JavaScript基础案例+代码
学如逆水行舟,不进则退。在学习JavaScript的过程中,我发现只有把一些基本的练习题练熟,自己才能更好的理解每一个知识点,所以我整理了一些学习视频中的基础题,以便自己随时脑补代码。
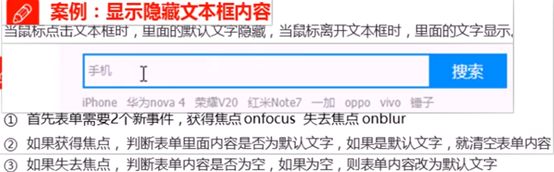
1. 显示或隐藏文本框内容
代码如下:
<body>
<input type="text" value="请输入">
<script>
var text = document.querySelector('input');
text.onfocus = function () {
if (this.value === '请输入') {
this.value = '';
}
// 获得焦点需要把文本框里的文字颜色变黑
this.style.color = '#333';
}
text.onblur = function () {
if (this.value === '') {
this.value = '请输入';
}
// 失去焦点把文字颜色变浅
this.style.color = '#999';
}
</script>
</body>
2.密码框格式提示错误信息
代码如下:
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(../picture/JS/tips.png) no-repeat left center;
background-size: 15px 15px;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(../picture/JS/wrong.png);
}
.right {
color: green;
background-image: url(../picture/JS/right.png);
}
</style>
<body>
<div class="register">
<input type="text" class="inp">
<p class="message">请输入6~16位密码</p>
</div>
<script>
var inp = document.querySelector('.inp');
var message = document.querySelector('.message');
inp.onblur = function() {
if (this.value.length < 6 || this.value.length >16) {
message.className = 'message wrong';
message.innerHTML = '您输入的字数不对,要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = '输入正确';
}
}
</script>
</body>
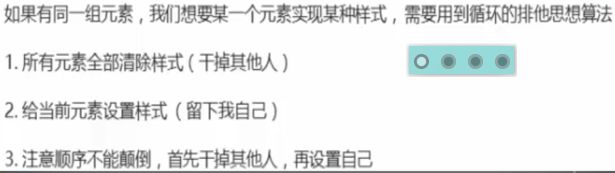
3.排他思想
如上图所示,给一组元素都添加点击事件,采用for循环,有四个按钮,当我们点击其中的一个时,它会变色,每次都只有一个按钮的颜色会发生变化。(意味着下一次点击时,上一次因点击而改变的颜色会消失。)
代码如下:
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<script>
var btns = document. getElementsByTagName('button');
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// 先把所有按钮的背景颜色去掉
for (var i = 0; i < btns.length; i++){
btns[i].style.backgroundColor = '';
}
this.style.backgroundColor = 'gray';
}
}
</script>
4.多个点击事件-背景图片换肤效果
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(../picture/7.7jd/1.jpg.webp) no-repeat center top;
}
li {
list-style: none;
}
.pic-wrapper {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.pic-wrapper li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.pic-wrapper img {
width: 100px;
}
</style>
<body>
<ul class="pic-wrapper">
<li><img src="../picture/7.7jd/1.jpg.webp"></li>
<li><img src="../picture/7.7jd/2.jpg.webp"></li>
<li><img src="../picture/7.7jd/3.jpg.webp"></li>
<li><img src="../picture/7.7jd/5.jpg.webp"></li>
</ul>
<script>
var imgs = document.querySelector('.pic-wrapper').querySelectorAll('img');
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
5.倒计时效果
function countDown(time) {
// 当前时间总的毫秒数
var nowTime = +new Date();
var inputTime = +new Date(time);
var times = (inputTime - nowTime) / 1000;
var d = parseInt(times / 60 / 60 / 24);
// 补零操作
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60);
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
alert(countDown('2020-8-4 09:00:00'));
6.猜数字游戏
会用到内置对象Math 产生随机整数的知识:
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1, 10);
while (true) {
var num = prompt('你来猜,请输入1~10之间的一个数字:')
if (num > random) {
alert('你猜大了');
} else if (num < random) {
alert('你猜小了')
} else {
alert('恭喜你,猜对了');
break;
}
}
7.打印九九乘法表
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++){
str += j + '×' + i + '=' + i * j + '\t';
}
str += '\n';
}
console.log(str);
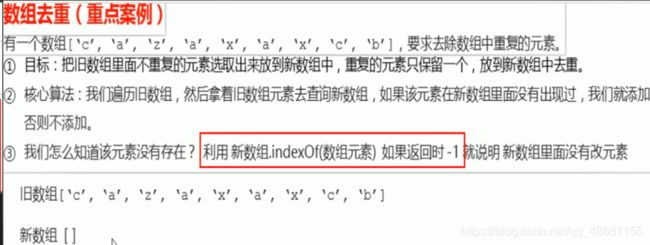
8.数组去重
核心算法:遍历旧数组,查询新数组,利用新数组.indexOf(数组元素),返回-1,则说明新数组中没有该元素:
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c', 'a', 'x', 'b', 'a', 'z', 'x', 'a', 'b']);
console.log(demo);
9. 根据字符返回位置
indexOf(‘要查找的字符’ , 开始的位置) 返回指定内容在原字符串中的位置,如果找不到就返回-1,开始的位置就是index索引号。
var str = 'oabcoefoxyozzopp';
var index = str.indexOf('o');
var num = 0;
while (index !== -1){
console.log(index);
num++;
index = str.indexOf('o', index+1);
}
console.log('o出现的次数是:' + num);
10.根据位置返回字符
由于k是在是在if这个作用域里面,要想得到最大值时的k,必须在外面声明一个变量ch = ‘’;
var str = 'abcoefoxyozzopp';
var o = {
};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i);
if (o[chars]) {
o[chars]++;
} else {
o[chars] = 1;
}
}
console.log(o);
//遍历对象
var max = 0;
var ch = '';
for (var k in o) {
if (o[k] > max) {
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是:' + ch);
11.显示或隐藏密码案例
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 15px;
right: 0;
width: 20px;
}
"box">
"password" id="pwd">
 "../picture/JS/close.png" id='eye'>
"../picture/JS/close.png" id='eye'>
var pwd = document.getElementById('pwd');
var eye = document.getElementById('eye');
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pwd.type = 'text';
eye.src = '../picture/JS/open.png';
flag = 1;
} else {
pwd.type = 'password';
eye.src = '../picture/JS/close.png';
flag = 0;
}
}
12.表单全选取消全选案例
var j_cbAll = document.getElementById('j_cbAll');
var j_tbs = document.getElementById('j_tb').getElementsByTagName('input');
// this.checked返回的值是true或false
j_cbAll.onclick = function() {
for(var i = 0; i < j_tbs.length; i++){
j_tbs[i].checked = this.checked;
}
}
// 给下面的四个复选框都添加点击事件,下面的复选框需要全部选中,上面的全选才能选中
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// flag控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框都要循环检查这4个按钮是否全部被选中
for (var j = 0; j < j_tbs.length; j++) {
if (!j_tbs[j].checked) {
flag = false;
break;
}
}
j_cbAll.checked = flag;
}
}
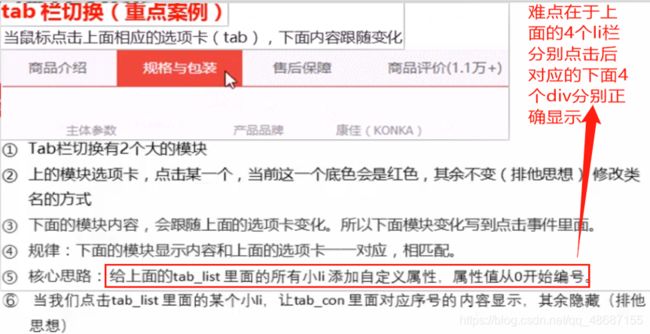
13.tab栏切换(自定义属性)
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
for (var i = 0; i < lis.length; i++) {
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
var num = this.getAttribute('index');
// console.log(num);
for(var i = 0; i < items.length; i++){
items[i].style.display = 'none';
}
items[num].style.display = 'block';
}
}
14.发布留言(创建添加删除元素)
<textarea></textarea>
<button>发布</button>
<ul></ul>
var text = document.querySelector('textarea');
var btns = document.querySelector('button');
var ul = document.querySelector('ul');
btns.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
// 创建元素
var li = document.createElement('li');
// 先有li才能赋值
li.innerHTML = text.value + '删除';
ul.insertBefore(li, ul.children[0]);
var del = document.querySelectorAll('a');
for (var i = 0; i < del.length; i++){
del[i].onclick = function(){
// 删除的是当前链接的li(ul下的li)
ul.removeChild(this.parentNode);
}
}
}
}
15.模拟京东按键输入内容
var search = document.querySelector('input');
document.addEventListener('keyup', function (e) {
// console.log(e.keyCode);
if (e.keyCode === 83) {
search.focus();
}
})
16.5秒后自动关闭的广告
var ad = document.querySelector('img');
setTimeout(function(){
ad.style.display = 'none';
}, 5000);
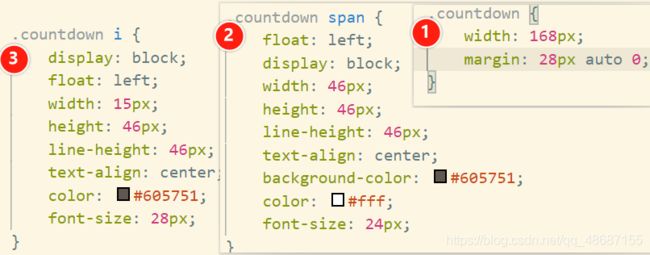
17.利用计时器实现倒计时效果
"countdown">
"hour">00
:
"minute">22
:
"second">15
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
// 返回用户输入时间总的毫秒数
var inputTime = +new Date('2020-8-9 24:00:00');
// 防止刷新时需要等待计时器启动,先调用一次函数
countDown();
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date();
var times = (inputTime - nowTime) / 1000;
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60);
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
18.发送短信(点击后禁用5s)
发送验证码<input type="text"><button>发送</button>
<script>
var btn = document.querySelector('button');
time = 5;
btn.addEventListener('click', function () {
btn.disabled = true;
var timer = setInterval(function () {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
// 重新给time赋值,防止第二次点击时,不出现倒计时的效果
time = 5;
} else {
btn.innerHTML = time + '秒后重新发送';
time--;
}
}, 1000);
});
</script>
注意上面代码中的第一个btn.disabled可以改为this.disabled ,因为此时的this指向btn。而if…else下面的btn不能改为this,因为全局作用域或者普通函数中的this指向全局对象window(定时器中的this指向window,非btn)。
19.点击或者5秒之后自动跳转页面
<button>点击立即跳转到CSDN页面</button>
<div></div>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function(){
location.href = 'https://www.csdn.net/';
})
var timer = 5;
setInterval(function() {
if (timer == 0) {
location.href ='https://www.csdn.net/';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后自动跳转到CSDN首页';
timer--;
}
}, 1000);
20.随机抽奖
逻辑:1点击开始抽奖,触发一个定时器 2.定时器内部,随机一个数,通过这个数来获取奖品所在的元素 3.设置一个时间点来停止定时器
#goods {
width: 600px;
height: 600px;
border: 1px solid red;
margin: 200px auto;
}
#goods>div {
float: left;
width: 33%;
height: 33%;
line-height: 200px;
border: 1px solid red;
text-align: center;
font-size: 30px;
font-weight: bold;
}
#start {
cursor: pointer;
background-color: pink;
}
"goods">
"option">小米10
"option">谢谢参与
"option">100元
"option">自行车
"start">点击抽奖
"option">50元话费
"option">谢谢参与
"option">小米手环
"option">谢谢参与
var btn = document.getElementById('start');
var opts = document.getElementsByClassName('option');
var timer = null;
btn.onclick = function () {
// 设置一个初始值,作为时间判断
var num = 0;
//1.触发一个定时器
if (timer == null) {
timer = setInterval(() => {
num++;
//2.随机0-7的数。通过数组下标获取具体选中的元素
var ran = Math.floor(Math.random() * (7 - 0 + 1));
// 3-1把所有元素都恢复为原来的样式
for (var i = 0; i < opts.length; i++) {
opts[i].style.backgroundColor = '#fff';
}
//3-2给选中的元素添加背景颜色
opts[ran].style.backgroundColor = 'orange';
// 4.给定时器设置有效时间,停止定时器,如果定时器设置的是1000ms则num>=5,
//现在提升了10倍变成100ms了,所以num>=50 (50代表的是业务要求)
if (num >= 50) {
clearInterval(timer);
timer = null;
}
}, 100)
}
}