1.vue熟悉吗,说一下vue计算属性与监听属性的区别?
computed 计算属性在数据未发生变化时,优先读取缓存,只有在相关的数据发生变化时才会改变要计算的属性。
watch 监听属性会实时监听数据变化,数据每次有变化都去执行函数。
举个例子
1.
2.
3.
4.
5.
6.
在此案例中,如果fullname改变并不会触发计算属性的执行,只有当fullname中监测的firstname或lastname其中之一改变时才会触发;而监听属性,当监听的属性改变时就会触发。
*2.vue如何在父子组件之间传输数据?*
父组件可以通过 props 属性来给子组件传递数据。注意:名字形式为驼峰式(例如camelCase )的 prop 用作特性时,需要转为 短横线隔开(camel-case)。
1.
2. 子组件要把数据传递给父组件,就需要使用自定义事件通过 this.$emit() 来调用组件上面的自定义事件,并向事件方法传递数据,这样距实现了通过事件把数据传递给vue实例中的方法。
1.
2. 子组件可以用 this.$parent 访问它的父组件。根实例的后代可以用 this.$root 访问它。父组件有一个数组 **this.$childre**n,包含它所有的子元素。
尽管可以访问父链上任意的实例,不过子组件应当避免直接依赖父组件的数据,尽量显式地使用 props 传递数据。
3.说一下你认为的使用vue框架的优缺点**
Vue.js是一个构建数据驱动的Web界面的库,它只聚焦于视图层。
Vue.js的特性如下:
- 轻量级的框架
- 双向数据绑定
- 指令
- 插件化
优点:1. 简单:官方文档很清晰,比 Angular 简单易学。
2. 快速:异步批处理方式更新 DOM。
3. 组合:用解耦的、可复用的组件组合你的应用程序。
4. 紧凑:~18kb min+gzip,且无依赖。
5. 强大:表达式 & 无需声明依赖的可推导属性 (computed properties)。
6. 对模块友好:可以通过 NPM、Bower 或 Duo 安装,不强迫你所有的代码都遵循 Angular 的各种规定,使用场景更加灵活。
缺点:1. 不是很成熟:Vue.js是一个新的项目,没有angular那么成熟。
2. 影响度不是很大:google了一下,有关于Vue.js多样性或者说丰富性少于其他一些有名的库。
3. 不支持IE8
4.vuex一般在什么类型项目中会用到?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
Vuex适用于构建中大型单页应用,多组件嵌套,逻辑复杂需要传值的项目。
vuex官方文档链接:https://vuex.vuejs.org/zh/
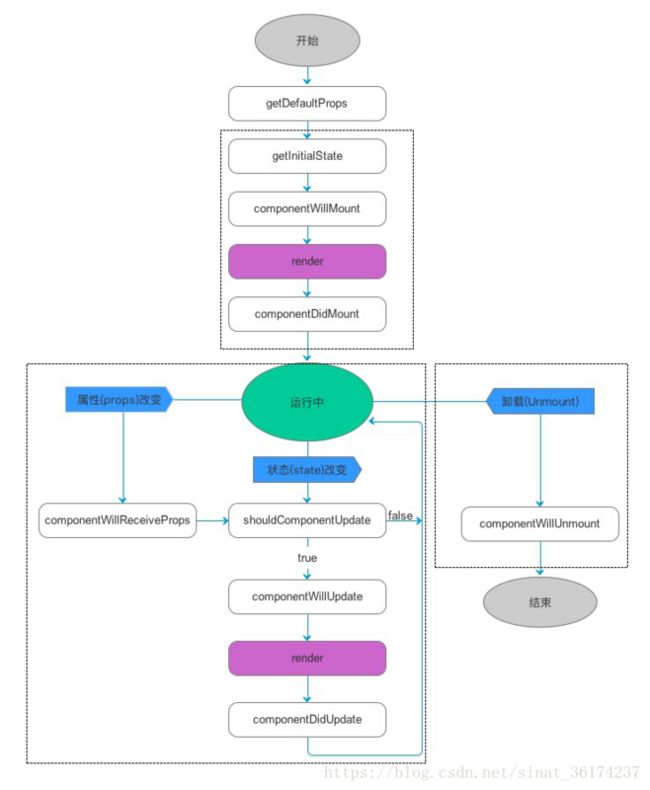
5.react都有哪些生命周期,一般在什么时候用?
组件的生命周期分为三种状态,分别为:
- Mounting:已插入真实 DOM (初始化,标签被render方法渲染到页面中)
- Updating:正在被重新渲染 (更新,在页面中通过给标签绑定事件,来更改props或state的值,组件重新调用render方法的过程)
- Unmounting:已移出真实 DOM (销毁,页面中组件事件的切换,一个组件被另一个组件替换的时候)
每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
- componentWillMount(): 在渲染前调用,在客户端也在服务端。
- componentDidMount(): 在第一次渲染后调用,只在客户端。
- componentWillUpdate(object nextProps, object nextState): 在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
- componentDidUpdate(object prevProps, object prevState): 在组件完成更新后立即调用。在初始化时不会被调用。
- componentWillUnmount():在组件从 DOM 中移除的时候立刻被调用。
此外,React 还提供两种特殊状态的处理函数。
- componentWillReceiveProps(object nextProps): 已加载组件收到新的参数时调用
- shouldComponentUpdate(object nextProps, object nextState): 在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。返回一个布尔值,为true时重新渲染,为false时不重新渲染。
组件的生命周期图如下:
6.react如何在父子组件之间传输数据?
- 父组件给子组件传递数据(或方法)主要使用 props 。案例:
父组件传递数据user。
1. import React, { Component } from 'react';
2. import logo from './logo.svg';
3. import './App.css';
4. import Main from './Main.js';
6. class App extends Component {
7. constructor(props) {
8. super(props);
9. this.user = { name: '小明', age: 19, sex: '男'};
10. }
11. myClick(sex, e) {
12. e.target.style.color = "red";
13. alert('性别为' + sex);
14. }
15. render() {
16. return (
17.
18.
19.
20. );
21. }
22. }
24. export default App;
在子组件Main中接收数据
1. import React, { Component } from 'react';
3. class Main extends Component {
4. render() {
5. return (
6.
7. 姓名:{this.props.user.name}
8. 年龄:{this.props.user.age}
9.
10. );
11. }
12. }
14. export default Main;
- 子组件给父组件传递数据,一般是通过 state 来传递数据。案例:
父组件通过changePh()方法接收数据,然后更新state:
1. import React, { Component } from 'react';
2. import logo from './logo.svg';
3. import './App.css';
4. import Main from './Main.js';
6. class App extends Component {
7. constructor(props) {
8. super(props);
9. this.state = { phone: ''};
10. }
11. changePh(e) {
12. this.setState({ phone: e.target.value});
13. }
14. render() {
15. return (
16.
17.
18. {this.state.phone}
19.
20. );
21. }
22. }
24. export default App;
子组件接受父组件的changePh()方法,将文本框的value传递过去:
1. import React, { Component } from 'react';
3. class Main extends Component {
4. render() {
5. return (
6.
7. 电话号码:
8.
9. );
10. }
11. }
13. export default Main;
7.使用react需要加载那些文件,他们的作用是什么?
react.js 核心组件库
react-dom.js 对于DOM元素操作的方法
Browser.js 解析jsx语法
8.说一下你认为的使用react框架的优缺点
React特性如下:
1.声明式设计:React采用声明范式,可以轻松描述应用。
2.高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
3.灵活:React可以与已知的库或框架很好地配合。
优点: 1. 速度快:在UI渲染过程中,React通过在虚拟DOM中的微操作来实现对实际DOM的局部更新。
2. 跨浏览器兼容:虚拟DOM帮助我们解决了跨浏览器问题,它为我们提供了标准化的API,甚至在IE8中都是没问题的。
3. 模块化:为你程序编写独立的模块化UI组件,这样当某个或某些组件出现问题是,可以方便地进行隔离。
4. 单向数据流:Flux是一个用于在JavaScript应用中创建单向数据层的架构,它随着React视图库的开发而被Facebook概念化。
5. 同构、纯粹的javascript:因为搜索引擎的爬虫程序依赖的是服务端响应而不是JavaScript的执行,预渲染你的应用有助于搜索引擎优化。
6. 兼容性好:比如使用RequireJS来加载和打包,而Browserify和Webpack适用于构建大型应用。它们使得那些艰难的任务不再让人望而生畏。
缺点: React本身只聚焦视图层,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。
9.如果要搭建一个项目,让你选择使用vue/react/angular等几种框架中的一种,你会怎么选择,依据是什么?
- 项目的大小类型,angular适用于大型项目,react适用于大中型项目,vue适用于小中型项目。
- 看哪种框架的成熟度高,比如UI框架是否完善,可是使用插件多少,框架升级迭代速度快慢。
- 看公司技术人员对那种框架更认可。