2021-1-24 寒假周报
更多的选择器
更多伪类选择器
- first-child
选择第一个子元素(必须是第一个子元素)
/* 选中a元素,并且a元素必须是第一个子元素 */
a:first-child{
color: red;
}
<div>
<a href="">Lorem.a>
<a href="">Numquam?a>
<a href="">Earum!a>
<a href="">Inventore.a>
<a href="">Expedita?a>
<a href="">Natus.a>
<a href="">Aliquam!a>
<a href="">Voluptates?a>
<a href="">Repudiandae?a>
<a href="">Quo?a>
div>
<div>
<p>
Lorem, ipsum dolor.
p>
<a href="">Lorem.a>
<a href="">Numquam?a>
<a href="">Earum!a>
<a href="">Inventore.a>
<a href="">Expedita?a>
<a href="">Natus.a>
<a href="">Aliquam!a>
<a href="">Voluptates?a>
<a href="">Repudiandae?a>
<a href="">Quo?a>
div>
first-of-type,选中子元素中第一个指定类型的元素
/* 选中的是子元素中第一个a元素 */
a:first-of-type{
color: red;
}
- last-child
选择最后一个子元素(必须是最后一个子元素)
last-of-type,选中子元素中最后一个指定类型的元素
- nth-child
选中指定的第几个子元素
/* 必须是a元素,必须是第四个子元素 */
a:nth-child(4){
color: green;
}
<div>
<p>
Lorem, ipsum dolor.
p>
<a href="">Lorem.a>
<a href="">Numquam?a>
<a href="">Earum!a>
<a href="">Inventore.a>
<a href="">Expedita?a>
<a href="">Natus.a>
<a href="">Aliquam!a>
<a href="">Voluptates?a>
<a href="">Repudiandae?a>
<a href="">Quo?a>
div>
/* 必须是a元素,必须是第偶数个子元素 */
a:nth-child(even){
color: green;
}
/* 必须是a元素,必须是第奇数个子元素 */
a:nth-child(odd){
color: red;
}
选中指定的子元素中第几个某类型的元素
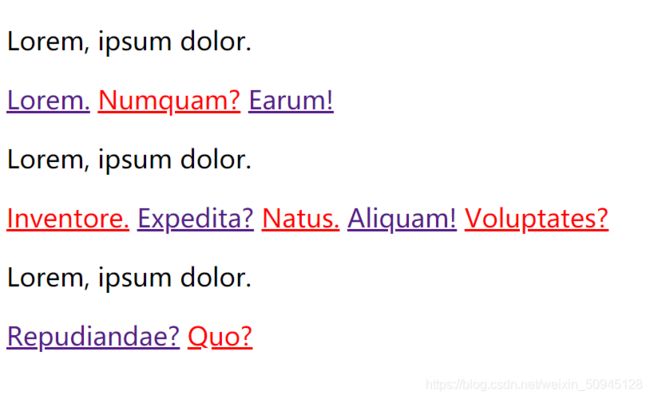
a:nth-of-type(even){
color: red;
}
<div>
<p>Lorem, ipsum dolor.p>
<a href="">Lorem.a>
<a href="">Numquam?a>
<a href="">Earum!a>
<p>Lorem, ipsum dolor.p>
<a href="">Inventore.a>
<a href="">Expedita?a>
<a href="">Natus.a>
<a href="">Aliquam!a>
<a href="">Voluptates?a>
<p>Lorem, ipsum dolor.p>
<a href="">Repudiandae?a>
<a href="">Quo?a>
div>
更多的伪元素选择器
- first-letter
选中元素中的第一个字母
p::first-letter{
color: red;
font-size: 2em;
}
选中元素中第一行文字
p::first-line{
color: red;
font-size: 2em;
}
选中被用户框选的文字
p::selection{
background-color: green;
color: yellow;
}
更多的样式
透明度
- opacity,它设置的是整个元素的透明,它的取值是0 ~ 1
- 在颜色位置设置alpha通道( rgba ),它的取值是0 ~ 1,(可单独设置某一处)
鼠标
使用cursor设置
盒子隐藏
display:none,不生成盒子visibility:hidden,生成盒子,只是从视觉上移除盒子,盒子仍然占据空间。
背景图
- 和img元素的区别
img元素是属于HTML的概念
背景图属于css的概念
- 当图片属于网页内容时,必须使用img元素
- 当图片仅用于美化页面时,必须使用背景图
- 涉及的css属性
-
background-image -
background-repeat
默认情况下,背景图会在横坐标和纵坐标中进行重复
background-size
预设值:contain、cover,类似于object-fit
数值或百分比
background-position
设置背景图的位置。
预设值:left、bottom、right、top、center(数值或百分比)
background-attachment
通常用它控制背景图是否固定。
-
背景图和背景颜色混用
-
速写(简写)background
iframe元素
通常用于在网页中嵌入另一个页面
-
为可替换元素
-
通常行盒
-
通常显示的内容取决于元素的属性
-
CSS不能完全控制其中的样式
-
具有行块盒的特点
在页面中使用flash
- object
<object data="" type="">object>
- 可替换元素
data:表示资源位置
type:表示嵌入资源的格式(有标准格式:MIME)
MIME(Multipurpose Internet Mail Extensions)
多用途互联网邮件类型:
比如,资源是一个jpg图片,MIME:image/jpeg
- 可以加子元素:param(表示参数,也可称为未知信息)
- embed
<embed src="" type="">
- 可替换元素
src:表示资源位置
type:表示资源类型
- 兼容的写法
<object data="./example.swf" type="application/x-shockwave-flash">
<param name="quality" value="high">
<embed quality="high" src="./example.swf" type="application/x-shockwave-flash">
object>
若浏览器能识别object元素,则忽略embed
若不能识别object元素,则识别embed(embed不能作为object的子元素)