Cocos creator -引擎解构
Cocos creator -引擎结构
在长期的开发中,发现cc对大型的手游加载项目的速度很慢,于是我产生了一种想法,想把
cocos creator移植在Linux上做开发,编译时在Windows。但是这样太麻烦了。索性,研究一下它的构造,看看能否优化一下.
于是发现了很精彩的结构和内造,接下来解释一下,有能力的开发者,可以自由修改版本,但不能使用修改的版本进行商业化,这是官方的原话。
首先看看我对我的cc都做了什么吧?

1.修改了icon,证明这是我个人使用,不对外开放的
2.增加了 一个局域网穿透功能
()=>将绑定的:7456端口 映射给 公网ip+域名 = 对外访问的游戏
(全程挂起调试的游戏即可)
3.增加了 一个骨骼动画
()=>将弹出一个 UI面板,可以将目前的骨骼动画,拖拉拽改动,并保存
会生成一个如:
{
320,740;
310,730;
300,720;
}
这样格式的json,不用手写,即可快速遍历读写生成骨骼动画拉!
[快夸我是不是很聪明??]
4.增加了一个 图片转素材的功能
会将你导入的PNG二值化,然后移除背景色,帮你扣出图来
if(你没有抠图)=>帮你抠图->帮你压缩->完成
else(你抠图了)=>帮你压缩->完成

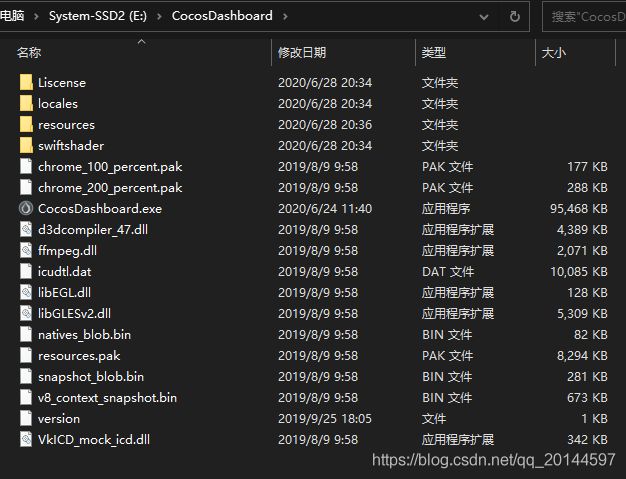
1.打开你的CC根目录,找到 Resources 资源目录 =>.editors编辑录=》creator -你在使用的版本。[我这里以 2.3.3为例]

- Locales = 加密的资源\源-工程\时间戳\浏览器扩展 等
- resources = 引擎资源\内核\css\库
- swift shader = C++的Lib,工程UI\字体\图标\MAIFO
如果你尝试去打开 swift shader 的lib,或许你可以修改一些界面样式
然后为其注入call 来实现某种功能
但他主要的,是为cc创建界面而准备的动态库
2.Cocos Creator -自己构造函数
进入 utils->api ,打开这个文件

如果你对TS很熟悉,那么这里你就能构造并定义你自己的方法。
但很遗憾,我没有学TS。。 [跳到下一章吧!]

2.1 Cocos Creator -贡献者
你可以在 Sharp-package.json 里 添加你的 Git,或者增加你的名字,在本地项目里,可以看见自己。
(自我籍慰)没什么用
2.2 Cocos Creator - templates 模板教程工程
你可以在templates里,找到几个示范工程,最简单的hello world就是其中之一
2.3 Cocos Creator-static 内构目录
static-img 下:你可以修改cc的图标,在编译时,看到自己的画面
目前不知道,是否会修改编译调试的那个logo 图标
static-icon 下:编译调试时一并打包进去的icon
其余的可以自行看看,大部分是一些描述和资源文件,以及压缩插件和导入资源的加载方式
和过滤方式
3.cocos creator-inspector 引擎内核构造
3.1accessibility -访问的成员属性与定义
3.2animation - 对animation的高度封装 (cc的写法很好,无需优化) √可学习
3.3audits - 你的coco 工作流-联网-验证-云存
3.4bindings - 绑定你的账号 和3.3关联
3.5changes - 启动时检查你的版本与目标版本是否一致
3.6cm - web的图像显示方式转换为 cc独有的 坐标系
3.7color_picker - 将cc-ui的事件color操作转换,和拾色器工具,颜色变化node
3.8console 调试台
3.9cookie_table - 你的浏览器调试器下的cookie记录,使你能看到
3.10coverage - cc的更新推送
3.11 cpu_profiler_test_runner - CC.CPU调试核心调用模块
3.12 devices - 驱动模块调用启动
3.13 elements - ×无解
3.14 javascript_metadata - 语言二次解析
3.15 layer_viewer_module - 图层模块 ,对图层的设定 √可学习 √可改
默认的基数z-index:9000 0->1->2->3->4
取决于Node的类型
3.16 quick_open_module -快速打开模块 ,你为某一moudule勾选了模块后的导入
3.17profiler - 检查机制 时刻检查你的语法
其实只对class属性生效
3.18sdk_test_runner - 模拟器启动 ,如果你以模拟器启动调试的话
3.19 timeline - 由cc生成的时间轴动画
4.cocos creator-engine 引擎内核渲染
4.1 bin -》 cocos2d-jsb
在你调试时,这个文件会处理调试的信息,进行传递或抛出异常
你可以汉化它的 “1001”:“xxxxxxxxx”,对以后的开发进行加速
这样你看到一些英文的时候,可以立即想到哪些问题
4.2 cocos2d 是整文中的重点
4.2.1 actions +animation -运动动画-
理解cc的动画先要理解它的坐标系,本文有讲;
理解坐标系后,可以进阶,捕捉或自定义方法,构造简单的动画
你可以向 actions-index.js 里 require你的方法路径
CC.tween 可以替代传统的 actions ,它更为灵活
但不要刻意追求最好的,要写最适合的!不是你有了Gucci,Nike就不香了
4.2.2 audio-音频
CC.audio 对音频的构造 使用了状态标记
这样便于多个子集的音频管理
想象一下你的一个页面里,几百个音频如果同时播放,不是乱套了?
你设置了ture和false,然后cc帮你设置了一个状态集。
4.2.3 compression- 压缩
是目前大多数人很头疼的事情,有些技术,只专注写程序,不管其它的组件大小,资源大小。
New prefab 很多人认为它就是 生成了一个,于是很多地方都用prefab,最后整个项目成千上百个组件。
为什么你在本机写了这么多,你没有感到卡顿?因为你已经有了运行和缓存\和log缓存,cc可以很快速的帮你指定prefab的位置;但你的工程考给别人,这个人的加载就会变的很慢!一直到他调试把整个游戏跑了一遍后,下次启动才没有这么卡顿。
卡顿原因:
1.所有的资源打包后,没有缓存和日志了,所以会很卡(暂时的)
2.项目没有做好压缩优化
3.重复书写的高效率,低解释语法太多了
4.2.4 core -核心
CCNode.js
对节点的操作-选择,旋转,点击等操作
CCGame.js
对游戏的渲染类型判断,取决于浏览器的回调返回
你的游戏页面逻辑渲染,统统由这个文件来判断是否执行生效
组件
assets
- CCAudioClip-音频剪辑
- CCBitmapFont-bitmap字体
- CCLabelAtlas-标签集
- CCPrefab-预制体
还有一些没有列出来的,组件。有能力,可以自己看看它们的定义
这里只是告诉大家这里有什么
camera
CCCamera 对相机的定义
摄像机在制作卷轴或是其他需要移动屏幕的游戏时比较有用,使用摄像机将会比移动节点来移动屏幕更加高效。
如果你对你的2D相机,不是很满意,你可以修改它的缩放比率
- @property {Number} zoomRatio
以及他的模式,裁切,过滤色。
4.2.5 webview
这是所有个人发开者,公司,必须会用的功能
如:激励广告
CCWebView
#zh WebView 组件,用于在游戏中显示网页。由于不同平台对于 WebView 组件的授权、API、控制方式都不同,还没有形成统一的标准,所以目前只支持 Web、iOS 和 Android 平台。
各位可能在实际开发中遇到的问题:
1.webview视图被遮挡
2.打不开指定的网页
3.被拦截
想知道自己的调用,是否成功或失败
webviewEvents: {
default: [],
type: cc.Component.EventHandler,
},
应该拿到它的回调,来看返回信息
- 设置 JavaScript 接口方案(与 ‘setOnJSCallback’ 配套使用)
- 当加载 URL 以 JavaScript 接口方案开始时调用这个回调函数。
setOnJSCallback (callback) {
if (this._impl) {
this._impl.setOnJSCallback(callback);
}
},
执行 WebView 内部页面脚本
需要自行解决跨域问题
evaluateJS (str) {
if (this._impl) {
this._impl.evaluateJS(str);
}
},
你必须使用,node.on来监听
因为此事件是从该组件所属的 Node 上面派发出来的
- 如果你不再使用 WebView,并且组件未添加到场景中,那么你必须手动对组件或所在节点调用 destroy。
- 这样才能移除网页上的 DOM 节点,避免 Web 平台内存泄露。
如果你想要修改WebView的界面样式
- 打开webview-impl
- _createDom 是创造的元素
- createDomElementIfNeeded 是构造的样式
- WebViewImpl.EventType 里有4种状态码
- 在W.V.E.T 下方有 判断设备类型
//如果你在上方修改了,那么建议你在新建一个自己的方法,调用官方的方法,来传值
//因为不知道会关联多少方法的值,所以谨慎一些
//------------------------------------------------
//然后在你要的设备类型下执行你的方法,那么属于你想要的显示样式就可以实现了
//这种方法不同于你在CC里的直接显示方式!
if (sys.os === sys.OS_IOS)
polyfill.enableDiv = true;
if (sys.isMobile) {
if (sys.browserType === sys.BROWSER_TYPE_FIREFOX) {
polyfill.enableBG = true;
}
}
else {
if (sys.browserType === sys.BROWSER_TYPE_IE) {
polyfill.closeHistory = true;
}
}
日常里基本会遇到的问题,再次提供的思路,是方便各位深度理解CC原理;
文章到此,我是大菠萝~
如果说的不对的地方,欢迎切磋呢!