百度地图IOS平台开发--自定义大头钉以及泡泡
最近在做百度地图的相关开发,查阅了很多资料,包括csdn上的很多自定义视图方面的博客,因为和自己的地图设计要求不太一样,因此单独写了这篇博客,希望能给类似需求的同学一点帮助 ;
简单的说一下自定义视图的设计要求:
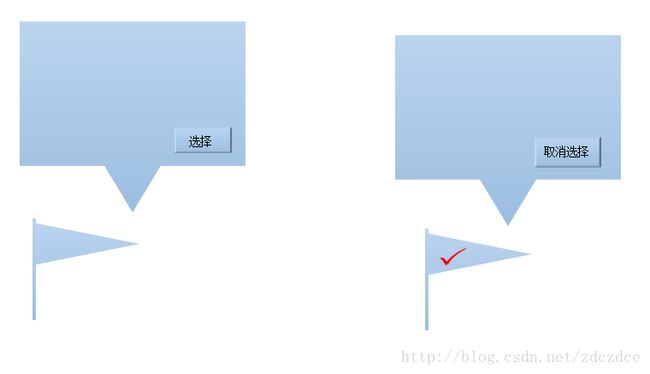
点击大头针的弹出泡泡视图中点击“选择”按钮,会触发两个变化:
1.按钮变成“取消选择”
2.对应的大头针图标上出现一个勾选的图片
草图如下:
下面开始正经地瞎说了(郭德纲的经典台词):
首先相信大家也大概知道MapView的基本属性和一些常用的代理方法,下面就挑我用到的几个属性和代理方法简单的
说明一下:
1 .属性:
(1)coordinate:这个属性是自带的,用来表示经纬度
(2)pointCalloutInfo:这个属性是自定义的,用来保存annotation的一些信息,诸如用户头像,用户名之类的
2.代理方法
(1)- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id<BMKAnnotation>)annotationnnotation;
注意这个代理方法只要mapView addAnnotation一次就自动被调用一次
(2)- (void)mapView:(BMKMapView *)mapView didSelectAnnotationView:(BMKAnnotationView *)view
(3)- (void)mapView:(BMKMapView *)mapView didDeselectAnnotationView:(BMKAnnotationView *)view
这里需要特别强调一下(2),(3)这两个代理方法的调用时序:
在我的这个项目里,是这样的。首先在viewDidLoad中初始化annotation,然后mapView addAnnotation,上面已说明,此时mapview立即调用(1)这个代理方法加载,那么此时我们就可以在mapview中看见大头钉,此时如果我们点击大头钉,就会调用方法(2),弹出大头钉对应的泡泡视图,接下来注意啦!!!如果我们紧接着点击大头钉是不会调用任何方法的,但如果我们紧接着点击的是泡泡视图,那么将先调用方法(3),然后再调用方法(2),有人问了,如果我们既不是点击大头钉和泡泡视图,而是点击地图空白处呢,那么很简单,系统会调用方法(3)。其实大家仔细琢磨一样,还是会想通的。
好吧,上面很啰嗦的说了很多,接下来进入主题,自定义视图。分为两部分,自定义大头钉和自定义泡泡视图
3.自定义大头钉
CustomPinAnnotation.h
#import "BMKPointAnnotation.h"
@interfaceCustomPointAnnotation : BMKPointAnnotation
@property (nonatomic,retain)NSDictionary*pointCalloutInfo;
@endCustomPinAnnotation.m
#import "CustomPointAnnotation.h"
@implementation CustomPointAnnotation
@synthesizepointCalloutInfo;
@end
#import "BMKAnnotationView.h"
#import "CustomPinCell.h"
@interfaceCustomPointAnnotationView :BMKAnnotationView
@property (nonatomic,strong)UIView*contentView;//use to add view
@property (nonatomic,strong)CustomPinCell*customPinCell;
@endCustomPinAnnotationView.m
#import "CustomPointAnnotationView.h"
@implementation CustomPointAnnotationView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
-(id)initWithAnnotation:(id)annotation reuseIdentifier:(NSString *)reuseIdentifier{
self = [super initWithAnnotation:annotation reuseIdentifier:reuseIdentifier];
if (self) {
self.backgroundColor = [UIColor clearColor];//弹出框最外面的父view
self.canShowCallout = NO;
self.frame = CGRectMake(0, 0, 60, 71);
UIView *subView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, self.frame.size.width, self.frame.size.height)];
subView.backgroundColor = [UIColor clearColor];//弹出框里面的子view
[self addSubview:subView];
self.contentView = subView;
}
return self;
}
@end
- (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id)annotation{
if ([annotation isKindOfClass:[CustomPointAnnotation class]]) {
static NSString *ID = @"reuseId";
CustomPointAnnotationView *customPointAnnotationView = (CustomPointAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:ID];
if (!customPointAnnotationView) {
customPointAnnotationView = [[CustomPointAnnotationView alloc]initWithAnnotation:annotation reuseIdentifier:ID];
}
CustomPinCell *cell = [[NSBundle mainBundle] loadNibNamed:@"CustomPinCell" owner:self options:nil][0];
CustomPointAnnotation *pointAnnotation = (CustomPointAnnotation *)annotation;
cell = [cell instancePinCellWithDictionary:pointAnnotation.pointCalloutInfo];
[customPointAnnotationView.contentView addSubview:cell];
customPointAnnotationView.customPinCell = cell;
return customPointAnnotationView;
}else if ([annotation isKindOfClass:[CalloutMapAnnotation class]]){
CalloutMapAnnotation *calloutAnnotation = (CalloutMapAnnotation*)annotation;
static NSString *popViewId = @"calloutview";
CalloutAnnotationView *calloutannotationview = (CalloutAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:popViewId];
if (!calloutannotationview) {
calloutannotationview = [[CalloutAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:popViewId];
}
CustomPopCell *cell = [[[NSBundle mainBundle] loadNibNamed:@"CustomPopCell" owner:self options:nil] objectAtIndex:0];
CustomPinCell *pipCell = [pointerArray objectAtIndex:wholeIndex];
if (pipCell.selectFlag) {
[cell.selectBtn setTitle:@"取消选择" forState:(UIControlStateNormal)];
}else{
[cell.selectBtn setTitle:@"选择" forState:(UIControlStateNormal)];
}
[calloutannotationview.contentView addSubview:cell];
calloutannotationview.customPopCell = cell;
//开始设置添加marker时的赋值
calloutannotationview = [calloutannotationview instanceAnnotationViewWithDictionary:calloutAnnotation.locationInfoDict];
return calloutannotationview;
}
return nil;
}
- (void)mapView:(BMKMapView *)mapView didSelectAnnotationView:(BMKAnnotationView *)view{
if ([view.annotation isKindOfClass:[CustomPointAnnotation class]]) {
if (_calloutMapAnnotation.coordinate.latitude == view.annotation.coordinate.latitude&&
_calloutMapAnnotation.coordinate.longitude == view.annotation.coordinate.longitude) {
return;
}
if (_calloutMapAnnotation) {
[mapView removeAnnotation:_calloutMapAnnotation];
_calloutMapAnnotation=nil;
}
_calloutMapAnnotation = [[CalloutMapAnnotation alloc] initWithLatitude:view.annotation.coordinate.latitude andLongitude:view.annotation.coordinate.longitude];
_calloutMapAnnotation.locationInfoDict = annn.pointCalloutInfo;
[mapView addAnnotation:_calloutMapAnnotation];
[mapView setCenterCoordinate:view.annotation.coordinate animated:YES];
}
}
- (void)mapView:(BMKMapView *)mapView didDeselectAnnotationView:(BMKAnnotationView *)view{
if (_calloutMapAnnotation&&![view isKindOfClass:[CalloutAnnotationView class]]) {
if (_calloutMapAnnotation.coordinate.latitude == view.annotation.coordinate.latitude&&
_calloutMapAnnotation.coordinate.longitude == view.annotation.coordinate.longitude) {
[mapView removeAnnotation:_calloutMapAnnotation];
_calloutMapAnnotation = nil;
}
}
} 注意,上面提到的PinCell其实是一个UIView
4.自定义泡泡视图
完全和上面的自定义大头针一样
至此,基本什么问题都解决了