基于GitHub+Hexo搭建个人网站
基于GitHub+Hexo搭建个人网站
软件安装:
Node.js:https://nodejs.org/en/
安装Node.js注意检查有没有安装成功。出现版本号就是安装成功了。
![]()
Git:https://git-scm.com/
注册Github
https://github.com/
个人网站的固定格式:username.github.io
值得注意的是username是github用户名
创建Repository:Repository名字是username.github.io(这个仓库是进行与你的博客相关的管理,之后你博客的动态都会在这Repository更新)
配置和使用GitHub
开始——所有应用——Git bash(如果是新安装的,可以很快在“开始”处找到,如果不是,那么最好用搜索功能哈)
配置SSH Keys
SSH Keys用来使本地git项目与GitHub联系,这样能在GitHub上的博客项目是最新更新的。
检查SSH Keys的设置
1、检查自己电脑现有的SSH Keys:
2、生成新的SSH Key:
$ ssh-keygen -t rsa -C "邮件地址@youremail.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/your_user_directory/.ssh/id_rsa):(回车就)
邮箱地址为注册GitHub账号时的邮箱地址。
回车过后,会提示你输入密码,这个密码是你提交项目时使用的
值得注意的是:输入密码没有任何输入痕迹的,输入密码后直接回车就好了,回车后要求重新输入密码
Enter passphrase (empty for no passphrase):<设置密码>
Enter same passphrase again:<再次输入密码>
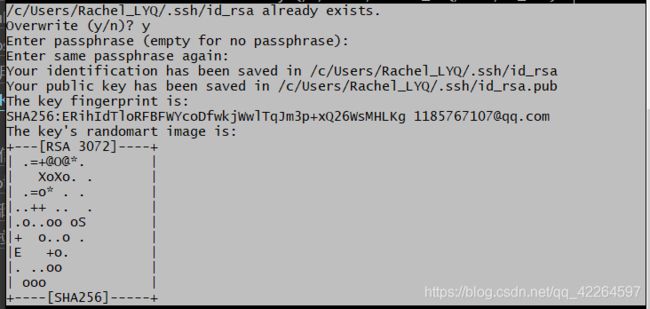
再次回车之后会看到这样的一个界面:
3、添加SSH key到GitHub上
在本地文件夹中找到id_rsa.pub文件,在你的界面中可以知道该文件放在那,如上图的第六行代码,顺着该位置就可以找到相对应的id_rsa.pub文件
回到你的GitHub主页中,右上角点击头像选中Setting
后继续选中左边菜单栏的SSH and GPG keys
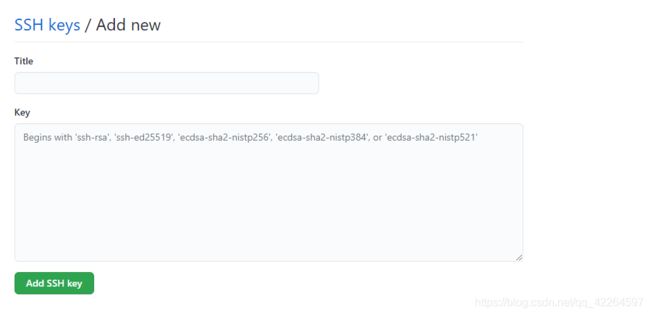
Title可以随便填。Key里填的是下图中的id_rsa(也就是上面所说的id_rsa.pub)用笔记本打开哈,不然打开的是一堆乱码。之后Add SSH key 就好了。
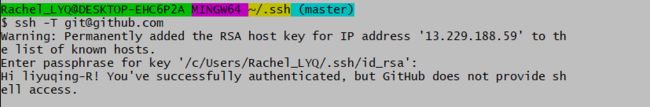
测试
回到git bash框里
$ ssh -T [email protected]
回车后看到的界面如下:在下图的第5行输入刚刚设置的密码,回车就OK了

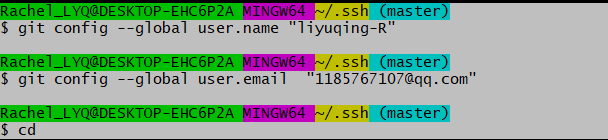
设置用户信息
$ git config --global user.name "username" //username是注册GitHub的用户名
$ git config --global user.email "注册邮箱" //注册邮箱是和GitHub绑定的邮箱
SSH Key配置成功。
搭建Hexo博客
1、利用npm命令安装hexo
$ cd
npm install -g hexo
2、创建独立博客项目文件夹
关掉Git Bash窗口。在本地创建一个博客项目同名的文件夹username.github.io(username为GitHub的用户名)。后在该文件夹右击鼠标右键,选择Git bash here
在该git bash窗口次数输入
$ hexo init
出现的问题:
解决方法:
$ git config --global --unset http.proxy
$ git config --global --unset https.proxy
之后再输入
Hexo
$ hexo init
1、安装依赖包
$ npm install
出现的界面如下:
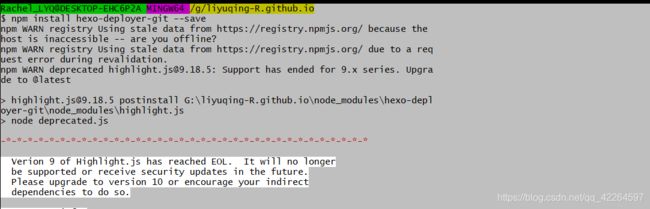
2、确保git部署
$ npm install hexo-deployer-git --save
出现的界面如下:
3、本地查看
$ hexo g
出现的界面如下:
$ hexo s
出现的界面如下: