(前端学习)寒假第三周周报
这周学完了css的所有视频,开始做仿微博的页面
1.下面是学习视频的进度

2.2D转换模块
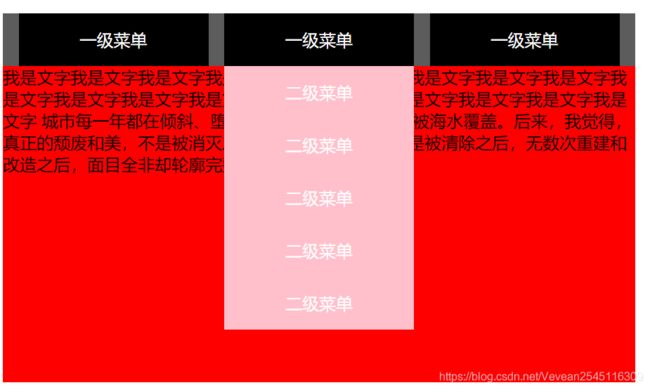
- 做了翻转菜单的练习
代码如下:
Document
"nave"
>
一级菜单
"sub">
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
一级菜单
"sub">
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
一级菜单
"sub">
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
- 二级菜单
我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字
城市每一年都在倾斜、堕落、向海洋移动,最终会被海水覆盖。后来,我觉得,真正的颓废和美,不是被消灭之前苟延残喘的存在,而是被清除之后,无数次重建和改造之后,面目全非却轮廓完整的一具残骸
3.动画模块
- 做了练习无限滚动
代码如下:
Document
 "images/手风琴1.webp">
"images/手风琴1.webp"> "images/手风琴2.webp">
"images/手风琴2.webp"> "images/手风琴3.jpg">
"images/手风琴3.jpg"> "images/手风琴4.jpg">
"images/手风琴4.jpg"> "images/手风琴1.png">
"images/手风琴1.png"> "images/手风琴2.jpg">
"images/手风琴2.jpg">
- 做了扑克牌练习
代码如下:
Document
 "images/扑克牌.jpg">
"images/扑克牌.jpg">
4.3D转换模块
- 做了正方体的练习(有两种方法)
1.先平移再旋转
Document
- 1
- 2
- 3
- 4
- 5
- 6
2.先旋转再平移
Document
- 1
- 2
- 3
- 4
- 5
- 6
- 做了3D轮播图的练习
Document
 "images/轮播图1.png"
"images/轮播图1.png"
>
 "images/轮播图2.png">
"images/轮播图2.png"> "images/轮播图4.png">
"images/轮播图4.png"> "images/轮播图5.png">
"images/轮播图5.png"> "images/轮播图7.png">
"images/轮播图7.png"> "images/轮播图8.png">
"images/轮播图8.png">- 学习做了长方体
只需要给正方体加上transform:scale(,);就好了,它会拉伸正方体的四个面
代码如下
Document
- 1
- 2
- 3
- 4
- 5
- 6
- 做了3D播放器的练习
Document
 "images/QQ图片20191204234833.jpg"
"images/QQ图片20191204234833.jpg"
>
 "images/QQ图片20191204234857.jpg">
"images/QQ图片20191204234857.jpg"> "images/QQ图片20200101220745.jpg">
"images/QQ图片20200101220745.jpg"> "images/QQ图片20200101221107.jpg">
"images/QQ图片20200101221107.jpg"> "images/QQ图片20200101221114.jpg">
"images/QQ图片20200101221114.jpg"> "images/QQ图片20191204234943.jpg">
"images/QQ图片20191204234943.jpg"> "images/扑克牌.jpg" class="bili">
"images/扑克牌.jpg" class="bili">
效果如下:(它们都会动!!)
5.背景图片相关
6.仿微博网页的练习(js还没学到 就只是简单的模仿(╹▽╹))
暂时就只做了这么一点

遇到了挺多问题,如下
1.如何使用文字图标
在度娘和同学的帮助下学会使用了iconfont
关键代码:
"stylesheet" href="images\font_1632003_es1hwudwjej\iconfont.css">
"iconfont icon-shouye"> 首页
2.搜索框聚焦时如何变色
使用:focus伪类选择器就可以
关键代码:
input:focus{
outline:none;/*去除焦点框*/
border: 1.5px solid #eb7350;
}
3.制作搜索框时的图标
还是使用那个iconfont文字图标(我觉得它好像比插图片简单一点)
要使用button标签创建按钮,因为它内部可以放置内容(文字和图片)
button{
height:25px;
margin-top:13px;
position:absolute;
left:455px;
cursor:pointer;/*改变鼠标的样式*/
background: transparent;
border:none;
}
效果如下:

4.如何制作登录
可以使用a标签包裹,再设置背景样式
.kuang1 .dl{
width:270px;
height:34px;
display:block;
color:white;
line-height:34px;
margin:0 auto;
text-align:center;
background-color:#eb7350;
}
5.如何用css控制文字,超出部分显示省略号
- 如果是单行的话
实现方法:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
width:px;
- 如果是多行的话
实现方法:
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;