新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
新年快到了,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❤留言区开放给你!快来秀出你的别样表白方式,和你心仪的那个ta表白吧!❤
HTML+css+js 抖音很火的3d旋转相册-包含音乐,(送女友,表白,生日)动态生成效果,这样制作的~,现在,越来越多的人喜欢用视频记录生活,照片多的友友也会选择制作动态相册视频,不仅创意十足,同时还能展现自我风采, 撩妹神器哦!
更多表白素材源码地址
❉ ❤雪花飘落❤ html+css3+js 实现3D相册 开关闭合旋转特效(可自定义编辑文字)
在线演示地址
PC电脑端
❉ 1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
❉ 2、head引入js文件
<script src="js/jquery.min.js">script>
<script src="js/snow.js">script>
❉ 3、body引入HTML代码
<div class="snow-container">
<div class="dongtai">
<ul>
<li>
<img src="image/001.jpg" alt="">
li>
<li>
<img src="image/002.jpg" alt="">
li>
<li>
<img src="image/003.jpg" alt="">
li>
<li>
<img src="image/004.jpg" alt="">
li>
<li>
<img src="image/005.jpg" alt="">
li>
<li>
<img src="image/006.jpg" alt="">
li>
ul>
div>
div>
❉ 完整的html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>title>
<script src="js/jquery.min.js">script>
<script src="js/snow.js">script>
<link type="text/css" href="css/style.css" rel="stylesheet" />
head>
<body>
<div class="snow-container">
<div class="ziti">
<span> ❤各位新年快乐呀!! span>
div>
<div class="dongtai">
<ul>
<li>
<img src="image/1.png" alt="" />
li>
<li>
<img src="image/2.png" alt="" />
li>
<li>
<img src="image/3.png" alt="" />
li>
<li>
<img src="image/4.png" alt="" />
li>
<li>
<img src="image/5.png" alt="" />
li>
<li>
<img src="image/6.png" alt="" />
li>
ul>
div>
div>
body>
html>
js
var THREE = THREE || {
};
if (!self.Int32Array) self.Int32Array = Array, self.Float32Array = Array;
THREE.Color = function(a) {
a !== void 0 && this.setHex(a);
return this
};
THREE.Color.prototype = {
constructor: THREE.Color,
r: 1,
g: 1,
b: 1,
copy: function(a) {
this.r = a.r;
this.g = a.g;
this.b = a.b;
return this
},
copyGammaToLinear: function(a) {
this.r = a.r * a.r;
this.g = a.g * a.g;
this.b = a.b * a.b;
return this
},
copyLinearToGamma: function(a) {
this.r = Math.sqrt(a.r);
this.g = Math.sqrt(a.g);
this.b = Math.sqrt(a.b);
return this
},
setRGB: function(a, b, c) {
this.r = a;
this.g = b;
this.b = c;
return this
},
setHSV: function(a, b, c) {
var d, f, e;
if (c === 0) this.r = this.g = this.b = 0;
else switch (d = Math.floor(a * 6), f = a * 6 - d, a = c * (1 - b), e = c * (1 - b * f), b = c * (1 - b * (1 - f)), d) {
case 1:
this.r = e;
this.g = c;
this.b = a;
break;
case 2:
this.r = a;
this.g = c;
this.b = b;
break;
case 3:
this.r = a;
this.g = e;
this.b = c;
break;
case 4:
this.r = b;
this.g = a;
this.b = c;
break;
case 5:
this.r = c;
this.g = a;
this.b = e;
break;
case 6:
case 0:
this.r = c, this.g = b, this.b = a
}
return this
}
setHex: function(a) {
a = Math.floor(a);
this.r = (a >> 16 & 255) / 255;
this.g = (a >> 8 & 255) / 255;
this.b = (a & 255) / 255;
return this
},
getHex: function() {
return ~~(this.r * 255) << 16 ^ ~~(this.g * 255) << 8 ^ ~~(this.b * 255)
},
getContextStyle: function() {
return "rgb(" + Math.floor(this.r * 255) + "," + Math.floor(this.g * 255) + "," + Math.floor(this.b * 255) + ")"
},
clone: function() {
return (new THREE.Color).setRGB(this.r, this.g, this.b)
}
};
...
完整代码在下方↓公众号获取
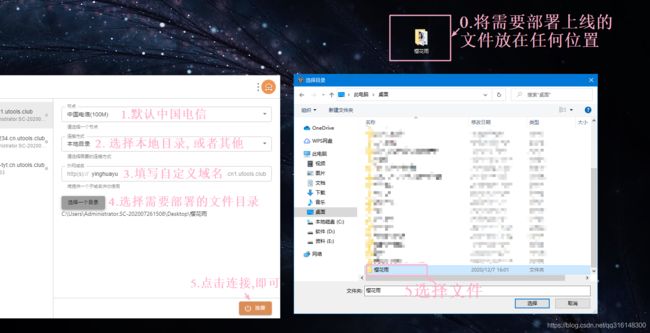
❤解决上线问题> (不需要服务器就能免费部署上线)部署上线工具(永久可用)
不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备软件 , 需要可 在下方↓公众号获取
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器
原文教程链接
1.部署流程
2.连接成功
将你写好的页面部署上线后, 全世界的人都可以愉快的访问到你的网页了(永久免费使用哦)
![]()
❉ 前端 零基础 入门到高级教学 (视频+源码+开发软件+学习资料+面试题) 一整套
![]()
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业设计模板 等! 「在这里有好多 前端 开发者,会讨论 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以留言/私信交流,也可以关注↓下方公众号 获取更多源码 !
![]()
❉ 更多源码
❤女朋友生日❤ HTML+css3+js 实现抖音炫酷樱花3D相册 (含背景音乐)程序员表白必备
❤七夕情人节❤html+css+js 漫天飞雪3D相册(含音乐自定义文字) 程序员表白必备
❤炫酷烟花表白❤ html+css+js 放一场浪漫烟花秀(含音乐) 程序员表白
❤唯美满天星❤ html+css+js炫酷3D相册(含音乐可自定义文字)程序员表白必备
新年祝福❤雪花飘落❤ html+css3+js 实现3D相册开关闭合旋转(情人节生日表白)必备
❤爱情墙❤html5+css3+js 实现全屏七夕表白页面 (可自定义文字相片)
❤[前端永久免费部署上线工具] 解决不需要服务器就能将项目部署上线问题!
❤vue/react+echarts❤ 大屏可视化数据平台实战项目分享 (附源码)
抖音❤超火| html+css+js 流星雨3D相册(表白必备)制作教程来啦!
前端❤ html+css+js 实现1000个超炫酷特效(附源码)
web前端❤基于html+css+js 仿JD天猫电商平台功能齐全(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D立方图像库(免费附源码)
抖音超火❤ html+css+js 实现炫酷3D魔方(免费附源码)
抖音超火❤流动爱心 html+css+js (免费附源码)
抖音超火❤罗盘时钟html+css+js (免费附源码)
亲测有效❤抖音视频去水印 ( 附源码| 仅供学习参考)
css3 实现3D旋转立方体(免费附源码)
css3 实现3D立体时钟(免费附源码)
❤雪花飘落❤ html+css+js实现2021新年倒计时特效(附源码)
这个冬天, 我是这样表白的 ❉html+css+js❉ 绘制冬季下雪3D相册 (521程序员表白代码大公开)
七夕情人节 ❤html+css+j❤实现满屏爱心特效(程序员表白)
❤html+css+js❤ 白云飘动3D相册(含音乐)程序员表白必备
一款乾坤八卦风水罗盘旋转CSS3动画,给人一种玄机重重的感觉(附源码)