Typescript基础知识0基础也能学
1.Typescript介绍
1.1什么是javascript,typescript?
js 运行在客户端中的编程语言 为网站提供交互特征 是网页‘动’起来 能在浏览器 服务器运行
ts 是js的超集(js有的ts都有)typescript=type+javascripe 为js添加了类型系统
优点
1类型思维方式,减少改BIG时间
2 构建代码更容易
3 补充js缺少的功能
安装
安装解析TS工具包
node.js/浏览器只认识js不认识ts
先将ts装换位js 然后可以在node.js/浏览器运行
1 打开终端
2 npm i -g typescript 敲回车
typescript:解析TS工具包 提供了tsc 实现ts => js装欢
查看版本
tsc -v
1.2第一个ts文件
2.第一个ts代码
console.log(“Hello Ts”)
1.2.1步骤
1.2.2简化ts步骤-安装ts-node
npm i -g ts-node
使用:ts-node hello.ts
1.2.3简化执行ts步骤
浏览器运行ts
浏览器中无法运行ts只能运行js 所以要将ts转换为js文件在运行
方法1:
1.使用命令tsc index.ts将ts转为js文件
2.在页面引入js文件
方法2:
使用tsc命令的监视模式
tsc --watch index.ts
2.变量和数据类型
2.1变量
变量:重来存储数据的容器,并且是可以变化的
基本使用
1 声明变量指定类型
2 给变量赋值
声明变量指定类型
let age:number = 18
类型注解:是一种变量添加类型约束的方式
重要:悦动了什么类型,就只能给变量赋什么值
例如可以这么写:
var age:number = 19
age=19
不可以可以这么写
var age:number = 19
age='19'
2.2命名规则:
变量名能出现数字,字母,下划线_ ,美元符号$,但是不能以数字,特殊符号开头。
注意:名字区分大小写。
推荐:变量名称要有意义。
2.3typeScript 中的书类型
1.原始类型(基本数据类型)
2.对象类型(复杂数据类型)
常用的数据类型5个:number/string/boolean/undefined/null
2.3.1数字类型:
整数: let size:number = 18
浮点小数:let score:number = 99.9
正数:let salay:number = +100
负数:let salayWithFirlfriend:number = -100
2.3.2字符串类型
字符串可以使用单引号 (‘ ‘) 或者多引号(“”)
let:food: string = ‘你好,世界!’
2.3.3布尔类型
只有两个值:true 真/false 假
let isFalse:boolean = true
let isFalse:boolean = false
2.3.4基本数据类型
undefined,null,只有一个值,值为类型本身。
undefined 未赋值,值为 undefined
null 空,值为null
let u:undefined = undefined
let n:null= null
3.运算符
3.1算数运算符
将字符串转为数字类型 字符串前面加一个 +
console.log(2 - +’1’)
3.2 赋值运算符
![]()
![]()
3.3自增自减运算符
3.4比较运算符
不能这么比较,否则报错
console.log(3===4)
3.5逻辑运算符
与 && 两边同时为true 结果为true
或 || 只要一边为true 结果过为true
非 ! 表示取反 true=>false false=>true
4.条件语句
如果条件不满足,去做另外一件事
4.1 If语句
4.2 else语句
4.3 If-els语句练习
4.4 三元运算符
4.5 循环语句
for(let i:number=1;i<=3;i++){
console.log("这是第"+i+'遍')
}
4.5 break和continue
break循环提前结束,终止循环
continue 跳过当前循环,继续执行下一次循环
5.数组
数组:用于存放多个数据的集合
5.1 数组的创建
let names:string[] =['你好', '世界', 'Hello World!']
let arr:number[] = [1,3,5,4,2]
let names:string[] = new Array('你好', '世界', 'Hello World!')
5.2 获取数组的长度
获取数组的长度:console.log(names.length)
5.3 数组的索引
数组的索引:数组的索引是从0开始的
5.4 取值
元素与索引是一一对应的,通过索引来到某一个元素的值
语法:数组名称[索引]
例如:names[0]
5.5 存值
如果要修改数组中的某个值,就要使用数组的存值
数组名称[索引]=新值
5.6 添加元素
添加元素用用语法:数组名称[数组长度]=新值
nemas[names.length]=’李华’
5.7数组练习:冒牌排序
let arr:number[] = [1,3,5,4,2]
for(var i:number=0;iarr[a]){
var temp:number = arr[a]
arr[a]=arr[i]
arr[i]=temp
}
}
}
console.log(arr)
5.8数组方法
push 将一个或者多个元素添加到数组的末尾
pop 尾部删除一个元素
unshift 将一个或者多个元素添加到数组的头部
shift 删除头部一个元素
slice()数组截取
splice()插入、删除或替换数组 改变原本数组
join(分隔符)用分隔符隔开,不改变原本数组
toString()数组转字符串
sort()排序
slice(第一个位置,第二个位置)截取
concat()合并两个或多个数组
reverse()字符串反转
5.9 数组遍历
5.9.1 forEach
forEach方式的参数是一个函数,这种函数也称为回调函数
Item表示每个元素
Index 表示索引
5.9.2 some
some:遍历数组,查找是否有一个满足条件元素,如果有就停止循环。
var arr:number[]=[3,9,1,12,15,11,2]
arr.some(function(num){
console.log(num)
if(num>10){
return true
}
return false
})
6.函数
使用函数来包装相似的代码,在需要的时候调用,相似代码不在重复。

函数名称:推荐使用动词开头,表示做一个事情,实现一个功能。
函数体:表示实现功能,重复使用代码

6.1形参
6.2实参
6.3 多个参数

function fn(name:string,age:number){
return console.log("My name is "+name+" ,I'm "+age+' year old.')
}
fn("Lihua",18)
6.4 函数返回值 return
将内部计算结果返回,便于使用该结果继续参与其他的计算
function fn(arr:number[]):number{
var nums:number=0
for(var i:number=0;i6.5 rerturn练习封装冒泡排序
function sort(arr:number[]):number[]{
for(var i:number=0;iarr[a]){
var temp:number=arr[i]
arr[i]=arr[a]
arr[a]=temp
}
}
}
return arr
}
console.log(sort([33,2,88,1,6,9,22,11]))
6.6 return 也可以用来中断函数。
如下函数当大于循环次数大于10将会终止。
function fn():number{
for(var i:number=0;i<100;i++){
console.log(i)
if(i>=10){
return
}
}
}
fn()
6.7 变量作用域
一个变量作用域指的是:代码中定义变量的区域,呀决定了变量的使用范围。
在ts/js中函数可以形成作用域,叫做函数作用域
根据范围不同可分为:局部作用域,全局作用域
6.7.1 局部变量
局部变量:表示在函数内部声明的变量,该变量只能在函数内部使用。
function fn(){
let num:number = 1
}
fn()
console.log(num) //访问不到并且报错
6.7.2 全局变量
全局变量:表示在函数外部声明的变量,该变量在当前ts 文件的任何地方都可以使用。
let num:number = 1
function fn(){
console.log(num)//能访问到
}
fn()
7 对象
对象:一组相关属性和方法的集合,并且是无序的。
总所周知万物皆对象。
7.1 创建对象
let parson = {
健1:值1,
健2:值2,
}
7.2对象的方法
在对象中,say就是一个方法,而不是叫函数。
值是函数称为方法,不是函数称为属性。
let parson = {
name:'王老师',
age:28,
say:function(){
console.log("今天天气真不错!!!")
}
}
7.3接口
7.3.1 对象方法的类型注解
Ts对象是结构化的,使用之前,可以根据需求,提前设计好对象结构。
对象结构化类型:建议一种契约,约束对象结构
let parson:{
name:string
age:number
}
parson={
name:'张三',
age:19
}
对象方法的类型注解
技巧:鼠标放在变量名称山,vsCode就会给出变量的注解
let p2:{
Fn:(name:string) => void
}
p2={
Fn:function(name:string){
console.log(name+"是好人")
}
}
p2.sing('李四')
7.3.2 接口的使用
直接在对象名称后面写类型注解坏处:1代码结果狗不简洁 2无法复用类型注解
接口:为对象类型注解命名,并为你的代码建立契约来约束对象的结构。
用 interface 来定义接口
语法:
interface Iuser{
name:string
age:number
}
let p1:Iuser={
name:"张三",
age:19
}
let p2:Iuser={
name:"李四",
age:20
}
7.3.3 对象的取值和存值
取值:访问对象中的属性,调用对象中的方法。
通过点语法 . 就可以访问到对象中的属性

存值:修改/设置对象中的属性值。
Jay.name=’黄家驹’
Jay.height=188
7.3.4 内置对象
内置对象:是js/ts自带的基础对象,提供ts第三方所需的基础或必要的能力
1.自己创建
2.其他人创建(编程语言自带或第三方)
8 Dom操作
dom操作:先找人,后做事。
找人:获取DOM元素
做事:设置样式,内容,绑定/解绑事件。
修改标题
document.tittle=’标题’

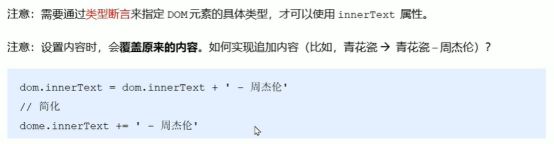
8.1 类型断言
使用类型断言来手动指定更加具体的类型
使用场景:当你比TS更了解某个值的类型,并且需要指定具体的类型时。


可以通过console.dir()打印DOM对象,来查看该元素的类型。
8.2 读取文本内容
8.3 操作样式
操作1
dom.style 属性:行内样式操作,可以设置每一个样式属性
div.style.color=’red’
let p = document.querySelector(“#txt”) as HTMLparagraphElement
p.style.color=’red’
操作2
dom.classList 属性:类样式操作,也就是操作类名
dom.classList.add(‘类名1’,’类名2’)
let p = document.querySelector(“#txt”) as HTMLparagraphElement
//添加类
p.classListadd(‘active’)
//删除类
p.classList.remove(active‘’)
//判断是否存在类
let has=p.classList.contains(‘active’)
console.log(has)
8.4 操作事件
事件:鼠标划入,划出,点击等等
8.4.1 添加事件
dom.addEventListener(事件名称,事件处理程序)
let btn=document.querySelector("#btn") as HTMLButtonElement
btn.addEventListener("click",()=>{
console.log("点击了")
})
事件对象event
let btn=document.querySelector("#btn") as HTMLButtonElement
btn.addEventListener("click",(event)=>{
console.log(event.type) //click
console.log(event.target) //
})
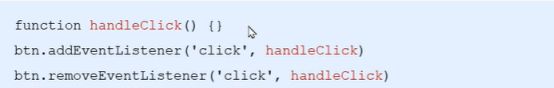
8.4.2 删除事件
移出事件 removeEventListener
Dom.removeEventListener(事件名称,事件处理程序)
必须要与添加时间时的事件处理程序是同一个,否则无法移除


8.4.3 触发一次
如果只需要触发一次,就可以在添加事件时处理。
传入第三个参数,将once属性改为true
![]()