JS快速入门个人学习心得(二)
JS快速入门个人学习心得(一)
JS快速入门个人学习心得(二)
-
- 1、JS特点
- 2、面向对象
-
-
- 2.1 什么是面向对象
- 2.2 面向对象特性
- 2.3 创建对象方式
-
- 3、静态成员和实例成员
- 4、原型
-
-
- 4.1 使用原型对象:
- 4.2 使用原型对象扩展内置对象
-
- 5、构造函数、原型对象、实例、对象之间的关系
- 6、原型链:
- 7、贪吃蛇案例
-
-
- 7.1 分析对象:
- 7.2 创建食物对象:
- 7.3 创建蛇对象
- 7.4 创建游戏对象
- 7.5 优化
-
-
- bind
-
- 7.6 自调用函数问题
- 7.7 js合并、压缩
-
- 8、继承
-
-
- 8.1 原型继承
- 8.2 call
- 8.3 借用构造函数
- 8.4组合继承
-
- 9、函数进阶
-
-
- 9.1 函数调用方式与this指向
- 9.2 call 、apply、bind 都可以修改this
- 9.3 函数中其他成员
- 9.4 高阶函数
-
- 10、闭包
- 11、递归
- 12、拷贝
- 13、正则表达式
-
-
- JS中使用正则表达式
- 案例一:验证表单
-
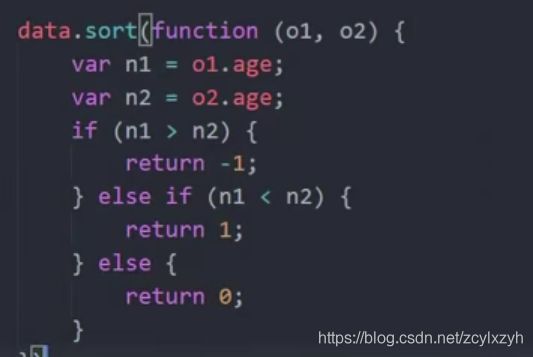
- 14、表格排序使用sort
1、JS特点
1、解释执行 : 解释一行执行一行 (慢)
java 、c# 编译执行 : 一次性把代码编译成可执行的代码,然后再一行一行执行(快)
2、灵活、 动态特性 : 可以随意给对象增加属性和方法
3、头等函数: 函数在JS中是一等公民
4、宿主执行

2、面向对象
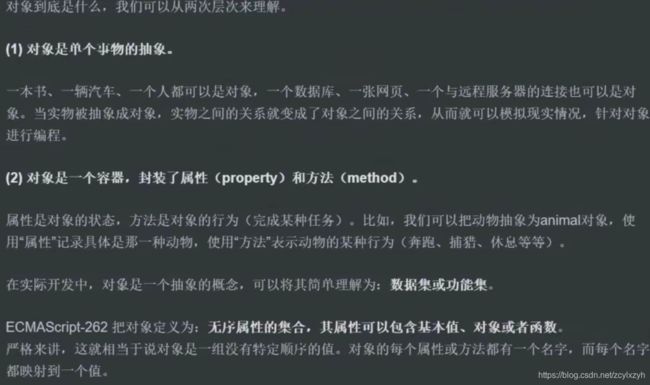
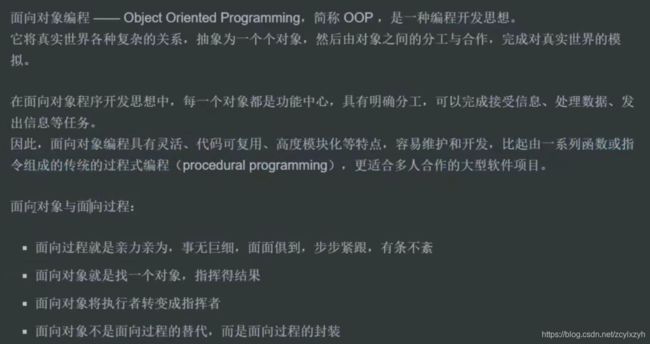
2.1 什么是面向对象
2.2 面向对象特性
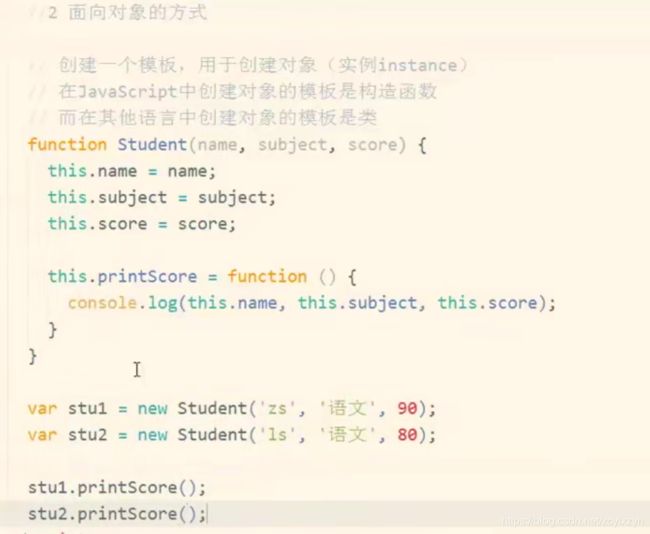
2.3 创建对象方式
1、使用 new Object

2、字面量

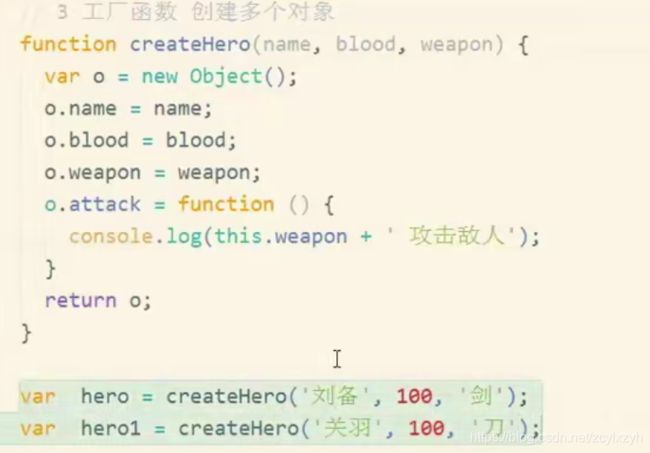
3、工厂函数(类型是Object)

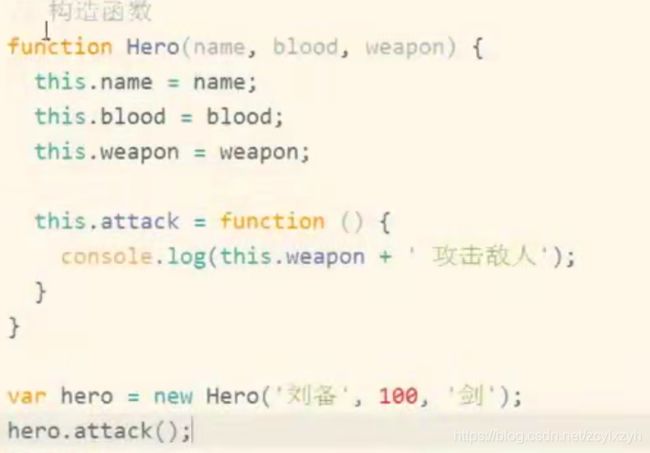
4、构造函数 – 构造对象的函数



区别:调用构造函数的时候需要用new调用,普通函数不用new。

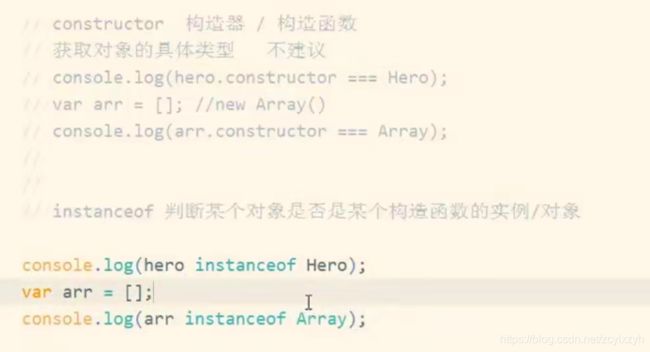
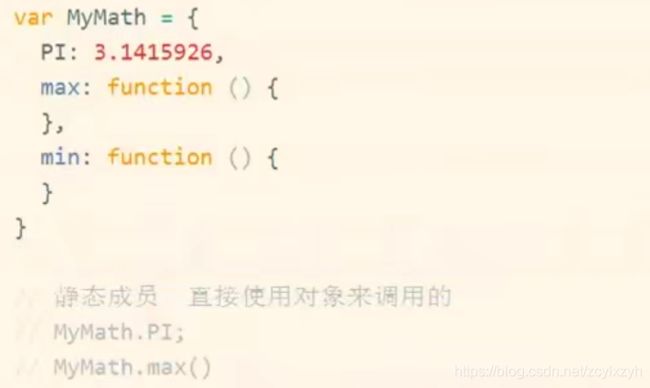
3、静态成员和实例成员
静态成员:直接用对象名去调用方法。
工具中使用静态成员

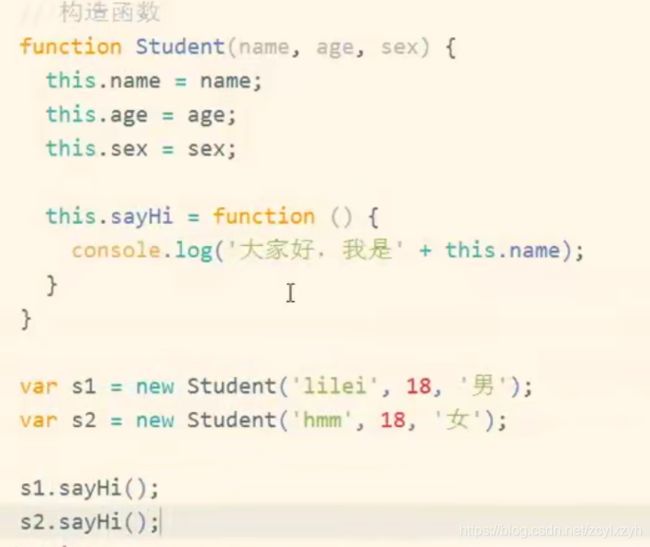
实例成员:

和静态区别是:首先先new一个Person对象,然后在用这个对象p去调用方法。
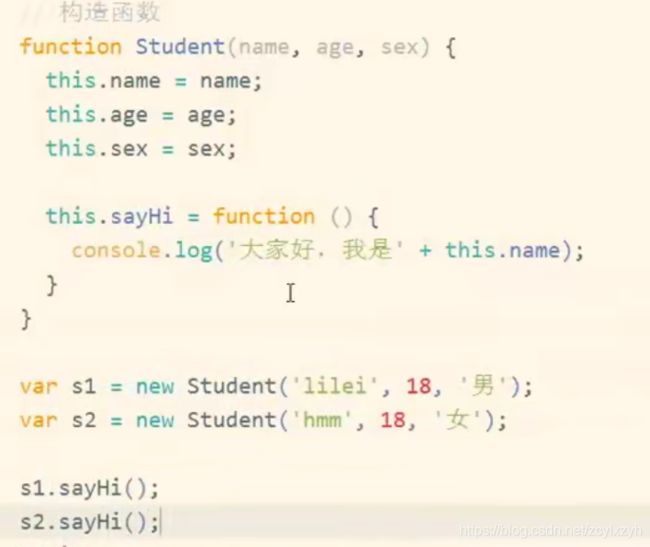
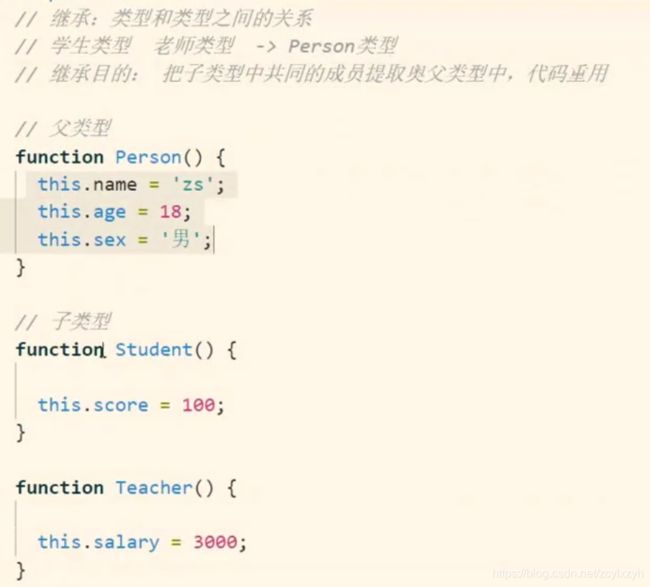
4、原型
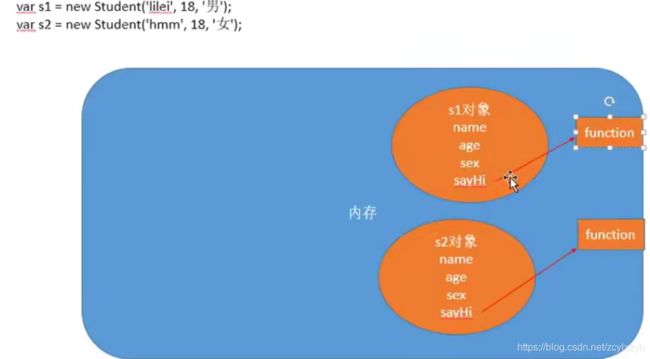
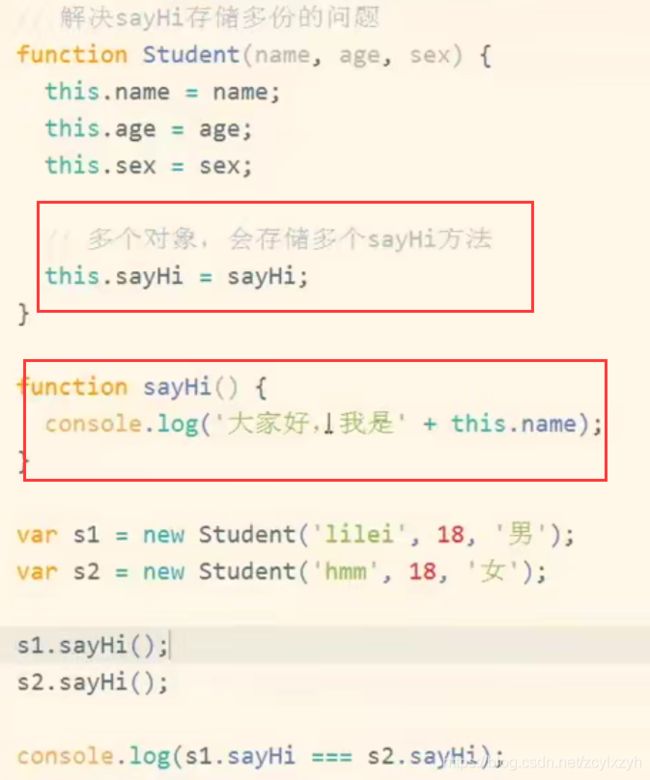
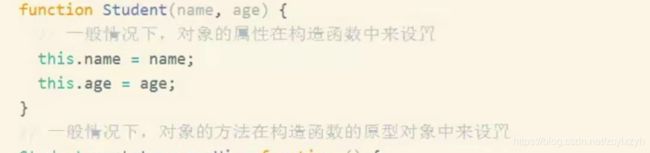
在创建构造函数中,如果如下创建,会在内存中存储多份fuction


这样就可以解决(和循环中事件函数的处理方式一样),注意:方法在外部定义时并不清楚this指向,只有在调用的时候才知道。

但是,这样也有局限性,如果创建方法越多,则创建起来很麻烦。
所以,我们可以使用原型。
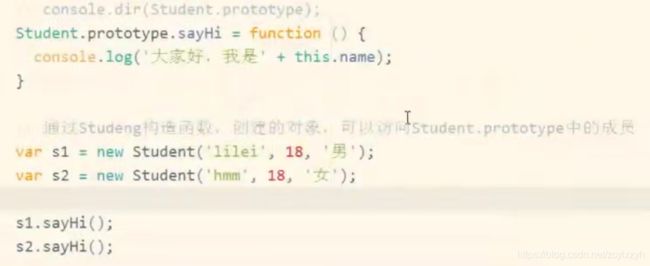
我们可以通过原型对象(prototype)增加成员,我们通过构造函数创建的所有对象都可以访问(使用)原型对象中的成员、属性、方法
![]()

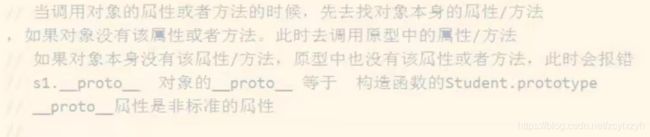
注意:
![]()

对象中的__proto__就是对prototype的引用。

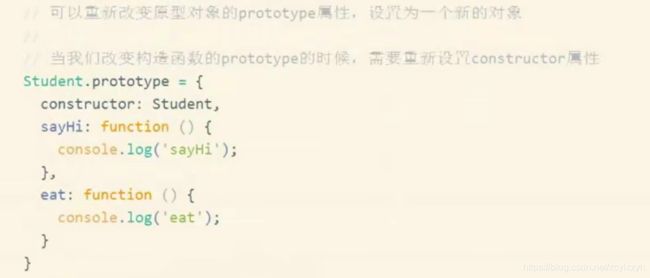
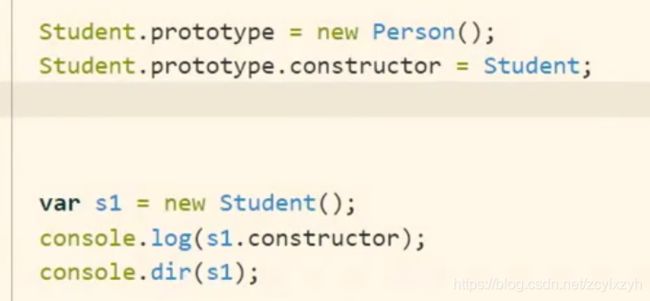
4.1 使用原型对象:

注意:
1、先设置原型属性在创建对象,才可以访问原型对象中的成员。
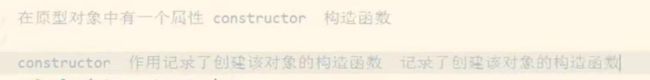
2、需要重新设置constructor属性让他指向我们自己定义的对象。

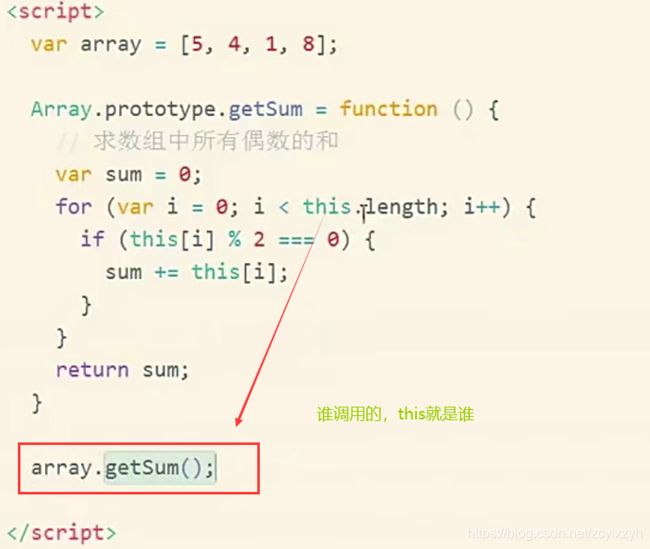
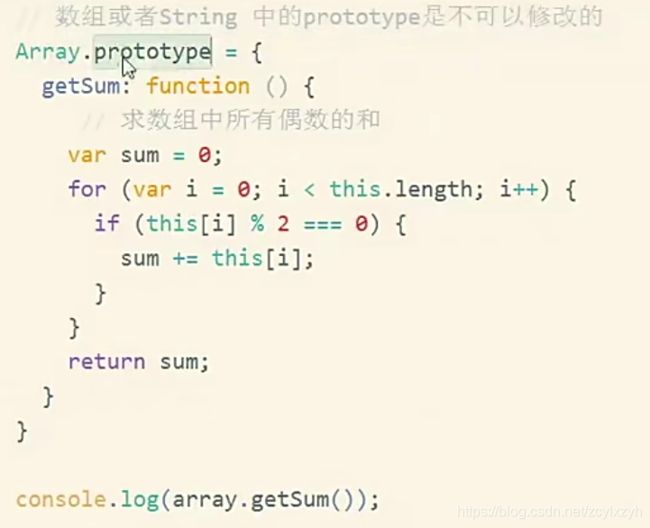
4.2 使用原型对象扩展内置对象

这里不能用下面方法,只能用上面方法增加,并且增加多个的时候也只能用上面的方法

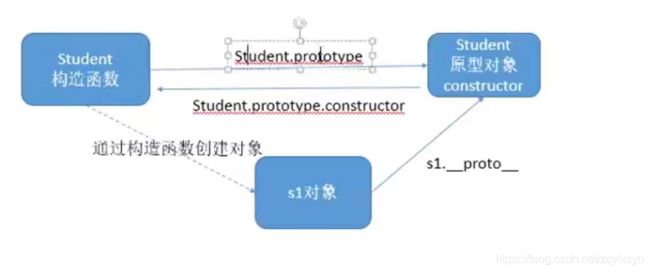
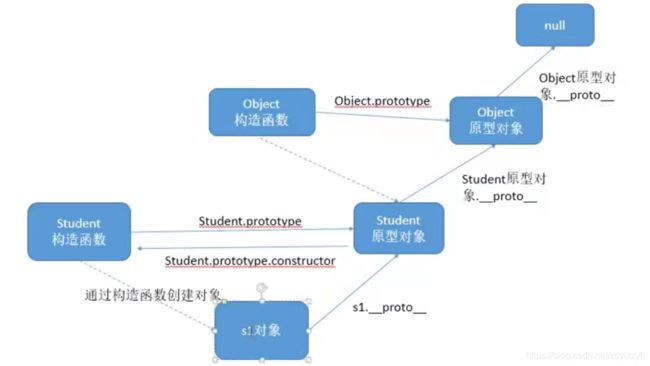
5、构造函数、原型对象、实例、对象之间的关系
6、原型链:

属性读取规则:
比如:我们要调用S1对象的方法,如果S1中没有,就去Student原型对象中查找,如果没有再去Object原型对象中查找,还没有就是Null
属性设置规则:
如果设置新的属性或者给对象中已有属性重新赋值的话,不会去搜索原型链,如果对象中有就修改它的值,如果对象中没有就会直接给对象新增一个属性
7、贪吃蛇案例

因为JS中定义的变量都是属于全局作用域的,因此可能出现命名冲突,使用自调用函数可以让一个JS文件的变量不被别的JS访问。
7.1 分析对象:
游戏对象
蛇对象
食物对象
7.2 创建食物对象:
Food :
属性:x,y,width,height,color
方法:render : 随机创建一个食物对象并输出到map上
7.3 创建蛇对象
Snake
属性:
width:蛇节宽度,默认20
height:蛇节高度,默认20
body:数组,蛇的头部和身体,第一个位置是蛇头
direction: 蛇运动的方向 默认是right,可以是 left,top,bottom
方法:
render:把蛇渲染到map上
7.4 创建游戏对象
Game
属性:
food
snake
map
方法:
start : 开始游戏(绘制所有游戏对象)
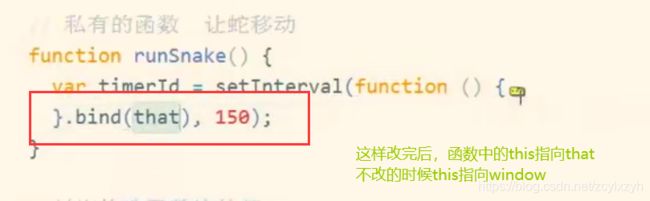
7.5 优化
bind
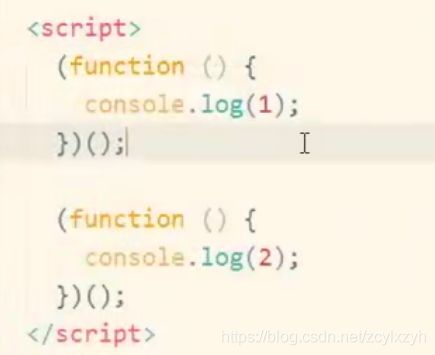
7.6 自调用函数问题
连续写多个自调用函数的时候需要加分号不然除了第一个以外的其他的自调用函数就会有问题。

分号一般加在自调用函数之前

7.7 js合并、压缩
在开发的时候JS文件是要分开的,但是在发布的时候一般放在一个JS文件里。
发布之前,一般还要进行压缩。使用压缩工具压缩就可以。


8、继承
8.1 原型继承

在JS中没有继承的语法,所以可以使用原型来进行模拟继承。在设置原型的时候要对constructor赋值。

缺点:无法设置构造函数参数。
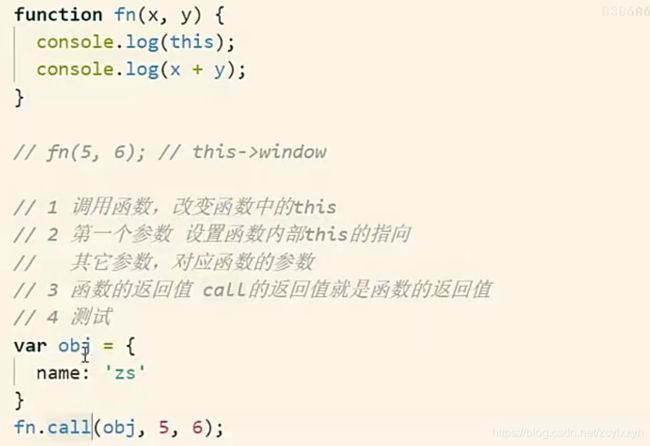
8.2 call
类似bind。改变call前面的这个函数的this指向,也就是谁调用它就改变谁的。

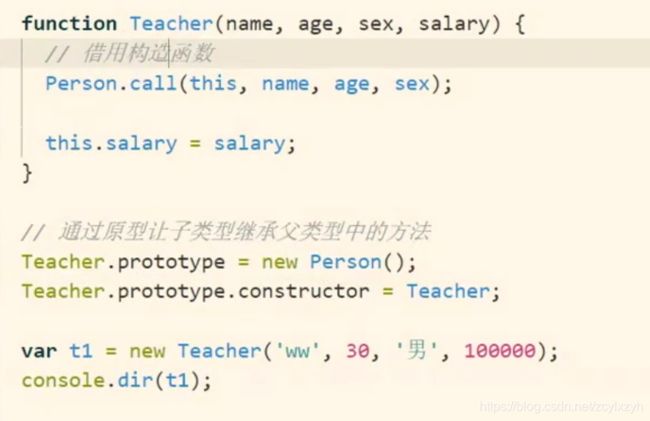
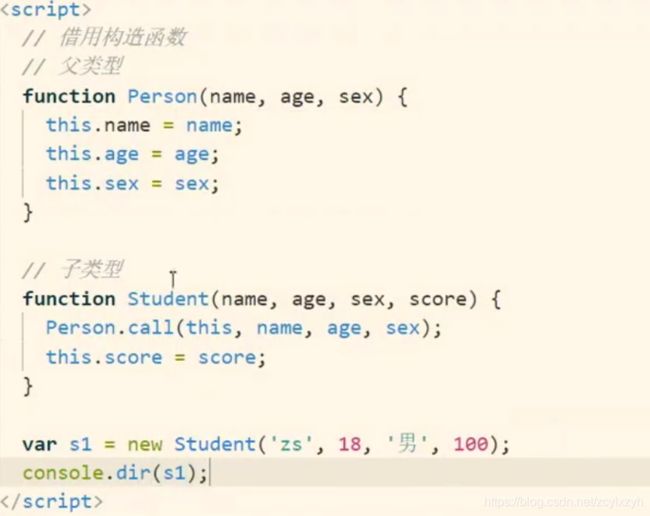
8.3 借用构造函数

缺点,无法继承父类型中原型的内容(因为方法一般设置在原型中)
8.4组合继承
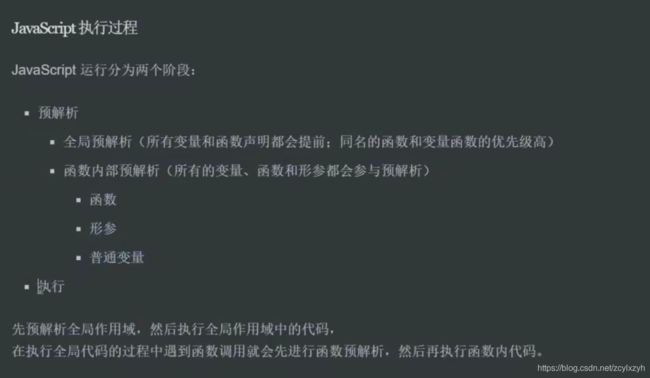
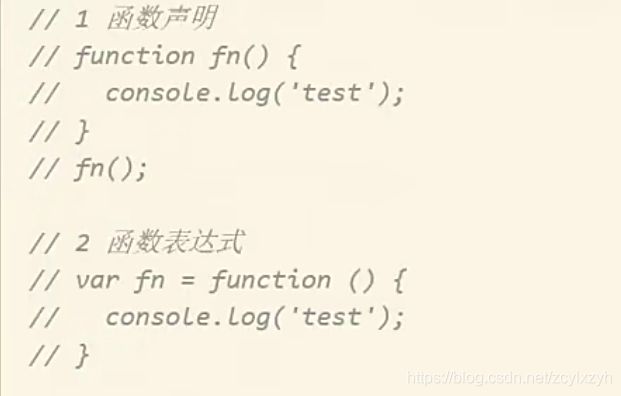
9、函数进阶


放到后面这两个是相同的,但是因为JS有一个预解析的过程,会进行变量提升,如果把fn,fn1放在函数前面,那么因为fn1是赋值形式,所以只会把var fn1提升 此时它不是函数,而fn则仍是函数,因为函数声明也会提前。
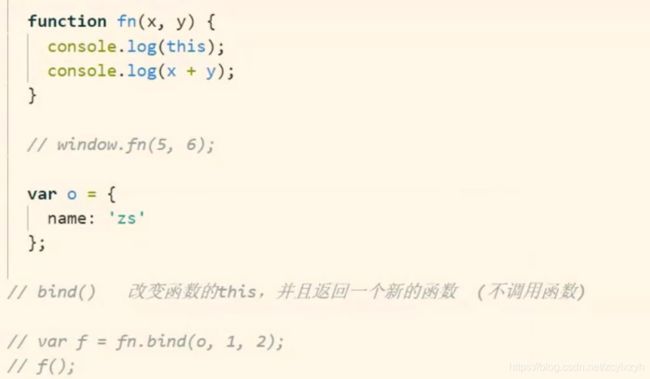
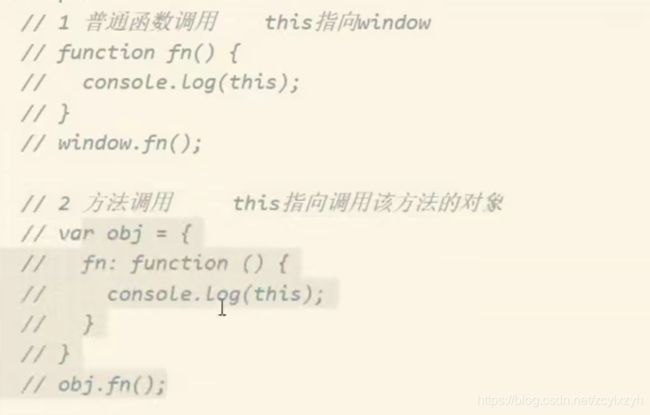
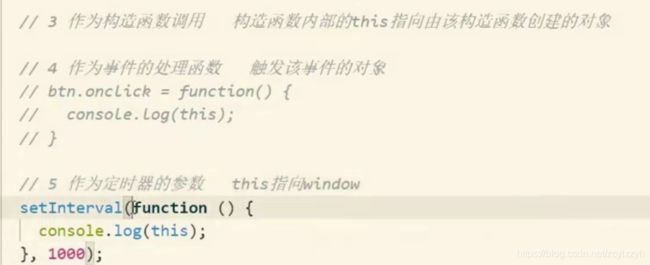
9.1 函数调用方式与this指向
9.2 call 、apply、bind 都可以修改this

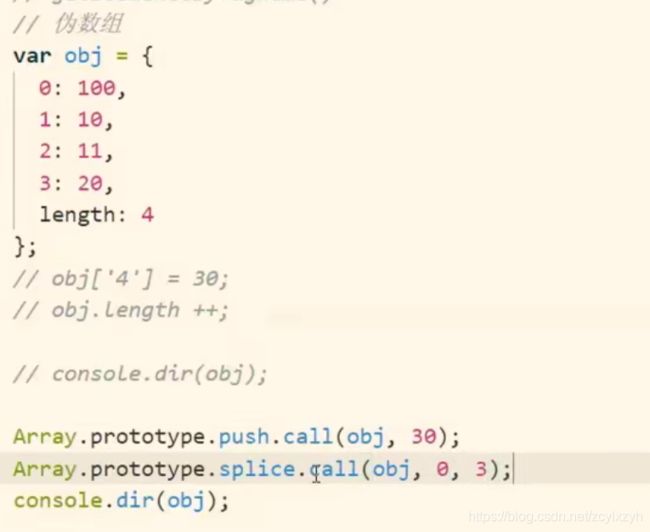
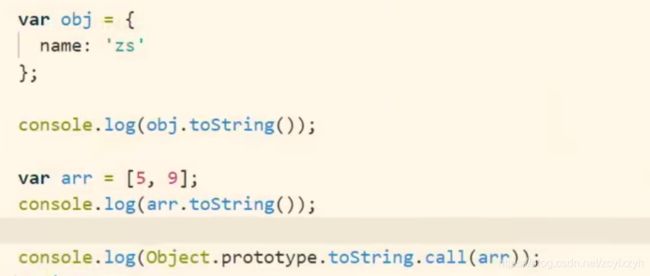
使用call借用数组方法操作伪数组



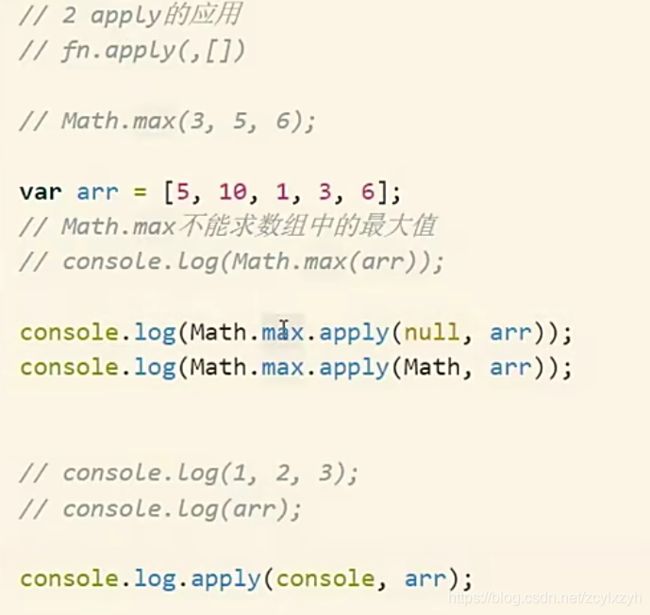
apply把数组展开传递给前面调用它的函数。
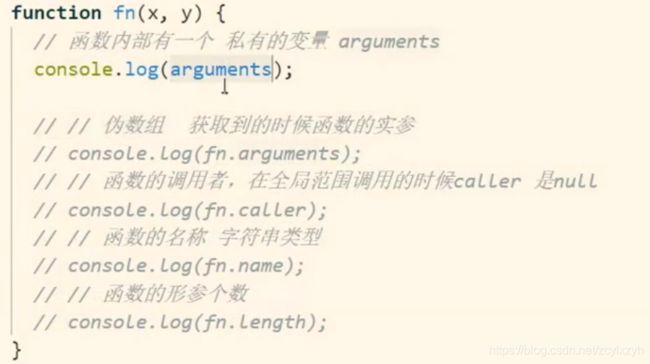
9.3 函数中其他成员
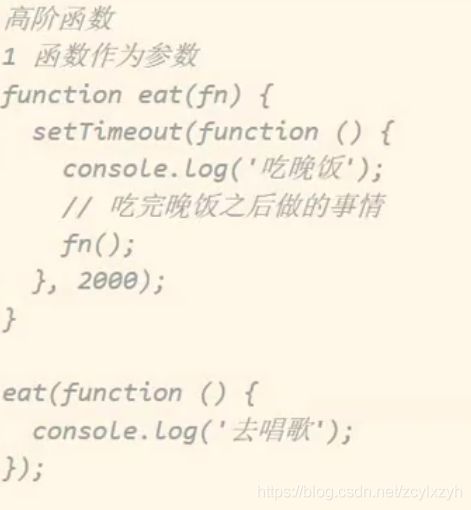
9.4 高阶函数
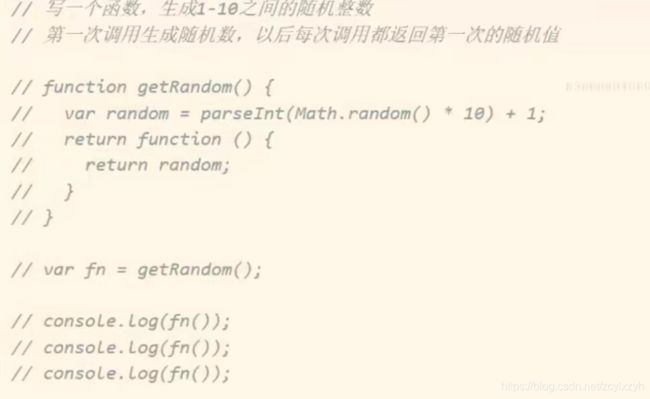
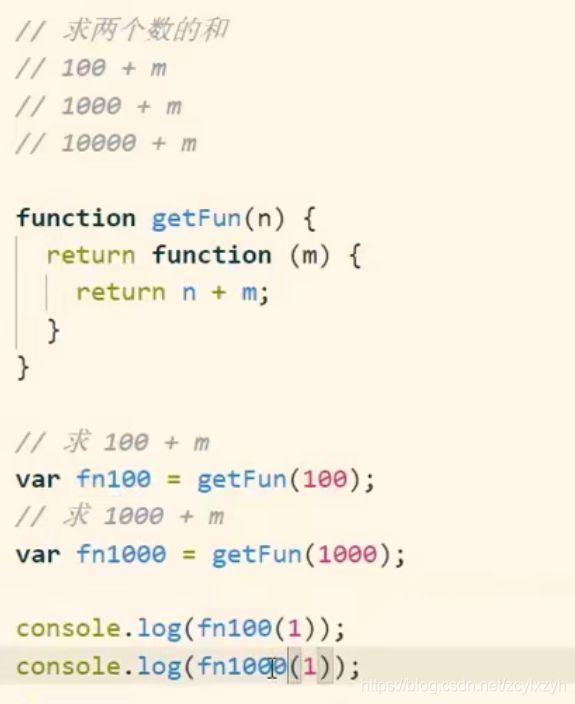
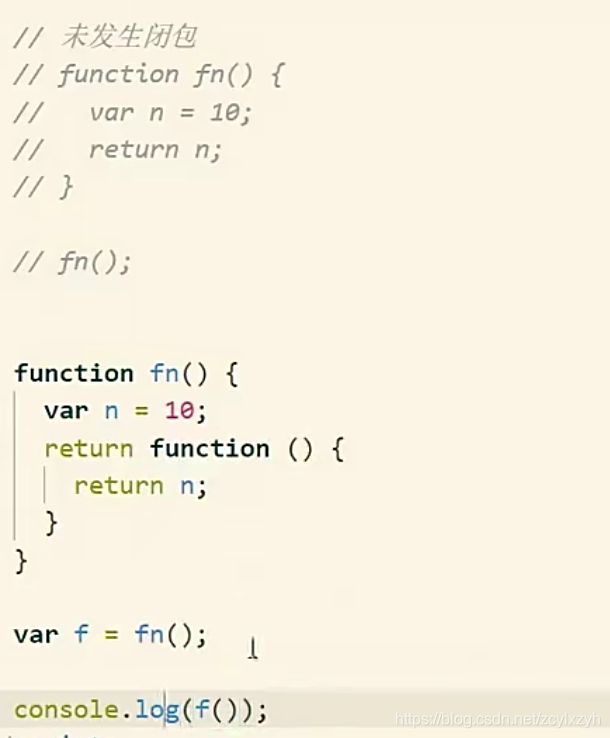
10、闭包
![]()

下面的发生了闭包,可以在外面访问到n。(在里面访问外面的也属于闭包)
一般形式:函数套函数。
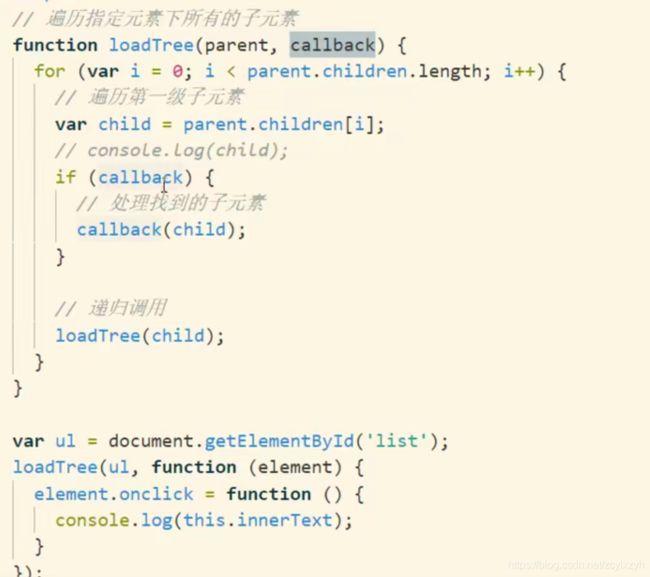
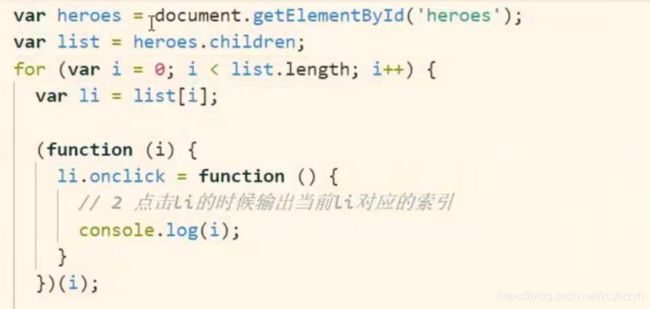
以前:点击LI输出对应索引

可以用闭包实现:

用闭包实现点击按钮改变字体大小

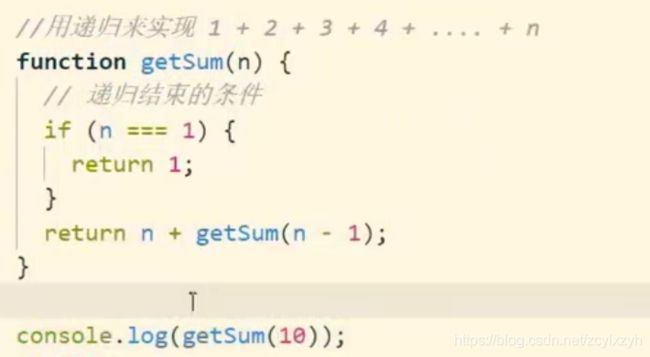
11、递归
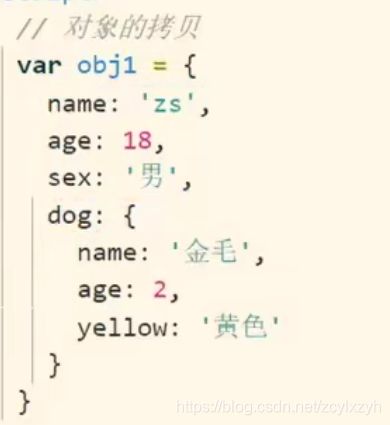
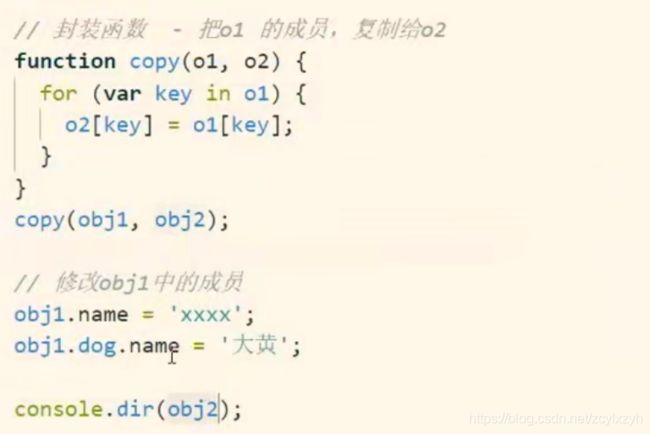
12、拷贝
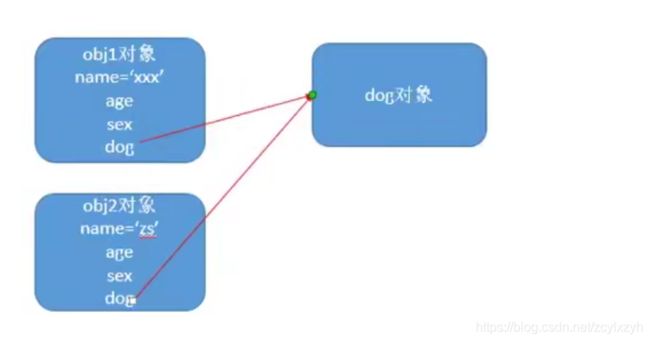
浅拷贝: 拷贝的时候只把第一层拷贝过去,而第二层的比如对象中的属性是一个对象,就只是把内存地址赋值过去而不是创建一个新的地址空间(也就是说,只是把基础属性复制一份,而复杂属性(对象)只是引用,而没有创建一个新的对象)



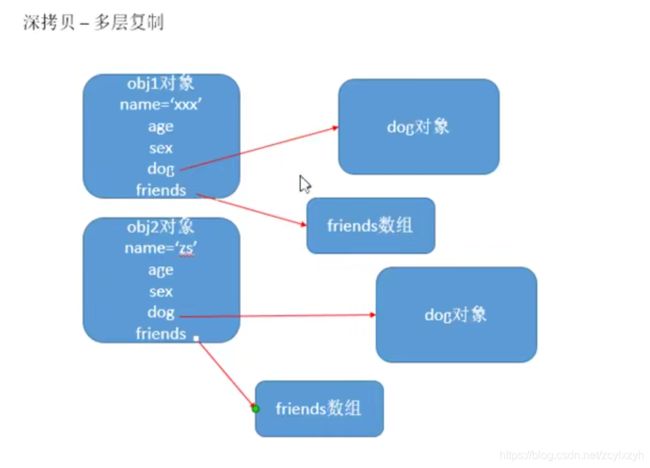
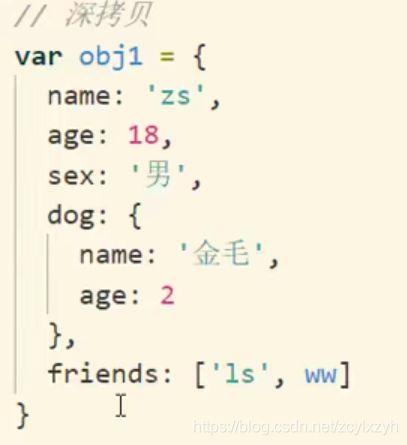
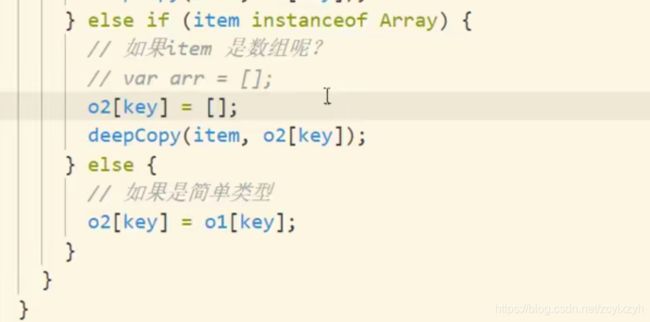
深拷贝: 都可以复制一份




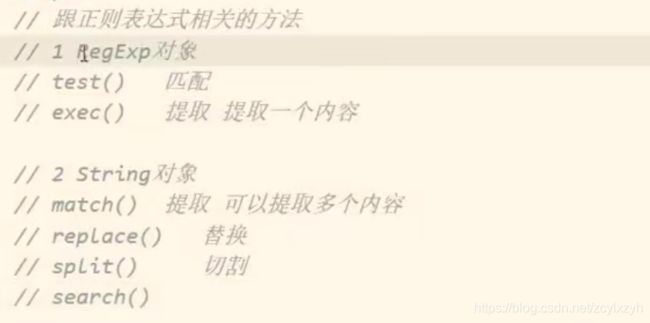
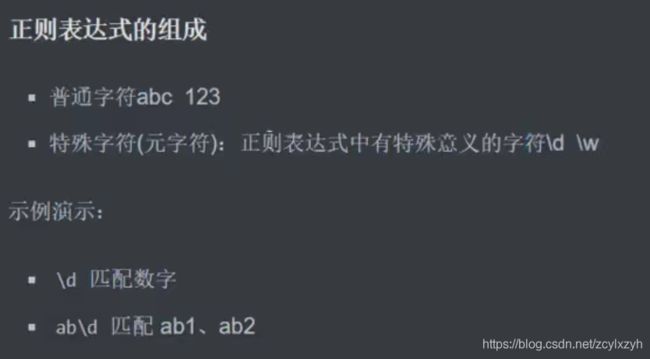
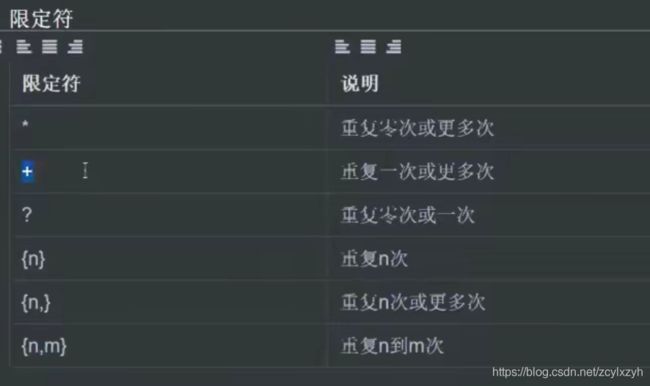
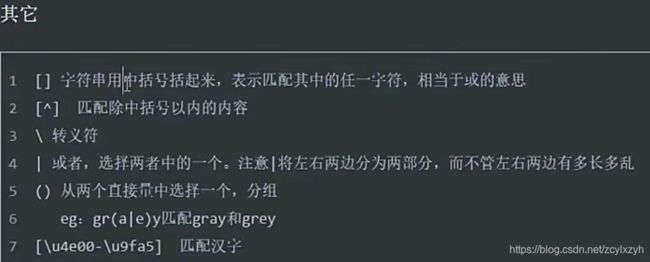
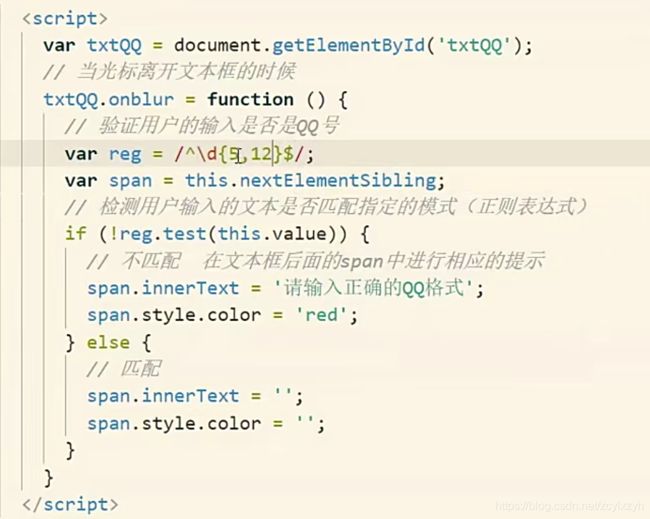
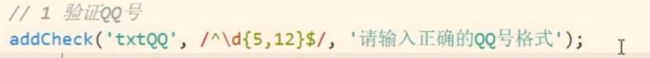
13、正则表达式
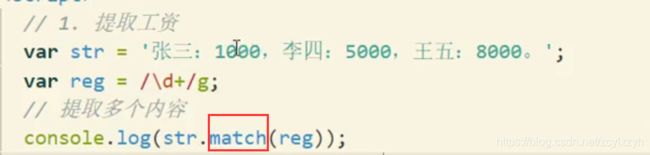
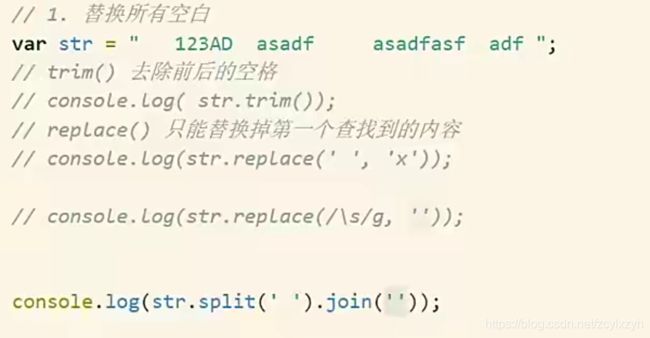
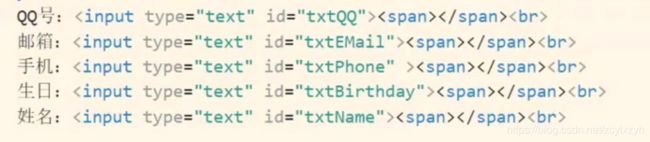
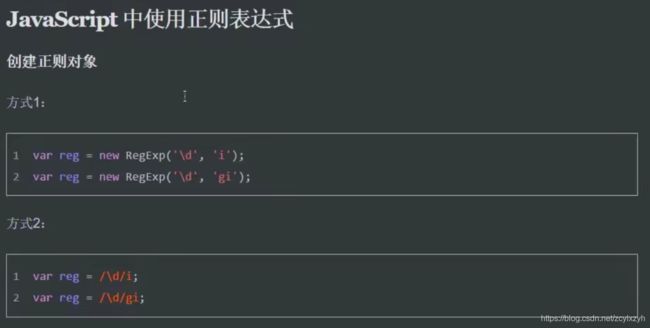
JS中使用正则表达式

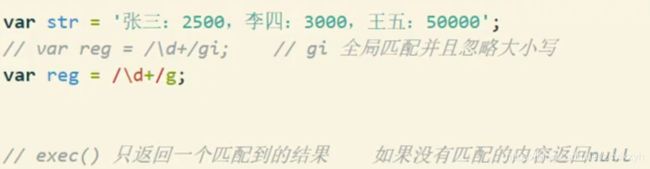
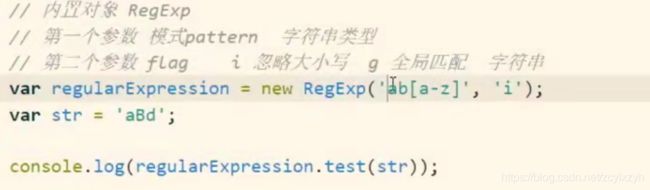
第一种创建方法:

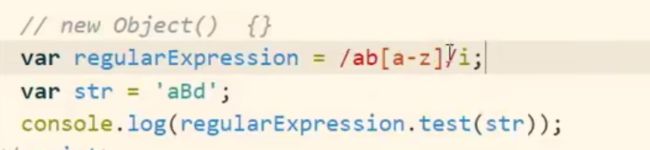
第二种创建方法:

test方法:进行匹配看是不是符合要求。