前端基础 CSS 第十一章 使用CSS样式表 特效属性部分 ----暑假学习第九天
第十一章 使用CSS样式表
11.8 定位属性
使用定位属性可以控制元素的位置,包括相对定位和绝对定位两种方式。相对定位指允许元素在相对于文档布局的原始位置上进行偏移,而绝对定位是指允许元素与原始文档布局分离且任意定位。
11.8.1 定位方式 position
使用定位方式属性可以控制浏览器如何定位HTML元素
语法:position:static | absolute | fixed | relative
说明:
可能的值
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
11.8.2 元素位置 top、right、bottom、left
元素位置属性与定位方式共同设置元素的具体位置
语法:top: auto | 长度值 | 百分比
right: auto | 长度值 | 百分比
bottom: auto | 长度值 | 百分比
left: auto | 长度值 | 百分比
说明:auto表示采用默认值;长度值包含数字和单位,也可以使用百分比来设置
eg:
边框样式 border-style

运行结果:
11.8.3 层叠顺序 z-index
使用层叠顺序可以设置层的先后顺序和覆盖关系。默认情况下,z-index值为1,表示该层位于最底层。
语法:z-index: auto | 数字
说明:auto遵循其父对象的定位;数字必须是无单位的整数值,可以取负值
eg:
层叠顺序 z-index

图像z-index层叠顺序比文字大(2>1) 所以图像显示在文字前面,覆盖了文字
运行结果:
11.8.4 浮动属性 float
使用浮动属性float可以设置文字在某个元素的周围,它能应用于所有元素
语法:float: none | left | right
可能的值
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
eg:
浮动属性float
 三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
运行结果:
11.8.5 清除属性 clear
清除属性用于指定一个元素是否允许有其他元素漂浮在它的周围
语法:clear: none | left | right | both
说明:
可能的值
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
eg:
清除属性 clear

三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
虽然img float:left允许右边有浮动文字,但文字clear:left 不允许左边有浮动元素,最终文字显示在下方
运行结果:
11.8.6 可视区域 clip
使用clip可以限定只显示裁剪出的区域,裁剪出的区域为矩形。只要设置两个点即可,一个是矩形左上角的顶点,由top和left两项设置完成,另一个是右下角的顶点,由bottom和right两项设置完成
语法:clip: auto|rect (数字)
说明:
可能的值
| 值 | 描述 |
|---|---|
| shape | 设置元素的形状。唯一合法的形状值是:rect (top, right, bottom, left) |
| auto | 默认值。不应用任何剪裁。 |
| inherit | 规定应该从父元素继承 clip 属性的值。 |
rect(数字)表示它依据上右下左的顺序提供自对象左上角(0,0)坐标计算的四个偏移数值,其中任一数值都可用auto替换,即此边不裁切
eg:
可视区域 clip

三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
文字部分被clip裁剪了,只能看到被裁剪出来的部分
运行结果:
11.8.7 层的高度和宽度 height、width
语法:width: auto|长度值
height:auto|长度值
说明:auto表示自动设置长度 ,一般以层包含的内容为准,如果要设置确切的长度,需要设置数值和单位
eg:
设定大小

三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
一个标签显示的内容为一层,不仅可以设置某一层的级别、位置还可以设置改层的形状范围
运行结果:
11.8.8 超出范围 overflow
overflow属性用于设置当层内的内容超出层所能容纳的范围时的显示方式
语法:
可能的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
写代码时千万注意冒号::小的才是英文的!!!!
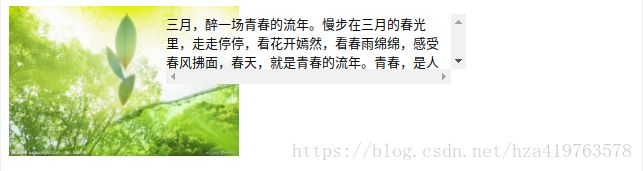
eg:
设定大小
 三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
运行结果:
11.8.9 可见属性 visibility
visibility属性是针对嵌套层的设置,嵌套层是插入在其他层中的层,分为嵌套的层和被嵌套的层
语法:visibility: inherit | visible | hidden
说明:
可能的值
| 值 | 描述 |
|---|---|
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |
eg:
可见属性
 三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。
青春往事,多么甜蜜;青春岁月,多么靓丽;青春流年,如火如荼。青春里,我们向着梦想前进。跌倒过,伤心过,快乐过,痛苦过,孤独过,彷徨过,迷茫过。总是,在悠悠的岁月中徘徊;总是,在如春的生命中成长;
总是,在季节的交替中感悟人生四季的美妙与韵律;总是,在多愁善感中体悟青春的美好与无奈。
运行结果:
文字属性visibility:hidden隐藏了,看不见
11.9 列表属性
使用列表属性可以设置列表项的样式,包括符号、缩进等。
11.9.1 列表符号 list-style-type
设置列表项所使用的符号类型。
语法:list-style-type:值
说明:
可能的值
CSS2 的值:
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
CSS2.1 的值:
disc | circle | square | decimal | decimal-leading-zero |
lower-roman | upper-roman | lower-greek | lower-latin | upper-latin |
armenian | georgian | none | inheriteg:
列表符号list-style-type
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
运行结果:
11.9.2 图像符号 list-style-image
图像符号属性是指使用图像作为列表符号,以美化网页。
语法:list-style-image:none | url(图像地址)
说明:
可能的值
| 值 | 描述 |
|---|---|
| URL | 图像的路径。 |
| none | 默认。无图形被显示。 |
| inherit | 规定应该从父元素继承 list-style-image 属性的值。 |
eg:
图像列表符号
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
运行结果:
11.9.3 列表缩进 list-style-position
设置类别缩进程度
语法:list-style-position:outside | inside
说明:
可能的值
| 值 | 描述 |
|---|---|
| inside | 列表项目标记放置在文本以内,且环绕文本根据标记对齐。 |
| outside | 默认值。保持标记位于文本的左侧。列表项目标记放置在文本以外,且环绕文本不根据标记对齐。 |
| inherit | 规定应该从父元素继承 list-style-position 属性的值。 |
eg:
列表缩进
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
运行结果:
11.9.4 列表复合属性list-style
一次性设置各种属性
语法:list-style:list-style-image|list-style-position|list-style-type
说明:当list-style-image和list-style-type都被指定时,list-style-image将优先,除非list-style-image被设置为none或指定的url地址的图片无法显示
可能的值
| 值 | 描述 |
|---|---|
| list-style-type | 设置列表项标记的类型。参阅:list-style-type 中可能的值。 |
| list-style-position | 设置在何处放置列表项标记。参阅:list-style-position 中可能的值。 |
| list-style-image | 使用图像来替换列表项的标记。参阅:list-style-image 中可能的值。 |
| inherit | 规定应该从父元素继承 list-style 属性的值。 |
eg:
list-style
- "我不会让你不见的,就算有一天你不见了,找遍天涯海角,我也会找到你。弱水三千,我心里只有你。"
- “就算不要这江山,也不可能不要你。我从来没有想过不要你,我只是怕,怕自己无法给你将来。”
- “我控制不了你的心,但我控制得了你的人,我祸害你一个就够了。”
- "对不起,我的心很小,只能容得下一人"
- “殿下,我们俩这辈子怕是要相看两相厌了”
运行结果:
11.10 光标属性 cursor
设置在对象上移动时鼠标指针采用的光标形状
语法:cursor:auto|形状取值|url(图像地址)
说明:
可能的值
| 值 | 描述 |
|---|---|
| url | 需使用的自定义光标的 URL。 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
eg:
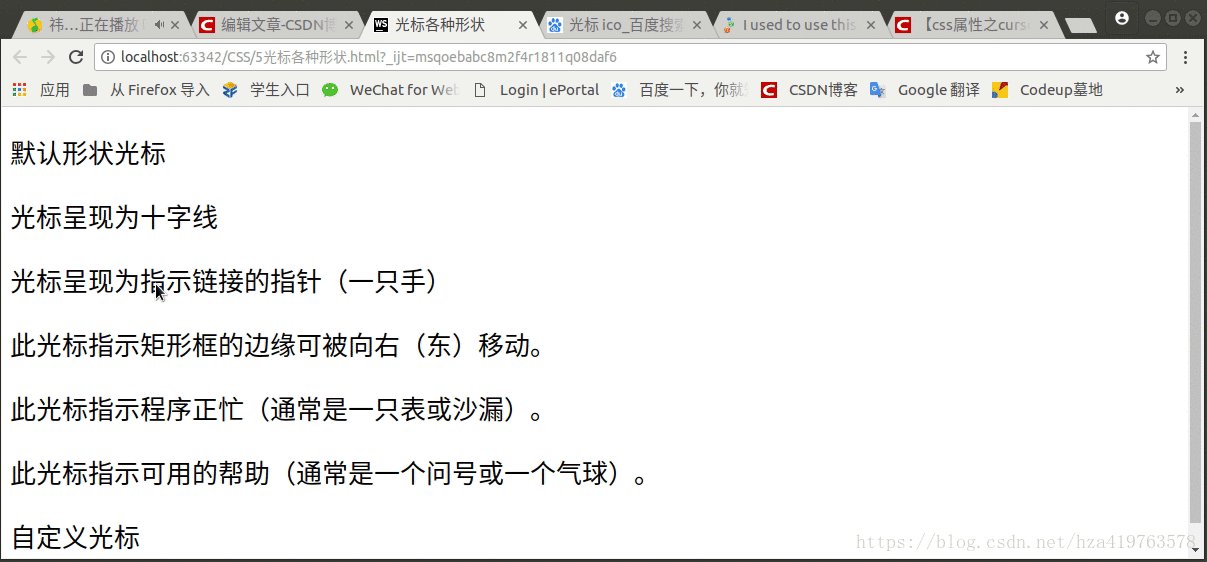
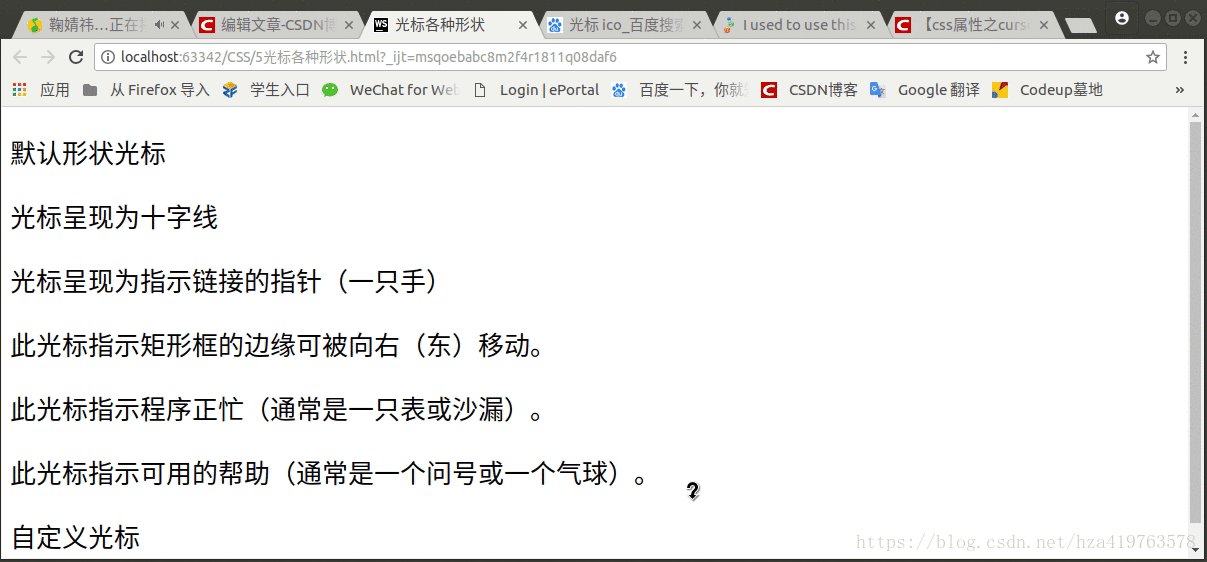
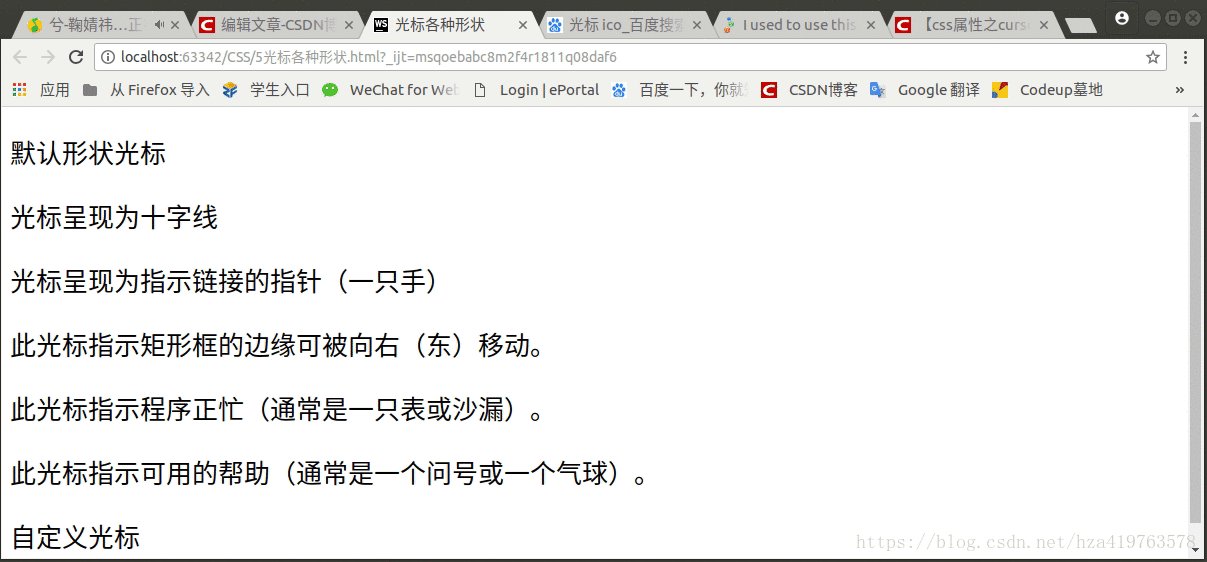
光标各种形状
默认形状光标
光标呈现为十字线
光标呈现为指示链接的指针(一只手)
此光标指示矩形框的边缘可被向右(东)移动。
此光标指示程序正忙(通常是一只表或沙漏)。
此光标指示可用的帮助(通常是一个问号或一个气球)。
自定义光标
运行结果:
11.11 滤镜属性
CSS中的滤镜与PhotoShop中的滤镜相似
11.11.1不透明度alpha
alpha属性用于设置对象内容的透明度,使图片产生透明渐变效果
语法:filter:alpha(参数1=参数值,参数2=参数值,...)
说明:
filter:Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。
FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。
Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。
StartX和StartY:代表渐变透明效果的开始X和Y坐标。
FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
现在的浏览器似乎不支持滤镜了,好多人都遇到问题,都推崇的解决方法:(1)直接ps图片,g改透明度 (2)渐变效果换成背景图
eg:
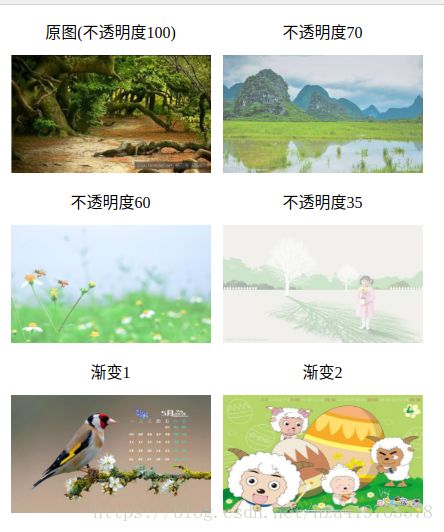
不透明度
原图(不透明度100)
不透明度70


不透明度60
不透明度35


渐变1
渐变2


运行结果:
11.11.2 动感模糊blur
语法:filter:blur(add=参数值,direction=参数值,strength=参数值)
说明:blur属性中包括的参数
11.11.3 对颜色进行透明处理chroma
透明色
语法:filter:chroma(color=颜色代码或颜色关键字)
由于新版本浏览器似乎不再支持filter了,在此略过
11.11.4 阴影效果box-shadow
box-shadow 属性向框添加一个或多个阴影。
提示:请使用 border-image-* 属性来构造漂亮的可伸缩按钮!
语法:box-shadow: h-shadow v-shadow blur spread color inset;
说明:
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
| 值 | 描述 | 测试 |
|---|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 | 测试 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 | 测试 |
| blur | 可选。模糊距离。 | 测试 |
| spread | 可选。阴影的尺寸。 | 测试 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 | 测试 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 | 测试 |
eg:
设置阴影
我命由我不由天
运行结果:
dorp-shadow设置阴影效果
参考链接
属性
css3 属性:filter: drop-shadow 滤镜
要使用标准的 css3 实现某元素的投影效果,有两个方法,第一个就是使用常见的 box-shadow ,第二个就是使用 css3 的 filter 阴影滤镜 drop-shadow。
filter 中的 drop-shadow 与 box-shadow 有同样的参数值,但表现效果有差异
例如:
filter:drop-shadow(5px 5px 10px black)- 1
drop-shadow没有内阴影效果drop-shadow不能阴影叠加
eg:
设置阴影
我命由我不由天
运行结果:
11.11.5 对象翻转 flipH、flipV
flipH滤镜用于设置沿水平方向翻转对象,flipV滤镜属性用于设置沿垂直方向翻转对象。
语法:
filter:FlipH
filter:FlipV
说明:果然在chrome里还是用不了
改用:
水平翻转:
-webkit-transform: rotateY(180deg);
垂直翻转:
-webkit-transform: rotateX(180deg);
eg:
对象翻转
原图
水平翻转
垂直翻转



运行结果:
11.11.6 发光效果 glow
语法:filter:Glow(color=颜色代码,strength=强度值)
说明:
color用于设置发光的颜色
strength用于设置发光的强度,取值范围为1~255,默认值为5
eg:
更新太快,特效语法都不适用,以后找专题专门补上,本次做系统应该也用不了多少特效的功能。
未完待续。。。。。