- 使用Couchbase中的向量搜索进行智能查询
eahba
python
技术背景介绍Couchbase是一种强大的分布式NoSQL数据库,广泛应用于云、移动、AI和边缘计算应用中。其向量搜索功能,作为全文搜索服务的一部分,支持在应用中进行高效的语义查询。这为开发者在实现AI驱动的应用时提供了极大的便利。核心原理解析Couchbase的向量搜索利用向量嵌入技术对文本进行处理,可以实现基于语义相似度的查询。这与传统的关键词匹配有根本的不同,更适合AI应用场景中模糊或语义相
- 概率论与数理统计
ZhuBin365
人工智能概率论自动化人工智能机器学习深度学习
概率论部分1.随机事件与概率样本空间与随机事件:样本空间是随机试验所有可能结果的集合,通常用Ω表示。随机事件是样本空间的子集,表示随机试验的某些可能结果的集合。概率的公理化定义:概率是定义在事件集合上的函数P,满足三条公理:①非负性:P(A)≥0;②规范性:P(Ω)=1;③可列可加性:若事件A₁,A₂,...互不相容,则P(A₁∪A₂∪...)=P(A₁)+P(A₂)+...条件概率与全概率公式:
- 2024年大数据技术4:Lambda和Kappa架构区别_lambda架构和kappa架构区别,2024年最新你花了多久弄明白架构设计
2401_84182146
程序员大数据面试学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化资料的朋友,可以戳这里获取虽然Lambda架构使用起来十分灵活,并且可以适用于很多的应用场景,但在实际应用的时候,Lambda架构也
- 点云网络的论文理解(三)-点云网络的优化 PointNet++的总体说明
CUHK-SZ-relu
PointNet深度学习
总体说明这个部分是为了让大家可以更好地理解文章1.以前的网络有什么缺点1.首先第一点就是论文当中反复提到的没有局部特征的问题。2.另外一个就是PointNet不具有平移不变性,理解一下这个,PointNet最后是一个maxpooling所以决定是不是选择当前内容的唯一因素是大小,因为除了pooling之外使用的就只有mlp,之前的所有一系列处理其实都可以等价为乘上一个参数,每个的参数可能不同,有正
- 日常工作,MQ的7种常用使用场景
浪九天
企业级开发效率提升开发语言后端rabbitmqjava-rabbitmq中间件
目录1.异步处理详细解释运用场景代码示例2.流量削峰详细解释运用场景代码示例3.日志处理详细解释运用场景代码示例4.数据同步详细解释运用场景代码示例5.任务调度详细解释运用场景代码示例6.分布式事务详细解释运用场景代码示例7.系统集成详细解释运用场景代码示例以下为你详细介绍MQ(消息队列)在日常工作中的8种常用使用场景:1.异步处理详细解释在一些业务流程中,存在部分操作耗时较长且不影响主流程的立即
- flutter的HTTP headers用法介绍
云水-禅心
FlutterflutterHttpClient
flutter的HTTPheaders用法介绍在Flutter中,HTTPheaders是用于在发送HTTP请求时传递额外信息的关键部分。它们可以用于身份验证、缓存控制、内容类型声明等。以下是关于Flutter中HTTPheaders的详细说明和用法。1.什么是HTTPHeaders?HTTPheaders是键值对(key-valuepairs),用于在客户端和服务器之间传递附加信息。例如:Con
- 驾培市场与低空经济无人机融合技术详解
无人机技术圈
无人机技术无人机
随着科技的飞速发展和社会的不断进步,驾培市场正面临着前所未有的变革。传统汽车驾驶培训已不再是唯一的选择,无人机驾驶等新兴领域正逐渐成为驾培市场的重要组成部分。本报告旨在探讨驾培市场与低空经济的融合发展,特别是应用型人才培养与驾校新设无人机培训业务的现状与前景。驾培市场现状分析(一)传统汽车驾驶培训市场1.市场规模与增长趋势近年来,随着汽车保有量的不断增加,传统汽车驾驶培训市场持续扩大。然而,随着人
- 旋翼机自主着陆-主要技术难点
兜兜有糖_DC
位姿测量无人机智能控制UAVlanding自动计算机视觉深度学习算法
搜索阶段:远距离:目标为几个像素,并且淹没在环境里完全没有任何目标或目标偶尔出现,如何进行导航中远距离目标部分容易被遮挡,如何进行目标检测在光线条件较差的环境下,目标检测出现误判和无法工作的情况近距离目标在视场中占据较大部分,飞机的剧烈姿态变换容易引起目标丢失受到飞机震动和相机抖动限制,特征点提取误差较大,位姿解算精度不高当前解决方案:1.依靠GPS、RTK等设备进行目标追踪存在与目标的通信特定的
- Linux 常用 20 条指令,解决大部分问题
yqcoder
linux服务器运维
find:查找文件和目录例:find/-nameerror.log在/根目录下开始查找,名字为error.log的文件ps:查看当前进程信息例:ps-ef-e代表显示所有进程-f代表使用详细的进程信息vi:Linux系统中重要的文本编辑工具例:vidm.ini进入dm.ini文件进行内容编辑diff:比较文件差异例:diffdm.inidm_bak.ini比较dm.ini和dm_bak.ini的内
- Java每日一讲讲什么好_撩课-Java每天10道面试题第1天
Robeon Lee
Java每日一讲讲什么好
1.简述JDK、JRE、JVM?一、JDKJDK(JavaDevelopmentKit)是整个JAVA的核心,包括了Java运行环境(JavaRuntimeEnvirnment),一堆Java工具(javac/java/jdb等)和Java基础的类库(即JavaAPI包括rt.jar)。JDK是java开发工具包,基本上每个学java的人都会先在机器上装一个JDK,那他都包含哪几部分呢?在目录下面
- 【设计模式】享元模式教你如何分离内部与外部状态
后端java设计模式
概述定义:运用共享技术来有效地支持大量细粒度对象的复用。它通过共享已经存在的对象来大幅度减少需要创建的对象数量、避免大量相似对象的开销,从而提高系统资源的利用率。结构享元(Flyweight)模式中存在以下两种状态:内部状态,即不会随着环境的改变而改变的可共享部分。外部状态,指随环境改变而改变的不可以共享的部分。享元模式的实现要领就是区分应用中的这两种状态,并将外部状态外部化。享元模式的主要有以下
- 基于Pytorch深度学习——Softmax回归
EchoToMe
深度学习pytorch回归python
本文章来源于对李沐动手深度学习代码以及原理的理解,并且由于李沐老师的代码能力很强,以及视频中讲解代码的部分较少,所以这里将代码进行尽量逐行详细解释并且由于pytorch的语法有些小伙伴可能并不熟悉,所以我们会采用逐行解释+小实验的方式来给大家解释代码大家都知道二分类问题我们在机器学习里面使用到的是逻辑回归这个算法,但是针对于多分类问题,我们常用的是Softmax技术,大家不要被这个名字给迷惑了,s
- CSS Position(定位)
wjs2024
开发语言
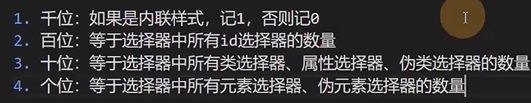
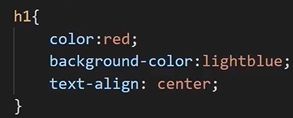
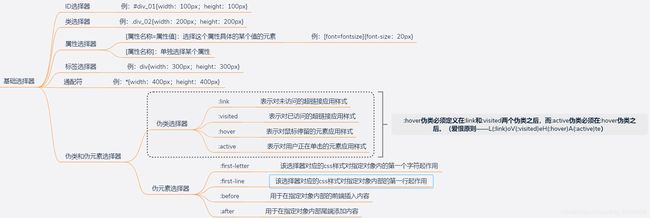
CSSPosition(定位)概述CSS定位是网页布局中非常重要的一环,它决定了页面元素的位置和层叠顺序。在CSS中,定位可以分为几种类型,包括静态定位、相对定位、绝对定位和固定定位。每种定位方式都有其独特的应用场景和优势。静态定位静态定位是CSS定位的默认值,它会使元素根据其在文档流中的位置进行定位。静态定位的元素不会影响其他元素的位置。代码示例.static{position:static;}
- 深入解析MySQL页结构:16KB页设计与目录机制实现
后端数据库mysql
一、MySQL存储引擎的基石:页结构探秘1.1页结构的本质与意义MySQLInnoDB存储引擎采用页(Page)作为基础存储单位,每个页固定为16KB(16384字节)。这种设计并非偶然,而是经过多年实践验证的黄金平衡点:足够存储多个行记录,又能有效控制B+树层级深度。页结构的设计直接影响着数据库的存储效率、查询性能和事务特性。1.2页结构的物理布局一个完整的InnoDB页包含以下核心组成部分:c
- 每日学习Java之一万个为什么
~Yogi
修炼学习java开发语言
文章目录Spring声明式事务配置事务接口PlatformTransactionManagerSpring基于AOP的事务具体实现流程@Transactional细节事务传播行为SpringMVC所需依赖SpringMVC五个组成部分功能及其原理SpringMVCHandler方法注解RequestMappingHandlerAdapter工作原理Handler需要处理的数据格式,以及用于简化参数
- 基于PyTorch的深度学习——机器学习1
Wis4e
深度学习机器学习pytorch
监督学习是最常见的一种机器学习类型,其任务的特点就是给定学习目标,这个学习目标又称标签、标注或实际值等,整个学习过程就是围绕如何使预测与目标更接近而来的。近些年,随着深度学习的发展,分类除传统的二分类、多分类、多标签分类之外,也出现了一些新内容,如目标检测、目标识别、图像分割等监督学习的重要内容半监督学习是监督学习与无监督学习相结合的一种学习方法。半监督学习使用大量的未标记数据,同时由部分使用标记
- Stream 流 【学习笔记】Java 基础
燕赵韩魏555
Java基础学习#javajava学习
若文章内容或图片失效,请留言反馈。部分素材来自网络,若不小心影响到您的利益,请联系博主删除。写这篇博客旨在制作笔记,方便个人在线阅览,巩固知识,无其他用途。学习视频【黑马Java基础教程】Stream流从入门到精通】【黑马程序员Java零基础视频教程】(上部)【黑马程序员Java零基础视频教程】(下部)Java基础(查缺补漏)Java集合【学习笔记】Java基础:https://blog.csdn
- tauri如何实现窗口拖动,自定义标题栏
爱音乐的程序猿
rust语言前端taurirust前端桌面软件exe
文章目录一、tauri是什么?二、封装好的标题栏,引用修改即可使用三相关配置实现细节实现窗口拖动一、tauri是什么?Tauri是一个开源框架,用于创建跨平台的桌面应用程序。它使用Rust编程语言,并结合了现有的Web技术,如HTML、CSS和JavaScript。Tauri旨在提供一个快速、可靠和安全的方式来构建本地应用程序,同时保持Web开发的灵活性和易用性。它支持多个操作系统和架构,包括Wi
- 高效备考策略:考研英语阅读理解深度剖析
闲虎考研
考研经验考研
随着考研竞争日益激烈,英语作为考研的重要科目,其阅读理解部分成为了考生们的难点和重点,想要在考研英语中取得高分,必须对阅读理解部分进行深入剖析,掌握高效备考策略,本文将从考研英语阅读理解的特点、技巧和方法三个方面进行详细讲解,帮助考生提高阅读理解能力。考研英语阅读理解的特点1、题材广泛:考研英语阅读理解的题材涵盖多个领域,如经济、文化、科技、环保等,考生在备考过程中,需要广泛涉猎各类文章,提高自己
- 4.桥接模式
油盐不进的吗
桥接模式python开发语言
概况桥接模式:将抽象部分与实现部分分离,使它们可以独立变化,通过组合而非继承的方式实现解耦。业务场景场景描述:开发一个跨平台的图形绘制系统,支持不同形状(如圆形、矩形)和不同渲染方式(如矢量渲染、栅格渲染)。抽象部分:形状(如圆形、矩形)。实现部分:渲染方式(如矢量渲染、栅格渲染)。代码示例://实现部分接口interfaceRenderer{voidrenderShape(Stringshape
- Nest.js全栈开发终极实践:TypeORM+微服务+Docker构建高可用企业级应用
lifire_H
javascript微服务docker
文章目录**第一部分:认识Nest.js与基础环境搭建****1.1什么是Nest.js?****1.2环境准备****1.3创建第一个项目****1.4启动开发服务器****1.5核心文件解读****第二部分:基础控制器与路由****2.1控制器的作用****2.2创建自定义控制器****2.3路由参数处理****2.4状态码处理****2.5完整示例****2.6测试你的API****关键概念
- 27.2:Python的Django框架优点和缺点是什么?
小兔子平安
Python完整学习全解答pythondjango后端
课程概述①易于学习和使用②高度可定制③强大的安全性④性能问题——举例分析(博客应用程序,包括博客文章、评论和标签等功能)——举例分析(电子商务网站,包括商品、购物车和订单等功能)课程总结课程概述Python作为一种强大而又易于学习的编程语言,已经被广泛应用于各种领域,尤其是Web开发领域。而Django框架作为PythonWeb开发的一个重要组成部分,具有一些独特的优点和缺点,需要开发人员在使用时
- 控制系统的matlab仿真与设计答案,matlab与控制系统仿真部分习题答案
金七言
matlab与控制系统仿真部分习题答案【4.2】程序:num=[5,0];den=conv([1,1],conv([1,2],[1,3]));[numc,denc]=cloop(num,den);[z,p,k]=tf2zp(numc,denc);[A,B,C,D]=tf2ss(numc,denc);g_zp=zpk(z,p,k)g_tf=tf(numc,denc)g_ss=ss(A,B,C,D)运
- JAVA面试_进阶部分_MySQL索引失效的几种情况
茂茂在长安
JAVAmysqljava面试mysql
1.索引不存储null值更准确的说,单列索引不存储null值,复合索引不存储全为null的值。索引不能存储Null,所以对这列采用isnull条件时,因为索引上根本没Null值,不能利用到索引,只能全表扫描。为什么索引列不能存Null值?将索引列值进行建树,其中必然涉及到诸多的比较操作。Null值的特殊性就在于参与的运算大多取值为null。这样的话,null值实际上是不能参与进建索引的过程。也就是
- ROS实践(三)xacro文件基础(urdf扩展)
简约少年
ROS机器人xacro
目录一、定义二、xacro文件常见组成部分1.命名空间声明2.定义宏3.调用宏4.定义参数5.条件语句6.转换xacro文件为urdf7.gazebo标签三、代码示例1.gazebo标签使用(仿真参数配置)2.引用仿真配置并定义机器人模型(结构)四、加载仿真模型(含传感器的机器人)1.编写launch文件。2.实际效果。一、定义通俗来说,xacro就是urdf文件的一种“进阶版”,它是用来简化和优
- Java快排算法详解
大梦谁先觉i
数据结构与算法算法java排序算法
快排算法底层基本思想:先取出数列中的第一个数作为基准数。将数列中比基准数大的数全部放在他的右边,比基准数小的数全部放在它的左边。然后在对左右两部分重复第二步,直到各个区间只有一个数。具体Java代码实现publicclassQuickSort{publicstaticvoidsort(int[]array,intlow,inthigh){if(low=benchmark){high--;}//比基
- Spring Boot 集成 Kettle
m0_74824112
面试学习路线阿里巴巴springboot后端java
Kettle简介Kettle最初由MattCasters开发,是Pentaho数据集成平台的一部分。它提供了一个用户友好的界面和丰富的功能集,使用户能够轻松地设计、执行和监控ETL任务。Kettle通过其强大的功能和灵活性,帮助企业高效地处理大规模数据集成任务。主要组成部分Spoon:用途:Spoon是Kettle的图形化设计工具。用户可以使用Spoon设计和调试ETL转换和作业。功能:拖放式界面
- 实现openAI流式打印效果 (包含markdown代码高亮及复制功能)
Todo_MrWu
javascriptvue.js前端
准备工作//插件npminstallmarkdown-ithighlight.js//引入文件importMarkdownItfrom'markdown-it'importhljsfrom'highlight.js'import'highlight.js/styles/atom-one-dark.css'初始化数据data(){return{vHtml:'',//最终填充展示的htmlstring
- 如何免费制作景区二维码?
二维码
二维码随处可见,你外出旅游,支付用二维码,到了景区也能见到不少二维码。现在越来越多的景区也开始加入二维码,来代替纸质导览图,还能替代一部分的导游,为游客提供更有互动性的体验。一、景区二维码的应用案例招宝山风景区招宝山风景区推出了“智慧旅游”讲解二维码,游客只需打开微信扫描二维码,便能听到讲解员温柔的解说声,深入了解威远城背后的历史故事,让游客在游览过程中能更好地了解景区的文化内涵,提升了旅游体验。
- 前端框架的发展史
Qpeterqiufengyi
专有名词解释前端框架
1、htmlcss+div从1990年代初HTML被发明开始样式表就以各种形式出现了,不同的浏览器结合了它们各自的样式语言,读者可以使用这些样式语言来调节网页的显示方式。一开始样式表是给读者用的,最初的HTML版本只含有很少的显示属性,读者来决定网页应该怎样被显示。但随着HTML的成长,为了满足设计师的要求,HTML获得了很多显示功能。随着这些功能的增加外来定义样式的语言越来越没有意义了。1994
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr