JavaScript基础知识
目录
-
- 一、简介
-
- 1.1、概念
- 1.2、与ECMAScript关系
- 1.3、执行规则
- 1.4、变量
-
- 1.4.1、命名规则
- 1.4.2、类型
- 1.5、字符串
-
- 1.5.1、特点
- 1.5.2、常用方法与属性
- 1.6、对象
- 1.7、函数
- 二、变量与内置对象
-
- 2.1、变量提升
- 2.2、Math对象常用方法
- 2.3、Date对象
- 三、DOM操作
-
- 3.1、Document节点
-
- 3.1.1、节点属性
- 3.1.2、操作页面元素
- 3.2、DOM Node
-
- 3.2.1、6种node
- 3.2.2、node属性
- 3.2.3、node方法
- 四、BOM操作
-
- 4.1、BOM概念
- 4.2、与DOM关系
- 4.3、window对象
- 4.4、闭包
- 五、事件
-
- 5.1、事件绑定方式
-
- 5.1.1、HTML事件
- 5.1.2、DOM0级事件
- 5.1.3、DOM2级事件
-
- 5.1.3.1、非IE
- 5.1.3.2、IE
- 5.1.3.3、兼容写法
- 5.1.4、鼠标事件
- 5.1.5、文档事件
- 5.1.6、键盘事件
- 5.1.7、手机触摸事件
一、简介
1.1、概念
JavaScript是一种轻量级的动态脚本语言,主要包含基础语法(如操作符、控制语句)、标准库(如Array、Date、Math)、API接口(如浏览器类、DOM类、Web类)三大部分内容,可以应用于浏览器、node平台、跨移动平台、数据库操作等场景
1.2、与ECMAScript关系
ECMAScript是规范标准,JavaScript是其具体实现
1.3、执行规则
执行单位为行,语句以分号结束
1.4、变量
1.4.1、命名规则
大小写敏感,不能以数字开头,不能使用关键字(如case、break),建议使用有意义的驼峰形式
1.4.2、类型
6种类型
number数字类型:只有一种数字类型,支持小数点
var num = 10;
var num = 10.00;
string字符串类型:字符串可以是任意文本,支持单/双引号
var str = "hello";
var str = 'hello';
boolean类型:true 或 false
Array数组类型:非基本类型,属于特殊对象类型,是一组连续的变量集合
# 3中创建方式
var names = ['tom', 'jim', 'jack'];
var names = new Array('tom', 'jim', 'jack');
var names = new Array();
names[0]='tom';
names[1]='jim';
names[2]='jack';
undefined&null:Undefined未定义类型表示数据未知或者类型错误;null表示数据类型存在但未赋值;
object对象类型:以键值对方式定义
var user = {
name:'zhangsan', age:18, sex:'男'}
# 取值方式
name = user.name
name = user['name']
1.5、字符串
1.5.1、特点
1)支持单双引号,且可以相互进行嵌套
2)\符号可以进行转义,也可以作为语句连接符
'hello
world'
// 连接符,直接换行会报错
'hello \
world'
1.5.2、常用方法与属性
1)长度:length属性
2)索引:[],从0开始
var str = 'hello world';
console.log(str[3]);
3)位置:charAt()、charCodeAt()
var str = 'hello world';
// charAt()返回具体字符
console.log(str.charAt(0));
// charCodeAt返回字符对应Unicode编码
console.log(str.charCodeAt(0));
4)拼接:concat(),concat和+作用相同
var str1 = 'hello ';
var str2 = 'world';
console.log(str1.concat(str2));
5)截取:substring、substr、slice
// 从num1位置开始截取,截止到num2位置结束之间的字符串
str.substring(num1,num2);
var str= 'The Three FireGuners';
str.substring(4, 9) // 'Three'
str.substring(9, 4) // 'Three' 如果出现第一个参数大于第二个参数的情况,substring方法会自动更换两个参数的位置。
// 从num1位置开始截取,num2表示要截取的字符串长度
str.substr(num1,num2);
var str = 'The Three fireGuners';
str.substr(4, 9) // 'Three fir'
str.substr(9, 4) // ' fir' substr方法两个参数不能够互换
// 从num1位置开始截取,num2表示截取结束的位置
str.slice(num1,num2);
var str= 'The Three fireGuners';
str.slice(4, 9) // 'Three'
str.slice(9, 4) // '' 两个参数不能互换,否则结果为空字符串
6)查找位置:indexOf、lastIndexOf、match、search
// 查找一个字符串在另一个字符串的位置,找到返回1,找不到返回-1
str.indexOf(‘subStr’);
// 与indexOf作用一样,只不过是从后往前找,找到返回1,找不到返回-1
str.lastIndexOf(‘subStr’);
//indexOf和lastIndexOf还能接受第二个参数num位置,表示从该位置开始匹配
str.indexOf(‘subStr’,num);
str.lastIndexOf(‘subStr’,num);
// match方法的作用是查找原字符串是否匹配某个子字符串,返回结果是匹配的子字符串数组,如果没有找到则返回null。match方法只能匹配到寻找到的第一个字符串。
str.match(substr);
var str= 'hello world hello!';
// 返回的数组格式为:寻找的子字符串,子字符串位置和原字符串。
str.match('hello') ;//['hello', index: 0, input: 'hello world hello!']
//search方法和match相似,都是查找子字符串在指定字符串中的位置。不同的的返回结果为下标。如果没有找到匹配字串,则返回-1
str.search('subStr');
var str= 'hello world hello!';
str.search('hello') ;//0
7)去空格:trim
// 去收尾空格,不改变原字符串,产生一个新的字符串
str.trim();
8)大小写转换:toUpperCase、toLowerCase
9)大小比较:localeCompare
// 根据本地的排序规则来进行比较
// 如果计算结果大于0则表示str1大于str2
// 如果计算结果等于0则表示str1等于str2
// 如果计算结果小于0则表示str1小于str2
str1.localeCompare(str2);
10)替换:replace
// 将【查找到的第一个指定字符串】替换成【目标字符串】。如果查找失败则不发生替换,而是将原字符串复制一份拷贝
// 不改变原字符串,产生一个新字符串
// replace只改变第一个查找到的子字符串,改变多个需要依赖于正则表达式
str.replace(oldString,newString);
var string = 'hello world!';
var newString = string.replace('world','frank') ;//hello frank!
var stringCopy = string.replace('worlk','frank');//hello world!
11)切割:split
// 分割后的每一个子元素整合成一个数组返回。无法分割则返回的数组只有一个元素(即字符串本身)
str.split(symbol);
var str= 'hello world';
str.split(' ') ;//["hello ", "world"]
12)字符串对象
// 一般不直接创建字符串对象,效率更慢一些
var str1 = “hello ";//typeof返回 String
var str2 = new String(‘hello ’);//typeof返回Object
1.6、对象
1)js对象是大括号定义的、键值对形式的无序集合;
2)创建方式
// 创建空对象的三种等价写法
var obj1 = {
}; //直接创建
var obj2 = new Object(); //new出来
var obj3 = Object.create(null); //很少用
3)键值类型
// 键值可以是任何数据类型
var user= {
name: "zhangsan",
age: 10,
ability: coding();//coding()表示函数
};
4)属性读写
//使用点运算或中括号取值
var obj = {
key:value };
console.log(obj.key);
console.log(obj['key']);
//使用点运算赋值
var obj = {
};
obj.key = value;
console.log(obj.key);
5)常用内置方法
// Object.keys() 获取对象所有属性key组成的数组
//delete 删除一个属性key
var obj = {
key : 'value' };
Object.keys(obj); // ["key"]
delete obj.key; // true
//in 检查对象是否包含一个属性key
var obj = {
key : 'value' };
console.log( 'key' in obj );//true
console.log( 'value' in obj);//false
//for in 遍历对象所有属性
var obj = {
key1:value1, key2:value2, key3:value3 };
for (var pro in obj){
console.log(obj[pro]);
}
1.7、函数
1)函数申明方式
//function命令申明
function 函数名(参数1,参数2,…){
函数体 }
//函数表达式
var 变量 = function(参数1,参数2,…){
函数体 };
//Function构造函数申明,很少用
var 变量 = new Function();
二、变量与内置对象
2.1、变量提升
在js中,所有的变量声明语句,都会被提升到代码的头部,这种读取变量的机制即变量提升;
举例:如下代码会打印undifined,但不会报错
console.log(count);
var count = 10;
原因是执行过程中会被解析为如下形式,count变量进行了定义,但没有赋值初始值
var count;
console.log(count);
count = 10;
2.2、Math对象常用方法
1)Math.round():四舍五入
// 参数为正数则正常的四舍五入
Math.round(0.1) // 0
Math.round(0.5) // 1
// 当参数为负数则向下取整
Math.round(-1.1) // -1
Math.round(-1.6) // -2
2)Math.floor():向下取整
Math.floor(1.8) // 1
Math.floor(-1.3) // -2
3)Math.ceil():向上取整
Math.ceil(1.8) // 2
Math.ceil(-1.3) // -1
4)Math.abs():绝对值
5)Math. sqrt():平方根(负值则返回NaN)
6)三角函数:Math.sin、Math.cos等
7)Math. random():随机数(伪随机),返回[0-1)之间的随机数
0-10之间的随机数
var num = Math.random()*10
0-10之间的随机整数
var num = Math.floor(Math.random()*10)
m-n之间的随机整数(m>n)
var num = Math.floor(Math.random()*(m-n)+n)
获取随机字符串
var characterDic =
'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-_';
function getString(length) {
var str = "";
for (var i=0; i < length; ++i) {
var randNum = Math.floor(Math.random() * characterDic.length);
str += characterDic.substring(randNum, randNum+1);
}
return str;
}
getString(6)
2.3、Date对象
1)Date():返回当前日期和时间的字符串
2)Date(日期字符串):添加一个日期字符串作为参数,返回字符串所对应的时间
常见格式
new Date(datestring)
new Date("2021-2-15")
new Date('2021/2/15')
new Date("2021-FEB-15")
new Date("FEB, 15, 2021")
new Date("FEB 15, 2021")
new Date("Feberuary, 15, 2021")
new Date("Feberuary 15, 2021")
new Date("15, Feberuary, 2021")
3)Date(日期字符串)
// 格式,使用日期参数时,年月必须写,其他则默认和可以省略,省略为0
var date2 = new Date(year, month, day, hours, minutes, seconds, ms)
new Date(2013, 2)// Fri Mar 01 2013 00:00:00 GMT+0800 (中国标准时间)
new Date(2013, 0, 15)// Tue Jan 15 2013 00:00:00 GMT+0800 (中国标准时间)
new Date(2013, 0, 22, 7)// Tue Jan 22 2013 07:00:00 GMT+0800 (中国标准时间)
new Date(2013, 0, 1, 8, 15, 47, 18) //Tue Jan 01 2013 08:15:47 GMT+0800 (中国标准时间)
4)Date计算
var d1 = new Date(2000, 2, 1);
var d2 = new Date(2000, 3, 1);
// 减法运算,返回间隔的毫秒数
console.log(d2-d1);//2678400000
// 加法运算,返回拼接后的字符串
console.log(d2+d1);//Sat Apr 01 2000 00:00:00 GMT+0800 (中国标准时间)Wed Mar 01 2000 00:00:00 GMT+0800 (中国标准时间)
5)get*系列方
getTime():返回实例对象距离1970年1月1日00:00:00对应的毫秒数,等同于valueOf方法。
getDate():返回实例对象对应每个月的几号(从1开始)。
getDay():返回星期几,星期日为0,星期一为1,以此类推。
getYear():返回距离1900的年数。
getFullYear():返回四位的年份。
getMonth():返回月份(0表示1月,11表示12月)。
getHours():返回小时(0-23)。
getMilliseconds():返回毫秒(0-999)。
getMinutes():返回分钟(0-59)。
getSeconds():返回秒(0-59)。
三、DOM操作
DOM即Documnet Object Model,文档对象模型,用来管理html页面的语法规则
3.1、Document节点
document节点又称document对象,是html的根节点
3.1.1、节点属性
1)doctype,documentElement,body,head:返回文档内部的某个节点
document.doctype;
document.doctype.name;
document.documentElement;
document.body;
document.head;
2)documentURL,URL,domain,lastModified,location,title,readyState:返回文档指定信息
document.documentURI; //IE不支持
document.URL;
document.domain;//获取域名 如 'baidu'
document.lastModified;//最新修改时间
document.location.href;//获取完整URL
document.location.protocol;//协议
document.location.host;//域名+端口
document.location.hostname;//域名
document.location.port;//端口
document.location.pathname;//获取服务器路径
document.location.search;//返回当前页面URL中的查询字符串
document.location.assign('http://www.123.com');//跳转至另一个网站
location.reload(false);//重新加载页面(优先从本地缓存)
location.reload(true);//重新加载页面(优先从服务器)
document.title;//标题
document.characterSet;//字符集
document.readyState;//获取当前文档状态 loading(加载HTML代码阶段(尚未完成解析))、interactive(加载外部资源阶段)、complete(全部加载完成)
3)anchors,forms,images,links,scripts:返回文档内部特定节点的集合
document.anchors;//获取所有指定了name属性的a节点元素
document.forms;//获取所有表单
document.images;//获取所有图片
document.links;//获取所有带有href属性的a标签
document.scripts;//获取所有脚本
3.1.2、操作页面元素
//1.选中页面元素
document.querySelector("选择器");//匹配指定的选择器的元素节点(如.className、#id、div元素)
document.querySelectorAll('选择器名');//匹配指定选择器节点集合
document.getElementById();//返回匹配指定ID属性的元素节点
document.getElementsByTagName();//返回所有指定标签的元素
document.getElementsByClassName();//返回符合指定类名的所有元素
document.getElementsByName();// 用于选择拥有name属性的HTML元素
//2.创建页面元素
//document.createElement("标签名");
var newp = document.createElement("p");//创建p标签
var p_text = document.createTextNode("here is p text Node");//创建文本节点
newp.appendChild(p_text);//将文本拼接到p标签中
var p_style = document.createAttribute("style");//创建样式
p_style.value = "color:cyan;";
newp.setAttributeNode(p_style);
document.body.appendChild(newp);//将样式赋值给p标签
//3.操作页面元素属性
var div1 = document.querySelector("div");
div1.getAttribute('属性名');
div1.setAttribute('属性名','属性值');
div1.removeAttribute('属性名');
//给style赋值方式一
var divStyle = document.querySelector('div').style;
divStyle.backgroundColor = 'red';
divStyle.border = '1px solid black';
divStyle.width = '100px';
divStyle.height = '100px';
divStyle.cssFloat = 'left';
//给style赋值方式二
var divStyle = document.querySelector('div').style;
divStyle.setProperty('background-color','red');
divStyle.getPropertyValue('background-color');
divStyle.removeProperty(‘background-color’);
3.2、DOM Node
node是DOM的最小组成单位,一个文档的树形结构就是由各种不同类型的节点组成;
3.2.1、6种node
| 节点类型 | 名称 | 描述 |
|---|---|---|
| Document | 文档node | 整个文档(window.document) |
| DocumentType | 文档类型node | |
| 文档的类型(比如) | ||
| Element | 元素node | HTML元素(比如body标签、a标签等) |
| Attribute | 属性node | HTML元素的属性(比如class=”right”) |
| Text | 文本node | HTML文档中出现的文本 |
| DocumentFragment | 文档碎片node | 文档的片段 |
3.2.2、node属性
1)通用属性:nodeName、nodeType
2)返回当前node的相关节点属性:ownerDocument、nextSibling,previousSibling,parentNode,parentElement
3)返回node内容属性:textContent,nodeValue
4)返回当前node子节点相关属性:childNodes,firstChild,lastChild
3.2.3、node方法
1)appendChild(),hasChildNodes()
2)cloneNode(),insertBefore(),removeChild(),replaceChild()
3)contains(),isEqualNode()
四、BOM操作
4.1、BOM概念
1)BOM(Browser Object Model)即浏览器对象模型
2)BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window对象
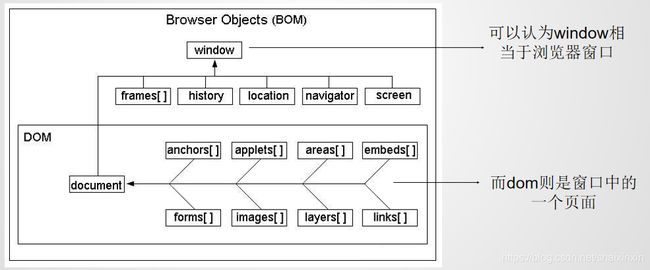
4.2、与DOM关系
1)DOM通过document对象来访问、控制、修改html和xhtml等文档中的内容
2)BOM通过 window 对象来访问、控制、修改浏览器中的内容
3)BOM包含DOM,可以访问到DOM对象


4.3、window对象
是js中的顶级对象,因此所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window
//打开窗口 open(url)
window.open(url);
// 关闭窗口 等价于close()
window.close();
//获取事件 等价于event
window.event;
//获取文档 等价于document
window.document
// window.navigator对象属性,包含大量有关Web浏览器的信息
navigator.appCodeName //浏览器代码名
navigator.appName //官方浏览器名
navigator.appVersion //浏览器版本
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled() //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台
navigator.plugins //安装在浏览器中的插件数组
navigator.userAgent //返回和浏览器内核相关的信息
//常见方法
alert(); //警告框
prompt(); //对话框
confirm();//确认框
open();
close();
print();
focus();
blur();
moveBy();//
moveTo();//把窗口的左上角移动到一个指定的坐标
resizeBy();//按指定像素调整窗口大小
scrolly();//按照指定像素值滚动
scrollTo();//把内容滚动到指定坐标
setInterval();//每隔指定时间执行代码
setTimeout();//在指定的延时时间之后执行代码
clearInterval()://取消setInterval设置
clearTimeout();//取消clearInterval设置
//history对象,是一个页面栈对象
window.history.back(); //上一页
window.history.forward(); //下一页
window.history.go(num);//指定页 -1表示第一个页面
window.history.length;//栈中页面数
4.4、闭包
闭包可以将函数内部的局部变量传递到了函数外部,
function func(){
num=999;
return function(){
console.log(num);
}
}
func()();
五、事件
5.1、事件绑定方式
5.1.1、HTML事件
//添加事件
//格式:on+事件=‘函数();函数();函数();……‘
//按照绑定事件函数顺序执行
<div class="d1" onclick="test1();test2()"></div>
//移除事件
//格式:元素.setAttribute('on+事件名',null);
d1.setAttribute('onclick',null);
//缺点:耦合性太强了,修改一处另一处也要修改
5.1.2、DOM0级事件
//添加事件
//格式:元素.on+事件名 = function(){需要执行的语句;}
btn.onclick = function () {
console.log(‘按钮被点击’);};
//移除事件
//格式:元素. on+事件名=null;
btn.onclick=null;
//缺点:一次只能绑定一个触发函数。如果同时绑定多个触发函数,则以最后一个为准
btn.onclick = function () {
console.log(‘1’);};
btn.onclick = function () {
console.log(‘3’);};
btn.onclick = function () {
console.log(‘2’);};
//输出 2
5.1.3、DOM2级事件
5.1.3.1、非IE
//添加事件
//格式:元素.addEventListener(type,listener,useCapture)
//type:事件类型(没有on)
//listener:监听函数,绑定的函数
//useCapture:是否使用捕获机制。如果不写,默认值为false(false:冒泡机制、true:捕获机制)
//可以绑定多个函数,顺序执行
btn.addEventListener('click',function() {
console.log('d2');},true);
btn.addEventListener('click',function() {
console.log('d22');},true);
//移除事件
//格式:node.removeEventListener(type,外部函数名,useCapture)
btn.removeEventListener('click',test,true);
5.1.3.2、IE
//添加事件
//格式:元素.attachEvent(type,listener)
//type:事件类型(没有on)
//listener:监听函数,绑定的函数
btn.attachEvent("onclick",function () {
alert(111);}
//移除事件
//格式:元素.detachEvent(type,listener)
d1.detachEvent('onclick',test);
5.1.3.3、兼容写法
var Event = {
addEvent: function (ele, type, handler) {
if (ele.addEventListener) {
ele.addEventListener(type, handler);
} else if (ele.attachEvent) {
ele.attachEvent('on' + type, handler);
} else {
ele['on' + type] = handler;
}
},
removeEvent: function (ele, type, handler) {
if (ele.addEventListener) {
ele.removeEventListener(type, handler);
} else if (ele.attachEvent) {
ele.detachEvent('on' + type, handler);
} else {
ele['on' + type] = null;
}
}
};
function test() {
alert('点击事件');
}
Event.addEvent(document.querySelector('div'), 'click', test);
5.1.4、鼠标事件
格式:元素.on+鼠标事件名称 = 调用函数
d1.ondblclick = function () {
console.log('这是d1');};
click //单机
dblclick //双击
mousedown //按下
mouseup //按起
mousemove //移动
mouseenter //移入(不冒泡)
mouseleave //移出(不冒泡)
mouseover //移入(冒泡)
mouseout //移出(冒泡)
5.1.5、文档事件
load\error //加载成功/失败
DOMContentLoaded //DOM加载完成
beforeunload //页面发生卸载
readystatechange //文档加载状态判断事件
resize //文档大小发生改变
blur //失去焦点
focus //获取焦点
scroll //滚动焦点
5.1.6、键盘事件
keydown //用户按下任意键都可以触发这个事件。如果按住不放,事件会被连续触发
keypress //用户按下任意键都可以触发这个事件(功能键除外)。如果按住不放,事件会被连续触发
keyup //按起
keycode //按键的编码值,如回车13、backspace8
input1.onkeydown = function () {
console.log("down:"+event.keyCode);
};
5.1.7、手机触摸事件
touchstart //当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发
touchmove //当手指在屏幕上滑动时连续的触发
touchend //当手指从屏幕上移开时触发
touchcancel //当系统停止跟踪触摸时触发。(如电话接入或者弹出信息,一般在这个操作中来做一些暂停游戏类的操作)
//触摸属性
clientX //触摸目标在视口中的X坐标
clientY //触摸目标在视口中的Y坐标
identifier //表示触摸的唯一ID
pageX //触摸目标在页面中的x坐标
pageY //触摸目标在页面中的y坐标
screenX //触摸目标在屏幕中的x坐标
screenY //触摸目标在屏幕中的y坐标
target //触摸的DOM节点坐标