微信小程序开发之路(十二)微信小程序计算器项目部署(nginx + uwsgi + django)
微信小程序开发之路(十二)微信小程序计算器项目部署(nginx + uwsgi + django)
接着上一次的,首先下载好uwsgi
pip3 install uwsgi

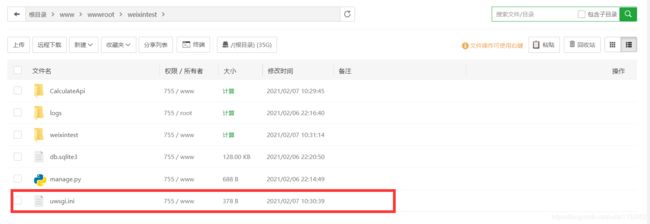
配置django项目的uwsgi.ini,在calculatorapi文件夹中新建uwsgi.ini文件
touch uwsgi.ini
vi uwsgi.ini
或者直接新建
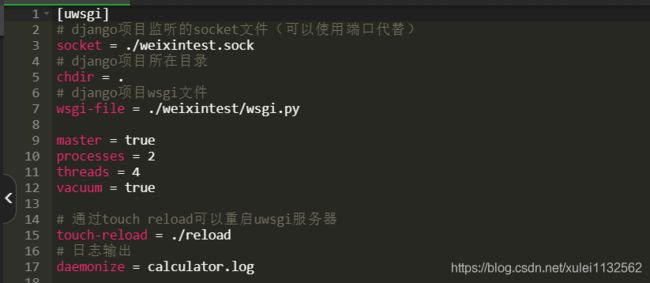
然后输入配置
[uwsgi]
# django项目监听的socket文件(可以使用端口代替)
socket = ./weixintest.sock
# django项目所在目录
chdir = .
# django项目wsgi文件
wsgi-file = ./weixintest/wsgi.py
master = true
processes = 2
threads = 4
vacuum = true
# 通过touch reload可以重启uwsgi服务器
touch-reload = ./reload
# 日志输出
daemonize = calculator.log
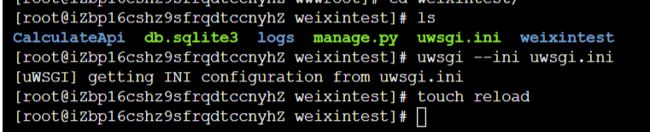
uwsgi --ini uwsgi.ini
touch reload
cd ~
wget http://nginx.org/download/nginx-1.5.6.tar.gz
tar xf nginx-1.5.6.tar.gz
cd nginx-1.5.6
./configure --prefix=/usr/local/nginx-1.5.6 \
--with-http_stub_status_module \
--with-http_gzip_static_module
make && make install

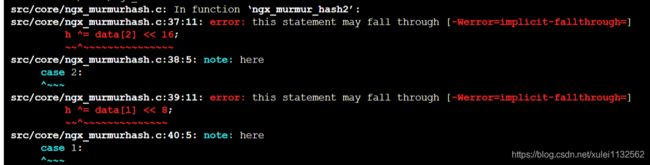
可能会报错,这就需要下面一部:
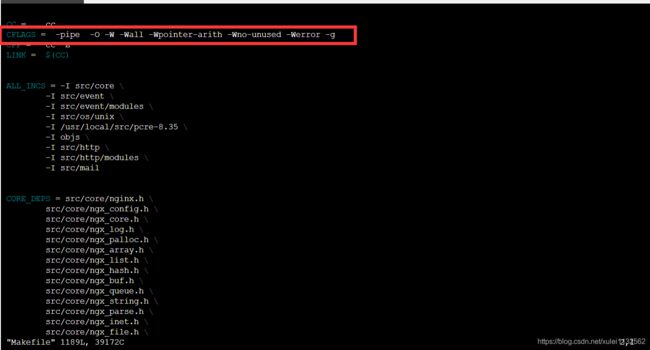
原因:将警告信息当作错误信息进行了处理
解决方法:使用编辑器打开nginx/objs/Makefile,删除CFLAGS中的-Werror

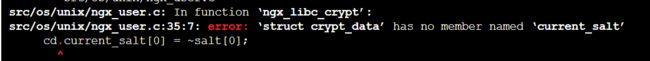
如果还是报如下错

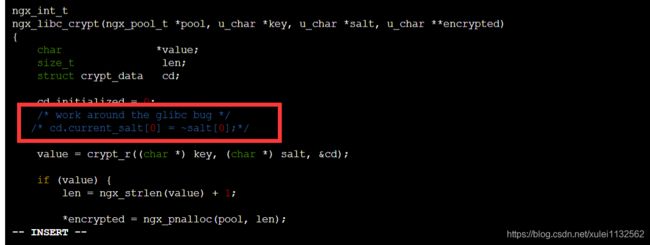
方法一:找到目录/usr/local/java/nginx-1.9.0/src/os/unix/ngx_user.c 文件。将这行代码注释掉即可。cd.current_salt[0] = ~salt[0]; (亲测)
方法二:网上有人说将centos 8 降低到centos 7 能解决这个问题

如果还有问题就联系博主,一步步来吧(成功的话就跳过下面安装nginx的步骤)
一、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
二、首先要安装 PCRE
PCRE 作用是让 Nginx 支持 Rewrite 功能。
1、下载 PCRE 安装包,下载地址:
http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# cd /usr/local/src/
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gz
3、进入安装包目录
[root@bogon src]# cd pcre-8.35
4、编译安装
[root@bogon pcre-8.35]# ./configure
[root@bogon pcre-8.35]# make && make install
5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --version
安装 Nginx
1、下载 Nginx,下载地址:https://nginx.org/en/download.html
[root@bogon src]# cd /usr/local/src/
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz
2、解压安装包
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、进入安装包目录
[root@bogon src]# cd nginx-1.6.2
4、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35
[root@bogon nginx-1.6.2]# make
[root@bogon nginx-1.6.2]# make install
5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v
到此,nginx安装完成。
Nginx 配置
创建 Nginx 运行使用的用户 www:
[root@bogon conf]# /usr/sbin/groupadd www
[root@bogon conf]# /usr/sbin/useradd -g www www
配置nginx.conf ,将/usr/local/webserver/nginx/conf/nginx.conf替换为以下内容
[root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf
user www www;
worker_processes 2; #设置值和CPU核心数一致
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
#下面是server虚拟主机的配置
server
{
listen 80;#监听端口
server_name localhost;#域名
index index.html index.htm index.php;
root /usr/local/webserver/nginx/html;#站点目录
location ~ .*\.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|ico)$
{
expires 30d;
# access_log off;
}
location ~ .*\.(js|css)?$
{
expires 15d;
# access_log off;
}
access_log off;
}
}
检查配置文件nginx.conf的正确性命令:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t
启动 Nginx
Nginx 启动命令如下:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx
访问站点
从浏览器访问我们配置的站点ip:
Nginx 其他命令
以下包含了 Nginx 常用的几个命令:
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新载入配置文件
/usr/local/webserver/nginx/sbin/nginx -s reopen # 重启 Nginx
/usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginx