学习记录——认识react及基本使用、jsx
认识react及基本使用、jsx
什么是react?
定位:一个快速构建前端视图的javaSrcipt库。
基本使用
下载相关插件及配置
npm i webpack webpack-cli @babel/core @babel/cli @babel/plugin-transform-react-jsx -D
npm i react react-dom -S
react的包
- react:react的核心语法 比如,如何创建虚拟dom
- react-dom:提供了转换能力,把react的虚拟dom转换成真实dom的能力
npm i babel-loader css-loader style-loader -D
webpack.config.js文件配置
let path = require('path')
module.exports = {
//入口文件
entry: path.join(__dirname, 'src/index.js'),
//出口文件
output: {
filename: '[name].js',
path: path.join(__dirname, 'dist')
},
mode: 'development',
module: {
rules: [{
test: /\.(js)$/,
use: ['babel-loader']
}, {
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
}
}
.babelrc文件:
{
"plugins": [
["@babel/plugin-transform-react-jsx", {
"pragma": "React.createElement", // default pragma is React.createElement
"pragmaFrag": "Preact.Fragment", // default is React.Fragment
"throwIfNamespace": false // defaults to true
}]
]
}
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
<script src="./dist/main.js"></script>
src文件下新建index.js:
import React from 'react'
import ReactDom from 'react-dom'
//创建虚拟dom 语法:React.createElement(type,props,children)
const app = React.createElement('div',{
className:'vDom'
},'23333')
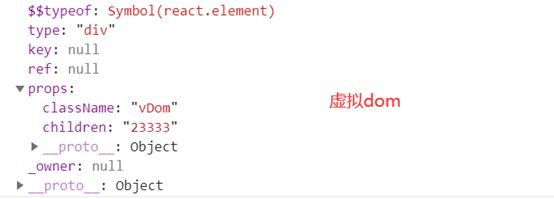
console.log(app)
//把虚拟dom转换成真实dom ReactDom.render()
ReactDom.render(app,document.getElementById('app'),()=>{
console.log('渲染成功')
})
创建虚拟dom 语法:React.createElement(type,props,children) 本质是一个对象
第一个参数type,必填,传入的是html标签名 div等
第二个参数props 一个对象,必填,写的是属性 如:{className:‘box’}
第三个参数children 子节点,选填,要显示的内容 对象
把虚拟dom转换成真实dom ReactDom.render()
第一个参数:虚拟dom
第二个参数:想要挂载到的节点
第三个参数:回调 挂载完成后要做什么事情
最后执行npx webpack -w生成打包后的js文件,到html里引入查看效果


jsx
jsx不是合法的js语法,不能正确执行
以jsx的语法表示虚拟dom更加方便和形象(和真实dom差不多)
需要使用babel进行转码
import React from 'react'
import ReactDom from 'react-dom'
//创建虚拟dom 语法:React.createElement(type,props,children)
//const app = React.createElement('div',{
// className:'vDom'
//},'23333')
//console.log(app)
const myStyle = {
fontSize:20,color:'red'}
const myClassName = ['user','box','content']
const app = <div id="root" className="users" style={
myStyle} className={
myClassName.join(' ')}>
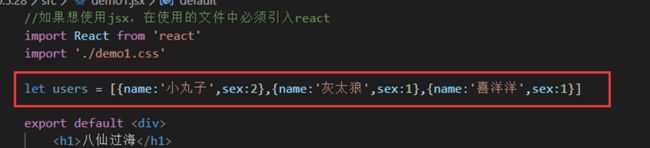
//因为在react里没有for循环,假如有一个数组需要循环渲染 需要加key
{
[1,2,3].map((item,index)=><li key={
index}>{
item}</li>)
}
</div>
//把虚拟dom转换成真实dom ReactDom.render()
ReactDom.render(app,document.getElementById('app'),()=>{
console.log('渲染成功')
})
react中的jsx的一些注意事项:
- class属性都要写成className
- for属性要写成htmlFor
- 循环列表的时候,需要加key key={index}
jsx中属性写法:一种是引号,一种是大括号 - style和class接收一个样式对象表达式{ { color:’red’ } }
jsx语法特性:
使用{}去区分xml环境和js环境
遇到{}就会解析js代码
遇到<>就会解析xml语法
当渲染内容是一个数组的时候,会自动展开 {[1,2,3,4]} → 1234
jsx中一定要写能被渲染的内容(数字、字符串、数组、虚拟dom)
jsx不是合法的js语法,所以不能被js引擎执行