CSS选择器 与 常用样式
CSS选择器 与 常用样式
-
-
-
- 1、标签名选择器
- 2、id 选择器
- 3、class选择器(类选择器)
- 4、组合 选择器
- 常用样式
-
-
什么是CSS选择器?
每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/code] 在{}之前的部分就是“选择器”。 “选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
要使用css对HTML页面中的元素实现一对一、一对多或者多对一的控制,这就需要用到CSS选择器。HTML页面中的元素就是通过CSS选择器进行控制的。
1、标签名选择器
一个完整的HTML页面是有很多不同的标签组成,而标签选择器,则是决定哪些标签采用相应的CSS样式,格式如下:
div{
border: 1px solid red;
color: black;
font-size: 20px;
}
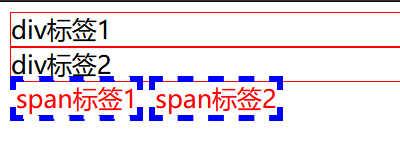
实例:
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器title>
<style type="text/css">
div{
border: 1px solid red;
color: black;
font-size: 20px;
}
span{
border: 5px dashed blue;
color: red;
font-size: 20px;
}
style>
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
body>
html>
2、id 选择器
ID 选择器可以为标有特定 ID 的 HTML 元素指定特定的样式。 根据元素ID来选择元素,具有唯一性,这意味着同一id在同一文档页面中只能出现一次,例如,你将一个元素的id取值为”navi”,那么在同一页面中就不能再将其他元素id取名为”navi”了。
前面以”#”号来标志,格式如下:
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
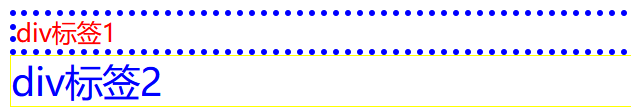
实例:
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器title>
<style type="text/css">
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ;
}
style>
head>
<body>
<div id="id002">div标签1div>
<div id="id001">div标签2div>
body>
html>
3、class选择器(类选择器)
类选择器根据类名来选择
前面以”.”来标志,如:
.class{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
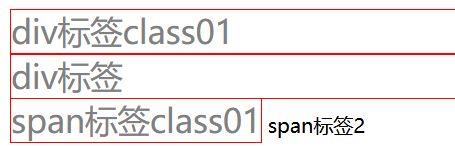
实例:
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器title>
<style type="text/css">
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: grey;
font-size: 26px;
border: 1px solid red;
}
style>
head>
<body>
<div class="class02">div标签class01div>
<div class="class02">div标签div>
<span class="class02">span标签class01span>
<span>span标签2span>
body>
html>
4、组合 选择器
组合选择器可以让多个选择器共用同一个 css 样式代码
形如:
.class01 , #id01{ 类选择器 与 id 选择器组合
color: blue;
font-size: 20px;
border: yellow 1px solid;
}
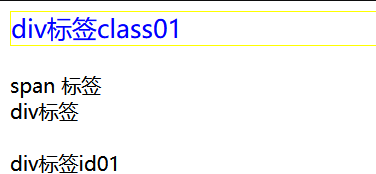
实例:
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器title>
<style type="text/css">
.class01 , #id01{
color: blue;
font-size: 20px;
border: yellow 1px solid;
}
style>
head>
<body>
<div id="id01">div标签class01div> <br />
<span>span 标签span> <br />
<div>div标签div> <br />
<div>div标签id01div> <br />
body>
html>
常用样式
1、字体颜色
color:red;
颜色可以写颜色名如:black, blue, red, green 等
颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必 须加#
2、宽度
width:19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
3、高度
height:20px;
高度可以写像素值:19px;
也可以写百分比值:20%;
4、背景颜色
background-color:#0F2D4C
5、字体样式
color:#FF0000;字体颜色红色
font-size:20px; 字体大小
6、实线边框
border:1px solid red;
红色 1 像素
7、DIV 居中
margin-left: auto;
margin-right: auto;
8、文本居中
text-align: center;
9、超连接去下划线
text-decoration: none;
10、表格细线
table
{
border: 1px solid black; /设置边框/
border-collapse: collapse; /将边框合并/ }
td,th
{
border: 1px solid black; /设置边框/ }
11、列表去除修饰
ul {
list-style: none;
}
实例:
<html>
<head>
<meta charset="UTF-8">
<title>css常用样式title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px red solid;
border-collapse: collapse;
}
td{
border: 1px red solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
style>
head>
<body>
<ul>
<li>11111111111li>
<li>11111111111li>
<li>11111111111li>
<li>11111111111li>
<li>11111111111li>
ul>
<table>
<tr>
<td>1.1td>
<td>1.2td>
tr>
table>
<a href="http://www.baidu.com">百度a>
<div>我是div标签div>
body>
html>
运行效果:

今天就先分享到这里啦!下一篇将继续分享有关CSS的知识哦!
您的鼓励是我前进的动力,将会分享更多知识给您
欢迎点赞 + 收藏 + 关注哦!!!