050.前端开发之HTML基础及常用标签
050.前端开发之HTML基础及常用标签
文章目录
- 一、前端开发介绍
-
- (一)前端开发都有哪些内容
-
- 1.HTML是什么?
- 2.CSS
- 3.JavaScript
- 4.HTML、CSS和JavaScript的区别
- (二)开发环境
-
- 1.浏览器
- 2.浏览器历史
- 3.文件后缀名规范
- 二、HTML简介
-
- (一)HTML简介
- (二)HTML发展史
- 三、HTML标签与文档结构
-
- (一)HTML标签与文档结构
- (二)HTML标签详细语法与重点
- (三)HTML中标签分类
- (四)HTML注释
- 四、HTML常用标签
-
- (一)head内常用标签
-
- 1.meta相关
- 2.非meta标签
- (二)body内常用标签
-
- 1.HTML语义化
- 2.字符实体
- 3.h系列标签
- 4.p标签
- 5.img标签
- 6.a标签
一、前端开发介绍
(一)前端开发都有哪些内容
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。目前网页的标准是万维网联盟(W3C)标准不是某一个标准,而是一系列标准的集合。目前模式是HTML、CSS和JavaScript。
1.HTML是什么?
HTML,全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。HTML是一门描述性语言,是一门非常容易入门的语言。
2.CSS
CSS是层叠样式表(英文全称:Cascading Style Sheets),是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。以后我们在别的地方看到“层叠样式表”、“CSS样式”,指的就是CSS。
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
3.JavaScript
JavaScript(简称“JS”) 是一种作为开发Web页面的脚本语言而出名的语言。
4.HTML、CSS和JavaScript的区别
我们都知道前端技术最核心的是HTML、CSS和JavaScript这三种。但是这三者究竟是干嘛的呢?——“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为”。
# 如果我们把前端开发的过程比喻成“建房子”,做一个网页就像盖一栋房子
1)、先把房子结构建好(HTML)
-- 我们先用HTML搭建网页结构,这时候默认情况下,字体、字体颜色、字体大小和背景颜色等等仅仅使用HTML的默认样式。
2)、建好房子之后给房子装修(CSS),例如往窗户安上窗帘、往地板铺上漂亮的瓷砖
-- 然后我们通过CSS修饰一下,改变其字体、字体大小、字体颜色和背景颜色。
3)、最后呢,装修完了之后,当夜幕降临的时候,我们要开灯(JavaScript),这样才能看得见里面。
-- 最后,我们通过JavaScript定义鼠标一个行为,就是鼠标移动到上面的时候,背景颜色会变为深绿色
(二)开发环境
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。
1.浏览器
浏览器在本地也能打开html文件,浏览器就跟解释器一样,从上倒下,从左到右。全球共有五大浏览器厂商,我们主要以chrome为主。
-- ie、chrome、firfox、safri、presto
浏览器内核不同,浏览器渲染引擎不同(后期考虑兼容性问题),其他浏览器都是使用这5款浏览器内核
2.浏览器历史
世界最早浏览器,网景浏览器(Netscape ),后来微软利用windows操作系统的市场占有率,提供了免费浏览器ie,而且与windows操作系统捆绑,加上网景自身管理层决策问题,最终黯然收场。
浏览器不同,解析的标签标准不同,微软太霸道,就不改标准,坚持不更新,后来谷歌和火狐抢占了市场,IE就傻逼了,市场越发地混乱,于是w3c(万维网联盟(World Wide Web Consortium,W3C))成立,用来制定大家的统一标准。
须知:学前端一半工作在考虑兼容性,目前html5在兼容性方面解决的比较好。
3.文件后缀名规范
## .htm和.html扩展名的区别
# 1、DOS系统(win95或win98)下只能支持长度为3的后缀名,所以老版本的系统一直在用.htm后缀
# 2、但在windows后缀长度可以大于3位,所以windows下无所谓htm与html,html是为长文件的格式命名的
# 3、如果文件后缀是.htm,毫无疑问,浏览器也可以兼容,但推荐使用.html
二、HTML简介
(一)HTML简介
用户使用浏览器打开网页看到结果的过程就是:浏览器将服务端的文本文件(即网页文件)内容下载到本地,然后打开显示的过程。
而文本文件的文档结构只有空格和换行两种组织方式,如此,文本文件在打开显示时,显示的效果将会非常非常非常的单一,为了让显示的效果不那么单调,我们会偏向使用word一类的文本编辑工具来编排文本内容,编排的原理就是:在编辑文件时会选中各部分内容,然后为内容打上不同的标记,比如什么是标题,什么是段落,然后存放硬盘里,等下次打开时,word会识别之前的标记,然后按照预先编排好的结果显示出来。
站在显示文本内容的角度去看,浏览器与word的原理一样,我们可以将浏览器当成一个网页版的只读word,浏览器也必须有一套自己能识别的标记文本的规范,该规范被称为HTML,HTML全称是超文本标记语言(HyperText Markup Language)。
**“超文本”**指的是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
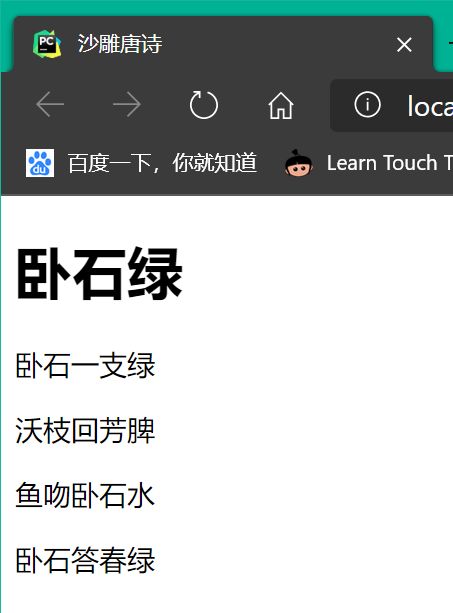
**“标记”**指的是在编辑文本时用特殊的记号标记一下各部分内容的意义,该记号称之为标签,比如用标签h1标记标题,用标签p标签段落,如此我们标记一首唐诗就成了如下格式:
<h1>卧石绿h1>
<p>卧石一支绿p>
<p>沃枝回芳脾p>
<p>鱼吻卧石水p>
<p>卧石答春绿p>
这样浏览器在接收到文本内容后,就可以按照事先规定好的记号去显示各部分的内容,显示结果如下图。

所以我们学习HTML就是在学习一系列的标签
(二)HTML发展史
## 简介
超文本标记语言(第一版):在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准),后来陆续由w3c制定标准。
#IETF简介
IETF是英文Internet Engineering Task Force的缩写, 翻译过来就是"互联网工程任务组"
IETF负责定义并管理因特网技术的所有方面。包括用于数据传输的IP协议、让域名与IP地址匹配的域名系统(DNS)、用于发送邮件的简单邮件传输协议(SMTP)等
#W3C简介
W3C是英文World Wide Web Consortium的缩写, 翻译过来就是W3C理事会或万维网联盟, W3C是全球互联网最具权威的技术标准化组织.
W3C于1994年10月在麻省理工学院计算机科学实验室成立。创建者是万维网的发明者Tim Berners-Lee
W3C负责web方面标准的制定,像HTML、XHTML、CSS、XML的标准就是由W3C来定制的。
Tim Berners-Lee(蒂姆·伯纳斯-李),万维网之父、html设计者、w3c创始人
目前常用的两种文档类型是xhtml 1.0和html5,pc端两种都可以,而且html5是向下兼容的。
xhtml1.0文档类型创建的快捷方式 html:xt + tab
# xhtml1.0文档示范
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>xhtml1.0文档类型</title>
</head>
<body>
</body>
</html>
html5文档类型创建的快捷方式: html:5 + tab 或者 ! + tab
# html5文档类型
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html5文档类型</title>
</head>
<body>
</body>
</html>
HTML5与XTML的区别
# 1、XHTML更为严格,它要求标签必须小写、必须严格闭合、标签中的属性必须使用引号引起,img必须要加alt属性(对图片的描述)等等;
# 2、HTML5是HTML的下一个版本所以除了非常宽松容错性强(可以选择性遵守xhtml制定的文档编写规范)以外,还增加许多新的特性。
三、HTML标签与文档结构
(一)HTML标签与文档结构
一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容,而HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的,所以HTML部分是整个前端的基础,我们学习HTML主要就是学习的HTML标签。
那什么是标签呢?
# 1)、在HTML中规定标签使用英文的的尖括号即`<`和`>`包起来,如``、``、``都是标签,
# 2)、 HTML中标签通常情况下是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个`/`,开始标签和结束标签之间的就是标签的内容。
# 3)、有些标签功能比较简单,使用一个标签即可,这种标签叫做自闭和标签,例如:
![]()
HTML中的标签存放于文本文件中,需要按照下述固定的文档结构组织:
<html>
<head>...head>
<body>...body>
html>

各部分解释
# 1)、是文档声明,必须写在HTML文档的第一行,位于标签之前,表明该文档是HTML5文档。
# 2)、 称为根标签,所有的网页标签都在中。
HTML的lang属性可用于网页或部分网页的语言。通常用于搜索引擎和浏览器的统计分析,不定义也没什么影响。
根据 W3C 推荐标准,您应该通过 <html> 标签中的 lang 属性对每张页面中的主要语言进行声明,比如:
<html lang="en"></html>
# 3)、 标签用于定义文档的头部,它是所有头部元素的容器。
常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍,<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
# 4)、在和标签之间的内容是网页的主要内容,最终会在浏览器中显示出来。
标签间关系
# 1)、并列(兄弟/平级)
head与body
# 2)、嵌套(父子/上下级)
html内有body
(二)HTML标签详细语法与重点
标签的语法:
<标签名 属性1=“值1” 属性2=“值2” ......>内容部分标签名>
<标签名 属性1=“值1” 属性2=“值2” ....../>
标签注意事项!!!
# 1)、记号/标签是不会显示出来的。
# 2)、标签只是用来做记号而不负责控制样式:虽然用标记的文本在显示时会被加大加粗,但请务必记住,HTML的作用只有一个它是专门用来对文件做记号来标识其语义的(语义指的是该文本是做什么用的),加大和加粗这种为文本添加样式的操作并不是HTML擅长的,虽然早期的时候确实也用HTML来制作样式,但以后我们专门用CSS来做这件事,这也是一种解耦合的思想。
# 3)、HTML标签不区分大小写,``和``是一样的,但是我们通常建议使用小写,大部分程序员都以小写为准。
# 4)、HTML中有部分标签是可以嵌套的。例如:段落
,但不能交叉
(三)HTML中标签分类
单从是否可以嵌套子标签的角度去分,标签分为两类:容器类标签与文本类标签。
#1、容器类标签
容器类标签可以简单的理解为能嵌套其它所有标签的标签。
常见容器级的标签:
h系列
ul>li
ol>li
dl>dt+dd
div
#2、文本类标签
文本级的标签对应容器级标签,只能嵌套文字/图片/超链接的标签。
常见文本级的标签:
p
span
strong
em
ins
del
(四)HTML注释
无论我们学习什么编程语言,注释是一定要重视的,HTML中注释的格式:
注意: 注释中可以直接使用回车换行。
并且我们习惯用注释的标签把HTML代码包裹起来。如:
这里放你xx部分的HTML代码【未直接写在HTML标签中】
HTML注释的注意事项:
# 1)、HTML注释不支持嵌套。
# 2)、HTML注释不能写在HTML标签中。
# css 注释
/* 注释内容 */
# js 注释
// 注释
四、HTML常用标签
(一)head内常用标签
1.meta相关
1)、 指定字符集
<meta charset="gbk">
2)、 页面描述
<meta name="Description" content="具体描述。。。">
3)、 关键字:有助于搜索引擎SEC优化,但再怎么优化也抵不过竞价排名
<meta name="Keywords" content="网易,邮箱,游戏,新闻">
4)、 3秒后跳转
<meta http-equiv="refresh" content="3,http://www.baidu.com">
5)、 3秒后刷新
<meta http-equiv="refresh" content="3">
2.非meta标签
1)、标题
<title>百度一下,你就知道title>
2)、网站的图标
<link rel="icon" href="https://www.baidu.com/favicon.ico">
3)、定义内部样式
<style>style>
4)、引入外部样式文件
<link rel="stylesheet" href="mystyle.css">
5)、定义JavaScript代码或引入JavaScript文件
<script src="hello.js">script>
(二)body内常用标签
1.HTML语义化
body中的标签是会显示到浏览器窗口中的,body内的标签只有一个作用就是用来标记语义的,语义指的是从字面意思就可以理解被标记的内容是用来做什么的。
虽然不同的标签会有不同的显示样式,但我们一定要强制自己忘记所有标签的显示样式,只记它的语义。因为每个标签的样式各不相同,记忆不同标签的样式来控制显示样式,对前端开发来说将会是一种灾难,更何况添加样式并不是HTML擅长的事情,而且在布局的时候多使用语义化的标签,会方便搜索引擎在爬取网页文件时更好地解析文档结构,从而进行收录。
对于那些只用来修改样式的标签将会被淘汰掉,比如以下标签都是没有语义的,都是用来修改样式的:
#1、
换行
帅气逼人的矮根老师
<br>
帅气逼人的矮根老师
帅气逼人的矮根老师
帅气逼人的矮根老师
#2、
分割线
#3、 修改文字大小,颜色
<font color="red" size="10px">我是哈哈哈</font>
#4、 加粗
<b>论颜值,秒杀宇宙</b>
#5、 下划线
#6、 倾斜
#7、 删除线
# html5中推出了一些新的标签
-- strong == b
-- ins == u
-- em == i
-- del == s
# 新的标签是有语义的,而老的只是单纯的添加样式(这是CSS干的事)
-- strong的语义:定义重要性强调的文字
-- ins的语义(inserted):定义插入的文字
-- em的语义(emphasized):定义强调的文字
-- del的语义(deleted):定义被删除的文字
div与span标签都是没有语义的标签:
# 1)、div用来标记一块内容,没有具体的语义。
# 2)、span用来标记一行中的一小段内容,也没有具体的语义。
2.字符实体
#1、在HTML中对空格/回车/tab不敏感,会把多个空格/回车/tab当作一个空格来处理
#2、字符实体指的是
在HTML中,有的字符是被HTML保留的比如大于号小于号;有的HTML字符,在HTML中是有特殊含义的,是不能在浏览器中直接显示出来的,那么这些东西想显示出来就必须通过字符实体,如下:
注意:实体名称对大小写敏感!
| 内容 | 代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | &ten; |
版权© |
© |
注册® |
® |
HTML特殊符号对照表
3.h系列标签
语义:标记内容为一个标题,全称headline
h系列标签从h1-h6共6个,没有h7标签,标记内容为1~6级标题,h1用作主标题(代表最重要的),其实是h2。。。
虽然h1-h6标签的显示样式是从大到小,但再次强调:记忆HTML标签的显示样式是没有意义的
<html>
<head lang='en'>
<meta charset="utf-8">
<title>小矮根title>
head>
<body>
<h1>一级标题h1><h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<h7>没有七级标题h7>
没有七级标题
body>
html>
注意:在企业开发中一定要慎用h系列标签,特别是h1标签,在企业开发中一般一个界面中只能出现一个h1标签(出于SEO考虑,搜索引擎会使用标题将网页的结构和内容编制索引),比如www.163.com。
4.p标签
语义:标记内容为一个段落,全称paragraph
<html>
<head lang='en'>
<meta charset="utf-8">
<title>小矮根title>
head>
<body>
<h1>矮根h1>
<p>小垃圾,鹤立鸡群p>
<p>小逗逼,天下无敌p>
body>
html>
5.img标签
语义:标记一个图片,全称image
#1、用法
<img src="图片地址" alt="图片加载失败时显示的内容" title = "鼠标悬停到图片上时显示的内容" />
#2、注意
2.1 src指定的图片地址可以是网络地址,也可以是一个本地地址,本地地址可以用绝对或相对路径,但通常用相对路径,相对路径是以html文件当前所在路径为基准进行的。
2.2 图片的格式可以是png、jpg和gif
2.3 alt="图片加载失败时显示的内容" 为img标签加上该属性可用于支持搜索引擎和盲人读屏软件。
2.4 title = "鼠标悬停到图片上时显示的内容"
2.5 如果没有指定图片的width和height则按照图片默认的宽高显示,如果指定图片的width和height则可能让图片变形。那如果又想指定宽度和高度,又不想让图片变形,我们可以只指定宽度和高度的一个值即可。只要指定了一个值,系统会根据该值计算另外一个值,并且都是等比拉伸的,图片将不会变形。
6.a标签
标记一个内容为超链接,全称anchor,锚
#1、超链接标签是超文本文件的精髓,可以控制页面与页面之间的跳转,语法如下
<a href="跳转到的目标页面地址" style="颜色字体等属性" target="是否在新页面中打开" title="鼠标悬浮显示的内容">需要展现给用户查看的内容/也可以是图片</a>
#2、注意:
2.1 a标签不仅可以标记文字,也可以标记图片
<a href="https://www.baidu.com"><img src="96B.jpg" />百度一下,你就知道</a>
2.2 a标签必须有href属性,href的值必须是http://或https://开头
2.3 a标签还可以跳转到自己的页面
<a href="001.html">锤你胸口</a>
2.4 target="_blank"代表在新页面中打开,其余的值均无需记忆,
如果页面中大量的a标签都需要设置target="_blank",那么我们可以在head标签内新增一个base标签进行统一设置
<base target="_blank">
如果a标签自己设置了target,那么就以自己的为准,否则就会参照base的设置
2.5 title="鼠标悬浮显示的内容"
假链接
#1、什么是假链接?
就是点击之后不会跳转的链接,我们称之为假链接
#2、假链接存在的意义:
在企业开发前期,其他界面都还没有写出来,那么我们就不知道应该跳转到什么地方,所以就只能使用假链接来代替。
#3、假链接的定义格式
1、href="#" :会自动回到网页的顶部
2、href="javascript:" :不会返回顶部
页面内锚点(两种方法)
# 方法一:
#1、要想通过a标签跳转到指定的位置,那么必须告诉a标签一个独一无二的身份证号码,
—— 这样a标签才能在当前界面中找到需要跳转到的目标位置
#2、如何为html中的标签绑定一个独一无二的身份证号码呢?
—— 在html中,每一个标签都有一个名称叫做id的属性,这个属性就是用来给标签指定一个独一无二的身份证号码的。
#3、所以要想实现通过a标签跳转到指定的位置,分为两步
3.1、给目标位置的标签添加一个id属性,然后指定一个独一无二的值
—— 例如:<p id="sb2">wxx是个大SB</p>
3.2、告诉a标签你需要跳转到的目标标签对应的独一无二的身份证号码是多少
—— 例如:<a href="#sb2">找二个个SB</a>
#4、a标签除了可以跳转当前页面,还可以跳转到其他页面的指定位置
# 方法二(推荐使用):
# 1)、在标签内目标位置使用a标签设置一个name属性:
—— <a href="" name="李逵">李逵在此</a> <!-- 注释:不写展现给用户的文字内容也可以,同样是跳转到这个位置 -->
# 2)、在跳转位置使用a标签设置一个指向目标的标签:
—— <a href="#李逵">找到李逵</a>
跳到首页
#1、跳到首页
<a href="">刷新页面,回到顶部,人类感觉不出来区别</a>
<a href="#">回到顶部</a>
#2、注意点:
—— 通过我们的a标签跳转到指定的位置,是没有过渡动画的,是直接一下子就跳转到了指定位置,比如京东主页;如果跳到首页需要过渡动画,则不用a标签做,比如天猫主页。
以上代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Description" content="沙雕诗词网">
<meta name="Keywords" content="沙雕,诗词">
<meta name="refresh" content="3,http://www.baidu.com">
<title>沙雕诗词title>
<link rel="icon" href="96B.jpg">
<body>
<a href="http://www.baidu.com" target="_blank" title="百度一下,你就沙雕"><img src="96B.jpg"/>百度一下,你就沙雕a>
<h1>卧石绿h1>
<p>卧石一支绿p>
<p>沃枝回芳脾p>
<p>鱼吻卧石水p>
<p>卧石答春绿p>
<img src="96B.jpg" alt="96B去打印了" title="拖拉机:96B"> <br>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p id="天杀星">天杀星在此p>
<p style="color: green">关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<a href="" name="李逵">李逵在此a>
<p style="color: red">关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<a href="001.html">3D打印a>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<p>关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。p>
<a href="#天杀星" style="color: orangered;text-decoration: none;font-size: 28px">找到黑旋风a> <br>
<a href="#">回到顶部的假链接a> <br>
<a href="Javascript:">不回到顶部的假链接a> <br>
<a href="#李逵" style="color: darkblue;text-decoration: none;font-size: 28px">找到李逵a> <br>
<a href="">刷新页面,回到顶部,人类感觉不出来区别a> <br>
<a href="#">回到顶部a> <br>
body>
html>
