这是内嵌样式表
Web前端学习笔记2——css基础1
目录
1. 选择器
1.1 基础选择器
1.2 复合选择器
2. 文本属性
2.三种样式表写法
3. 块元素与行内元素的区别
3.1 块元素
3.2 行内元素
3.3 行内块元素(内联元素)
3.4 display属性----元素转换
4. css 三大特性
4.1 层叠性
4.2 继承性
4.3 优先级
4.4 权重叠加
5. 超链接常用属性
6. 背景属性
7 背景图片实现列表图片案例
8 行高
9.盒子模型
9.1 盒子案例
9.2 表格案例
9.3 表单案例
9.4 Magin
10. 布局流
10.1 文档流(标准流)
10.2 浮动布局
11. 定位
11.1 静态定位
11.2 绝对定位
11.3 相对定位
11.4 固定定位
11.5 子布局居中显示
12 滑动门
13 新增css3样式
本文记录的是前端基础css的学习与应用,css即层叠样式表,用来美化和装饰h5标签内容。
1. 选择器
选择标签的过程
用法: 选择器{属性:值;}
1.1 基础选择器
a.标签选择器
用法:标签{属性:值;}
特点:一用一大片的
b. 类选择器(***重点***)
用法:.自定义类名{属性:值} 调用者: class = "自定义类名"
特点:指谁打谁——
c.ID选择器
#自定义名称{属性:值;}
特点:只能用一次
!!!!! 一个ID选择器在一个页面只能调用一次。如果使用2次或者以上,会抛警告,不符合w3c规范。
d.通配符选择器
用法: *{属性:值;} 不推荐使用,解析效率大大降低了
特点: 给所有属性增加样式
样例:
标签选择器
清明
清明时节雨纷纷,
路上行人欲断魂。
借问酒家何处有,
牧童遥指杏花村。
哦哦,这里没有样式咯
1.2 复合选择器
概念:2个或2个以上的基础选择器连接在一起
a. 交集选择器
一般 标签选择+类选择器/ID选择器
b.后代选择器
选择器+空格+选择器{属性:值;}
只要能代表标签,标签,类选择器,ID选择器自由组合
c.子代选择器
选择器>选择器{属性:值;}
d.并集选择器
标签属性相同
复合选择器
我想成为一个优秀的Android开发者
同时我也希望前端基本能入门
马上应用ID并选择
我想成功 应用父代选择器
我这是在哪啊
2. 文本属性
文本元素
大家好我是谁啊
你好啊
2.三种样式表写法
外链样式表 可以作用于当前站点的所有网页 结构表现分离
内嵌样式表 只作用于当前页面
行内样式表 仅限于当前标签,不推荐使用
三种样式表
这是外嵌样式表
这是行内样式表
3. 块元素与行内元素的区别
3.1 块元素
典型代表: div,h1-h6,p,ul,li
特点: 独占一行,可定义宽高,嵌套(包含)下,子块元素宽度(没有定义的情况下)和父块元素宽高默认一致
3.2 行内元素
典型代表: span,a,strong,em,del,ins
特点: 在一行内显示,不能直接定义宽高
行内元素可以定义左右的内外边距,上下会被忽略掉
3.3 行内块元素(内联元素)
典型代表:img,input
特点: 在一行显示,可以设置宽高
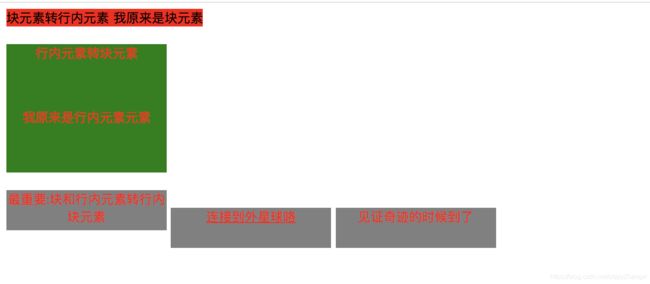
3.4 display属性----元素转换
元素层级关系
块元素转行内元素
我原来是块元素
行内元素转块元素
我原来是行内元素元素
 4. css 三大特性
4. css 三大特性
4.1 层叠性
当多个优先级相同的样式作用于同一个标签时,样式发生了冲突,总是执行后面代码。
4.2 继承性
继承性发生的前提是包含嵌套关系4.3 优先级
默认样式 < 标签选择器 < 类选择器 < ID选择器 < 行内样式 < !important
4.4 权重叠加
优先级特点
继承的权重为0
权重会叠加 (如并集选择器 权重相加的)
css样式三大特征
css样式之层叠性1
css样式之层叠性2
5. 超链接常用属性
/*链接默认颜色
链接删除线修改:text-decoration 文本修饰 none 有删除线 | underline 有删除线 | line-through 删除线
target 属性 _blank 空白打开 ; _self 自身打开
*/
a{
color: red;
text-decoration: none;
}
/*链接访问后的颜色 这个不常用***/
a:visited{
color: green;
}
/*鼠标悬停在链接上的颜色*/
a:hover{
color: blue;
}
/*链接上按的颜色 */
a:active{
color: pink;
}
6. 背景属性
.box{
height: 500px;
background-color: gray;
background-image: url("图片/sea.jpg");
/*repeat 默认平铺 no-repeat 不平铺*/
background-repeat: no-repeat;
/*只写一个值默认竖直居中*/
/*background-position: center;left;right;top;bottom*/
/*写数字的时候 第一个值代表水平距离 右边代表竖直距离 当然背景小的情况下*/
background-position: 20px,30px;
/* fixed浏览器为参考点,跟随滑动 scroll默认*/
background-attachment: fixed;
}
7 背景图片实现列表图片案例
列表案例
8 行高
浏览器默认文字大小: 16px
浏览器默认行高大小:18px,行高等于文字高度+上下边距。
一行文字行高和父元素一致的时候,垂直居中显示。
单位:px,em,%,2
单位除px以外,都由字体大小 * 对应数值
不带单位时,行高与子元素文字大小相乘,em 和 % 和父元素相乘
9.盒子模型
9.1 盒子案例
.box{
width: 300px;
height: 300px;
background: gray;
/* padding内边距
连写时 上右下左
和Android 一样,那么padding也是撑大本身的控件
*/
padding-left: 80px;
padding-top: 80px;
/* border-top-style 线型
solid 实线; dotted 点线; dashed 虚线
*/
/* 连写 线型不能少*/
border: 2px solid red;
}盒子实际宽度 = 定义宽度 + 边框宽度border + 左右内边距
继承的盒子 左右padding无效 但上下padding会有响应
9.2 表格案例
table{
width: 150px;
height: 100px;
border: 1px solid red;
/* 边框和并 2像素合并为1个像素*/
border-collapse: collapse;
}
td{
border: 1px solid red;
}9.3 表单案例
.username{
/* 去除边框*/
border: 0 none;
/*去除轮廓线*/
outline: white none 0;
border-bottom: red solid 1px;
color: red;
font-size: 18px;
}
/*
获取焦点时
.username:focus{*/
/*background: red;*/
/*}*/
.search{
background: url("图片/search.png") right no-repeat;
border: 1px red solid;
height: 25px;
}
搜索一下:
9.4 Magin
magin为外边距
/* 该盒子相对于外部水平居中*/
margin: 0 auto;
9.4.1 垂直方向外边距合并
加入2个组件,垂直方向上都设置了margin,取较大的值
9.4.2 外边距塌陷
嵌套的盒子,直接给自子盒子设置垂直方向外边距的时候,会发生外边距塌陷
解决方法:
1.给父布局设置边距
2. 给父盒子设置 overflow:hidden
10. 布局流
10.1 文档流(标准流)
元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,碰到父集元素的边框换行。
10.2 浮动布局
float: left | right
特点: 1. 元素浮动之后不占据原来的位置(脱标) 不占据原来的文档流
2. 浮动的盒子在一行上显示
3. 行内元素浮动之后会转换为行内块元素(脱标了)
案例可以发现: 原本是竖直排列的盒子 现在水平浮动排列了。
.red,.green,.blue{
width: 200px;
height: 200px;
}
.red{
background: red;
float: left;
}
.green{
background: #009900;
float: left;
}
.blue{
background: blue;
float: left;
}浮动作用:
*a.文本绕图
.box{
width: 400px;
height: 300px;
background: #eeeeee;
}
.box img{
float: left;
}
.box p{
text-indent: 2em;
}*b.制作导航
.nav{
height: 40px;
width: 800px;
margin: 10px auto auto;
background: #FF8400;
}
.nav ul{
list-style: none;
margin: 0;
padding: 0;
}
.nav li{
float: left;
}
.nav li a{
text-decoration: none;
display: inline-block;
padding: 0 20px;
line-height: 40px;
text-align: center;
}
.nav li a:hover{
background: white;
color: red;
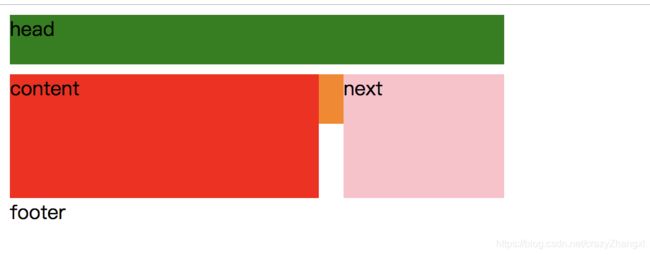
} *c.浮动网页布局
.head,.main,.footer{
width: 400px;
}
.head{
background:green;
height: 40px;
}
.main{
margin-top: 8px;
margin-bottom: 8px;
height: 100px;
}
.main .content{
float: left;
background: red;
width: 250px;
height: 100px;
}
.main .sidebar{
float: right;
background: pink;
width: 130px;
height: 100px;
}
.footer{
height: 40px;
background: #FF8400;
}
head
content
清除浮动
解释:清除浮动不是不用浮动,清除浮动产生的不利影响
产生因素:当父盒子没有定义高度,嵌套的盒子浮动之后,下面的盒子元素会顶上来,而发生位置错误
不给main设置高度效果如下:因为有的高度我们没法测量。
解决方式:
1. 额外标签法(不专业)
clear left | right | both;
在最后一个浮动元素后面添加一个div 并设置clear标签。达到左右抗拒浮动产生的影响
content
2. 给父局元素使用overflow:hidden 属性
***** 如果有内容除了盒子,不能使用这个方法 ******
.main{
margin-top: 8px;
margin-bottom: 8px;
/*使用overflow抗浮动*/
overflow: hidden;
}了解一下overFlow
| overflow:visible | 默认值,内容不回被修剪,会呈现在元素框之外 |
| overflow:hidden | 内容会被修剪,其余内容是不可见的 |
| overflow:scroll | 内容会被修剪,但浏览器会显示滚动条以便查看其余的内容 |
| overflow:auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
3. 伪元素清除浮动(常用)
设置一个css就可以了
.clearFix:after{
content: "";
display: block;
height: 0;
line-height: 0;
visibility: hidden;
clear: both;
}
/* 兼容ie浏览器*/
.clearFix{
zoom: 1;
}
content
11. 定位
11.1 静态定位
11.2 绝对定位
position:absolute
特点: 1. 元素使用绝对定位之后不占据原来的位置(脱标),行内元素会转化为行内块元素
2. 元素使用绝对定位,位置是从浏览器出发的
3. 嵌套的盒子,父盒子没有使用定位,子盒子使用绝对定位,位置是从浏览器出发的
4. 嵌套的盒子,当父盒子和子盒子都使用了绝对定位,那么子盒子的位置是从父盒子出发的 。 效果如下:
绝对定位
z-index:2 调节布局的层叠数据,底下是0
11.3 相对定位
position: relative
特点: 1. 使用相对定位,位置是从自身出发。
2. 还占据原来的位置 不会脱标的;且行内元素不能转行内块
3. 子绝父相(父亲元素相对定位,子元素绝对定位) *******最主要的用于盒子内控件的显示。
.box1{
width: 80px;
height: 80px;
background: #009900;
position: relative;
right: 50px;
}
.box2{
width: 80px;
height: 80px;
background: red;
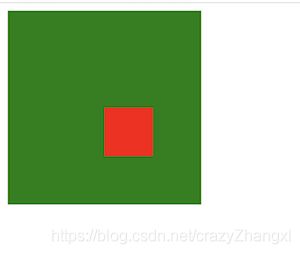
}看一下父相对子绝对的情况:
.box1{
width: 40px;
height: 40px;
background: #009900;
right: 50px;
bottom: 40px;
position: absolute;
}
.father{
width: 200px;
height: 200px;
background: red;
position: relative;
}11.4 固定定位
postion:fix
特点:从浏览器界面出发 会脱标 行内元素会转换为行内块
实现的效果是: 标题栏固定不动,下面的内容设置了偏移后,可以自由的像android的scrollView一样向上进行滑动
/*标题栏固定*/
.title{
height: 200px;
width: 10000px;
position: fixed;
top: 0;
left: 0;
background: red;
}11.5 子布局居中显示
.parent{
height: 200px;
width: 400px;
background: #aaaaaa;
position: relative;
}
.child{
height: 50px;
width: 200px;
background: #009900;
position: absolute;
bottom: 0;
/* 相对于父布局 偏移50%*/
left: 50%;
/* 向左移动自身宽度的一半*/
margin-left: -100px;
}12 滑动门
简单滑动门——案例1
对于导航的居中,应当测量其宽度,然后再让其水平居中。
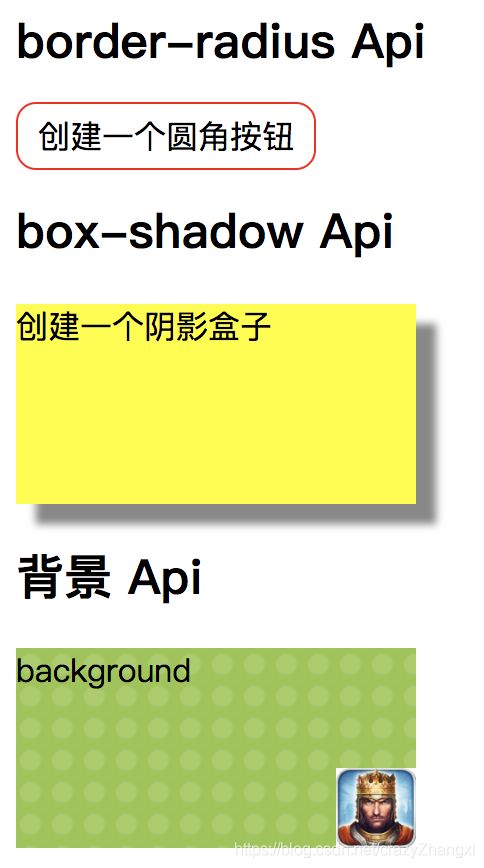
13 新增css3样式