MyBatis分页实现
PageHelper入门案例
- 前言
-
- 自己写的分页存在的问题
- 入门案例
-
- 1.导入依赖
- 2.在 Spring 配置文件中配置拦截器插件
- 3.简单的业务逻辑
- 4.编写控制器层的方法
- 前端页面
-
- 关于起始页和结尾页的代码设计
前言
PageHelper是国内非常优秀的一款开源的mybatis分页插件 ,支持基本主流与常用的数据库, 例如mysql、 oracle、mariaDB、 DB2、 SQLite、Hsqldb等。
链接: 在 github 的项目地址.
链接: pageHelper的官网.
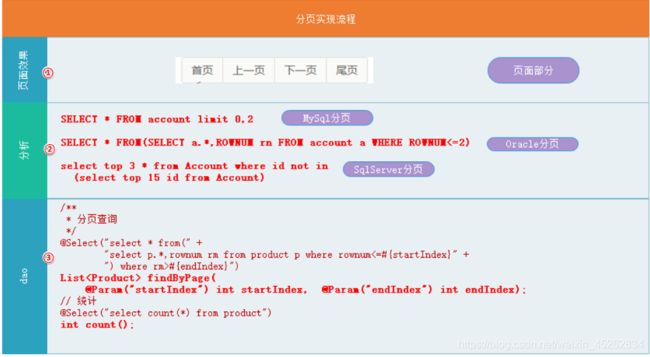
自己写的分页存在的问题
入门案例
1.导入依赖
pom.xml
<dependency>
<groupId>com.github.pagehelpergroupId>
<artifactId>pagehelperartifactId>
<version>最新版本version>
dependency>
2.在 Spring 配置文件中配置拦截器插件
分页插件主要参数介绍
helperDialect:分页插件会自动检测当前的数据库链接,自动选择合适的分页方式。
reasonable:分页合理化参数,默认值为false。当该参数设置为 true 时,pageNum<=0 时会查询第一页, pageNum>pages(超过总数时),会查询最后一页。默认false 时,直接根据参数进行查询
applicationContext.xml
<bean class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
<property name="plugins">
<array>
<bean class="com.github.pagehelper.PageInterceptor">
<property name="properties">
<value>
helperDialect=mysql
reasonable=true
value>
property>
bean>
array>
property>
bean>
3.简单的业务逻辑
@Service
public class CompanyServiceImpl implements CompanyService {
@Autowired
private CompanyDao companyDao;
//分页查询企业
@Override
public PageInfo<Company> findByPage(Integer pageNum, Integer pageSize) {
//1.设置当前页与页面大小
PageHelper.startPage(pageNum,pageSize);
//2.查询全部企业
List<Company> list = companyDao.findAll();
//3. 构建pageInfo对象
PageInfo<Company> pageInfo = new PageInfo<>(list);
return pageInfo;
}
}
4.编写控制器层的方法
@RequestParam 注解 : 可以给参数默认值 ,pageNum 当前页 ,pageSize 当前页的数据量大小
@Controller
@RequestMapping("/company")
public class CompanyController {
@Autowired
private CompanyService companyService;
/*
查询全部企业
*/
@RequestMapping("/list")
public String list(@RequestParam(defaultValue = "1") Integer pageNum,@RequestParam(defaultValue = "5") Integer pageSize, HttpServletRequest request){
//1. 查询到企业列表页面
PageInfo<Company> pageInfo = companyService.findByPage(pageNum,pageSize);
//2. 存储request域中
request.setAttribute("pageInfo",pageInfo);
//3. 回到页面
return "company/company-list";
}
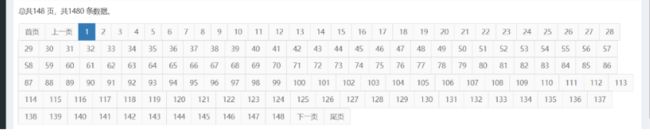
前端页面
<ul class="pagination" style="margin: 0px;">
<li >
<a href="javascript:goPage(1)" aria-label="Previous">首页a>
li>
<li><a href="javascript:goPage(${pageInfo.prePage})">上一页a>li>
<c:forEach begin="${pageInfo.pageNum-5>0?pageInfo.pageNum-5:1}"
end="${pageInfo.pageNum+4>pageInfo.pages?pageInfo.pages:pageInfo.pageNum+4}" var="i">
<li class="paginate_button ${pageInfo.pageNum==i ? 'active':''}"><a href="javascript:goPage(${i})">${i}a>li>
c:forEach>
<li><a href="javascript:goPage(${pageInfo.nextPage})">下一页a>li>
<li>
<a href="javascript:goPage(${pageInfo.pages})" aria-label="Next">尾页a>
li>
ul>
关于起始页和结尾页的代码设计
起始页 begin:当前页-5
结尾页 end:当前页+4
问题:

<c:forEach begin="${pageInfo.pageNum-5>0?pageInfo.pageNum-5:1}"
end="${pageInfo.pageNum+4>pageInfo.pages?pageInfo.pages:pageInfo.pageNum+4}" var="i">
<li class="paginate_button ${pageInfo.pageNum==i ? 'active':''}"><a href="javascript:goPage(${i})">${
i}</a></li>
</c:forEach>