TikZ从零开始(一)--A Picture for Karl’s Students(上篇)
目录
- 0、前言
- 1、问题陈述
- 2、创建环境
- 3、画直线(Straight Path)
- 4、画曲线(Curved Path)
- 5、画圆(Circle Path)
- 6、画矩形(Rectangle Path)
- 6、画网格(Grid Path)
- 7、绘图选项
- 8、画弧(Arc Path)
- 9、线条裁剪(Clipping a Path)
- 10、抛物线(Parabola)和正(Sine)/余(Cosine)弦曲线
- 11、填充(Filling)与绘图
- 12、明暗(Shading)
0、前言
本系列参考官方文档pgfmanual,如果大家装了TeXLive,只需要在命令行texdoc tikz就可以打开啦~
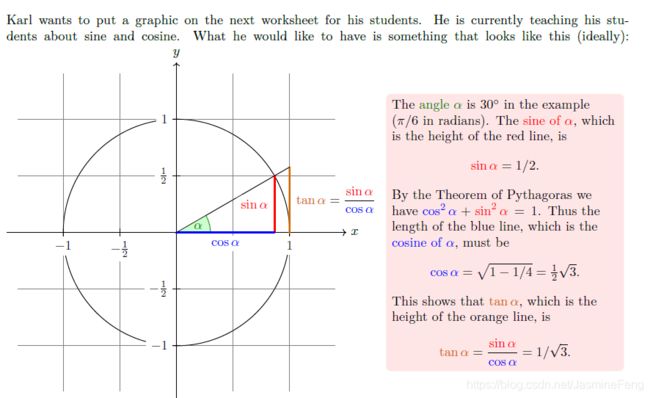
1、问题陈述

第一个教程结束时,我们将学会(是的没错你可以!)如何画出上面的图。
2、创建环境
\documentclass{article}
\usepackage{tikz} % 导入该宏包是必需的
\begin{document}
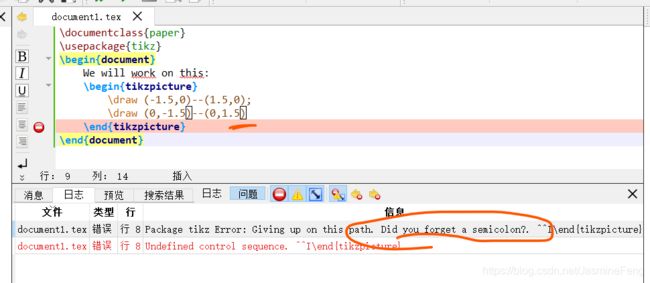
We will work on this:
\begin{tikzpicture} % 画图必须在tikzpicture环境中进行
\draw (-1.5,0)--(1.5,0); % 分号不能少
\draw (0,-1.5)--(0,1.5); %\draw命令用来画线,从一个点连接到另一个点
\end{tikzpicture}
\end{document}
我以前编译文档时latex命令结束时不需要跟分号,但是画图的时候是必须要跟的,不跟就会报错,TeXstudio还会友好地提示是不是少了个分号。

3、画直线(Straight Path)
线/路径(Path)是TikZ里面画图的基本模块,分为直线和曲线。线从一个写在圆括号里的坐标开始,中间经过--,在另一个坐标结束,--的两端必须是坐标才可以。
\tikz\draw (-1.5,0) -- (1.5,0) -- (0,-1.5) -- (0,1.5);

你可能会比较奇怪为什么这条命令不在tizpicture环境里但依然能编译成功。实际上,\draw命令要么是在tizpicture环境里,要么就得跟在\tizk命令后。如果是跟在\tizk命令后面,除了上面这种加分号的写法,还可以不加分号,但是要用花括号把绘图参数包括进内。
\tikz{\draw (-1.5,0) -- (1.5,0) -- (0,-1.5) -- (0,1.5)}
如果我们这么写也是完全没问题的
4、画曲线(Curved Path)
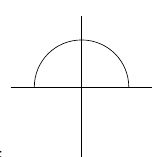
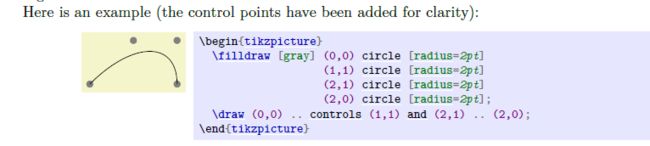
基本语法是\draw a .. controls b and c .. d;其中a b c d均表示圆括号坐标,这个命令的含义是:画一条从a开始至d结束的曲线,曲线在a点处的切线经过b,曲线在d点处的切线经过c。看下图会更明白:

其中\filldraw是用来画四个圆点的命令,用于帮助理解,这个命令以后会学的。
\begin{tikzpicture}
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (-1,0) .. controls (-1,0.555) and (-0.555,1) .. (0,1)
.. controls (0.555,1) and (1,0.555) .. (1,0);
\end{tikzpicture}
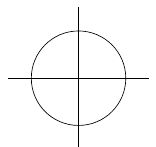
5、画圆(Circle Path)
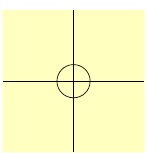
因为圆是要经常画的,上面的方法也太麻烦了,所以当然会有专门用来画圆的命令咯。
\begin{tikzpicture}
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=10pt]
\end{tikzpicture}

请注意,坐标默认单位是cm,也可以使用pt作为单位,可以看出pt这个单位是很小的, 1 c m ≈ 28.35 p t 1cm\approx28.35pt 1cm≈28.35pt。
画一个一厘米的圆吧!因为厘米是默认单位,故可以省略。
\begin{tikzpicture}
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1]
\end{tikzpicture}

尽管这图看上去比预期的效果图小多了(还记得第一节嘛),但好在TikZ可以方便地按比例缩放,不过这个放在后面再讲。
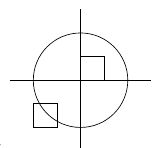
6、画矩形(Rectangle Path)
现在坐标轴有了,圆也有了,我们要开始画网格啦~方法很多,其中一种就是画很多个小矩形。
画矩形有两种方法,第一种是\draw rectangle ;其中a b都是坐标,这样画出的矩形,是以a和b为对顶点的(我们知道矩形有四个自由度,每个点有两个坐标,两个点就一共有四个坐标,是不是刚好等于四个自由度?)。
\begin{tikzpicture}
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw (0,0) rectangle (0.5,0.5);
\draw (-0.5,-0.5) rectangle (-1,-1);
\end{tikzpicture}
现在随便画了俩矩形,效果如下:

第二种文档在明暗Shading一节才提及,这里一并说明。思路很简单,不是四个自由度嘛,第一种是两个点坐标,现在这种就是给定一个点坐标,再给定长和宽。
rectangle +(,其中length width分别是长度和宽度。
\tikz\draw (0,0) rectangle +(5,3);
但是这个通过画很多矩形来实现网格的思路其实是不切实际的,如果网格很多呢,岂不是代码超级长?另外,如果我们回头去看看第一节的预期效果图,会发现网格是不封闭的,但矩形是封闭的。
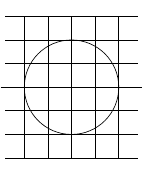
6、画网格(Grid Path)
基本语法是\draw [step=,其中a b是两个坐标。我个人是这么理解这条命令的(教程没提),从原点 ( 0 , 0 ) (0,0) (0,0)开始在x,y两个方向分别向外画线,每隔
\begin{tikzpicture}
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw [step=.5cm] (-1.4,-1.5) grid (1.4,1.5);
\end{tikzpicture}
x方向上我们从-1.4画到1.4,一共会有 ⌊ 1.4 0.5 ⌋ + ⌊ ∣ − 1.4 ∣ 0.5 ⌋ + 1 = 5 \lfloor\dfrac{1.4}{0.5}\rfloor+\lfloor\dfrac{|-1.4|}{0.5}\rfloor+1=5 ⌊0.51.4⌋+⌊0.5∣−1.4∣⌋+1=5条竖直线,y方向上我们从-1.5画到1.5,一共会有 ⌊ 1.5 0.5 ⌋ + ⌊ ∣ − 1.5 ∣ 0.5 ⌋ + 1 = 7 \lfloor\dfrac{1.5}{0.5}\rfloor+\lfloor\dfrac{|-1.5|}{0.5}\rfloor+1=7 ⌊0.51.5⌋+⌊0.5∣−1.5∣⌋+1=7条水平线。P.S. ⌊ x ⌋ \lfloor x \rfloor ⌊x⌋表示对 x x x向下取整。看效果图:

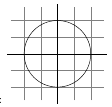
掌握了这个方法,我们就可以画出网格中的圆了。
\begin{tikzpicture}
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1]
\draw [step=.5,color=gray,very thin] (-1.4,-1.4) grid (1.4,1.4)
\end{tikzpicture}
指定颜色为“灰色”,线宽为“很细”,我们可以使网格不至喧宾夺主,整个图形看起来更舒服(distracting)。

7、绘图选项
color=指定颜色;
line width=指定线宽,可以是 p t , c m , m m pt, cm, mm pt,cm,mm这些单位;
当然也可用一些字符串来指定线宽,从粗到细排序:ultra thick>very thick>thick>semithick>thin>very thin>ultra thin,默认线宽是thin
\begin{tikzpicture}
\draw [ultra thick] (-3,0)--(-2,0);
\draw [thick] (-3,-1)--(-2,-1);
\draw [semithick] (-3,-2)--(-2,-2);
\draw [thin] (-3,-3)--(-2,-3);
\draw [very thin] (-3,-4)--(-2,-4);
\draw [ultra thin] (-3,-5)--(-2,-5);
\end{tikzpicture}

似乎线宽变细了后,就不大能分得清每种线条了?
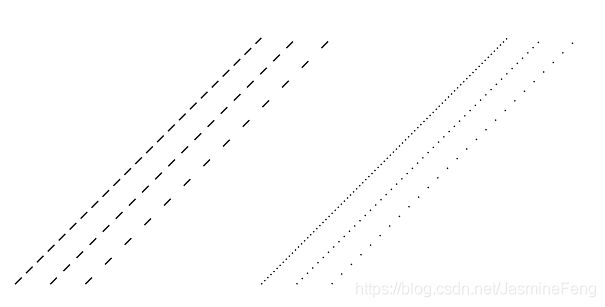
还有一种option是dased/dotted,画出来就是虚线和点线,每种都有密集、正常、稀疏三种样式。
\begin{tikzpicture}
\draw [densely dashed] (-1.8,-1.4)--(1.,1.4);
\draw [dashed] (-1.4,-1.4)--(1.4,1.4);
\draw [loosely dashed] (-1,-1.4)--(1.8,1.4);
\draw [densely dotted] (1,-1.4)--(3.8,1.4);
\draw [dotted] (1.4,-1.4)--(4.2,1.4);
\draw [loosely dotted] (1.8,-1.4)--(4.6,1.4);
\end{tikzpicture}
8、画弧(Arc Path)
基本语法: arc [start angle=
其中,a是圆弧的起点坐标,alpha beta分别是起终点的极角(假如直角坐标的原点是极坐标的极点),r是弧半径
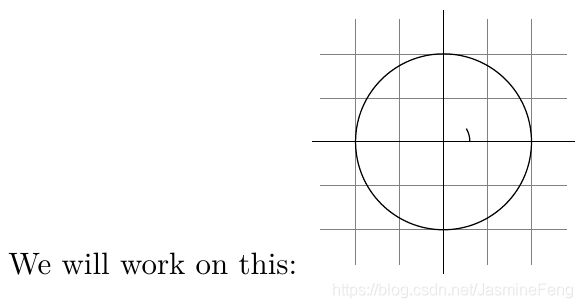
We will work on this:
\begin{tikzpicture}
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw (.3,0)arc[start angle=0, end angle=30, radius=.3];
\end{tikzpicture}

可能你会觉得这个图太小了,跟字母比起来,那么我们可以用[scale=3]来按比例放大三倍
P.S.当然你可以直接\draw[scale=3],后面跟上画图命令,但是这么做很麻烦,每一个\draw都要放大,为了方便,我们可以对整个tikzpicture环境按比例放大
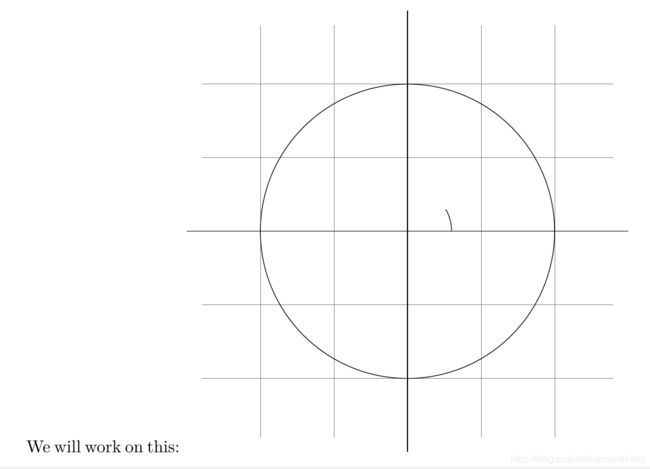
We will work on this:
\begin{tikzpicture}[scale=3] % 指定放大倍数
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw (.3,0)arc[start angle=0, end angle=30, radius=.3];
\end{tikzpicture}

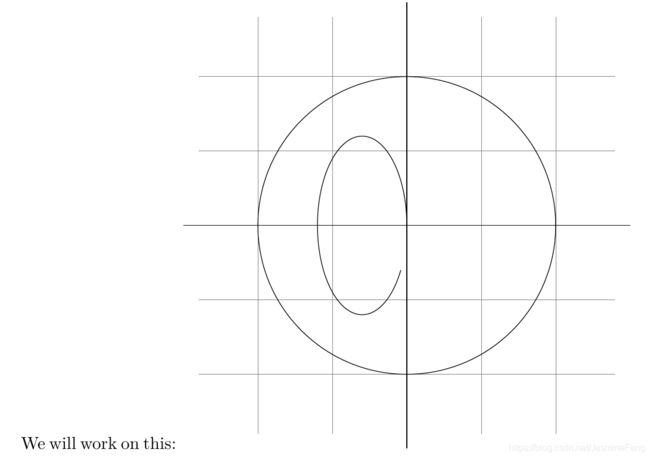
如果是画椭圆弧,我们就需要指定“两个半径”了,一个是半长轴,一个是半短轴。
We will work on this:
\begin{tikzpicture}[scale=3]
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw (0.,0.)arc[start angle=0, end angle=330, x radius=.3, y radius=.6];
\end{tikzpicture}
9、线条裁剪(Clipping a Path)
需要使用到\clip命令,用法和\draw一致,只是不画图而已。
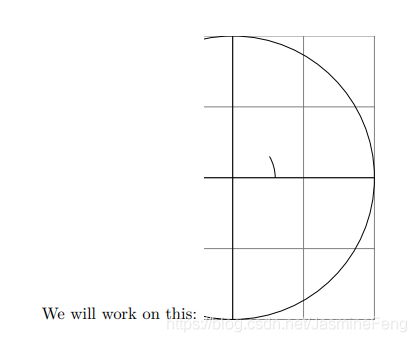
比如裁剪出一个矩形:
We will work on this:
\begin{tikzpicture}[scale=3]
\clip (-0.2,-1) rectangle (1,1);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw (0.3,0.)arc[start angle=0, end angle=30, radius=.3];
\end{tikzpicture}

当然,我们也可以同时做“绘图”与“裁剪”。有三种方式
\clip[draw]或\draw[clip]或\path[clip, draw],为啥会有第三种方式呢,实际上我们做\clip时其实是在做\path[clip],而在做\draw的时候其实是在做\path[draw],故而两种一起做的时候当然可以把clip和draw都当成path的可选参数!
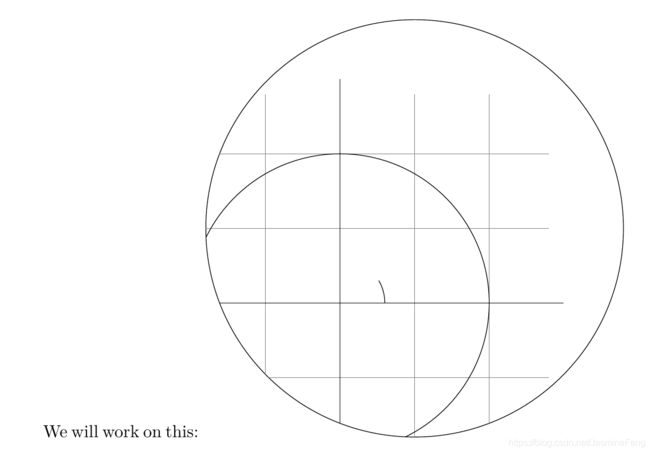
We will work on this:
\begin{
tikzpicture}[scale=3]
\draw[clip] (0.5,0.5) circle [radius=1.4];
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\draw (0.3,0.)arc[start angle=0, end angle=30, radius=.3];
\end{
tikzpicture}
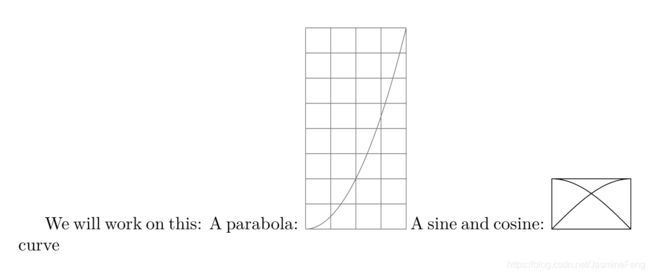
10、抛物线(Parabola)和正(Sine)/余(Cosine)弦曲线
A parabola: \tikz{\draw [gray,step=.5](0,0) grid (2,4) (0,0) parabola (2,4)}
A sine and cosine: \tikz{\draw (0,0) rectangle (1.57,1) (0,0) sin (1.57,1) (0,1) cos (1.57,0)} curve
11、填充(Filling)与绘图
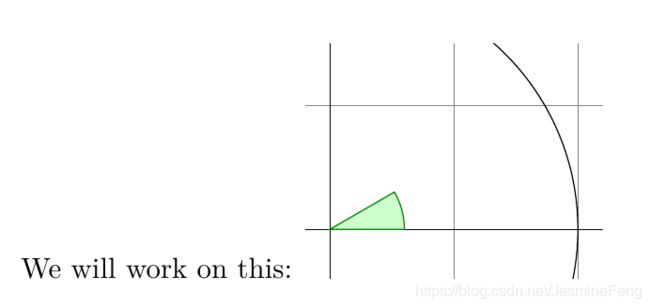
以填充扇形为例说明基本语法:\fill[,其中a为任一点,arc为一段弧。例如,我们想填充那个用于标记角的圆弧。
\begin{tikzpicture}[scale=3]
\clip (-0.1,-0.2) rectangle (1.1,0.75);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\fill[green!20!white] (0,0)--(0.3,0.)arc[start angle=0, end angle=30, radius=.3]--cycle;
\end{tikzpicture}
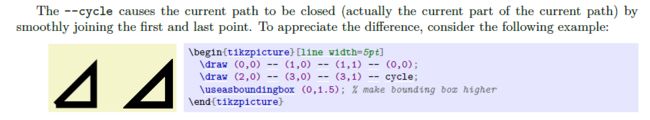
其中,green!20!white是xcolor宏包中的一种颜色表示方法,意思是20%绿色,80%白色混合成的颜色。\fill以cycle结尾构成封闭图形,这是推荐的方法,其实也可以用(0,0)作为\fill的结尾,但是这样在某些情况下无法平滑连接,如:

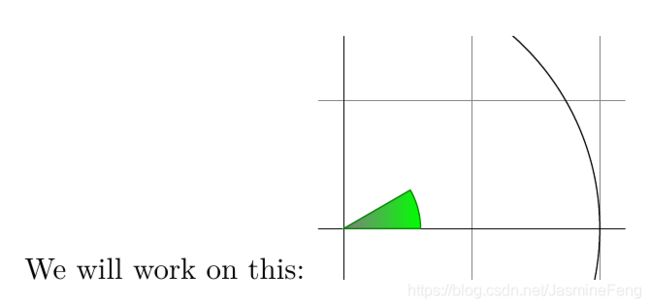
当然啦,如同裁剪与绘图可以同时进行,填充与绘图也可以同时进行哦。但是又和之前有点点不一样,因为这次要用到新命令\filldraw,在可选参数中,我们可以分别用fill关键字和 draw关键字指定填充颜色和线条颜色。
\begin{tikzpicture}[scale=3]
\clip (-0.1,-0.2) rectangle (1.1,0.75);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\filldraw[fill=green!20!white,draw=green!50!black] (0,0)--(0.3,0.)arc[start angle=0, end angle=30, radius=.3]--cycle;
\end{tikzpicture}
12、明暗(Shading)
设置明暗变化,可以使图形更美观(fancy)。
\begin{tikzpicture}[rounded corners,ultra thick]
\shade[top color=yellow,bottom color=black] (0,0) rectangle +(2,1);
\shade[left color=yellow,right color=black] (3,0) rectangle +(2,1);
\shadedraw[inner color=yellow,outer color=black,draw=yellow] (6,0) rectangle +(2,1);
\shade[ball color=green] (9,.5) circle (.5cm);
\end{tikzpicture}

我们想要使得小扇形出现明暗变化,只要用\shadedraw取代\filldraw就可了
\begin{
tikzpicture}[scale=3]
\clip (-0.1,-0.2) rectangle (1.1,0.75);
\draw [gray,very thin,step=.5] (-1.4,-1.4) grid (1.4,1.4);
\draw (-1.5,0)--(1.5,0);
\draw (0,-1.5)--(0,1.5);
\draw (0,0) circle [radius=1];
\shadedraw[left color=gray,right color=green,draw=green!50!black] (0,0)--(0.3,0.)arc[start angle=0, end angle=30, radius=.3]--cycle;
\end{
tikzpicture}