- linux驱动开发详解 光盘,LINUX设备驱动开发详解(附光盘)
何谨
linux驱动开发详解光盘
摘要:本书全面而详细地讲解了Linux设备驱动开发中涉及的理论以及多种设备驱动的框架.本书将字符设备,块设备,TTY设备,I2C设备,LCD设备,Flash设备,网络设备,音频设备,USB设备,PCI设备等复杂设备驱动的框架作为核心内容,讲解了大量Linux驱动开发的大量实例.并且书中还对Linux设备驱动开发环境建设,驱动的调试,驱动的移植等进行了讲解.在讲解驱动的同时,本书还给出了用户空间的验
- 第9篇:从入门到精通:深入理解Python中的类与对象
猿享天开
python从入门到精通python开发语言
第9篇:类与对象内容简介本篇文章将深入探讨Python中的类与对象概念。您将学习如何定义类、创建对象,理解属性与方法的区别与用法,掌握构造函数的使用,以及了解self关键字的作用。通过丰富的代码示例,您将能够熟练运用面向对象编程(OOP)在Python中的核心概念,提升您的编程能力和代码组织水平。目录类与对象概述什么是类与对象面向对象编程的优势定义类与创建对象类的基本结构创建对象实例属性与方法类属
- HC-SR04超声波模块关于stm32的使用
又又(づ ●─● )づ
stm32
先说模块的使用引脚VCCTrigEchoGND共四个引脚,它实现原理就是给Trig引脚一个高电平持续10us之后拉低,这个时候他就会产生发射超声波,同时它的Echo引脚会输出高电平,直到它接到反射回来的超声波之后它就会置低,所以要想测距的话我们只需要写一个捕获程序,来捕获它的高电平持续的时间就可以间接的计算出距离。(具体的工作原理其他博主写得都很好可以参考他们的)下面就是代码实现用TIM3定时中断
- Optocon光纤温度传感器:精确、耐用、高效的温度监测解决方案
欣佰特cnbestec
网络人工智能
在工业、医疗和科研界的应用中,Optocon光纤温度传感器因其高精度测量、耐高温能力及响应速度和持久的使用寿命等关键特点,赢得了认可和使用。高精度测量:数据可靠性的保证Optocon光纤温度传感器采用先进的光纤技术和高质量材料,实现了±0.2K的高精度测量。这一精确度在精密温度控制应用中尤为重要,如实验室研究、工业过程监控等。Optocon光纤温度传感器的精确测量能力,为用户提供了可靠的数据支持,
- Cognitive Architectures for Language Agents
UnknownBody
LLMAgent语言模型AI代理
本文是LLM系列文章,针对《CognitiveArchitecturesforLanguageAgents》的翻译。语言代理的认知架构摘要1引言2背景:从字符串到符号AGI3语言模型与生产系统之间的链接4语言代理的认知架构(CoALA):一个概念框架5用例6可操作的见解7讨论8结论摘要最近的努力已经将大型语言模型(LLM)与外部资源(例如,互联网)或内部控制流(例如,提示链接)结合起来,用于需要基
- golang学习笔记08——如何调用阿里oss sdk实现访问对象存储?
GoppViper
golang学习笔记golang学习笔记阿里云对象存储后端
推荐学习文档golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔记专栏首先确保安装了阿里云OSS的GoSDK:goget-ugithub.com/aliyun/aliyun-oss-go-sd
- Python自动化办公
测试开发漫漫成长路
python办公自动化自动化
一、引言以下是一个完整的Python自动化办公框架的目录结构和详细的解释。该框架将结合多种工具和技术,涵盖从数据处理到任务调度、自动化邮件发送、网页抓取等常见办公自动化任务。二、常用框架与工具pandas:使用场景:数据处理与分析描述:pandas是一个强大的数据处理库,适用于读取、清理、分析、操作Excel、CSV等表格数据。它提供了DataFrame数据结构,便于处理复杂的数据任务。典型应用:
- 什么是 .NET 的 Nancy 框架,如何使用它构建 Web 应用?
晚夜微雨问海棠呀
.net
Nancy框架是一个轻量级的.NETWeb框架,它旨在提供一个简单、灵活的方式来构建HTTP服务。Nancy的设计哲学是“约定优于配置”,这意味着开发者可以快速上手,而不需要进行大量的配置工作。Nancy支持多种.NET运行时环境,包括.NETFramework和.NETCore。主要特点轻量级:Nancy的核心非常小,这使得它可以很容易地与其他库和框架集成。模块化:Nancy的架构是高度模块化的
- 从零开始的 AI Infra 学习之路
SSS不知-道
MLSys人工智能深度学习pytorch
从零开始的AIInfra学习之路文章目录从零开始的AIInfra学习之路一、概述二、AI算法应用2.1机器学习2.2深度学习2.3LLM三、AI开发体系3.1编程语言四、AI训练框架&推理引擎4.1PyTorch4.2llama.cpp4.3vLLM五、AI编译&计算架构5.1CUDA5.2CANN六、AI硬件&体系结构6.1INVIDIAGPU6.2AscendNPU一、概述AIInfra(AI
- C# dynamic 类型详解
c#.net
简介C#中的dynamic是一种特殊类型,它允许在运行时确定对象的类型和成员,而不是在编译时。dynamic的定义dynamic是一种类型,它告诉编译器对其进行“动态类型解析”。dynamic类型的变量会跳过编译时类型检查,所有的操作会推迟到运行时进行。适合处理未知类型的对象,或需要与动态语言(如Python、JavaScript)互操作的场景。dynamic的使用动态类型赋值dynamicobj
- 下一代 CSS 框架:Mojo CSS
TailwindCSS推出即受到广大开发者的欢迎,当前Githubstar数已达77.8k。它是一个功能类优先(utility-first)的CSS框架,它提供了一系列功能类,让开发者可以在HTML中通过组合这些功能类(原子类)的方式去快速构建用户界面。本文将给大家分享下一代原子级CSS框架:MojoCSS,并简要阐述其与TailwindCSS的异同。MojoCSS基本介绍MojoCSS定位为下一
- 现代 CPU 技术发展 | 京东云技术团队
cpucpu架构软件开发
介绍这篇文章主要是介绍CPU技术的发展,包括最近几十年CPU性能提升和半导体工艺发展,当前技术发展方向。希望可以帮助软件开发者理解CPU指令集和组成运行原理、CPU性能提升的现状和瓶颈、CPU技术发展方向会如何影响软件开发/设计的框架和编程思想。提示:因为是面向软件开发者,所以会忽略掉一些电路设计、制造工艺等底层的硬件知识。同时也不会特别深入的介绍每个知识点,只是提供一个概览。CPU指令集和运行原
- Spring Boot与Spring的区别
码农小灰
面试题SpringSpringBootjavaspringspringboot
在当今的Java开发领域,Spring框架无疑是最为重要且广泛应用的框架之一。而随着技术的不断发展和开发者对效率与便捷性的追求,基于Spring框架的SpringBoot应运而生。接下来,将详细阐述SpringBoot与Spring的主要区别,并通过实际的使用场景说明,帮助大家更好地理解何时该选用SpringBoot,何时适合使用Spring。一、主要区别1.自动配置Spring:需要大量的XML
- openai的代理框架中国版swarmforchinese,又简单又实用而且是趋势
Ai君臣
智能代理agentswarm
一、背景智能代理,就是可以给你去完成任务的智能体,最核心的是LLMS的智能性现在市面上个各种复杂的框架,1、无代码可以搭建,非常复杂,造成难度高而且容易出错,像字节,百度都有2、纯代码的也很多。各种概念,概念生涩难懂,与大模型用自然对话非常简洁相反而驰有没有一种非常简单又实用的框架有openAI开源的swarm但是默认用的openai的接口。国内是用不了的,那么swarmforchinese这个仓
- SpringCloud-05-OpenFeign服务接口调用
六甲横宝
SpringCloud微服务Javajavaspringeurekaspringboot
OpenFeign服务接口调用1.概述1.OpenFeign是什么?Feign是一个声名式WebService客户端,使用Feign能让编写WebService客户端更加简单。它的使用方法是定义一个服务接口然后在上面添加注解。Feign也支持可拔插式的编码器和解码器。SpringCloud对Feign进行了封装,使其支持了SpringMVC标准注解和HttpMessageConverters。Fe
- 【学习总结|DAY025】JAVA-WEB基础
123yhy传奇
学习javawebspringboot
在Web开发领域,SpringBoot已成为重要的技术框架,其简化配置和快速开发的特性深受开发者喜爱。本文将详细介绍SpringBootWeb开发的基础知识,涵盖从入门程序搭建到HTTP协议解析,再到分层解耦实践等内容,助力读者快速上手。一、SpringBootWeb入门(一)Spring生态与SpringBoot优势Spring发展出庞大生态,提供众多子项目,各有特定功能。SpringBoot尤
- python中tensorflow_python机器学习TensorFlow框架
弦歌缓缓
TensorFlow框架关注公众号“轻松学编程”了解更多。一、简介TensorFlow是谷歌基于DistBelief进行研发的第二代人工智能学习系统,其命名来源于本身的运行原理。Tensor(张量)意味着N维数组,Flow(流)意味着基于数据流图的计算,TensorFlow为张量从流图的一端流动到另一端的计算过程。TensorFlow是将复杂的数据结构传输至人工智能神经网中进行分析和处理过程的系统
- Yii框架中的文件上传与下载
ac-er8888
php后端
Yii框架是一款基于PHP语言的MVC框架,以其快速开发、简单高效的特点而广受开发者欢迎。在网站开发中,文件上传和下载是一个常见的功能需求,Yii框架为此提供了方便和易用的解决方案。文件上传在Yii框架中实现文件上传功能,通常涉及以下几个步骤:配置:在config/main.php文件中,为request组件添加multipart/form-data解析器,以允许上传文件。可能需要关闭CSRF验证
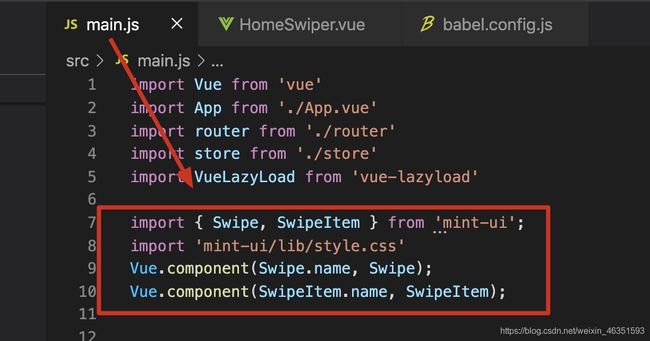
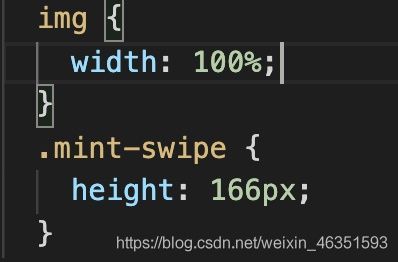
- vue | 插值表达式
jingling1007
前端vue.js前端javascript
Vue是一个用于构建用户界面的渐进式框架1.构建用户界面:基于数据动态渲染页面2.渐进式:循序渐进的学习3.框架:一套完整的项目解决方案,提升开发效率↑(理解记忆规则)插值表达式:插值表达式是一种Vue的模板语法1.作用:利用表达式进行插值,渲染到页面中表达式:是可以被求值的代码,JS引擎会将其计算出一个结果2.语法格式?{{表达式}}3.插值表达式的注意点:①使用的数据要存在(data)②支持的
- Python知识超级汇总
༺ཌༀ傲世万物ༀད༻
pythonpython开发语言
Python知识超级汇总文章目录Python知识超级汇总一、引言二、Python基础(一)安装与环境配置(二)基本语法(三)流程控制(四)数据结构三、Python高级特性(一)函数(二)迭代器与生成器(三)装饰器(四)面向对象编程(OOP)(五)异常处理(六)模块与包四、Python常用库与框架(一)NumPy(二)pandas(三)Matplotlib(四)Flask(五)Django五、总结一
- pgbench的使用
进击的CJR
postgresqlpostgresql
pgbench-i[other-options]dbname主要选项-i:初始化模式-s插入的倍数,默认是1,即插入100000条;也就是执行多少次generate_series(1,100000)-Iinit_steps,默认dtgvpd(drop)t(createtables)gorG(插入数据方式)v(vacuum)p(createprimarykey)f(createforeignkey)
- Python测试框架 Pytest —— mock使用(pytest-mock)_python pytest mock数据
2401_84263262
2024年程序员学习pythonpytest开发语言
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新软件测试全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,
- 矩阵碰一碰发视频之视频剪辑功能开发全解析,支持OEM
余~~18538162800
音视频线性代数矩阵
在短视频风靡的当下,矩阵碰一碰发视频结合视频剪辑功能,为内容创作与传播带来了全新的活力。本文将深入探讨这一创新功能的源码搭建过程,助力开发者打造出功能强大且用户体验良好的视频处理系统。一、技术选型前端技术框架:选用React作为前端开发框架,其高效的虚拟DOM机制和组件化开发模式,能显著提升开发效率与应用性能。借助ReactHooks,可更便捷地管理组件状态与副作用。UI库:采用AntDesign
- 程序控制的角度
钢铁男儿
计算机操作系统(骆斌葛季栋)计算机
多道程序同时计算CPU速度与I/O速度不匹配的矛盾,非常突出只有让多道程序同时进入内存争抢CPU运行,才可以够使得CPU和外围设备充分并行,从而提高计算机系统的使用效率多道程序同时计算例多道程序同时计算例多道程序同时计算的宏观分析甲、乙两道程序独占计算机单道运行时均需1小时,占用CPU时间18分钟,CPU利用率为30%按多道程序设计方法同时运行,CPU利用率50%,由于要提供36分钟的CPU时间,
- Python中pytest-cov使用详解
夏天Aileft
Pythonpythonpytestwindows
说明:pytest-cov是一个用于在使用pytest测试框架时提供代码覆盖率报告的插件。它通过集成coverage.py来收集测试覆盖率数据,并生成易于理解的报告。以下是pytest-cov的详细说明以及一些使用示例:安装首先,您需要安装pytest和pytest-cov。可以使用以下命令通过pip安装它们:pipinstallpytestpytest-cov基本用法一旦您安装好了pytest-
- java bean的使用和bean的管理
java初级学习笔记
javawebjavawindowslinux
bean的使用@Component和其衍生类容器管理(自定义bean对象)@Component//将当前对象交给IOC容器管理,成为IOC容器的beanpublicclassEmpServiceAimplementsEmpService{@Autowired//运行时,从IOC容器中获取该类型对象,赋值给该变量privateEmpDaoempDao;@OverridepublicListlistE
- Feign的原理及概念
CocoaAndYy
java
1.什么是FeignFeign是Netflix开发的声明式、模板化的HTTP客户端,Feign可帮助我们更加便捷、优雅地调用HTTPAPI。Feign可以做到使用HTTP请求远程服务时就像调用本地方法一样的体验,开发者完全感知不到这是远程方法,更感知不到这是个HTTP请求。SpringCloudOpenFeign对Feign进行了增强,使其支持SpringMVC注解,从而使得Feign的使用更加方
- SpringBoot 从初级探索到高深应用 - 利用反射调用 Spring Bean 中的方法
数据挖掘奇才
springspringbootjava
SpringBoot从初级探索到高深应用-利用反射调用SpringBean中的方法引言:Spring是一个开源的框架,它为Java应用程序开发提供了广泛的支持。SpringBoot则是Spring框架的扩展,旨在简化和加速Spring应用程序的开发过程。本文将介绍如何使用反射技术调用SpringBean中的方法,并展示一些实际应用的示例代码。一、什么是反射?在Java编程中,反射是指在运行时动态获
- Docker部署php-fpm服务器详细教程
shelby_loo
dockerphp服务器
引言本文将详细介绍如何在Azure100学生订阅中创建一个Ubuntu虚拟机,并利用Docker技术部署PHP-FPM服务器。对于初学者来说,这将是一个非常实用的入门教程。Docker和PHP-FPM简介Docker是一个开源的应用容器引擎,它可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,包括物理机、虚拟机、云服务等。Docker的使用可以
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f