的字典
render_to_response('home.html', content)
添加首页页面
- 首页也是基于模板文件的, 引入base.html, 首页只显示一句话就可以
home.html
{% extends 'base.html' %}
{% block title %}
我的网站 | 首页
{% endblock %}
{% block content %}
<h3>欢迎访问我的博客h3>
{% endblock %}
使用CSS(层叠样式表)
- 用于修饰html的语言
- 使用style标签, 一般加在body标签尾部
让个人博客网站设置成一个块
* 使用display: inline-block
* 对a标签进行设置, 有多个a标签, 怎么区分 ? 在a标签里面添加一个class属性.
* 给div标签页添加一个class属性
base.html
......
<body>
<div class='nav'>
<a class='logo' href="{% url 'home' %}">
<h2>个人博客网站h2>
a>
<a href="/">首页a>
<a href="{% url 'blog_list' %}">博客a>
div>
<hr>
{% block content %}{% endblock %}
<style type="text/css">
a.logo {
display: inline-block;
}
style>
body>
html>
设置导航栏里面的样式, 下划线全都不要
<style type="text/css">
div.nav a{
text-decoration: none;
}
div.nav a.logo {
display: inline-block;
}
style>
设置背景颜色 , 内边距外边距, 和字体颜色
<style type="text/css">
{
# 设置内边距和外边距 #}
body {
margin: 0;
padding: 0;
}
div.nav {
background-color: #eee;
}
div.nav a{
{
# 设置导航栏里面的样式, 下划线全都不要 #}
text-decoration: none;
{
# 添加字体颜色 #}
color: black;
}
div.nav a.logo {
{
# 让个人博客网站设置成一个块, 使首页和博客在同一行 #}
display: inline-block;
}
style>
设置边框线
- 只设置底部的线, 所以使用border-bottom, 宽度设置为1px, 设置为实线solid
<style type="text/css">
div.nav {
{
# 设置背景颜色 #}
background-color: #eee;
{
# 设置边框 #}
border-bottom: 1px solid #ccc
}
style>
设置标签和标签的间距
<style type="text/css">
div.nav a{
{
# 设置导航栏里面的样式, 下划线全都不要 #}
text-decoration: none;
{
# 添加字体颜色 #}
color: black;
{
# 设置标签和标签的间距 #}
padding: 5px 10px;
}
div.nav a.logo {
{
# 让个人博客网站设置成一个块, 使首页和博客在同一行 #}
display: inline-block;
{
# 设置字体大小 #}
font-size: 120%;
}
style>
调整内容部分的显示
- home页面添加class属性
{% extends 'base.html' %}
{% block title %}
我的网站 | 首页
{% endblock %}
{% block content %}
<h3 class='home-content'>欢迎访问我的博客h3>
<style type="text/css">
h3.home-content {
{
# 设置字体大小 #}
font-size: 222%;
{
# 把相对位置改成绝对位置 #}
position: absolute;
left: 50%;
top: 50%;
{
# 相对位置进行偏移 #}
transform: translate(-50%,-50%);
}
style>
{% endblock %}
使用静态文件
创建base页面对应的CSS文件
base.css
* {
margin: 0;
padding: 0;
}
div.nav {
{
# 设置背景颜色 #}
background-color: #eee;
{
# 设置边框 #}
border-bottom: 1px solid #ccc;
padding: 10px 5px;
}
div.nav a{
{
# 设置导航栏里面的样式, 下划线全都不要 #}
text-decoration: none;
{
# 添加字体颜色 #}
color: black;
{
# 设置标签和标签的间距 #}
padding: 5px 10px;
}
div.nav a.logo {
{
# 让个人博客网站设置成一个块, 使首页和博客在同一行 #}
display: inline-block;
{
# 设置字体大小 #}
font-size: 120%;
}
- 配置settings文件, 使能找到static文件
- 使用os.path.join 拼接根目录和静态文件夹
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
引入静态文件
- 第一种方法
<link rel="stylesheet" href="/static/base.css">
- 第二种方法: 使用Django自带库 {% load staticfiles %}
{% load staticfiles %}
<html>
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}title>
<link rel="stylesheet" href="{% static 'base.css' %}">
head>
注意 : 不要在css文件里面加中文注释, 否则会产生乱码, 导致css文件不生效 !!!
迁移home页面的css
- 把css封装到一个文件里面, home.css
- 因为home.html是基于base.html , 所以在base.html中拓展一个写css的块
<head>
.....
{% block header_extends %}{% endblock %}
head>
- 加载static 并引入css
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}
我的网站 | 首页
{% endblock %}
{% block header_extends %}
<link rel="stylesheet" href="{% static 'home.css' %}">
{% endblock %}
{% block content %}
<h3 class='home-content'>欢迎访问我的博客h3>
{% endblock %}