react js 第三方登录_Authing 登录组件优化实践解析
Authing Guard 是一种可嵌入的登录表单,可根据你的需求进行配置,它使你可以轻松添加各种社会化登录方式,以便你的用户可以无缝登录,并且在不同平台拥有一致的登录体验。


Authing 2.0 版本上线之后,我们对官方托管的登录页面进行了 UI 和功能升级,升级后的登录界面操作方便快捷。在新版本升级的同时,我们对原有 Guard 组件进行了兼容处理保证了原有 Guard 组件的兼容性。同时,我们发现原有 Guard 也存在以下一些问题:
- 登录流程 UI 和行为与新版官方登录页面不一致。
- 只提供命令式调用方法,没有提供对应前端主流框架的组件,开发者使用体验不好。
- 打包体积较大,原版 Guard 打包出来有 1.3M。
- 原版 Guard 还带有路由跳转逻辑,嵌入在单页面应用中使用时比较麻烦。
- 公有云应用不支持 SSO
基于上面碰到的一些问题,我们决定对 Guard 进行重构,并确定了以下目标:
- 新版 Guard 组件需要和线上登录流程的组件 UI 和行为保持一致。
- 新版 Guard 组件应该实现对 React、Vue 和 Angular 更好的适配,并同时支持命令式调用。
- 降低打包产物体积,目标产物低于 300KB。
- 去除路由跳转逻辑,完全由数据驱动进行 UI 切换。
- 公有云应用也要支持 SSO
在确定了目标后,我们提出了以下几个方案:
- 方案一:使用 Stencil.js 打包出能在主流框架中直接使用的 web component
- 优点:Augular、Vue、React 组件复用最大化。为了兼容前端框架的代码几乎为零。
- 缺点:Stencil.js 学习成本高,有一定的不确定性,如在 Vue 框架下是否兼容复杂配置和多种回调事件。
- 方案二:Augular、Vue、React 三个平台相对符合各个平台最佳实践开发,在样式上做复用,
- 优点:开发者体验最佳,和各个前端框架贴近程度高。
- 缺点:基本无法复用逻辑。
- 方案三:先写一版 React 的组件,针对其他框架进行包装
- 优点:Augular、Vue、React 三个平台兼容,支持原生 JavaScript 命令式调用,UI 和绝大部分业务逻辑可直接用现有线上方案。
- 缺点:对于非 React 版的组件,还是需要将 React 打包进组件内,包的体积会增大。
为了确保能够快速稳定上线且做到最大程度的逻辑复用,最后选定了方案三,先完成 React 版的组件,然后使用原生 JavaScript 进行包装,完成原生 JavaScript 版的组件,最后 Vue 和 Angular 分别将原生 js 版本包装成组件即可。
具体实现
实现过程中碰到的问题主要是项目如何组织、打包流程和产物体积等问题,业务逻辑因为之前都有就没有太大问题。
工程化
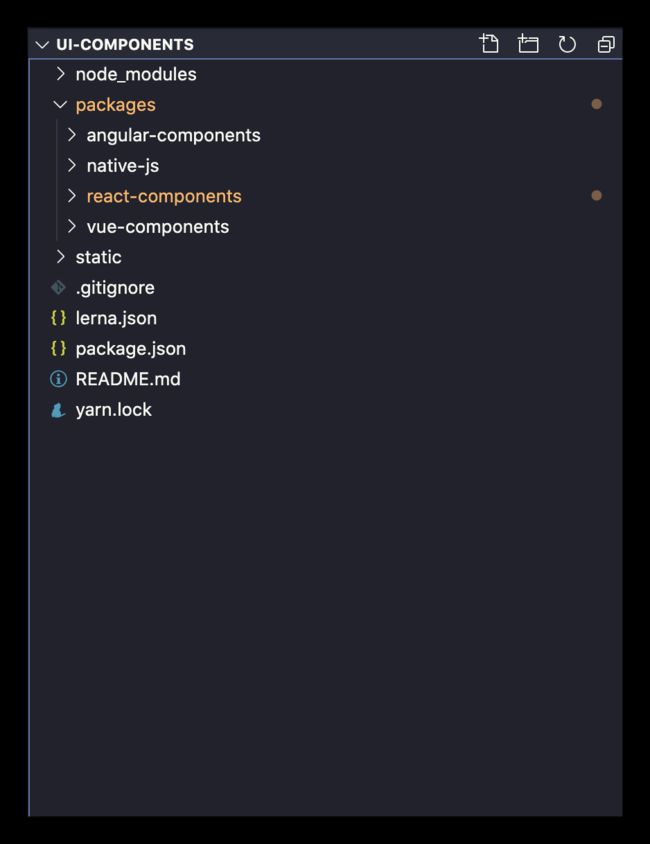
要为不同的框架生成对应组件,就需要打包出不同的 npm 包,且 native-js 版的组件依赖 React 版组件,其他版本组件依赖 native-js 版本的组件,所以决定把所有包都放在一个仓库中进行管理,采用 lerna + yarn workspace 来管理工作流。通过 lerna add pack1 --scope=pack2 就能实现本地包之间的相互依赖,通过 lerna run xx --stream,lerna 会按依赖拓扑顺序依次执行各个包中的命令,这个在打包时是必须的。同时 lerna version 能够统一管理包的版本,若某一个包的版本通过此命令改变了,依赖此包的其他包中的 package.json 中的版本号也会对应修改。最后的项目结构如下:

打包配置
React 和 native-js 版的组件是使用 React 官方提供的工具 create-react-app 初始化的,但是不支持将某一组件打包成组件库的形式,需要进行一些改造。Vue 和 Angular 官方提供的脚手架工具都提供了打包成组件库的功能,但是中间也碰到了一些问题。
React
create-react-app 修改配置,需要运行 yarn run eject, CRA 会将所有的打包配置都暴露到项目根目录的 config 文件夹中,然后就能进行修改了。以下是我修改的一些 webpack 配置:
- entry: 设置为组件库入口文件
- output.library:设置成组件库名。
- output.libraryTarget:为了兼容所有调用方式(cdn 引入,cmd,amd,esmodule),需要设置为 umd。
- externals:作为 React 组件,使用方是肯定会依赖 react 和 react-dom 的,将这两个包加入到 externals 中,webpack 就不会将其打包到最后产物中,同时在 package.json 中把它们加入到 peerDependencies 和 devDependencies 中。
- optimization.splitChunks:组件库是希望每一个入口文件只输出一个打包文件的,将 optimization.splitChunks设置为
cacheGroups: {
default: false, },
- optimization.runtimeChunk: runtimeChunk 是 webpack 为了充分利用浏览器缓存,将一些包的映射关系单独提取出来的记录文件,作为组件库也不需要,将其设置为 false。
native-js
native-js 版的配置与 React 版的差不多,只是需要将 externals 配置去掉,因为 native-js 版的使用方一般是不会依赖 react 和 react-dom 的。
Vue
Vue 官方提供的构建工具 vue-cli 提供了构建组件库的功能,但是打包出来后发现文件莫名大了300kb 左右,查看配置也没有发现什么问题,最后决定使用 rollup 进行打包,rollup 的配置确实比较简单,配置好相关的 vue、css、babel 插件就差不多了。不过 rollup 对于 commonjs 的包识别可能会有问题,使用了 rollup-plugin-commonjs插件也可能无法识别包内导出的内容,需要手动配置一下插件的 namedExports 配置。
Angular
Angular 提供的 cli 已经比较完善了,打包出来的库也没有出现莫名体积增大的情况,只是需要将 native-js 加入库根目录下的 ng-package.json 的 whitelistedNonPeerDependencies 中,不然打包时不会将其打包到最后产物中。
经过上面的一些配置,四个版本的项目都能运行起来且能够相互依赖了,只需要将所有的业务逻辑都放到 React 包中,其他版本的包做一些事件监听和配置传入即可。
体积优化
为了 UI 一致及快速开发,我们使用了 ant 来开发 React 版的组件,最后打包出来发现有 1.1M,显然没有达到最初定的目标,通过 webpack-bundle-analyzer 对打包产物进行分析,做了一些优化。
tree-shaking
Guard 组件中的登录逻辑都使用了我们的 authing-js-sdk,有些代码在 Guard 中并没有使用到也被打包进来了,而 authing-js-sdk 是有打包出 esmodule 模式的包的,所以应该支持 tree-shaking 的,看了代码发现是没有在 package.json 中配置 sideEffects,加上之后就支持 tree-shaking 了,不需要的代码也没有被打包进来。
node-polyfill
Webpack 在打包时,如果发现有些包依赖了一些 node 环境下的包,会自动加上 pollyfill,而这些在前端是用不到的,而 authing-js-sdk 是同时兼容 web 和 node 环境的,也会依赖一些 node 相关的包,所以在 webpack 的 node 配置选项中将这些包设置为 false 也能减小一些体积。
antd
antd 中的组件功能都是非常全的,所以体积也会稍微大一些,最好的办法是完全不依赖 antd,但是为了快速上线,我们先替换了一些比较容易替换的组件,就减少了一些用不到的功能的代码。
通过以上的一些优化,最后包大小分布图如下:

发现 antd 的依赖还是占了很大部分,React 版大小在 512KB 左右,其他版本的也都在 700KB 左右,所以如果将 antd 完全去除,还是能减小不少体积的。本次虽然没有一步到位,但也能使用了。
未来规划
Guard 是一个能够让开发者非常快速地接入登录界面的组件,后续我们会持续不断的进行迭代优化,也会在组件库中加入更多的组件,目前有以下一些规划:
可视化配置
后面我们会提供可视化配置功能,通过一些简单的可视化操作就能改变表单的外观、登录方式等配置。

继续体积优化
通过移除 antd 依赖,持续优化体积。
个人中心组件
增加个人中心组件,使开发者可以简单快速地展示用户个人信息。
—END— 推荐阅读 IDaaS 已经替代传统 IAM 成为企业标配一文读懂联邦认证ENCQOR 分析师蒋天泽:与 Authing 合作是企业数字化转型的关键你真的会使用搜索引擎吗? 点击下方 即刻访问
博客。
IDaaS 已经替代传统 IAM 成为企业标配一文读懂联邦认证ENCQOR 分析师蒋天泽:与 Authing 合作是企业数字化转型的关键你真的会使用搜索引擎吗? 点击下方 即刻访问
博客。
让我知道你在看![]()
