CSS 浮动与清除浮动(重点)
CSS 浮动与清除浮动(重点)
文章目录
- CSS 浮动与清除浮动(重点)
-
- 标准文档流
- 浮动
- 清除浮动
-
- 浮动的破坏性
- 固定高度法
- 内墙法(了解)
- 伪元素清除法(常用)
- overflow属性(常用)
-
- BFC区域(了解)
标准文档流
首先了解一下什么是标准文档流
标准文档 流,重点突出这个流字,是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。可以想象成这是在铺地砖,而 标准流派 铺地砖顺序 就是从左往右,从上往下。
标准流的微观现象:
- 空白折叠现象
在我们写Html的时候,多个空格会被合并成一个空格显示在浏览器中,如下面的img标签,如果想让img标签之间没有空隙,必须写在一行<img src="#" title="图片一" alt="一"> <img src="#" title="图片二" alt="二">
<img src="#" title="图片一" alt="一"><img src="#" title="图片二" alt="二">
- 高矮不齐,底边对齐
- 自动换行,一行显示不完时,换行显示
标准文档流等级
- 块级元素
- 独占一行不能与其他任何元素并列
- 可以设置宽高
- 如果不设置宽度,则继承父级元素的宽度
- 行内元素
- 行内显示,与其他行内元素并排
- 不能设置宽、高,默认的宽度就是文字的宽度
- 行内块元素
- 行内显示,与其他行内元素并排
- 可以设置宽高
浮动
float: CSS的浮动属性
| 值 | 描述 |
|---|---|
| none | 默认值,表示不浮动 |
| left | 表示向左浮动 |
| right | 表示向右浮动 |
| inherit | 继承父元素 float 属性的值 |
浮动的四大特性
-
浮动元素有文字围绕效果
HTML<img src="images/#" alt="这是图片" width="200px"> <p>从前有座山,山里有座庙,庙里有个老和尚在讲故事,讲的是:从前有座山, 山里有座庙,庙里有个老和尚在讲故事,讲的是:从前有座山,山里有座庙, 庙里有个老和尚在讲故事,讲的是:从前有座山,山里有座庙,庙里有个老和尚在讲故事, 讲的是:从前有座山,山里有座庙,庙里有个老和尚在讲故事,讲的是:从前有座山, 山里有座庙,庙里有个老和尚在讲故事, 讲的是:从前有座山,山里有座庙,庙里有个老和尚在讲故事, 讲的是:从前有座山,山里有座庙,庙里有个老和尚在讲故事, 讲的是:从前有座山, 山里有座庙,庙里有个老和尚在讲故事p>CSS
img{ float: left; } p{ font-size: 30px; } -
浮动元素脱标
脱标:就是脱离了 标准文档流HTML
<div class="box_1">盒子一div> <div class="box_2">盒子二div> <span>今天天气真不错span>CSS
.box_1{ width: 250px; height: 250px; background-color: orange; float: left; } .box_2{ width: 500px; height: 250px; background-color: green; }
结论:
可以看到盒子二(绿色盒子)原本设置了500px的宽度,可实际显示没有500px,这是因为盒子一(橘色盒子)压在了绿色盒子上面,这是因为盒子一(橘色盒子)设置了浮动,盒子二(绿色盒子)没有设置浮动,盒子一(橘色盒子)脱离了标准文档流,也就是不在页面中占位置了,而盒子二(绿色盒子)成为了标准流中的第一个盒子,跑到了第一个位子,然后被盒子一(黄色盒子)所覆盖。但如果两个盒子都设置了 float:left;属性,则两个盒子会从左往右并排。
-
浮动元素互相贴靠
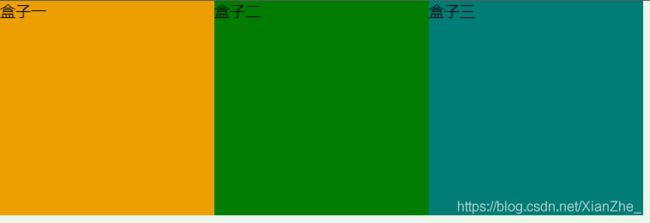
给三个盒子都设置 左浮动HTML
<div class="box_1">盒子一div> <div class="box_2">盒子二div> <div class="box_3">盒子三div>CSS
.box_1{ width: 250px; height: 250px; background-color: orange; float: left; } .box_2{ width: 250px; height: 250px; background-color: green; float: left; } .box_3{ width: 250px; height: 250px; background-color: teal; float: left; } -
浮动元素有收缩现象
清除浮动
浮动的破坏性
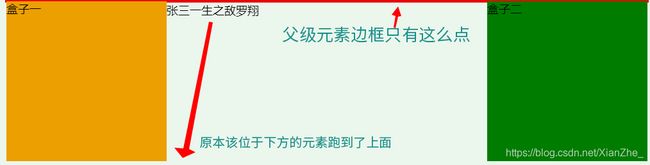
为什么要清除浮动呢,这里要讲到浮动带来的一个问题,浮动的破坏性
HTML
<div class="top">
<div class="box_1">盒子一div>
<div class="box_2">盒子二div>
div>
<div class="bottom">张三一生之敌罗翔div>
CSS
.top{
width: 1000px;
margin-left: auto;
margin-right: auto;
border: 2px solid red;
}
.box_1{
width: 250px;
height: 250px;
background-color: orange;
float: left;
}
.box_2{
width: 250px;
height: 250px;
background-color: green;
float: right;
}

结论:
由于浮动元素脱离了标准文档流,不再在页面上占位置,导致浮动元素撑不起父元素的高度栏,出现高度塌陷问题,造成了页面排版布局极大的混乱。
固定高度法
这个原理比较简单,给父盒子设置高度,让其撑起来就行了
CSS
.top{
height: 250px; /* 要设置成最高的盒子高度大小 */
border: 2px solid red;
}
.top,.bottom{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.box_1{
width: 250px;
height: 250px;
background-color: orange;
float: left;
}
.box_2{
width: 250px;
height: 250px;
background-color: green;
float: right;
}

结论:
但很明显这种方法很不灵活,后期维护两行泪,是最LOW的方法
内墙法(了解)
简单来说,就是建一堵墙,将高度撑起来
HTML
<div class="top">
<div class="box_1">盒子一div>
<div class="box_2">盒子二div>
<div class="clean">div>
div>
<div class="bottom">张三一生之敌罗翔div>
CSS
.top{
border: 2px solid red;
}
.top,.bottom{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.box_1{
width: 250px;
height: 250px;
background-color: orange;
float: left;
}
.box_2{
width: 250px;
height: 250px;
background-color: green;
float: right;
}
.clean{
/*content: "";*/
clear: both;
}
结论:
- 使用方法:在最后一个浮动元素后面 加一个 空 的 块级元素 ,设置属性 clear: both;
- 主要缺点也很明显,增加代码量,结构冗余
伪元素清除法(常用)
这是比较简便和常用的方法,只需要写个伪元素(选择器),再给浮动子元素的父元素添加类即可
HTML
<div class="top clean_fix">
<div class="box_1">盒子一div>
<div class="box_2">盒子二div>
div>
<div class="bottom">张三一生之敌罗翔div>
CSS
.top{
border: 2px solid red;
}
.top,.bottom{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.box_1{
width: 250px;
height: 250px;
background-color: orange;
float: left;
}
.box_2{
width: 250px;
height: 250px;
background-color: green;
float: right;
}
.clean_fix::after{
/* 伪元素选择器 */
/* 必不可少的三行 */
content: "";
display: block;
clear: both;
}
结论:
只需要添加类名即可,代码简洁
overflow属性(常用)
overflow属性可以控制溢出元素框的内容如何显示
| 值 | 描述 |
|---|---|
| visible | 默认值,内容不会被修剪,会呈现在元素框之外 |
| hidden | 内容会被修剪,其余内容是不可见的 |
| scroll | 内容会被修剪,但是会显示滚动条查看其余的内容 |
| auto | 自动,如果内容被修剪,则会显示滚动条查看其余的内容 |
| inherit | 规定应该从父元素继承 overflow 属性的值 |
只给浮动子元素的父元素添加一条属性就解决了问题
HTML
<div class="top">
<div class="box_1">盒子一div>
<div class="box_2">盒子二div>
div>
<div class="bottom">张三一生之敌罗翔div>
CSS
.top{
border: 2px solid red;
overflow: hidden; /* 形成了BFC区域 */
}
.top,.bottom{
width: 1000px;
margin-left: auto;
margin-right: auto;
}
.box_1{
width: 250px;
height: 250px;
background-color: orange;
float: left;
}
.box_2{
width: 250px;
height: 250px;
background-color: green;
float: right;
}
为什么加了一个overflow属性就解决了问题,那就得提到BFC区域
在计算BFC(块级元素盒子)高度时,浮动元素也参与计算
BFC区域(了解)
BFC,全称 block formatting context,中文释义 块格式化上下文
- B Block类型元素
- FC Formatting Context 是W3C规范中的一种概念
形成BFC的元素或条件
- 根元素
- float属性不为none时
- 定位元素 position 为 absolute 或 fixed
- display 为 inline-block
- overflow 不为 visible,auto和scroll会形成滚动条,所以一般用hidden
简单来说,如果一个元素形成了BFC区域,该元素内部的布局和定位与外部元素互不干涉,除非这个内部建立了新的BFC,是一个隔离的独立容器。