C语言实现动画控制
文章目录
- 原材料
- 说明
- 一场革命
原材料
下载原材料网址:
https://www.easyx.cn/downloads/
下载easyx2014冬至版,将lib文件放在编译器默认的lib文件夹,h头文件放在编译器默认的include文件夹即可
说明
C语言可以用系统内部的定时函数sleep和usleep定时(需要windows.h头文件),但是绘图窗口是没有的,这需要下载easyx头文件和lib文件,现在给你的C编译器来一场革命吧!
注:目前最新的easyx版本支持的编译器版本有Visual C++6,2015和2017,最好使用第一个。
一场革命
如果说万事俱备了,我们就可以开始了。easyx的压缩包里面有一个帮助文档很有用,但属于字典式说明,不太好查阅,希望正在用easyx的同行们也多分享一些资源。在此提供一个沿着指定的半径依次画12个不同色彩的圆并依次擦除的小动画程序,由于需要学习的地方很多,我把不太容易理解的地方都加了注释,根据函数名非常容易理解,按照图形画法学习C语言语法,既生动又简单,很快就可以跨越语法的障碍:
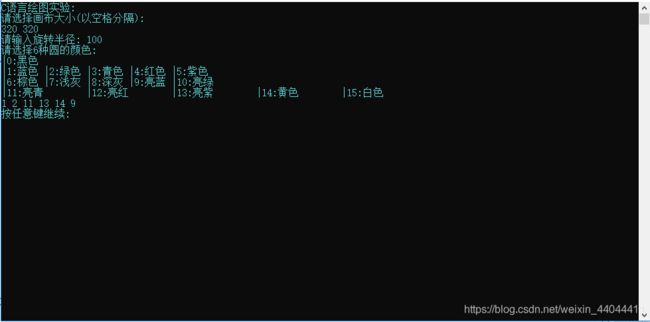
#include 由于这里面不方便传视频,我就只好传一下代码运行的截图了,以下是程序运行主界面:

以下是绘图界面:

希望本文对您有帮助,谢谢阅读