Android 腾讯位置服务使用(开发者体验感)
前言
在日常开发中,很多时候需要活动当前位置,比如周末你打算去看电影,想知道最近的电影院在哪,那么首先得知道你当前的位置,然后搜索附近范围内最近的几家电影院,而当你点击其中任何一家时,则会出现详细的导航路线。
上述的场景只是生活中的一个场景之一,而这个功能的应用还有很大的空间,快速开发的时代的,你还在自己一行代码的来实现功能吗?为什么不试试一些成熟的第三方SDK、API服务呢?
主角马上就要登场了,那就是腾讯位置服务,可能你并不是很熟悉,那么你来着了,看完这篇文章,并且跟着文章操作一遍,你就是一个腾讯位置服务开发者了。
正文
一、注册腾讯位置服务
点击腾讯位置服务账号,进去可能会让填邀请码,你的专属邀请码: RX5RFLR,进入主页面然后进行注册

注册步骤
1.注意看右上角原先是有注册和登录,由于我登录了显示的是头像,默认使用手机注册,当然你也可以选择其他的注册方式:微信扫码、QQ、微信公众号。
2.如果你的微信或QQ之前有注册使用其他的腾讯服务而没有使用腾讯位置服务,则可以点击 绑定已有账号 按钮,输入手机号获取验证码来绑定。没有的话点击注册新账号的链接。
3.输入相关的手机号、验证码、邮箱,点击绑定手机按钮。
4.注册成功

5.注册成功的同时会给你刚才填写的邮箱发送一个邮件,你可以打开这个邮件,点击里面的链接完成对邮箱的绑定。

6.点击可以通过验证,5秒后跳转如下页面,在里面填写个人信息。

创建平台应用Appkey
滑到顶部可以看到顶部导航栏这里有一个开发文档,这里注意到移动端开发有两个与Android开发相关的SDK,定位和地图。
下面我先使用这个定位SDK,在使用之前呢?首先需要创建AppKey,我们将在自己的应用中配置这个Key来使用SDK中的服务。
免费根据IP获取城市信息接口
我给大家推荐的是腾讯:
http://apis.map.qq.com/ws/location/v1/ip?ip={ KaTeX parse error: Expected 'EOF', got '}' at position 3: ip}̲&key={ key}(旧)
https://apis.map.qq.com/ws/location/v1/ip={ KaTeX parse error: Expected 'EOF', got '}' at position 3: ip}̲&key={ key}(新)
优点:速度快,有基本信息
缺点:需要申请key
申请开发者密钥(key):申请key
代码例子
$data = file_get_contents('http://apis.map.qq.com/ws/location/v1/ip?ip=117.***.***.225&key=****-RQXRF-D5YJV-J46RA-VTMFS-LFFF5');
dump($data);
执行结果
string(383){
"status": 0,
"message": "query ok",
"result": {
"ip": "117.***.***.225",
"location": {
"lat": 30.59276,
"lng": 114.30525
},
"ad_info": {
"nation": "中国",
"province": "湖北省",
"city": "武汉市",
"district": "",
"adcode": 420100
}
}
}
创建key步骤
1.下面点击控制台,选择Key管理,点击创建新秘钥。

2.填写相关信息,Key名称、和验证码。描述无关紧要,填不填都行,点击提交。
3.然后会出现一个弹窗,告诉AppKey创建成功,以及这个Key的使用场景,下面点击进入:key设置。
4.这里选择地图SDK,正常开发中你是要指定包名的,你也可以指定多个应用的包名,不过要换行,如果你不指定,则这个Key无限制应用。点击保存,完成这个AppKey的配置。
配置完成之后,就要下载相应的定位SDK了。
5.下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.2
导入SDK(获取当前定位城市)
下载后解压,将里面的 qqmap-wx-jssdk.js 文件拷贝到项目里面。
然后在需要的页面导入。
import qqmapsdk from '../../sdk/qqmap-wx-jssdk.js'
然后先调用 uni.getLocation 获取经纬度,然后再调用该js的方法去解析地址。
uni.getLocation({
type: 'wgs84',
geocode: true,
success: (res) => {
console.log("获取经纬度成功");
this.latitude = res.latitude;
this.longitude = res.longitude;
},
fail: () => {
console.log("获取经纬度失败");
},
complete: () => {
// 解析地址
QQMapWX.reverseGeocoder({
location: {
latitude: this.latitude,
longitude: this.longitude
},
success: function(res) {
console.log("解析地址成功");
console.log(res);
// 省
let province = res.result.ad_info.province;
// 市
let city = res.result.ad_info.city;
console.log(province);
console.log(city);
},
fail: function(res) {
uni.showToast({
title: '定位失败',
duration: 2000,
icon: "none"
})
console.log(res);
},
complete: function(res) {
console.log(res);
}
})
}
})
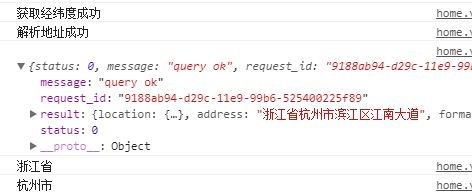
控制台输出如下:

如果在手机上定位失败,就在 manifest.json 里的指定地方加上两行代码:
"app-plus" : {
/* 模块配置 */
"distribute" : {
/* 应用发布信息 */
"android" : {
/* android打包配置 */
"permissions" : [
"",
""
]
}
}
}
获取一下手机的定位权限。
详细操作可以参考:详细步骤+源码
开发者体验感
一、JavaScript API GL(以下简称GL)& JavaScript API(以下简称V2)
1、版本对比:
GL是V2的升级版本,3D模式的地图呈现是其最大特点
2、地图缩放级别不一样
V2支持3-18级,而GL支持地图3-20级的缩放级别,如果是需要比例尺范围更精细,宝宝们可以用GL来实现
3、个性化图层
V2只支持经典、墨渊、白浅、玉露四套模板且不支持自定义编辑能力,而GL支持八套模板且支持自定义编辑能力。在微信推出暗黑模式之后,腾讯位置服务也推出了微信深色模板,接入简单,三分钟上手,简直不要太好用

4、流畅性
在地图上创建的marker标记如果太多,会造成地图的卡顿。此时可以用V2的2D的散点图可以解决这个问题,V2的散点图支持10w量级不卡顿。而GL版本的话,直接使用MultiMarker或者3D散点图都可以,其最大的区别是GL的MutliMarker和Dot支持百万量级不卡顿。所以,选择GL还是明智之选。
5、官方文档
比较一下二者的官方指南,不难发现GL的文档比V2要清晰详细,对于我们这些新手前端小白更有利
6、2D/3D地图区别
可以随意切换2D/3D,2D带来的是正常视角,3D是上帝视角更好的改善了视觉吸引,个人比较喜欢3D
7、地图组件
地图组件实际上是封装了V2、GL和webService的一部分功能,对于我们这些新手小白或者急需开发地图功能的公司来说,是一个不错的选择。组件由于受浏览器和手机自身定位的限制,经常会出现一些无法显示、无法定位的问题。此时对于开发者来说,需要弄清楚到底是浏览器本身的问题还是组件本身的问题。如何检测呢?扫描位置服务官网对应的组件下面的二维码,如果是组件本身就存在问题,那么任何机型都是无法正常调起的。如果官方给的二维码可以正常调起,而项目中调用失败的话,那就要考虑我们的代码是否出现了问题
总结
这篇文 章也是花了很长时间在腾讯位置服务里去探索去体验,希望能帮助到大家,山高水长,祝大家在IT道路上扶摇直上九万里