JavaScript 数组定义及常用方法详解!!!
文章目录
- JS 数组定义
-
- 01 方法一:构造函数(实例化)
- 02 方法二:字面量(隐式创建)
- 03 补充点:稀疏数组
- JS 常用方法
-
- 01 改变原数组(push,pop,shift,unshift,reverse,splice,sort)
-
- (1)arr.push(元素);
- (2)arr.pop();
- (3)arr.shift();
- (4)arr.unshift(元素);
- (5)arr.reverse();
- (6)arr.splice(index, length, a1, ···, an)
- (7)arr.sort();
- 02 不改变原数组(concat,toString,slice,join,split)
-
- (1)arr.concat(arr1,···,arrn);
- (2)arr.toString();
- (3)arr.slice(start,end);
- (4)arr.join(连接符);
- (5)str.split(拆开符, length);
JS 数组定义
01 方法一:构造函数(实例化)
var arr = new Array(length/content);
//(1)content:括号中写一串数
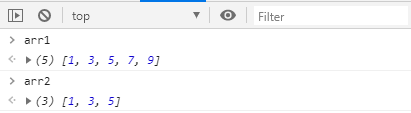
var arr1 = new Array(1, 3, 5, 7, 9);
//(2)length:括号中写一个数
var arr2 = new Array(3);//固定数组长度为3
arr2[0] = 1;
arr2[1] = 3;
arr2[2] = 5;
02 方法二:字面量(隐式创建)
var arr = [];
//(1)写数据
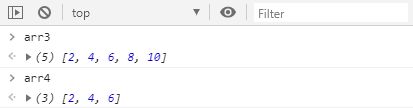
var arr3 = [2, 4, 6, 8, 10];
//(2)不写数据
var arr4 = [];
arr4[0] = 2;
arr4[1] = 4;
arr4[2] = 6;
运行结果如下:

两种方法的区别:
(1)var arr = new Array(n); 若只有一个数字的话,表示长度为n的空数组(一个数字指只能是整数,小数会报错)。
(2) var arr = [n]; 若只有一个数字的话,表示数组长度为1,a[0]=n。
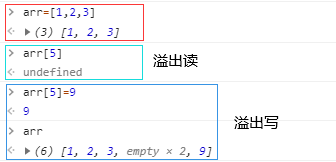
数组的读写注意:
(1)读:arr[num] 不可以溢出读,即读出的结果是undefined。
(2)写:arr[num] = XXX; 可以溢出写,即写了之后把数组长度撑长一个。

03 补充点:稀疏数组
稀疏数组是指索引不连续,数组长度大于元素个数的数组,通俗地说就是有空隙的数组。
a. 稀疏数组与密集数组相比具有以下特性:(1)访问速度慢;(2)内存利用率高。
b. 密集数组的访问性能比稀疏数组的高,建议日常编码中能避免稀疏数组的尽量避免。
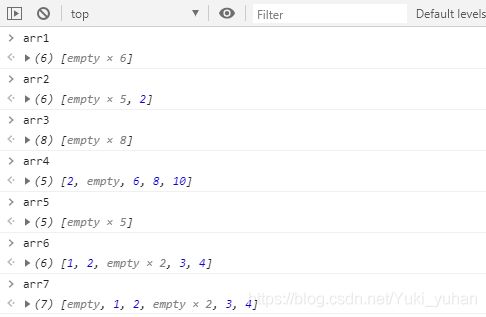
稀疏数组生成方式如下:
// (1)构造函数声明一个没有元素的数组
var arr1 = new Array(6); // [empty × 6]
// (2)指定的索引值大于数组长度
var arr2 = [];
arr2[5] = 2; // [empty × 5, 2]
// (3)指定大于元素个数的数组长度
var arr3 = [];
arr3.length = 8; // [empty × 8]
// (4)删除数组元素
var arr4 = [2, 4, 6, 8, 10];
delete arr4[1]; // [2, empty, 6, 8, 10]
// (5)数组直接量中省略值
var arr5 = [, , , , ,] //长度为5,即 [empty × 5]
var arr6 = [1, 2, , , 3, 4,] //长度为6,即 [1, 2, empty × 2, 3, 4]
var arr7 = [, 1, 2, , , 3, 4] //长度为7,即 [empty, 1, 2, empty × 2, 3, 4]
JS 常用方法
01 改变原数组(push,pop,shift,unshift,reverse,splice,sort)
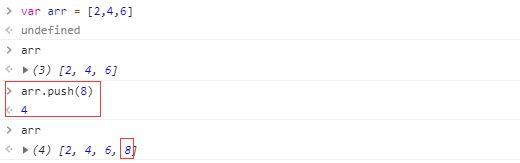
(1)arr.push(元素);
// 模拟push方法:
var arr = [];
Array.prototype.myPush = function () {
for (var i = 0; i < arguments.length; i++) {
this[this.length] = arguments[i];
}
return this.length;
};
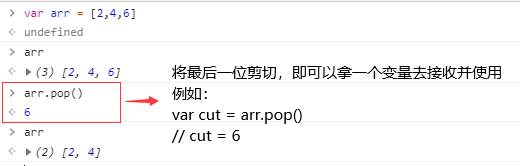
(2)arr.pop();
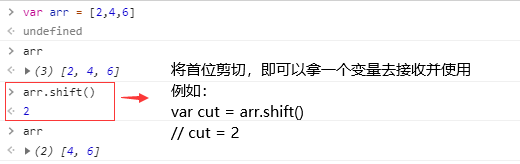
(3)arr.shift();
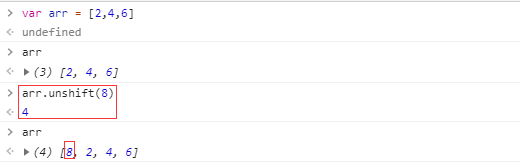
(4)arr.unshift(元素);
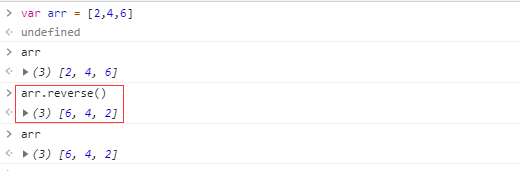
(5)arr.reverse();
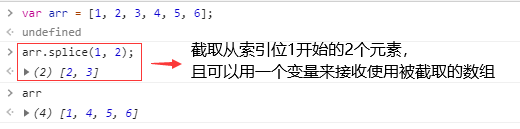
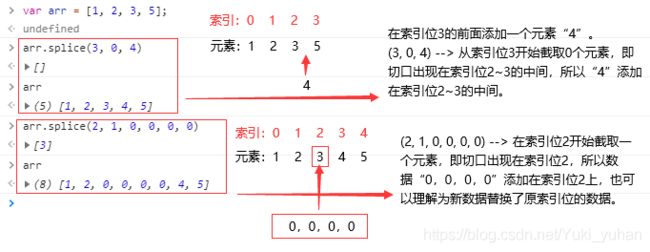
(6)arr.splice(index, length, a1, ···, an)
- 作用:添加或截取数组中的元素。
| 参数 | 描述 | |
|---|---|---|
| index | 必需 | 从何处添加/截取元素。该参数是开始插入(或截取)的数组元素下标,必须是数字。 |
| length | 可选 | 截取多少元素。必须是数字(可为0)。如果未规定此参数,则截取从index开始到原数组结尾的所有元素。 |
| a1,···, an | 可选 | 要添加到数组的新元素 |
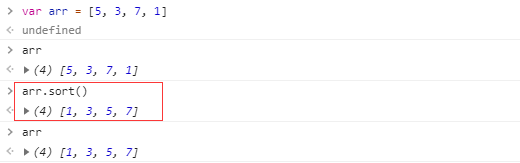
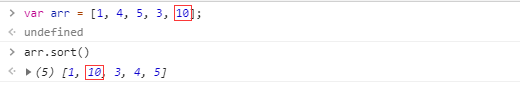
(7)arr.sort();
-
作用:给数组排序,默认升序。
-
返回:返回排好序的数组
-
一个小问题: 可以发现下面的排序结果并不理想,这是因为调用方法
sort()时没有使用参数,将按字母顺序来排序,更为精确地说是按照字符编码的顺序对数组中的元素进行排序。

不过sort()方法里面提供了一个接口让用户自己来写想要的效果。规则如下:
(1)必须写两个形参;
(2)看返回值:
·········a. 当返回值为 负数 时,那么前面的数放在前面。
·········b. 当返回值为 正数 时,那么后面的数放在前面。
·········c. 当返回值为 0 时,不动。
arr.sort(function(a, b) {
if (a > b) {
return 1;
} else {
return -1;
}
});
//简化代码如下:
// (1)升序
arr.sort(function (a, b) {
return a - b; //升序
// 若a>b ,那么a-b的结果肯定是大于0的正数
// 若a
});
// (2)降序
arr.sort(function (a, b) {
return b - a; //降序
});
- 例题训练:按照年龄排序
var zhao = {
name: 'zhao',
age: 39,
sex: 'male',
face: 'happy'
}
var qian = {
name: 'qian',
age: 19,
sex: 'male',
face: 'sad'
}
var sun = {
name: 'sun',
age: 22,
sex: 'female',
face: 'non'
}
var arr = [zhao, qian, sun];
// 按照年龄排序
arr.sort(function (a, b) {
return a.age - b.age;
});
02 不改变原数组(concat,toString,slice,join,split)
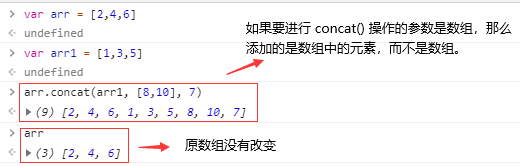
(1)arr.concat(arr1,···,arrn);
- 作用:连接两个或多个数组。
| 参数 | 描述 | |
|---|---|---|
| arr1/···/arrn | 必需 | 该参数可以是具体的值,也可以是数组对象。可以是任意多个。 |
(2)arr.toString();
(3)arr.slice(start,end);
- 作用:从已有的数组中返回选定的元素。
| 参数 | 描述 | |
|---|---|---|
| start | 可选 | 开始选取位置。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1指最后一个元素,-2指倒数第二个元素,以此类推。 |
| end | 可选 | 结束选取位置。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从start到数组结束的所有元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。 |
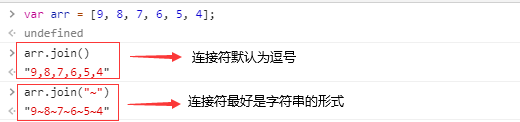
(4)arr.join(连接符);
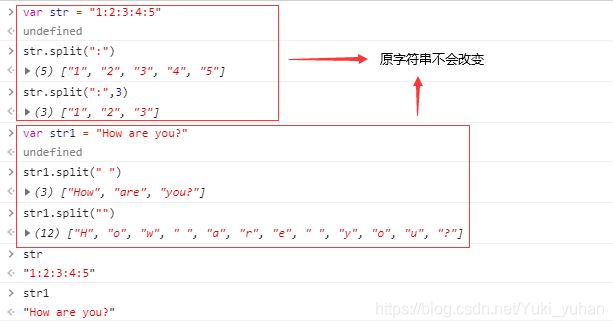
(5)str.split(拆开符, length);
- 作用:把一个字符串分割成字符串数组。(所以
join()和split()是互逆的操作,一个以符号连接数组,返回字符串;一个以符号拆开字符串,返回数组。)
| 参数 | 描述 | |
|---|---|---|
| 拆开符 | 必需 | 字符串或正则表达式,从该参数指定的地方分割。 |
| length | 可选 | 指定返回数组的最大长度。若有该参数,返回的子串长度不会多于这个参数。若没有,整个字符串都会被分割,不考虑它的长度。 |
个人笔记,欢迎大家交流探讨!