Vue基础入门——概述+语法
文章目录
-
- Vue
-
- 1 概述
-
- 1.1 vuejs入门
- 1.2 MVVM模式
- 1.3 前期准备
- 1.4 入门案例
- 2 语法
-
- 2.1 插值表达式
- 2.2 VueJS常用系统指令
-
- 1 v-on
- 2 事件/按键修饰符
- 3 v-text,v-html,v-bind
- 4 v-for
- 5 v-model
- 3 生命周期
- 4 axios的ajax异步请求
- 5 综合案例
Vue
1 概述
1.1 vuejs入门
Vue.js 是一个构建数据驱动的web界面的渐进式框架。目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。易上手,便于第三方库或既有项目整合。
官网:https://cn.vuejs.org/v2/guide/
1.2 MVVM模式
Model-View-ViewModel ,本质是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,将视图UI和业务逻辑分开。
MWVM模式和MVC模式样,主要目的是分离视图(View) 和模型(Model)。
Vue.js是一个提供了MVVM风格的双向数据绑定的JavaScript库,专注于View层。核心就是VM,也就是ViewModel(负责连接View和Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、快捷)。

1.3 前期准备
maven-----archetype.maven-archetype-webapp

页面放在webapp下面
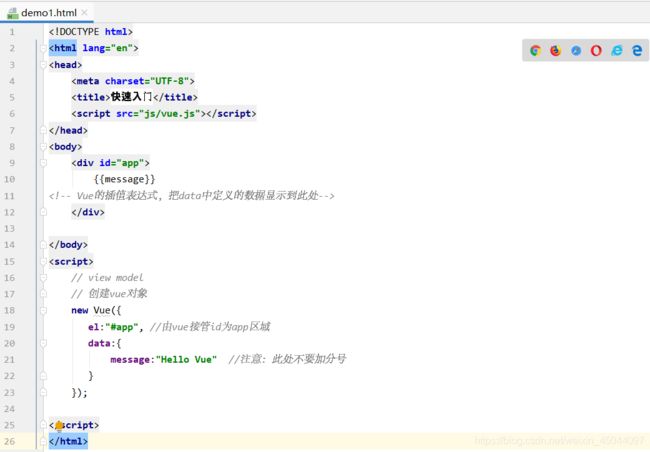
1.4 入门案例

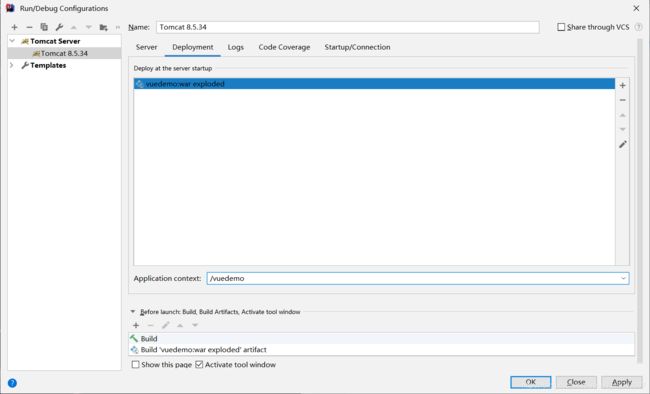
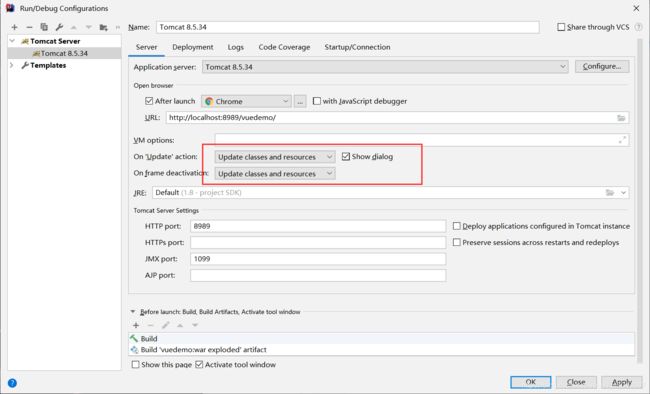
配置Tomcat,启动服务器,访问http://localhost:8989/vuedemo/demo1.html
2 语法
2.1 插值表达式
数据绑定最常见的形式就是使用"Mustache"语法(双大括号)的文本插值,Mustache 标签将会被替代为对应数据对象上属性的值。无论何时,绑定的数据对象上属性发生了改变,插值处的内容都会更新。
Vue.js都提供了完全的JavaScript表达式支持。
{ { number + 1 } }
{ { ok ? 'YES' : 'NO' } }
这些表达式会在所属Vue实例的数据作用域下作为JavaScript被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效
{ { var a = 1 } } //这是语句不是表达式
{ { if (ok) { return message } } } //流控制也不会生效
2.2 VueJS常用系统指令
1 v-on
可以用v-on指令监听DOM事件,并在触发时运行一些JavaScript事件。
<body>
<div id="app">
Vue:<input type="text" v-on:keydown="fun($event)">
<hr/>
传统JS:<input type="text" onkeydown="showKeyCode()"/>
</div>
</body>
<script>
// 传统js的键盘按下事件
function showKeyCode() {
//event对象和我们的document对象以及window对象是一样的,可以不用定义直接使用
var keyCode = event.keyCode;
//alert(keyCode);
if(event.keyCode == 13){
alert("你按的是回车键")
}
// if (keyCode < 48 || keyCode > 57){
// 不让键盘的按键起作用
// event.preventDefault();
// }
new Vue({
el:"#app",
methods:{
// $event它是vue中的事件对象,和传统js的event对象是一样的
fun:function (event) {
var keyCode = event.keyCode;
if (keyCode < 48 || keyCode > 57){
// 不让键盘的按键起作用
event.preventDefault();
}
}
}
});
}
</script>
keyCode数值
event.preventDefault()——阻止事件默认行为
- v-on:mouseover——鼠标悬浮事件
传统的js方式
<div id="app">
<div onmouseover="divmouseover()" id="div">
<textarea onmouseover="textareamouseover()">这是另一个文件域</textarea>
</div>
</div>
......
function divmouseover() {
alert("鼠标移动到div上");
}
function textareamouseover() {
alert("鼠标移动到textarea上了");
event.stopPropagation();//鼠标停在文件域上不会弹出“鼠标移动到div上”
}
@事件名称:@mouseover是v-on:mouseover的简写
<div v-on:mouseover="fun1" id="div">
<textarea v-on:mouseover="fun2($event)">这是一个文件域</textarea>
</div>
......
new Vue({
el:"#app",
methods:{
fun1:function () {
alert("鼠标停留在div上");
},
fun2:function (event) {
alert("鼠标停留在textarea上");
event.stopPropagation();
}
}
});
event.stopPropagation()——阻止事件传播
2 事件/按键修饰符
事件修饰符
<body>
<div id="app">
<form action="demo1.html" method="post" onsubmit="return checkForm()">
<input type="submit" value="提交">
</form>
</div>
</body>
<script>
// 传统的js
function checkForm() {
alert(1);
// 表单验证必须有一个明确的boolean类型返回值
// 在应用验证方法时必须加上一个 return 方法名称
return false;
}
</script>
@submit.prevent,@mouseover.stop的使用
<div id="app">
<form @submit.prevent action="demo1.html" method="post">
<input type="submit" value="提交">
</form>
<hr/>
<div @mouseover="fun1" id="div">
<textarea @mouseover.stop="fun2($event)">这是一个文件域</textarea>
</div>
</div>
</body>
<script>
new Vue({
el:"#app",
methods:{
fun1:function () {
alert("鼠标停留在div上");
},
fun2:function (event) {
alert("鼠标停留在textarea上");
}
}
});
</script>
按键修饰符
<body>
<div id="app">
Vue:<input type="text" v-on:keydown,enter="fun1">
</div>
</body>
<script>
new Vue({
el:"#app",
methods:{
fun1:function(){
alert("按下的是回车");
}
}
});
</script>
v-on:keydown=@keydown触发按下回车键的事件

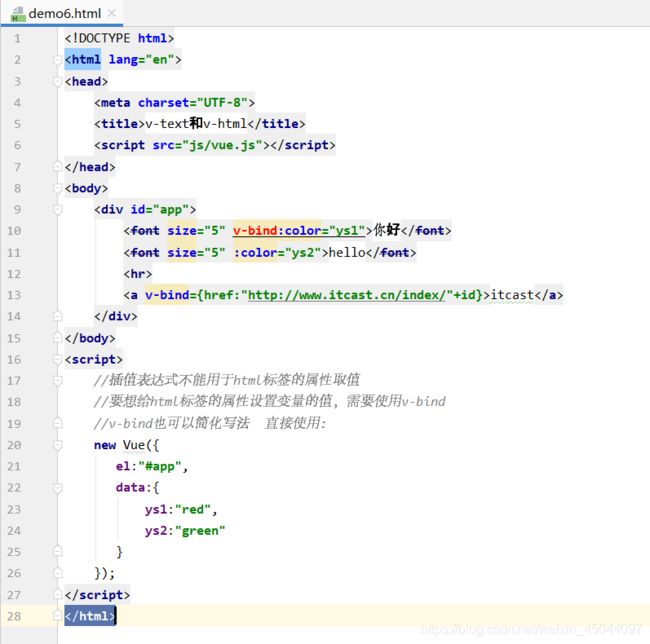
3 v-text,v-html,v-bind
<body>
<div id="app">
<!-- <div id="div1"></div>-->
<!-- <div id="div2"></div>-->
<div v-text="message"></div>
<div v-html="message"></div>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
message:"hello Vue
"
}
});
// 传统js的innerText和innerHTML
window.onload = function () {
document.getElementById("div1").innerHTML="hello
";
document.getElementById("div2").innerText="hello
";
}
new Vue({
el:"#app",
methods:{
fun1:function () {
alert("鼠标停留在div上");
},
fun2:function (event) {
alert("鼠标停留在textarea上");
}
}
});
</script>
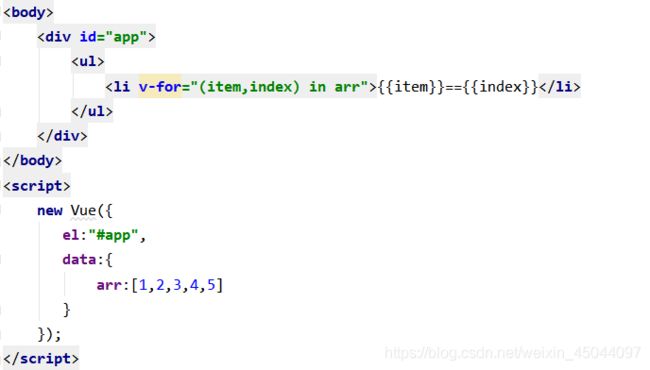
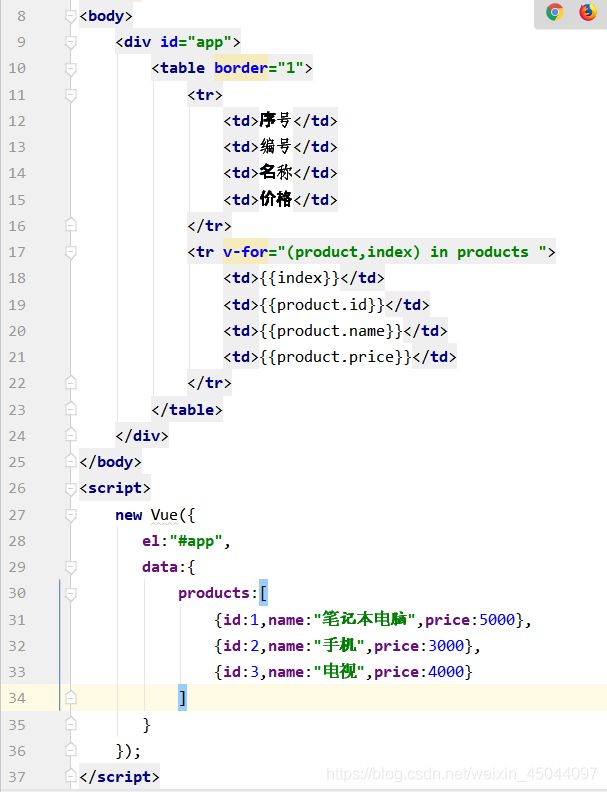
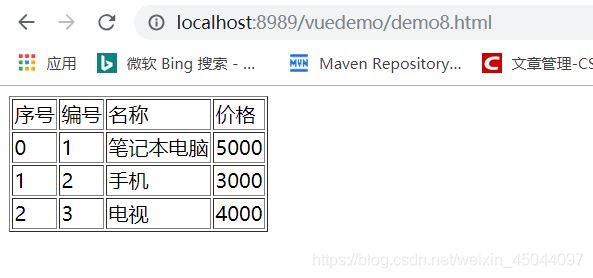
4 v-for
5 v-model
3 生命周期
8个生命周期的执行点,4个基本的,4个特殊的。
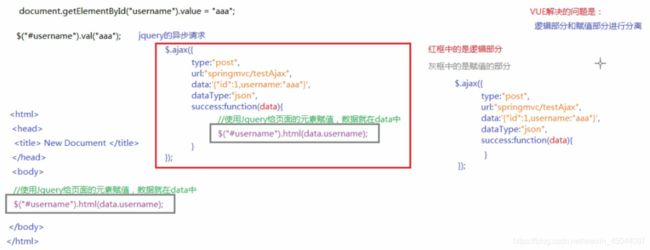
4 axios的ajax异步请求
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中