Web前端学习笔记——CSS
web前端开发基础
第二章——CSS
传送门:第一章:HTML | 第三章:html5和CSS3 | 第四章:Javascript(part 1) | 第四章:Javascript(part 2)
目录
- web前端开发基础
-
- 第二章——CSS
- 概述
- 一、css基本语法及页面引用
-
- 1.css基本语法
- 2.css页面引入方法:
- 二、css文本设置
- 三、css颜色表示法
- 四、css选择器
-
- 1.标签选择器
- 2.id选择器
- 3.类选择器(应用最多)
- 4.层级选择器
- 5.组选择器
- 6.伪类及伪元素选择器(!)
- 五、盒子模型
-
- 1.设置宽高
- 2.设置边框
- 3.设置内间距padding
- 4.设置外间距margin
- 5.盒子的宽和高!
- 六、css元素溢出
- 七、块元素、内联元素、内联块元素
-
- 1.块元素
- 2.内联元素
- 3.内联块元素
- 八、浮动
-
-
-
- 浮动特性
- 清除浮动
-
-
- 九、定位
- 十、background属性
概述
CSS由此思想而诞生,CSS(Cascading Style Sheets) ,层叠样式表。html负责文档的结构和内容,表现形式完全交给CSS,使html文档变得更加简洁。
一、css基本语法及页面引用
1.css基本语法
css的定义方法是:
选择器 { 属性:值; 属性:值; 属性:值;}
p{
color: black;
font: normal 18px/25px "微软雅黑";
/*text-indent: 100px;*/
}
2.css页面引入方法:
1、外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
2、嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">
div{
width:100px; height:100px; color:red }
......
style>
3、内联式:通过标签的style属性,在标签上直接写样式。
<div style="width:100px; height:100px; color:red ">...div>
二、css文本设置
常用的应用文本的css样式:
- color 设置文字的颜色,如: color:red;
- font-size 设置文字的大小,如:font-size:12px;
- font-family 设置文字的字体,如:font-family:‘微软雅黑’;
- font-style 设置字体是否倾斜,如:font-style:‘normal’; 设置不倾斜,font-style:‘italic’;设置文字倾斜
- font-weight 设置文字是否加粗,如:font-weight:bold; 设置加粗 font-weight:normal 设置不加粗
- line-height 设置文字的行高,设置行高相当于在每行文字的上下同时加间距
- font 同时设置文字的几个属性,写的顺序有兼容问题,建议按照如下顺序写: font:是否加粗 字号/行高 字体;如: font:normal 12px/36px ‘微软雅黑’;
- text-decoration 设置文字的下划线,如:text-decoration:none; 将文字下划线去掉
- text-indent 设置文字首行缩进,如:text-indent:24px; 设置文字首行缩进24px 行高示例图片
- text-align 设置文字水平对齐方式,如text-align:center 设置文字水平居中
三、css颜色表示法
css颜色值主要有三种表示方法:
- 颜色名表示,比如:red 红色,gold 金色
- rgb表示,比如:rgb(255,0,0)表示红色
- 16进制数值表示,比如:#ff0000 表示红色,这种可以简写成 #f00
四、css选择器
1.标签选择器
影响范围大,尽量应用在层级选择器中。
*{
margin:0;padding:0}
div{
color:red}
<div>....div>
<div class="box">....div>
2.id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用
#box{
color:red}
<div id="box">....div>
3.类选择器(应用最多)
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用
.red{
color:red}
.big{
font-size:20px}
.mt10{
margin-top:10px}
<div class="red">....div>
<h1 class="red big mt10">....h1>
<p class="red mt10">....p>
4.层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
.box span{
color:red}
.box .red{
color:pink}
.red{
color:red}
<div class="box">
<span>....span>
<a href="#" class="red">....a>
div>
<h3 class="red">....h3>
5.组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
.box1,.box2,.box3{
width:100px;height:100px}
.box1{
background:red}
.box2{
background:pink}
.box2{
background:gold}
6.伪类及伪元素选择器(!)
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
.box1:hover{
color:red}
.box2:before{
content:'行首文字';}
.box3:after{
content:'行尾文字';}
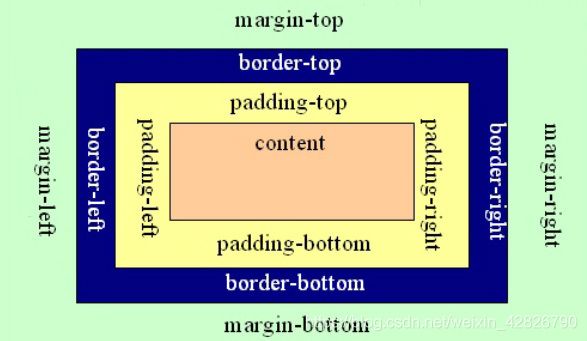
五、盒子模型
元素在页面中显示成一个方块,类似一个盒子,设置元素对应样式。

1.设置宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) */
height:200px; /* 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
2.设置边框
border-top-color:red; /* 设置顶部边框颜色为红色 */
border-top-width:10px; /* 设置顶部边框粗细为10px */
border-top-style:solid; /* 设置顶部边框的线性为实线,常用的有:solid(实线)
dashed(虚线) dotted(点线); */
border-top:10px solid red;
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
3.设置内间距padding
padding-top:20px; /* 设置顶部内间距20px */
padding-left:30px; /* 设置左边内间距30px */
padding-right:40px; /* 设置右边内间距40px */
padding-bottom:50px; /* 设置底部内间距50px */
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px */
padding:20px 40px; /* 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
4.设置外间距margin
外边距的设置方法和padding的设置方法相同。
margin相关技巧:
1、设置元素水平居中: margin:x auto;
2、margin负值让元素位移及边框合并
外边距合并:
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解决方法如下:
1、使用这种特性
2、设置一边的外边距,一般设置margin-top
3、将元素浮动或者定位
margin-top 塌陷:
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
1、外部盒子设置一个边框
2、外部盒子设置 overflow:hidden
3、使用伪元素类:
.clearfix:before{
content: '';
display:table;
}
5.盒子的宽和高!
盒子的width和height设置的是盒子内容的宽和高,不是盒子本身的宽和高,盒子的真实尺寸计算公式如下:
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
六、css元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值。
七、块元素、内联元素、内联块元素
元素就是标签,布局中常用的有三种标签,块元素、内联元素、内联块元素。
1.块元素
块元素,也可以称为行元素,布局中常用的标签如:div、p、ul、li、h1~h6、dl、dt、dd等等都是块元素,它在布局中的行为:
- 支持全部的样式
- 如果没有设置宽度,默认的宽度为父级宽度100%
- 盒子占据一行、即使设置了宽度
2.内联元素
内联元素,也可以称为行内元素,布局中常用的标签如:a、span、em、b、strong、i等等都是内联元素,它们在布局中的行为:
- 支持部分样式(不支持宽、高、margin上下、padding上下)
- 宽高由内容决定
- 盒子并在一行
- 代码换行,盒子之间会产生间距
- 子元素是内联元素,父元素可以用text-align属性设置子元素水平对齐方式
解决内联元素间隙的方法:
1、去掉内联元素之间的换行
2、将内联元素的父级设置font-size为0,内联元素自身再设置font-size
3.内联块元素
内联块元素,也叫行内块元素,是新增的元素类型,现有元素没有归于此类别的,img和input元素的行为类似这种元素,但是也归类于内联元素,我们可以用display属性将块元素或者内联元素转化成这种元素。它们在布局中表现的行为:
- 支持全部样式
- 如果没有设置宽高,宽高由内容决定
- 盒子并在一行
- 代码换行,盒子会产生间距
- 子元素是内联块元素,父元素可以用text-align属性设置子元素水平对齐方式。
这三种元素,可以通过display属性来相互转化,不过实际开发中,块元素用得比较多,所以我们经常把内联元素转化为块元素,少量转化为内联块,而要使用内联元素时,直接使用内联元素,而不用块元素转化了。
display属性:
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、block 元素以块元素显示
3、inline 元素以内联元素显示
4、inline-block 元素以内联块元素显示
八、浮动
浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种
2、浮动的元素会向左或向右浮动,碰到父元素边界、其他元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素(此时不会有行内块元素间隙问题)
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素如果没有设置尺寸(一般是高度不设置),父元素内整体浮动的元素无法撑开父元素,父元素需要清除浮动
7、浮动元素之间没有垂直margin的合并
清除浮动
1、父级上增加属性overflow:hidden
2、在最后一个子元素的后面加一个空的div,给它样式属性 clear:both
3、使用成熟的清浮动样式类,clearfix
.clearfix:after,.clearfix:before{
content: "";display: table;}
.clearfix:after{
clear:both;}
.clearfix{
zoom:1;}
清除浮动的使用方法:
.con2{
... overflow:hidden}
或者
"con2 clearfix">
九、定位
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
- relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
- absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
- fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
- static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
- inherit 从父元素继承 position 属性的值。
定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
定位元素层级
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
.box01{
......
position:absolute; /* 设置了绝对定位 */
left:200px; /* 相对于参照元素左边向右偏移200px */
top:100px; /* 相对于参照元素顶部向下偏移100px */
z-index:10 /* 将元素层级设置为10 */
}
十、background属性
属性解释
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性,它可以分解成如下几个设置项:
- background-color 设置背景颜色
- background-image 设置背景图片地址
- background-repeat 设置背景图片如何重复平铺
- background-position 设置背景图片的位置
- background-attachment 设置背景图片是固定还是随着页面滚动条滚动
可以将上面所有的设置项放在一起,性能更高,而且兼容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,这里面的“#00ff00”是设置background-color;“url(bgimage.gif)”是设置background-image;“no-repeat”是设置background-repeat;“left center”是设置background-position;“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。