优化VSCode:让你的VSCode变得好用又美观
万字长文!打造最顺手的vscode!
不多废话,开整!
文章目录
- 基本设置
- 好用的插件及其相关设置
-
- 通用
-
- 驼峰翻译助手:不再让取变量名成为一件难事
- Bracket Pair Colorizer 2:美观的彩虹括号,让你不再为繁杂的括号烦恼
- Chinese (Simplified) Language Pack for Visual Studio Code:必不可少的中文插件
- Code Runner:以最简洁的方式运行任何代码
- Polacode-2020:分享更漂亮的代码片段
- TODO Highlight:高亮你的TODO
- VS Code Counter:统计代码行数
- 前端开发
-
- CSS Navigation:快速跳转到CSS的类定义
- css-auto-prefix:写CSS时不再为浏览器前缀发愁
- Image Preview:快速预览HTML中的图片
- IntelliSense for CSS class names in HTML:自动补全CSS类名
- JS-CSS-HTML Formatter:格式化js、css、html文件
- Live Server:实时地使用浏览器预览你的前端页面
- open in browser:从vscode打开浏览器以预览前端页面
- Path Intellisense:智能补全路径
- 摸鱼
-
- epub reader:摸鱼必备!vscode看小说!支持epub!
- 写作
-
- 中文引号修正:解决写作时的小毛病
- Markdown All in One:书写Markdown利器
- Word Count CJK:写作必备的字数统计插件
- 主题
基本设置
以下是setting.json的基本内容,可以优化vscode写代码体验,设置项的意义已经注释:
{
"editor.cursorBlinking": "smooth", //使编辑器光标的闪烁平滑,有呼吸感
"editor.formatOnPaste": true, //在粘贴时格式化代码
"editor.formatOnType": true, //敲完一行代码自动格式化
"editor.smoothScrolling": true, //使编辑器滚动变平滑
"editor.tabCompletion": "on", //启用Tab补全
"files.autoGuessEncoding": true, //让VScode自动猜源代码文件的编码格式
"workbench.list.smoothScrolling": true, //使文件列表滚动变平滑
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe", //将终端设为cmd,个人比较喜欢cmd作为终端
"files.autoSave": "onFocusChange", //在编辑器失去焦点时自动保存,这使自动保存近乎达到“无感知”的体验
"explorer.confirmDelete": false, //删除文件时不弹出确认弹窗(因为很烦)
"editor.fontFamily": "'Jetbrains Mono', '微软雅黑', monospace", //字体设置,个人喜欢Jetbrains Mono作英文字体,微软雅黑作中文字体
"editor.fontLigatures": true,//启用字体连字
"terminal.integrated.cursorBlinking": true, //终端光标闪烁
"editor.detectIndentation": false, //不基于文件内容选择缩进用制表符还是空格
"debug.onTaskErrors": "showErrors", //预启动任务出错后显示错误,并不启动调试
"explorer.confirmDragAndDrop": false, //往左边文件资源管理器拖动东西来移动/复制时不显示确认窗口(因为很烦)
"editor.insertSpaces": true, //敲下Tab键时插入空格而不是制表符
"search.followSymlinks": false, //据说可以减少vscode的CPU和内存占用
"files.exclude": {
//隐藏一些碍眼的文件夹
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true,
"**/tmp": true,
"**/node_modules": true,
"**/bower_components": true
},
"files.watcherExclude": {
//不索引一些不必要索引的大文件夹以减少内存和CPU消耗
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/**": true,
"**/tmp/**": true,
"**/bower_components/**": true,
"**/dist/**": true
},
"editor.copyWithSyntaxHighlighting": false, //复制时复制纯文本而不是连语法高亮都复制了
/********/
"editor.renderWhitespace": "boundary", //除了两个单词之间用于分隔单词的一个空格,以一个小灰点的样子使空格可见
"editor.suggestSelection": "first", //代码自动补全时选中第一个,方便记忆位置而且不会导致某些建议消失
"editor.suggest.snippetsPreventQuickSuggestions": false, //这个开不开效果好像都一样,据说是因为一个bug,建议关掉
"terminal.integrated.rightClickBehavior": "default", //在终端中右键时显示菜单而不是粘贴(个人喜好)
"editor.cursorSmoothCaretAnimation": true, //让光标移动、插入变得平滑
"editor.renderControlCharacters": true, //编辑器中显示不可见的控制字符
"debug.internalConsoleOptions": "openOnSessionStart",//每次调试都打开调试控制台,方便调试
"debug.showBreakpointsInOverviewRuler": true,//在滚动条标尺上显示断点的位置,便于查找断点的位置
"debug.toolBarLocation": "docked",//固定调试时工具条的位置,防止遮挡代码内容
"workbench.editor.wrapTabs": true,//编辑器标签页在空间不足时以多行显示
"workbench.editor.decorations.colors": true,//在标签页上以颜色强调标签页的状态(例如有问题或有警告)
"workbench.editor.decorations.badges": true,//在标签页上以小徽章强调标签页的状态(例如git未提交更改)
"workbench.editor.enablePreview": false,//打开文件时不是“预览”模式,即在编辑一个文件时打开编辑另一个文件不会覆盖当前编辑的文件而是新建一个标签页
"editor.stickyTabStops": true,//在缩进上移动光标时四个空格一组来移动,就仿佛它们是制表符(\t)一样
"editor.wordBasedSuggestions": false,//关闭基于文件中单词来联想的功能(语言自带的联想就够了,开了这个会导致用vscode写MarkDown时的异常联想)
"editor.linkedEditing": true,//html标签自动重命名(喜大普奔!终于不需要Auto Rename Tag插件了!)
"html.format.indentHandlebars": true//在写包含形如{
{xxx}}的标签的html文档时,也对标签进行缩进(更美观)
}
好用的插件及其相关设置
以下列出了一些好用的插件及其相关设置,按使用情景分类:
通用
驼峰翻译助手:不再让取变量名成为一件难事
英文不好 写代码起变量名时候 你是否一直这样干?
- 打开翻译软件
- 输入中文
- 复制翻译结果
- 粘贴英文之后修改命名格式(比如小驼峰、大驼峰)
现在你只需要按动图这样来就可以了:
- 选中输入按快捷键一键得到翻译结果(悄悄告诉你 直接选中英文还可以跳过翻译哦 快速改变命名格式)
- 选择你喜欢的命名格式(比如小驼峰、大驼峰)
快捷键
win: "Alt+shift+t"
mac": "cmd+shift+t"
Bracket Pair Colorizer 2:美观的彩虹括号,让你不再为繁杂的括号烦恼
使用前:
使用后:
配置
无需配置,即装即用,记得装完后重启vscode。
Chinese (Simplified) Language Pack for Visual Studio Code:必不可少的中文插件
汉化你的vscode!让界面、设置等都变成中文!
配置
无需配置,即装即用,记得装完后重启vscode。
Code Runner:以最简洁的方式运行任何代码
不需要繁琐的“调试”配置,Code Runner可以快速地以最简洁的方式运行你的任何代码!
支持超过40种语言!
一键运行
安装好Code Runner插件之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
- 键盘快捷键Ctrl+Alt+N
- 快捷键F1或Ctrl+Shift+P调出 命令面板, 然后输入 Run Code
- 在编辑区右键选择 Run Code
- 在侧边栏文件管理器中右键你要运行的文件,选择 Run Code
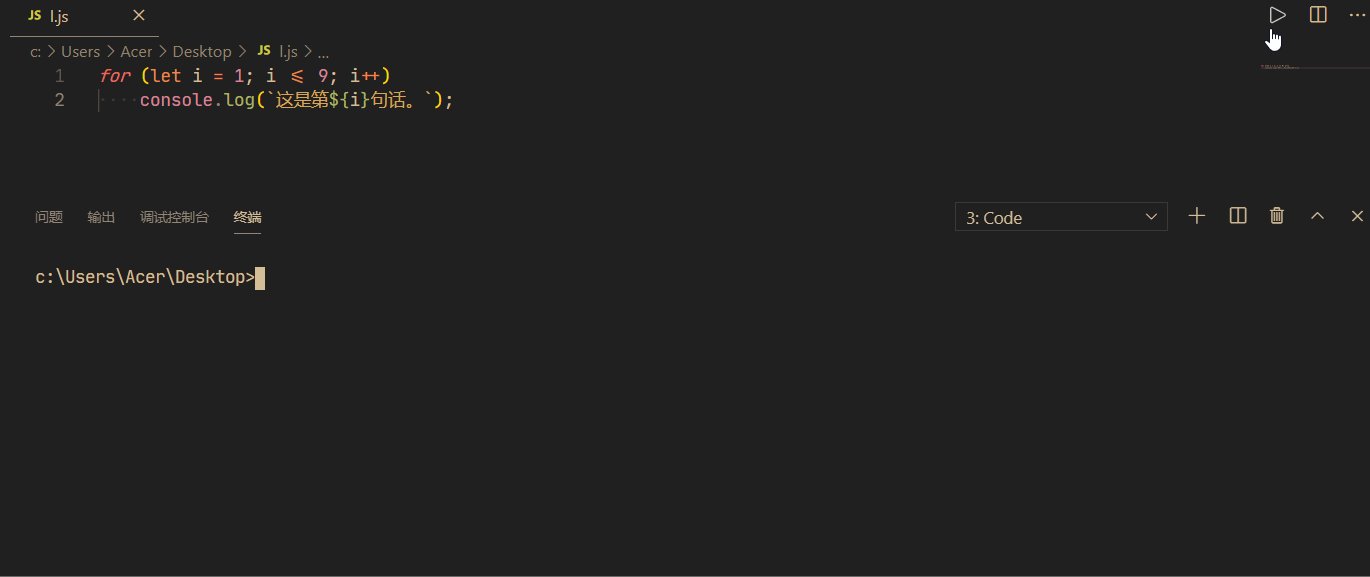
- 右上角的运行小三角按钮
这么多运行代码的方式,够便捷不?
停止运行
如果要停止代码运行,也有如下几种方式:
- 键盘快捷键Ctrl+Alt+M
- 快捷键F1或Ctrl+Shift+P调出 命令面板, 然后输入 Stop Code Run
配置
想要舒服的使用Code Runner插件,你需要进行一些配置。
提示:
事实上,通过控制台输入命令的方式能运行大部分代码,而Code Runner的原理就是帮你在控制台输入这些命令。
因此,Code Runner并不能提供运行你的代码所需的环境或编译器,你仍需要下载安装这些环境或编译器。
在settings.json中加入如下内容作为配置,设置项的意义已经注释:
"code-runner.runInTerminal": true,//在控制台运行代码,防止乱码和不能输入
"code-runner.executorMap": {
"javascript": " cls && cd /d $dir && node \"$fileName\" && pause",
"python": " cls && cd /d $dir && python -u \"$fileName\" && pause",
"bat": " cls && cd /d $dir && cmd /c \"$fileName\""
/*这是每种语言运行时所执行命令的对应表,因为笔者使用的语言有限,这里只列出了javascript、python和windows批处理的命令,其他语言的命令可自行添加*/
/*笔者其他博客中可能会有关于对此设置项的添加或删改的内容*/
},
"code-runner.saveFileBeforeRun": true, //运行前自动保存
"code-runner.customCommand": " cls",//这使Ctrl+Alt+K这个快捷键可以快速清空控制台内容
"code-runner.clearPreviousOutput": true,//似乎没啥用,好像是自动清除控制台多余内容,开着吧
"code-runner.respectShebang": false//我是Windows系统所以不需要按shebang来运行
//需要注意的是,所有命令前都有一个空格,用来“喂给”上一次运行结尾的“请按任意键继续. . .”
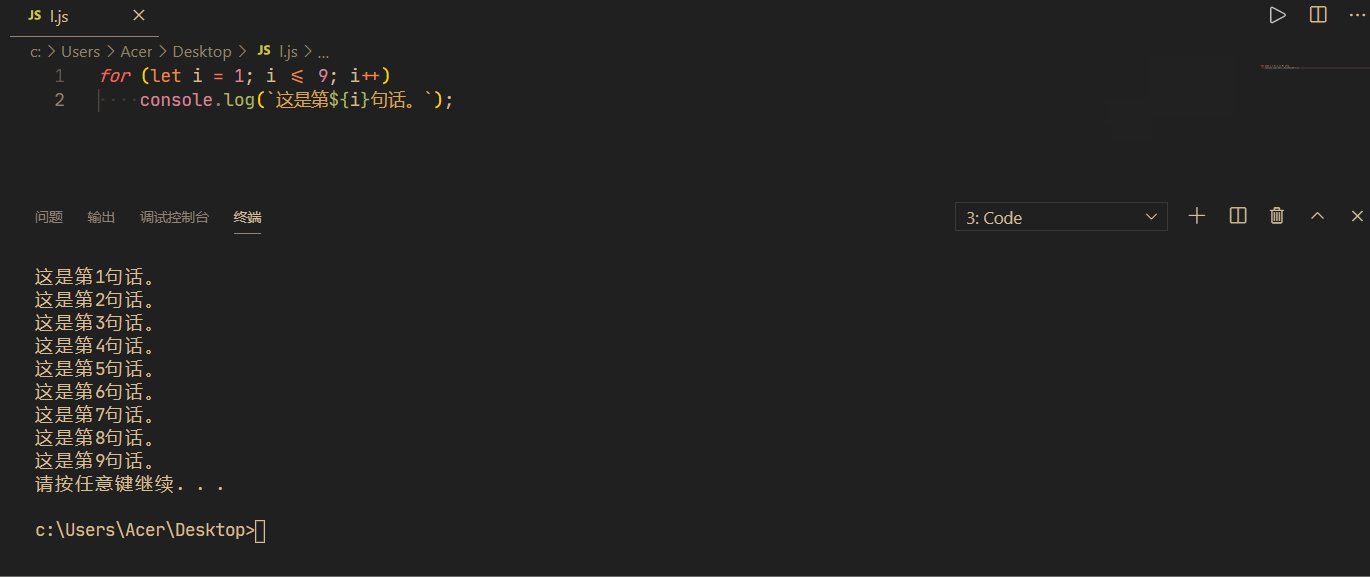
运行效果
运行python:
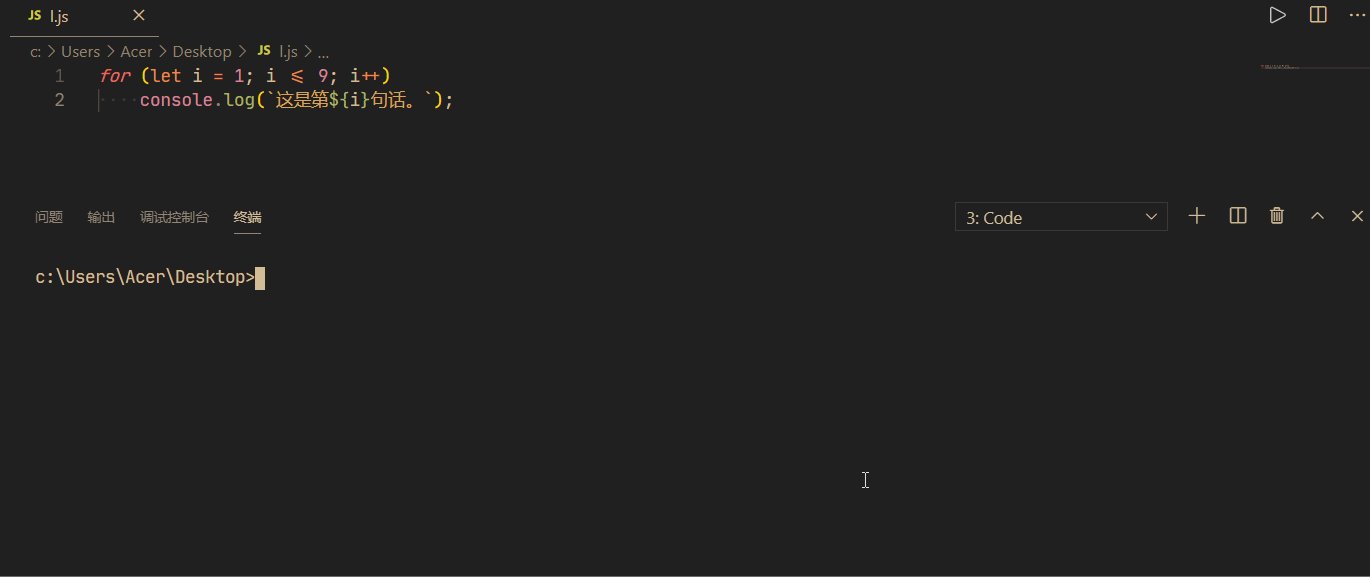
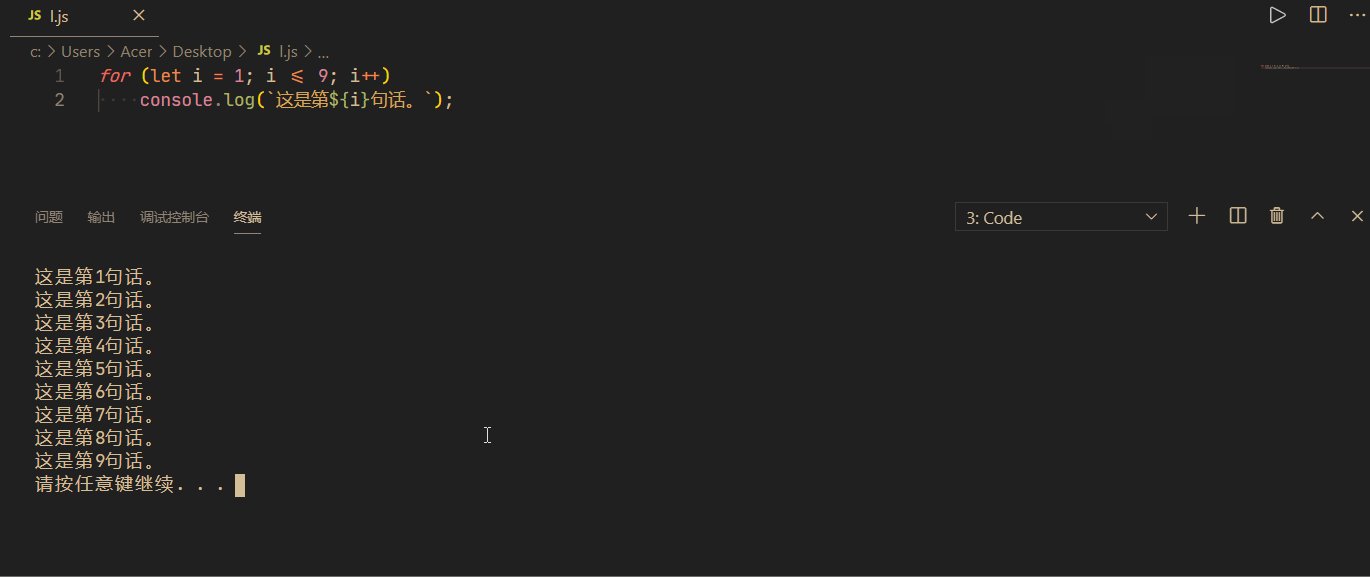
运行javascript:
运行windows批处理:
Polacode-2020:分享更漂亮的代码片段
生成更好看的代码片段图片来分享给你的朋友或同事。
用法
快捷键F1或Ctrl+Shift+P调出 命令面板, 然后输入Polacode以打开Polacode面板。
打开面板后在左侧编辑器选中一段代码,右侧的Polacode面板便会呈现出好看的代码片段。
点击 以保存代码片段。
以保存代码片段。
还可以在Polacode面板上配置阴影和边框及其颜色。
配置
无需配置,即装即用,记得装完后重启vscode。
TODO Highlight:高亮你的TODO
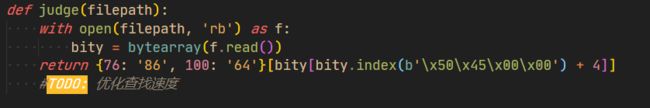
高亮你的TODO注释。
使用前
使用后
配置
无需配置,即装即用,记得装完后重启vscode。
VS Code Counter:统计代码行数
统计你的项目中有多少行代码!以及各语言的占比!
用法
快捷键F1或Ctrl+Shift+P调出 命令面板, 然后输入Count lines in directory以开始统计。
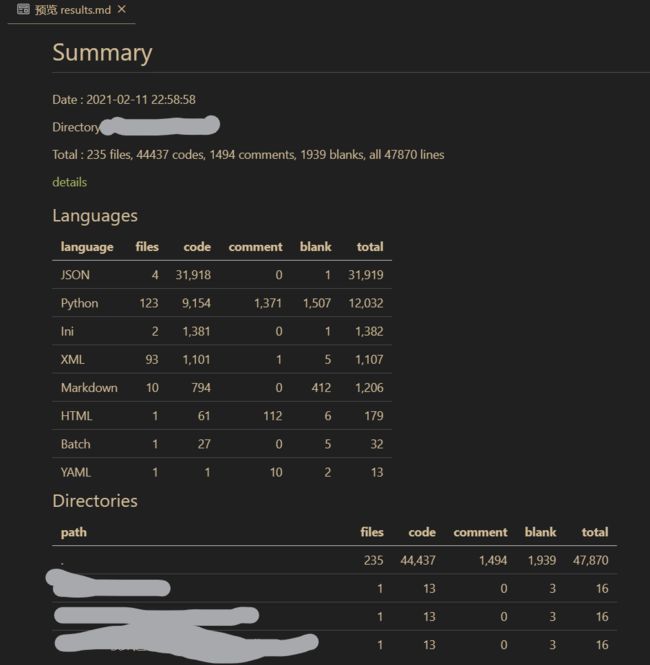
统计完成会生成一个.VSCodeCounter文件夹,并自动打开里面的报告:
例如:
前端开发
CSS Navigation:快速跳转到CSS的类定义
由于未知原因,笔者电脑上CSS Peek插件有时不起作用,遂采用更稳定的CSS Navigation作为替代品。
按住Ctrl键,鼠标移到html中的CSS类名上,可悬浮预览该类的CSS定义,此时按下鼠标左键,快速跳转到CSS定义处。
效果
缺点
不能悬浮预览和跳转到html文件内