Hexo + Github Pages 搭建个人博客
个人博客:
https://wawyw.github.io/
所用资料均来自于互联网,在此致以万分感谢。此处仅作记录和备份,如有侵权或错误,请联系删除,修改。
1、前言
在学过一些前端知识后,一直有搭建博客的想法。近期趁着假期时间,利用 Hexo 和 Github pages 初步搭建好了个人博客,这里就搭建过程进行简单记录。
2、前提准备
2.1、名词解释
- Hexo 是一款基于 Node.js 用于快速搭建博客的框架,有了它就可以完成完成个人博客的构建,它会帮你构建博客的整个框架,你只需要会使用Markdown 写博客即可。关于Hexo的具体介绍,可以在其官方网站查看具体的说明。
- Github Page 是 Github 提供的静态网站托管服务,可从 Github 仓库中展示你的个人、组织或者项目的静态网页。你可以选择使用 Github Pages 免费提供的域名 github.io 或者自己购买域名来发布站点,站点可以被免费托管在 Github 上。
- Git 是目前世界上最先进的分布式版本控制系统(没有之一)。这里我们使用git bash 完成安装,初始化,上传等操作。
- node.js 是一个基于Chrome V8引擎的JavaScript运行环境。安装好node.js后利用npm包管理工具来安装Hexo
2.2、安装Git
在windows10系统下,前往Git官网下载,安装。其他系统下的Git安装方法可在hexo的文档中查阅。
安装正确的话,在桌面或文件夹空白处鼠标右键菜单会新增“Git GUI Here”和“Git Bash Here”两个选项。
Git 常用命令
git clone -b <branch> https://github.com/xxxx/xxxx.git
git pull
git add .
git commit -m 'comment'
git push
2.3、 安装node.js
前往node.js官网 选择长期支持版本的node.js下载,默认路径安装即可。
在cmd中输入命令
npm --version
出现版本信息则表示安装成功。
2.4、安装Hexo
完成前两个应用的安装后,即可使用npm安装Hexo
在桌面空白处单击右键,打开git bash,输入Hexo安装命令
npm install -g hexo-cli
因为npm是从国外服务器下载,可能出现异常,速度慢等问题,所以有更好的选择
淘宝NPM镜像
这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
其安装命令
npm install cnpm -g --registry=https://registry.npm.taobao.org
之后可以使用其定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
cnpm install -g hexo-cli
下载速度快了不少有没有
检查Hexo是否安装成功
hexo -v
出现版本信息则表示安装成功。
安装好以后,可以使用以下两种方式执行 Hexo:
npx hexo- 将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo
3、搭建工作
3.1、初始化
这里在E盘下新建一个目录Blog,用来存放相关文件。在此处打开 Git Bash
hexo init
注意:若没有把Hexo添加到环境变量,在所有命令中的
hexo前都要加上npx
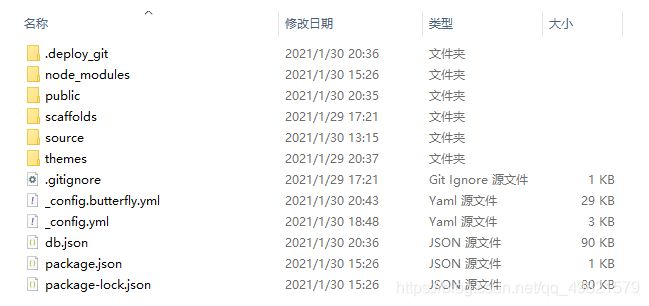
命令执行完成后,将在E:\Blog\下生成相应的文件,目录如下:
主要关注的是:
- _config.yml , 配置文件,在此配置大部分参数
- source/_posts , 存放md文件
- themes , 主题文件夹
3.2、生成静态页面(本地)
可通过以下命令生成静态页面:
hexo g
完成后会在根目录E:\Blog\下生成public文件夹,里面包含相应的html页面。
3.3、启动服务器(本地)
可通过以下命令启动服务器:
hexo s
这条指令运行完成后可在本地启动服务器并预览博客,默认网址为http://localhost:4000/。
如果以上步骤都不出意外的话,你就会看到一个Hexo博客初始化的页面。
4、更换主题
默认的主题可能并不是我们想要的效果,那么就可以通过更换主题来实现。可以在Heox官网的主题页面选择想要的主题。这里,选择Butterfly主题。
Butterfly主页的展示页面:https://jerryc.me
详细的安装文档的地址为:https://jerryc.me/posts/21cfbf15
Github地址:https://github.com/jerryc127/hexo-theme-butterfly
根据文档说明直接配置主题即可,这里简单记录如下:
Butterfly主题安装
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
应用主题
修改站点配置文件_config.yml,把主题改为butterfly
theme: butterfly
为方便后续设置,这里把butterfly 目录下的 _config.yml 配置文件复制到 Blog 目录下,并重新命名为 _config.butterfly.yml。以后对主题的相关设置只需要在 _config.butterfly.yml进行配置就行。
安装相关插件
npm install hexo-renderer-pug hexo-renderer-stylus --save
在安装,应用主题时遇到的问题可在bufferfly的安装文档中查阅。
在一定修改后通过以下命令来查看应用主题后的初步效果
hexo clean #清楚缓存文件
hexo g #生成发布用的静态页面
hexo s #重启本地服务器
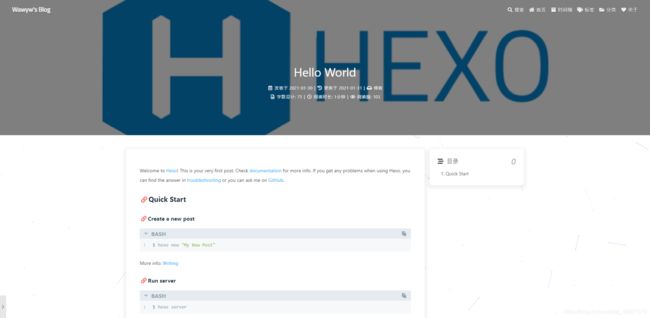
刷新刚才的网址:http://localhost:4000 ,可以看到更新后的主题:
更多细节设置,如菜单栏,背景图片,代码格式等等,可以参考Butterfly的文档来配置。
5、部署到Github
截止目前,已经成功安装好了一个初始化的Hexo博客。但是暂时还只能在自己电脑上看到,如何让别人通过域名可以访问到呢?接下来就要请出今天的另外一位主角GitHub Pages了。
另外,以上的安装步骤也可参考Hexo官方文档,关于各命令有更详细的解释。
5.1、创建Github仓库
这里假设已经注册过了Github帐户,如果没有,可以去Github注册。
注册好了后,登录Github,创建仓库:点击右上角的+号,选择new repository
将仓库名设置为 username.github.io ,其中,username请对应换成你的github用户名。
5.2、添加SSH公钥
如果第一次使用git的话,需要设置用户名和邮箱:
git config --global user.name "your username"
git config --global user.email "your email"
将上述的”your username”换成自己的真实用户名,”your email”换成真实的email。
然后,生成公钥
ssh-keygen -t rsa
在C盘/用户/用户名/.ssh目录下找到id_rsa.pub文件,用文本编辑工具打开,并复制所有文本内容。在Github页面右上角,点击用户头像-Settings-SSH and GPG keys-New SSH key
把复制的公钥文本内容粘贴到Key中,上方的Title可随意填写
添加完成后可
ssh -T [email protected]
如果配置成功,可以看到成功的回复。
5.3、上传文件到Github仓库
在配置文件_config.yml中添加仓库信息:
deploy:
type: git
repo: #你的仓库地址,如:https://github.com/wawyw/wawyw.github.io.git
branch: master
直接通过hexo来发布到github,需要安装以下插件:
npm install hexo-deployer-git --save
安装成功后,执行以下命令:
hexo d #生成一个.deploy_git的文件夹,并把本地生成的静态文件部署Github仓库中的master分支上
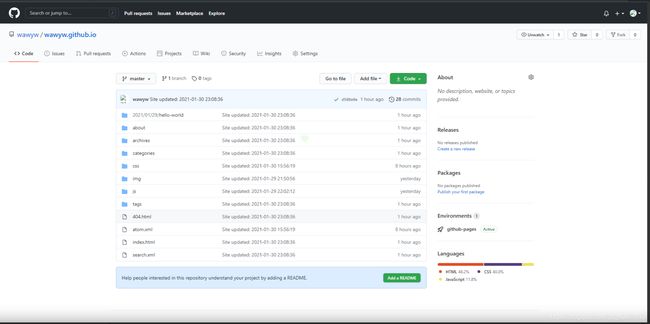
刷新github对应的repository页面,即可看到提交的内容:
5.4、配置静态站点
点击Settings, 进入GitHub Pages配置,由于之前新建仓库的时候,仓库名为username.github.io,github已经自己为我们发布了静态的页面。如果不是username.github.io的格式,则需要手动配置。
之后在浏览器中输入username.github.io(可能你已经发现了,这个就是之前新建仓库的名字,同时也是博客的域名),没毛病的话,应该可以再次看到那个熟悉又亲切的博客页面了。
至此,我们已经通过Hexo创建了一个最原始的博客,并且通过把博客静态文件放到GitHub的仓库中,实现了从网上以GitHub的默认域名访问这个博客。
如果需要个性化域名,则需要申请对应的域名并绑定到Github上。
因为Github用的是国外的服务器,站点加载速度可能较慢,可考虑使用GitHub+coding双托管博客,购买域名并绑定到Github和Coding上,以提升国内访问博客的速度。
博主这里暂不考虑。
6、写博客
创建页面命令
hexo new page page_name
这里在source/_posts 目录下以markdown 的格式编辑博客文章。
Front-matter
Front-matter 是md文件最上方以---分隔的区域,用于指定每篇博客的信息。
如果标注可选的参数,可根据自己需要添加,不用全部都写在markdown里
Page Front-matter
---
title:
date:
updated:
type:
description:
comments:
top_img:
---
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类等页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
Post Front-matter
---
title:
date:
updated:
tags:
categories:
top_img:
cover:
aplayer:
sticky:
---
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章封面 |
| sticky | 【可选】文章置顶,数值越大,置顶的优先级越大。 |
博客编辑完成后,仍然是通过这三步发布文章
hexo clean
hexo g
hexo d
发布之前,在本地预览博客用到的命令:
hexo s
7、结语
其实,网络上关于利用Hexo搭建博客的资料有很多,写这篇文章主要是为了记录此次搭建博客的过程,便于后续可能再次部署,同时也希望能帮助到有需要的朋友。
参考资料
[1] Hexo文档
[2] Butterfly 安装文档
[3] GitPages + Hexo,从0到1搭建个人博客
[4] Hexo+Butterfly+Github+Coding搭建个人博客