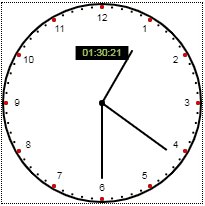
Canvas 电子时钟
Canvas 基础应用
html code
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style>
div {
margin-top: 250px;
text-align: center;
}
canvas {
border: 1px dotted #000;
}
style>
head>
<body>
<div>
<canvas id="clock" width="200px" height="200px">
您的浏览器版本不支持,请使用主流浏览器。
canvas>
div>
<script src="js/clock.js" type="text/javascript">script>
body>
html>
javascript code
var clock = document.getElementById('clock');
var ctx = clock.getContext('2d');
var width = ctx.canvas.width;
var height = ctx.canvas.height;
function Clock(x, y, r, hour, minute, second) {
this.x = x;
this.y = y;
this.r = r;
this.hour = hour;
this.minute = minute;
this.second = second;
}
Clock.prototype.backGround = function(lineWidth) {
ctx.beginPath();
// 画圆
ctx.lineWidth = lineWidth;
ctx.arc(this.x, this.y, this.r - lineWidth / 2, 0, Math.PI * 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(this.x, this.y, 2, 0, Math.PI * 2, false);
ctx.stroke();
// 画数
var clockArr = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2];
ctx.font = "10px Arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
for (var i = 0; i < clockArr.length; i++) {
var textRad = 30 * Math.PI / 180 * i;
var x = Math.cos(textRad) * (this.r - 15);
var y = Math.sin(textRad) * (this.r - 15);
ctx.beginPath();
ctx.fillText(clockArr[i], this.x + x, this.y + y);
}
// 画点
for (var i = 0; i < 60; i++) {
var dotRad = 6 * Math.PI / 180 * i;
var x = Math.cos(dotRad) * (this.r - lineWidth * 2);
var y = Math.sin(dotRad) * (this.r - lineWidth * 2);
ctx.beginPath();
if (i % 5 === 0) {
ctx.fillStyle = "red";
ctx.arc(this.x + x, this.y + y, 2, 0, Math.PI * 2, false);
}
else {
ctx.fillStyle = "#000";
ctx.arc(this.x + x, this.y + y, 1, 0, Math.PI * 2, false);
}
ctx.fill();
}
}
// 画时针
Clock.prototype.drawHour = function() {
var hourRad = 30 * Math.PI / 180 * (this.hour-3);
var x = Math.cos(hourRad) * (this.r - 40);
var y = Math.sin(hourRad) * (this.r - 40);
ctx.save();
ctx.beginPath();
ctx.lineCap = "round";
ctx.moveTo(this.x, this.y);
ctx.lineTo(this.x + x, this.y + y);
ctx.stroke();
ctx.restore();
}
// 画分钟
Clock.prototype.drawMinute = function() {
var minuteRad = 6 * Math.PI / 180 * (this.minute-15);
var x = Math.cos(minuteRad) * (this.r - 25);
var y = Math.sin(minuteRad) * (this.r - 25);
ctx.save();
ctx.beginPath();
ctx.lineCap = "round";
ctx.moveTo(this.x, this.y);
ctx.lineTo(this.x + x, this.y + y);
ctx.stroke();
ctx.restore();
}
// 画秒针
Clock.prototype.drawSecond = function() {
var secondRad = 6 * Math.PI / 180 * (this.second-15);
var x = Math.cos(secondRad) * (this.r - 20);
var y = Math.sin(secondRad) * (this.r - 20);
ctx.save();
ctx.beginPath();
ctx.moveTo(this.x, this.y);
ctx.lineTo(this.x + x, this.y + y);
ctx.stroke();
ctx.restore();
}
// 更新时、分、秒
Clock.prototype.update = function() {
this.second++;
if (this.second > 60) {
this.second = 1;
this.minute++;
}
if (this.minute > 60) {
this.minute = 1;
this.hour++;
}
if (this.hour > 12) {
this.hour = 1;
}
}
// 渲染
Clock.prototype.render = function() {
clock1.backGround(2);
clock1.getText();
clock1.drawHour();
clock1.drawMinute();
clock1.drawSecond();
}
// 画时间文本
Clock.prototype.getText = function() {
var hour = formatTime(this.hour);
var minute = formatTime(this.minute);
var second = formatTime(this.second);
var len = ctx.measureText(hour + ':' + minute + ':' + second);
ctx.save();
ctx.beginPath();
ctx.fillStyle = "#000";
ctx.lineJoin = "miter";
ctx.fillRect(this.x - len.width / 2 - 7, this.y / 2 - 7, len.width + 14, 14);
console.log(len);
ctx.beginPath();
ctx.font = "10px Arial";
ctx.fillStyle = "greenyellow";
ctx.fillText(hour + ':' + minute + ':' + second, this.x, this.y / 2);
ctx.restore();
}
// 格式化时、分、秒
var formatTime = function(num) {
if (num < 10)
return '0' + num;
return num;
}
// new 一个对象
var clock1 = new Clock(width / 2, height / 2, 100, 1, 30, 0);
// 游戏或动画原理
// 初始化
// while(结束条件) {
// 清理画布;
// 获取交互;
// 更新数据;
// 渲染;
// 控制帧数;
// }
setInterval(function() {
ctx.clearRect(0, 0, width, height);
clock1.update();
clock1.render();
}, 1000);