狂神说 vue学习笔记
vue学习笔记
文章目录
- vue学习笔记
- 一、第一个vue程序
-
- 1. 什么是MVVM
- 2. 为什么要使用MVVM
- 3、直接新建项目
- 4、导入vue.js
- 5、简单绑定元素
- 6 vue的声明周期
- 二、Vue基本语法
- 1、vue-bind
- 2、v-if v-else
- 3、v-for
- 4. v-on 事件绑定
- 三、Vue双向绑定 v-model
-
- 1. 什么是双向绑定
- 2. 为什么要实现数据的双向绑定
- 3. 在表单中使用双向数据绑定
- 四、Vue组件
- 五、Axios通信
-
- 1. 什么是Axios
- 2. 为什么要使用Axios
- 六. Vue计算属性
- 七、内容分发 slot
- 八、自定义事件内容分发
- 九、第一个vue-cli项目
-
- 1. 什么是vue-cli
- 2. 需要的环境
- 3. 安装vue-cli
- 4. 第一个 vue-cli 应用程序
- 十、Webpack
- 1. 什么是Webpack
-
- 2. 使用Webpack
- 十一、vue-router路由
- 1. 安装
-
- 2. vue-router demo实例
- 十二、vue + ElementUI
- 十三、路由嵌套
-
- Demo
- 十四、参数传递
-
- Demo
-
- 1 前端传递参数
- 2. 组件重定向
- 3. 在钩子函数中使用异步请求
- 总结
一、第一个vue程序
1. 什么是MVVM
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM 源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
该层向上与视图层进行双向数据绑定
向下与Model层通过接口请求进行数据交互
2. 为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的
View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
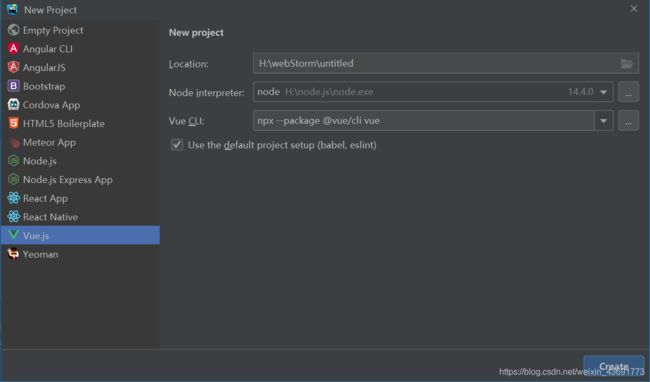
3、直接新建项目
新建project 一般可以直接完成

如果是通过新建文奸济恶之后再从webstorm进去的需要
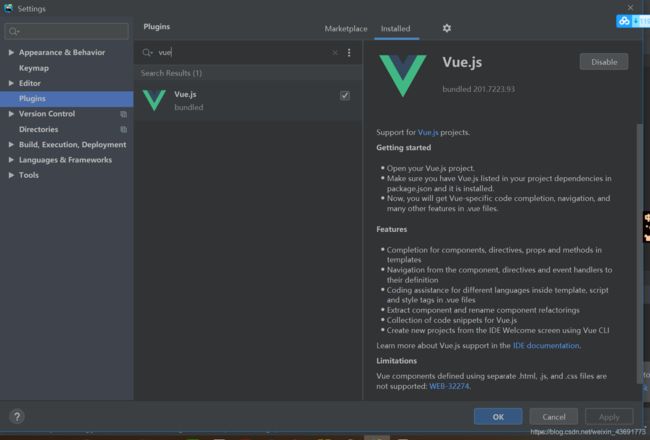
安装vue插件

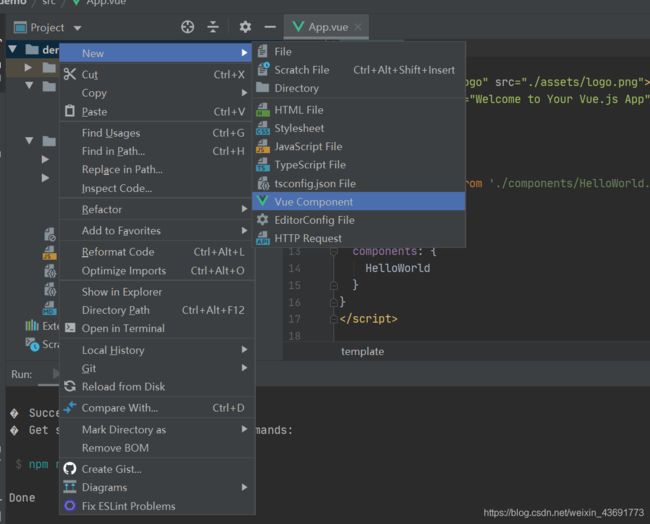
安装成功后可以右键想木添加也 conponent

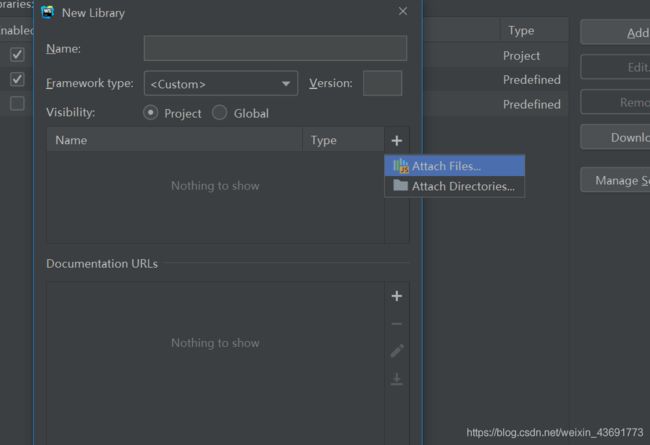
但是我没有这个选项 所以我去下载了一个vue.js
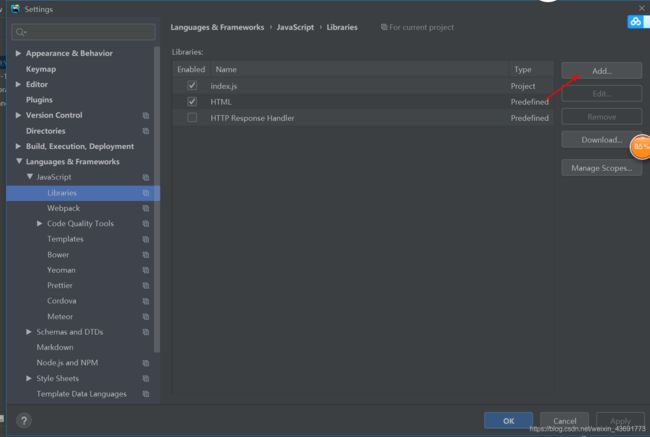
在引入libraries


选择core核心包 保存即可

4、导入vue.js
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
5、简单绑定元素
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
{
{ message }}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el:'#app',
//Model层
data: {
message: "hello world"
}
});
script>
body>
html>
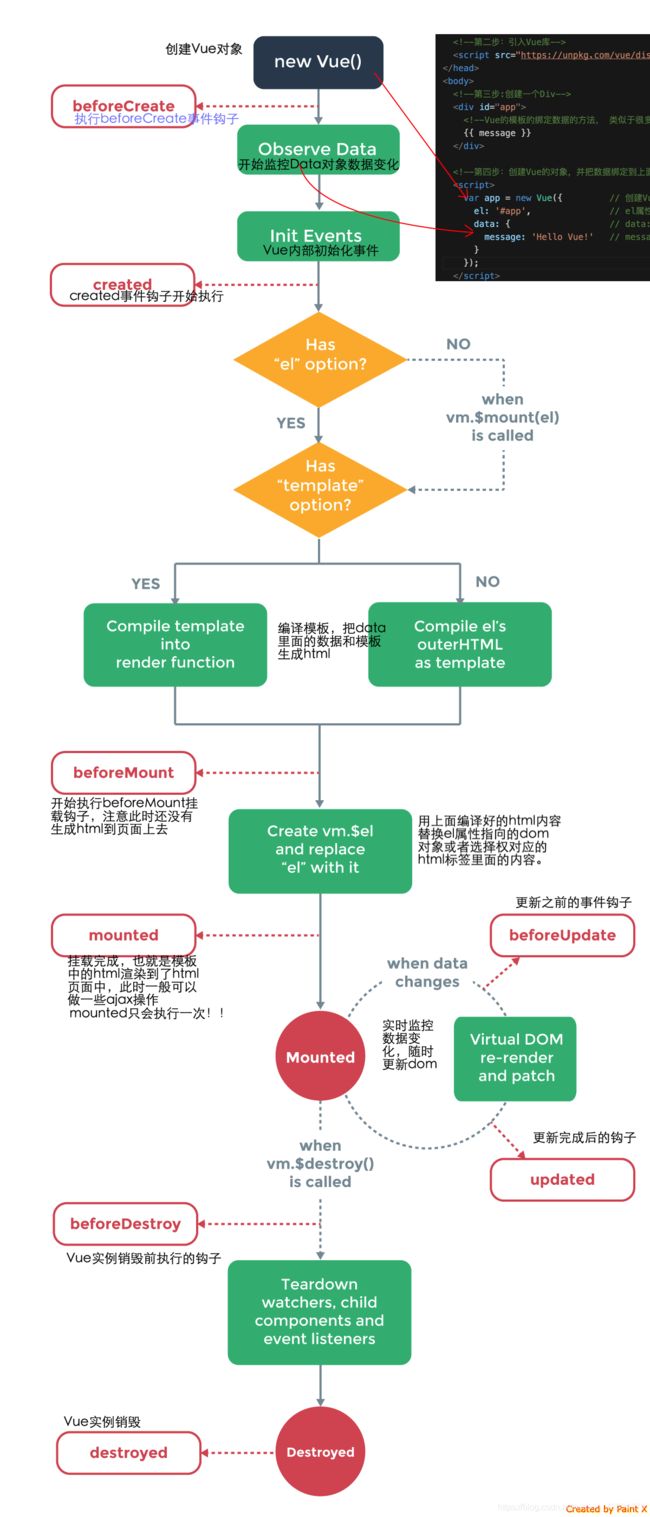
6 vue的声明周期
二、Vue基本语法
1、vue-bind
title绑定message元素使得鼠标悬停可以显示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-bind:title="message">鼠标悬浮span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el:'#app',
data: {
message: "hello world"
}
});
script>
body>
html>
2、v-if v-else
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-bind:title="message">鼠标悬浮span>
<h1 v-if="ok">yesh1>
<h1 v-else>noh1>
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">ch1>
<h1 v-else-if="type==='C'">ch1>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el:'#app',
data: {
message: "hello world",
ok: true,
type: 'A'
}
});
script>
body>
html>
3、v-for
类似 foreach
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<ul>
<li v-for="item in items">{
{ item.name }}li>
ul>
<ul>
<li v-for="(item,index) in items">{
{ item.name }}--{
{ index }}li>
ul>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el:'#app',
data: {
items: [
{
name: "luyi"},
{
name: "zengyeuqin"}
]
}
});
script>
body>
html>
4. v-on 事件绑定
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<button v-on:click="sayHi">click mebutton>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el:'#app',
data: {
message: "你好"
},
methods: {
//方法必须定义在vue中的 methods 中
sayHi: function () {
alert(this.message);
}
}
});
script>
body>
html>
三、Vue双向绑定 v-model
1. 什么是双向绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
就像是在输入框中输入数据,下面的元素值显示出来
2. 为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
3. 在表单中使用双向数据绑定
你可以用v-model指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
输入的文本:<input type="text" v-model="message"/>{
{ message }}
<br/>
性别:<input type="radio" name="sex" value="男" v-model="luyi" >男
<input type="radio" value="女" name="sex" v-model="luyi" >女
<p>
选择了谁:{
{luyi}}
p>
下拉框 :<select v-model="selected">
<option value="" disabled>--请选择--option>
<option>Aoption>
<option selected>Boption>
<option>Coption>
select>
<span>下拉框选中了:{
{selected}}span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el:'#app',
data: {
message: "你好",
checked: false,
luyi: '',
selected: ''
},
});
script>
body>
html>
四、Vue组件
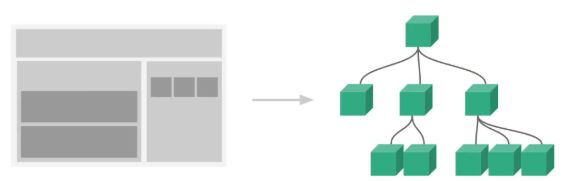
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:



<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<luyi v-for="(item,index) in items" v-bind:lu="item">luyi>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
//定义一个Vue组件
Vue.component("luyi",{
props: ['lu'],//接收参数
template:"{
{lu}} "
});
var vm=new Vue({
el:'#app',
data: {
items: ["java","Linux","前端"]
}
});
script>
body>
html>
五、Axios通信
1. 什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS 的异步通信框架,她的主要作用就是实现AJAX异步通信,其功能特点如下:
从浏览器中创建XMLHttpRequests
从node.js创建http请求
支持Promise API [JS中链式编程]
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换JSON数据
客户端支持防御XSRF (跨站请求伪造)
GitHub: https://github.com/ axios/axios
中文文档: http://www.axios-js.com/
2. 为什么要使用Axios
由于Vue.js是一个视图层框架且作者(尤雨溪) 严格准守SoC (关注度分离原则),所以Vue.js并不包含Ajax的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁 !
创建一个接json
{
"name": "weg",
"age": "18",
"sex": "男",
"url":"https://www.baidu.com",
"address": {
"street": "文苑路",
"city": "南京",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://www.bilibili.com"
},
{
"name": "baidu",
"url": "https://www.baidu.com"
},
{
"name": "cqh video",
"url": "https://www.4399.com"
}
]
}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-cloak ]{
display: none !important;
}
style>
head>
<body>
<div id="app" v-cloak>
<div>{
{info.name}}div>
<div>{
{info.address.street}}div>
<a v-bind:href="info.url">11a>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
var vm=new Vue({
el:'#app',
//data: 属性:vm data() 方法
data(){
return{
//请求的返回参数 必须 和字符串一样
info: {
name: null,
address:{
street: null ,
city: null ,
country: null
},
url: null
}
}
},
mounted() {
//钩子函数 链式编程 程序执行的时候可以插入执行 详细看生命周期
axios.get('../data.json').then(response=>(this.info=response.data))
}
});
script>
body>
html>
六. Vue计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-cloak ]{
display: none !important;
}
style>
head>
<body>
<div id="app" v-cloak>
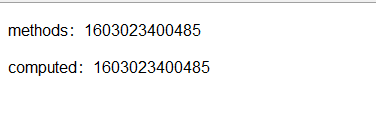
<p>methods:{
{currentTime1()}}p>
<p>computed:{
{currentTime2}}p>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
var vm=new Vue({
el:'#app',
data: {
message :"helloworld"
},
methods: {
currentTime1:function () {
return Date.now();//返回个时间戳
}
},
computed: {
//计算属性 methods 和computed 的方法名不建议同名 同名时 method的优先级更高
currentTime2:function () {
return Date.now();//返回个时间戳
}
}
});
script>
body>
html>
七、内容分发 slot
在Vue.js中我们使用 元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-cloak ]{
display: none !important;
}
style>
head>
<body>
<div id="app" v-cloak>
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="item in todoItems" :item="item">todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
//slot: 插槽
Vue.component("todo",{
template:
'' +
''
+
' {
{item}} '
});
var vm=new Vue({
el:'#app',
data: {
title: "luyi的列表",
todoItems: ['luyi','zengyueqing','luz']
}
});
script>
body>
html>
八、自定义事件内容分发
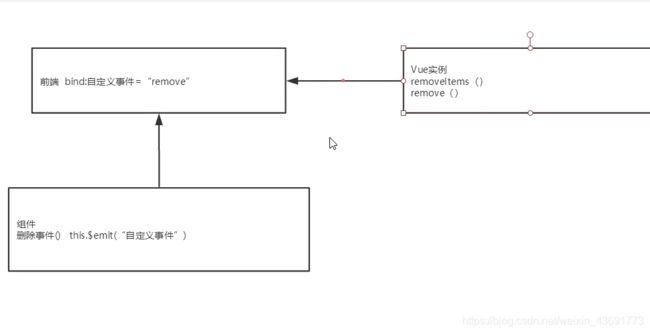
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;
vue.component组件不能直接删除vue实例下的属性,前端可以通过methods里的自定义方法通过绑定元素删除vue的属性,组件通过this.emit()分发调用前端的自定义方法删除vue实例的元素

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
[v-cloak ]{
display: none !important;
}
style>
head>
<body>
<div id="app" v-cloak>
<todo>
<todo-title slot="todo-title" :title="title">todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index" v-on:remove="removeItem(index)" :key="index">todo-items>
todo>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
//slot: 插槽
Vue.component("todo",{
template:
'' +
''
+
' {
{index}}----------{
{item}} ',
methods: {
remove: function (index) {
//this.$emit 调用v:on的自定义事的方法
this.$emit('remove',index);
}
}
});
var vm=new Vue({
el:'#app',
data: {
title: "luyi的列表",
todoItems: ['luyi','zengyueqing','luz']
},
methods:{
removeItem: function (index) {
console.log("删除了"+this.todoItems[index]+"ok");
this.todoItems.splice(index,1);
}
}
});
script>
body>
html>
九、第一个vue-cli项目
1. 什么是vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2. 需要的环境
Node.js : http://nodejs.cn/download/
安装就无脑下一步就好,安装在自己的环境目录下
安装Node.js 淘宝镜像加速器(cnpm)下载会快很多
npm install cnpm -g
安装的位置:C:\Users\Administrator\AppData\Roaming\npm
Git : https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/
确认nodejs安装成功:
cmd 下输入 node -v,查看是否能够正确打印出版本号即可!
cmd 下输入 npm-v,查看是否能够正确打印出版本号即可!
3. 安装vue-cli
#在命令台输入
cnpm install vue-cli -g
#查看是否安装成功
vue list
4. 第一个 vue-cli 应用程序
创建一个Vue项目,我们随便建立一个空的文件夹在电脑上。
我这里在D盘下新建一个目录H:\webStorm\workSpace_vue
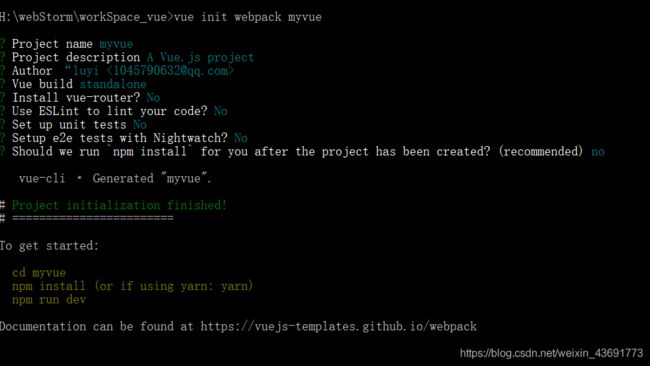
创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名
vue init webpack myvue
初始化并运行
cd myvue
npm install
npm run dev
十、Webpack
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
npm install webpack -g
npm install webpack-cli -g
测试安装成功: 输入以下命令有版本号输出即为安装成功
webpack -v
webpack-cli -v
1. 什么是Webpack
本质上,webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle.
Webpack是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过loader转换,任何形式的资源都可以当做模块,比如CommonsJS、AMD、ES6、 CSS、JSON、CoffeeScript、LESS等;
伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了WebApp模式。它们运行在现代浏览器里,使用HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求; WebApp通常是一个SPA (单页面应用) ,每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的JS代码,这给前端的开发流程和资源组织带来了巨大挑战。
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
2. 使用Webpack
-
在idea中创建modules包,再创建hello.js,hello.js 暴露接口 相当于Java中的类
//暴露一个方法
exports.sayHi = function () {
document.write("<h1>狂神说ES6h1>>")
}
- 创建main.js 当作是js主入口 , main.js 请求hello.js 调用sayHi()方法
var hello = require("./hello");
hello.sayHi()
- 在主目录创建webpack-config.js , webpack-config.js 这个相当于webpack的配置文件
enrty请求main.js的文件
output是输出的位置和名字
module.exports = {
entry: './modules/main.js',
output: {
filename: './js/bundle.js'
}
}
-
在idea命令台输入webpack命令(idea要设置管理员启动)
-
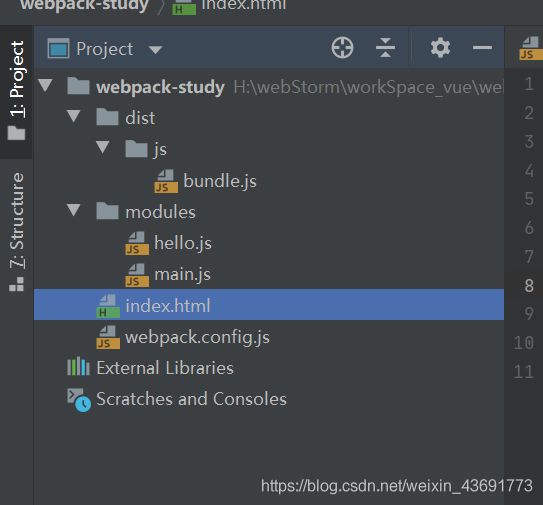
完成上述操作之后会在主目录生成一个dist文件 生成的js文件夹路径为/ dist/js/bundle.js
-
在主目录创建index.html 导入bundle.js
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="dist/js/bundle.js">script>
head>
<body>
body>
html>
十一、vue-router路由
Vue Router是Vue.js官方的路由管理器(路径跳转)。它和Vue.js的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
-
嵌套的路由/视图表
-
模块化的、基于组件的路由配置
-
路由参数、查询、通配符
-
基于Vue.js过渡系统的视图过渡效果
-
细粒度的导航控制
-
带有自动激活的CSS class的链接
HTML5历史模式或hash模式,在IE9中自动降级
自定义的滚动条行为
1. 安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
安装完之后去node_modules路径看看是否有vue-router信息 有的话则表明安装成功。
2. vue-router demo实例
-
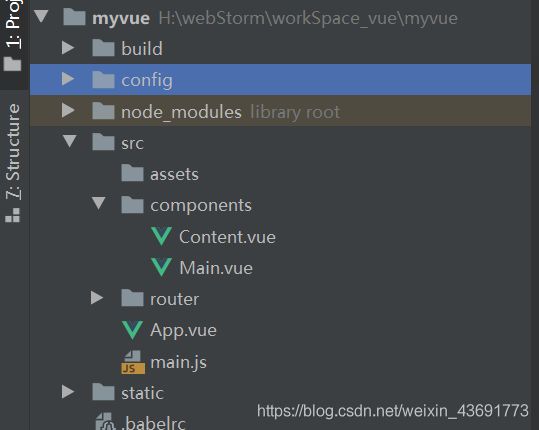
将之前案例由vue-cli生成的案例用idea打开
-
清理不用的东西 assert下的logo图片 component定义的helloworld组件 我们用自己定义的组件
-
清理代码 以下为清理之后的代码 src下的App.vue 和main.js以及根目录的index.html
这三个文件的关系是 index.html 调用main.js 调用App.vue
index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>myvue</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
main.js:
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: {
App },
template: 'App.vue:
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>迪师傅</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/kuang">Kuang</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 在components目录下创建一个自己的组件Content,Test,Main(这两个和Content内容一样的就不放示例代码了
Content.vue:
<template>
<h1>内容</h1>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
- 安装路由,在src目录下,新建一个文件夹 : router,专门存放路由 index.js(默认配置文件都是这个名字)
import Vue from "vue";
import VueRouter from "vue-router";
import Content from "../components/Content";
import Main from "../components/Main";
import Kuang from "../components/Kuang";
//安装路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/content',
name: 'content',
//跳转的组件
component: Content
},
{
//路由路径
path: '/main',
name: 'main',
//跳转的组件
component: Main
},
{
//路由路径
path: '/kuang',
name: 'kuang',
//跳转的组件
component: Kuang
}
]
})
- 在main.js中配置路由
main.js:
import Vue from 'vue'
import App from './App'
import router from './router' //自动扫描里面的路由配置
Vue.config.productionTip = false
new Vue({
el: '#app',
//配置路由
router,
components: {
App },
template: '- 在App.vue中使用路由
App.vue:
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>迪师傅</h1>
<router-link to="/main">首页</router-link>
<router-link to="/content">内容页</router-link>
<router-link to="/kuang">Kuang</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 启动测试一下 : npm run dev
十二、vue + ElementUI
根据之前创建vue-cli项目一样再来创建一个新项目
创建一个名为 hello-vue 的工程
vue init webpack hello-vue
安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和node-sass 四个插件
进入工程目录
cd hello-vue
安装 vue-router
npm install vue-router --save-dev
安装 element-ui
npm i element-ui -S
安装依赖
npm install
安装 SASS 加载器
cnpm install sass-loader node-sass --save-dev
启动测试
npm run dev
Npm命令解释
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘的哪个位置,要看 npm config prefix的位置
- npm install moduleName -save:–save的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖,-S为该命令的缩写
- npm install moduleName -save-dev:–save-dev的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖,-D为该命令的缩写
创建成功后用idea打开,并删除净东西 创建views和router文件夹用来存放视图和路由

在views创建Main.vue
Main.vue:
import Vue from 'vue'
import App from './App'
import router from './routers'
//elementUI导入
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI);
new Vue({
el: '#app',
router,
render: h =>h(App) //ElementUI
})
在views中创建Login.vue视图组件
Login.vue:(用的ElementUI中的代码)
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
// 表单验证,需要在 el-form-item 元素中增加 prop 属性
rules: {
username: [
{
required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{
required: true, message: '密码不可为空', trigger: 'blur'}
]
},
// 对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onSubmit(formName) {
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
// 使用 vue-routers 路由到指定页面,该方式称之为编程式导航
this.$router.push("/main");
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style lang="scss" scoped>
.login-box {
border: 1px solid #DCDFE6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>
创建路由
在 router 目录下创建一个名为 index.js 的 vue-router 路由配置文件
index.js:
import Vue from "vue";
import Router from "vue-router";
import Main from "../views/Main";
import Login from "../views/Login";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/main',
component: Main
},
{
path: '/login',
component: Login
}
]
});
在main.js中配置相关
main.js是index.html调用的 所以前面注册的组件要在这里导入
一定不要忘记扫描路由配置并将其用到new Vue中
main.js:
import Vue from 'vue'
import App from './App'
//扫描路由配置
import router from './router'
//导入elementUI
import ElementUI from "element-ui"
//导入element css
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router);
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
render: h => h(App),//ElementUI规定这样使用
})
在App.vue中配置显示视图
App.vue :
<template>
<div id="app">
<router-link to="/login">login</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
十三、路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。
Demo
创建用户信息组件,在 views/user 目录下创建一个名为 Profile.vue 的视图组件;
Profile.vue
<template>
<h1>个人信息</h1>
</template>
<script>
export default {
name: "UserProfile"
}
</script>
<style scoped>
</style>
在用户列表组件在 views/user 目录下创建一个名为 List.vue 的在这里插入代码片视图组件;
List.vue
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
</style>
修改首页视图,我们修改 Main.vue 视图组件,此处使用了 ElementUI 布局容器组件,代码如下:
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
配置嵌套路由修改 router 目录下的 index.js 路由配置文件,使用children放入main中写入子模块,代码如下
index.js
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--插入的地方-->
<router-link to="/user/profile">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<!--插入的地方-->
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<el-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<!--在这里展示视图-->
<router-view />
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped lang="scss">
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
十四、参数传递
Demo
1 前端传递参数
此时我们在Main.vue中的route-link位置处 to 改为了 :to,是为了将这一属性当成对象使用,注意 router-link 中的 name 属性名称 一定要和 路由中的 name 属性名称 匹配,因为这样 Vue 才能找到对应的路由路径;
<!--name:传组件名 params:传递参数,需要绑定对象:v-bind-->
<router-link v-bind:to="{name: 'UserProfile', params: {id: 1}}">个人信息</router-link>
修改路由配置,增加props:true属性
主要是router下的index.js中的 path 属性中增加了 :id 这样的占位符
{
path: '/user/profile/:id',
name: 'UserProfile',
component: UserProfile,
props:true
}
前端显示
在要展示的组件Profile.vue中接收参数
Profile.vue:
<template>
<div>
个人信息
{
{
id }}
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>
2. 组件重定向
重定向的意思大家都明白,但 Vue 中的重定向是作用在路径不同但组件相同的情况下,比如:
在router下面index.js的配置
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/goHome',
redirect: '/main'
}
使用的话,只需要在Main.vue设置对应路径即可
说明:这里定义了两个路径,一个是 /main ,一个是 /goHome,其中 /goHome 重定向到了 /main 路径,由此可以看出重定向不需要定义组件
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
3. 在钩子函数中使用异步请求
安装 Axios
npm install axios -s
main.js引用 Axios
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
准备数据 : 只有我们的 static 目录下的文件是可以被访问到的,所以我们就把静态文件放入该目录下。
数据和之前用的json数据一样 需要的去上述axios例子里
// 静态数据存放的位置
static/mock/data.json
在 beforeRouteEnter 中进行异步请求
Profile.vue:
export default {
//第二种取值方式
// props:['id'],
name: "UserProfile",
//钩子函数 过滤器
beforeRouteEnter: (to, from, next) => {
//加载数据
console.log("进入路由之前")
next(vm => {
//进入路由之前执行getData方法
vm.getData()
});
},
beforeRouteLeave: (to, from, next) => {
console.log("离开路由之前")
next();
},
//axios
methods: {
getData: function () {
this.axios({
method: 'get',
url: 'http://localhost:8080/static/mock/data.json'
}).then(function (response) {
console.log(response)
})
}
}
}
总结
转载于 https://blog.csdn.net/DDDDeng_/article/details/107475920