webpack开发和生产环境配置
- 首先完成webpack基础配置
- 创建webpack.dev.config.js和webpack.prod.js文件后配置package.json如下:

- 安装依赖包:html-webpack-plugin、css-loader、style-loader、less-loader、file-loader(图片相关)、CleanWebpackPlugin(清理上一次的记录)、MiniCssExtractPlugin(抽离css文件)
我的src文件夹内容如下:
index.html

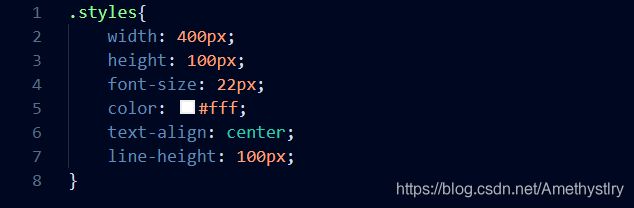
index.css

index.less

index.js

接下来配置webpack.dev.config.js
const path=require('path');
const HtmlWebpackPlugin=require('html-webpack-plugin');
const {
CleanWebpackPlugin}=require('clean-webpack-plugin');//清理上次记录
const MiniCssExtractPlugin=require('mini-css-extract-plugin');//抽离css
const dev_dir='dev_folder';
module.exports={
mode:'development',
entry:{
index:'./src/index.js'
},
module:{
rules:[
{
test:/\.css$/,
use:[MiniCssExtractPlugin.loader,'css-loader']
},
{
test:/\.less$/,
use:[MiniCssExtractPlugin.loader,'css-loader','less-loader']
},
{
test:/\.(jpg|png|svg)$/,
use:'file-loader'
}
]
},
output:{
filename:'[name]_dev.js',
path:path.resolve(__dirname,dev_dir)
},
plugins:[
new MiniCssExtractPlugin(),
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
template:'./src/index.html'
})
]
}
- 新建一个common.config.js文件,写webpack.dev.config.js和webpack.prod.config.js的公共部分,也就是:
const HtmlWebpackPlugin=require('html-webpack-plugin');
const MiniCssExtractPlugin=require('mini-css-extract-plugin');
module.exports={
entry:{
index:'./src/index.js'
},
module:{
rules:[
{
test:/\.css$/,
use:[MiniCssExtractPlugin.loader,'css-loader']
},
{
test:/\.less$/,
use:[MiniCssExtractPlugin.loader,'css-loader','less-loader']
},
{
test:/\.(jpg|png|svg)$/,
use:'file-loader'
}
]
},
plugins:[
new MiniCssExtractPlugin(),
new HtmlWebpackPlugin({
template:'./src/index.html'
})
]
}
- 删掉webpack.dev.config.js中公共部分内容后,用webpackMerge合并commom.config.js和webapck.dev.config.js的配置(先要安装webpack-merge)
const path=require('path');
const {
CleanWebpackPlugin}=require('clean-webpack-plugin');
const {
merge}=require('webpack-merge');
const commonconfig=require('./common.config');
const dev_dir='dev_folder';
module.exports=merge(commonconfig,{
mode:'development',
output:{
filename:'[name]_dev.js',
path:path.resolve(__dirname,dev_dir)
},
plugins:[
new CleanWebpackPlugin(),
]
})
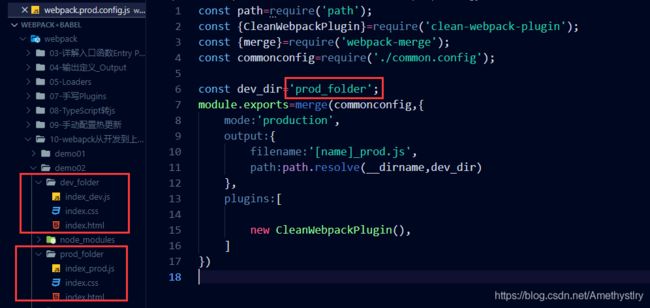
- 将webapck.dev.config.js中内容copy到webpack,prod.config.js,稍作修改后如下:
const path=require('path');
const {
CleanWebpackPlugin}=require('clean-webpack-plugin');
const {
merge}=require('webpack-merge');
const commonconfig=require('./common.config');
const dev_dir='prod_folder';
module.exports=merge(commonconfig,{
mode:'production',
output:{
filename:'[name]_prod.js',
path:path.resolve(__dirname,dev_dir)
},
plugins:[
new CleanWebpackPlugin(),
]
})
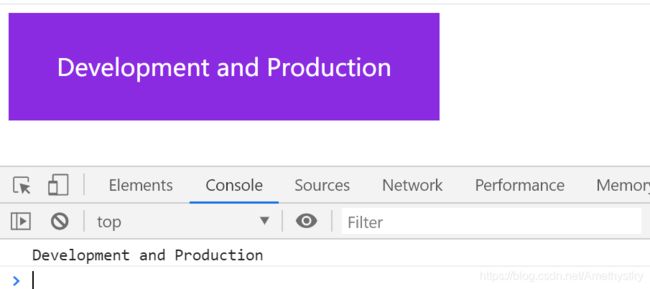
index.html

总结:配置dev—>抽取common—>合并(webpackMerge)—>copy到prod稍作修改。