vuetify 表格:表头合并单元格
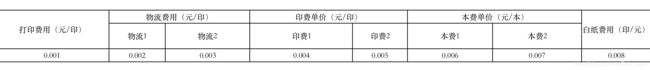
我想用 vuetify 的 v-data-table 实现下面这个表格:(表头有2行,且需要单元格合并)

直接上代码:
<v-data-table :items="standardDesserts" hide-default-footer>
<template v-slot:body="{ items }">
<thead>
<tr>
<template v-for="(headerItem1, idx1) in standardHeaders1">
<th :rowspan="headerItem1.rowspan" :colspan="headerItem1.colspan" :key="'header1'+idx1" :style="{
textAlign: headerItem1.align }">{
{ headerItem1.text }}th>
template>
tr>
<tr>
<template v-for="(headerItem2, idx2) in standardHeaders2">
<th :key="'header2'+idx2">{
{ headerItem2.text }}th>
template>
tr>
thead>
<tbody>
<tr v-for="(item,index) in items" :key="index">
<td>{
{item.printsFee}}td>
<td>{
{item.post1Fee}}td>
<td>{
{item.post2Fee}}td>
<td>{
{item.print1Fee}}td>
<td>{
{item.print2Fee}}td>
<td>{
{item.book1Fee}}td>
<td>{
{item.book2Fee}}td>
<td>{
{item.papersFee}}td>
tr>
tbody>
template>
v-data-table>
export default {
data() {
return {
standardHeaders1: [
{
text: "打印费用(元/印)",
rowspan: 2,
colspan: 1,
align: "left"
},
{
text: "物流费用(元/印)",
rowspan: 1,
colspan: 2,
align: "center"
},
{
text: "印费单价(元/印)",
rowspan: 1,
colspan: 2,
align: "center"
},
{
text: "本费单价(元/本)",
rowspan: 1,
colspan: 2,
align: "center"
},
{
text: "白纸费用(印/元)",
rowspan: 2,
colspan: 1,
align: "left"
}
],
standardHeaders2: [
{
text: "物流1" },
{
text: "物流2" },
{
text: "印费1" },
{
text: "印费2" },
{
text: "本费1" },
{
text: "本费2" }
],
standardDesserts: [
{
printsFee: "0.001",
post1Fee: "0.002",
post2Fee: "0.003",
print1Fee: "0.004",
print2Fee: "0.05",
book1Fee: "0.006",
book2Fee: "0.007",
papersFee: "0.008"
}
],
}
}
参考:
- vue中 表头 th 合并单元格,且表格列数不定的动态渲染方法
