Java前端 Vue2快速入门
1、MVVM思想
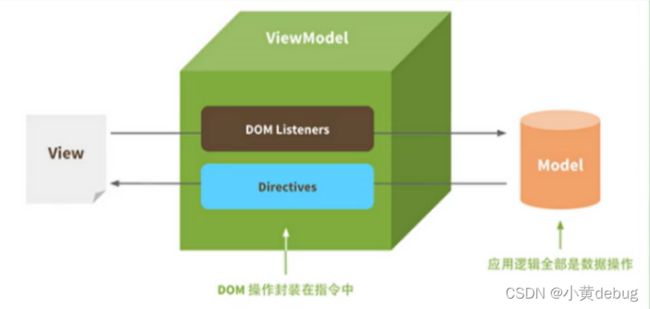
M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中,而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的
4、Vue概念-Vue.js是什么?
Vue是一套用于构建用户界面的渐进式框架,与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或即有项目整合。另一方面,当与现代化的工具链以及各种类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
安装Vue
使用node安装vue
1)初始化node npm init -y
2) 安装vue npm install vue
3、入门案例-Hello world
{{name}},非常帅
Vue基本语法&插件安装
{{name}},非常帅,有{{num}}个人为他点赞
插件安装
VScode
Vetur
Vue2 Snippets
Chrome
Vue-Devtools
5、指令
1)插值表达式
1.1花括号
{{表达式}}
1.2插值闪烁
使用{{}}方式在网速较慢时会出现问题,在数据未加载完成时,页面会显示出原始的`{{}}`,加载完毕后才显示正确的数据,我们称为插值闪烁
1) v-text和v-html
Document
{{msg}}{{1+1}}{{hello()}}
2)v-bind
Document
3)v-model
Document
精通的语言:
java
java
java
选中了{{language.join(",")}}
4) v-on
基本用法:
事件修饰符:
在事件处理程序中调用`event.preventDefault()`或`event.stopPropagation()`是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理DOM事件细节。
为了解决这个问题,Vue.js为`v-on`提供了事件修饰符。修饰符是由点开点的指令后缀来表示 的。
`.stop`:阻止事件冒泡到父元素
`.prevent`:阻止默认事件发生
`.capture`:使用事件捕获模式
`.self`:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
`.once`:只执行一次
Document
5)v-for
Document
-
当前索引{{index}}=====>
{{user.name}} ===> {{user.gender}} ====> {{user.age}}
对象信息:
|||||{{v}}===key={{k}}=====index={{index}}
- {{num}}
6)v-if和v-show
Document
if=看到我。。。
show=看到我
7)v-else和v-else-if
Document
{{random}}
看到我了?!>=0.75
看到我了?!>=0.5
看到我了?!>=0.2
看到我了?!>0.2
6、计算属性和侦听器
1)计算属性和侦听器
Document
- 西游记;价格:{{xyjPrice}},数量:
- 水浒传;价格:{{shzPrice}},数量:
- 总价:{{totalPrice}}
{{msg}}
2)过滤器
Document
-
{{user.id}} ==> {{user.name}}==>{{user.gender == 1 ? "男":"女"}} ===> {{user.gender | genderFilter}}
====> {{user.gender | genderFilter}}====> {{user.gender | gFilter}}
7、组件化
在vue里,所有实例都是组件
组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
不同的是组件不会与页面的元素绑定,否则就无法利用了,因此没有el属性
但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了
data必须是一个函数,不再是一个对象
1)全局组件
2)组件的利用
3)局部组件
Document
8、生命周期构子函数
1、生命周期
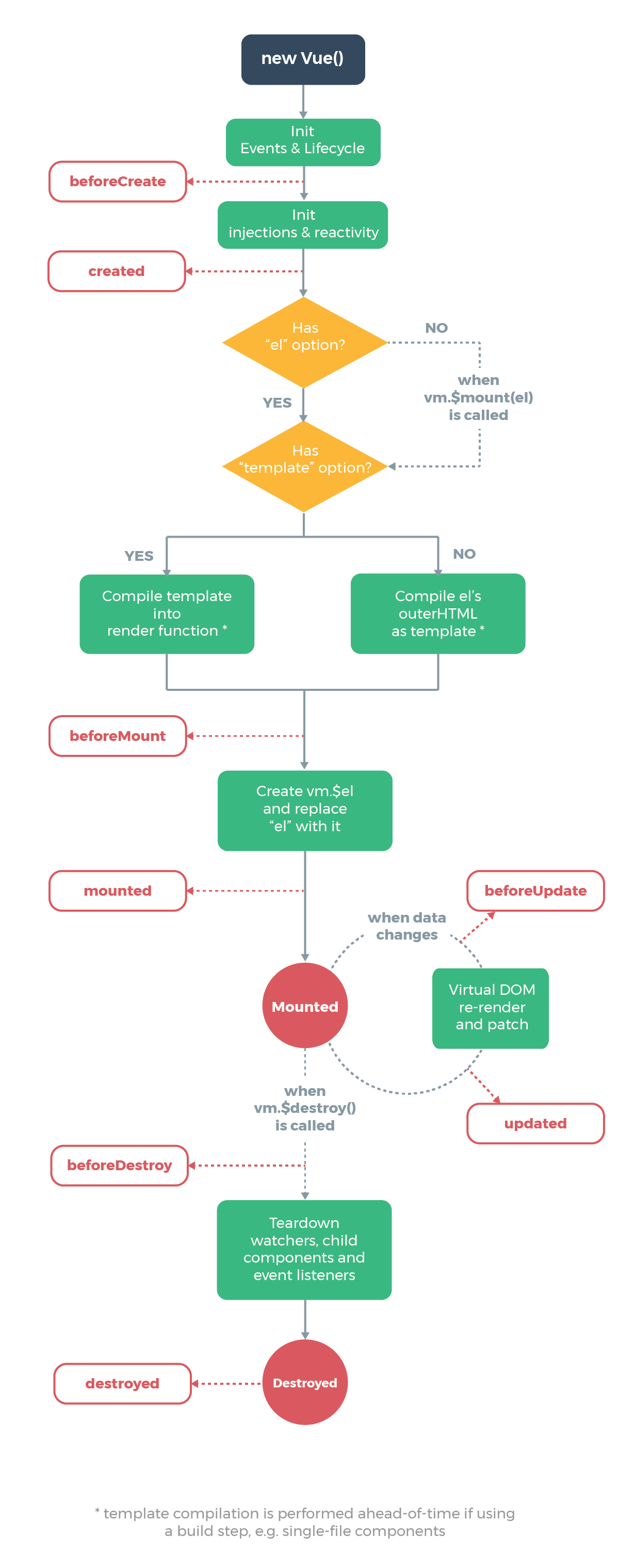
每个Vue实例在被创建时都要经过一系列的初始化过程:创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期
Document
{{num}}
{{name}},有{{num}}个人点赞
9、vue模块化开发
1、全局安装
创建vue-demo文件夹,在文件夹下进入终端,输入
npm install sebpack -g
2、全局安装vue脚手架
npm install -g @vue/cli-init
3、初始化vue项目
vue init webpack appname:vue脚手架使用 webpack模板初始化一个appname项目
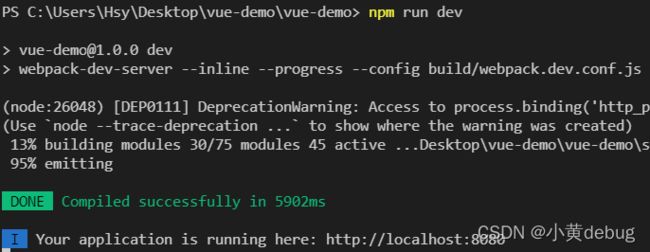
在项目根目录下,终端输入npm run dev
目录
components:组件存放目录
src:vue页面文件存放目录
router:路由文件存放目录
package.json 依赖
index.html:首页
router ----> App.vue 全局
router ----> main.js 导入组件的地方
了解使用组件,在components中创建一个Hello.vue组件,在router --> index.js中
导入组件 import Hello from '@/components/Hello'
添加路由 在routes中添加
{
path: '/hello',
name: 'Hello',
component: Hello
}
在App.vue添加动态路由
10、Element-ui快速上手
Vue整合element-ui
安装,在项目根目录下, npm i element-ui
完整引入,在main.js中添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
// 设备为全局
Vue.use(ElementUI);
测试:
在Hello.vue文件中添加
添加Container布局容器
在App.vue的代码中,在element-ui官网中找到Element-ui的Container的内容,然后复制粘贴到App.vue文件中
将选项一修改为用户列表,选项二修改为Hello
将
在components中创建MyTable.vue文件,然后输入vue回车
将上面注释掉的内容添加到MyTable.vue中
将vue.vue里的data数据添加到MyTable.vue中
在index.js中添加MyTable.vue导入信息并添加路径信息
这里有个坑,需要将MyTable的script的sass去掉
在Vue.vue里配置路由跳转
在el-menu里添加 router="true" ,将跳转模式切换成路由
在用户列表的Index的值修改为/table
在Hello列表的Index的值修改为/hello