CentOs8.0安装Jpress 教你如何快速搭建个人博客
一、准备环境
1、jdk安装 (在前面文章已经讲过)
链接地址: https://blog.csdn.net/weixin_43322048/article/details/106877501
2、tomcat安装(我这里以tomcat8为例子)
获取tomcat8安装包:
链接:https://pan.baidu.com/s/1kCXQa_b30OWpNCGJIFB8Tw
提取码:6zel
首先,tomcat安装很简单,你只需要将安装包上传到服务器,然后解压即可。
解压命令:tar -zxvf apache-tomcat-8.5.42.tar.gz
3、获取jpress安装包 (以v3.2.5版本为例子)
链接:https://pan.baidu.com/s/1znk36MGIF4hR5DCq_mrmdw
提取码:hicg
4、安装docker(安装了的,可以省咧)
文章链接: https://blog.csdn.net/weixin_43322048/article/details/107067561
5、安装docker-compose
安装包下载:https://github.com/docker/compose/releases/download/1.14.0-rc2/docker-compose-Linux-x86_64
然后将文件上传到 /usr/local/bin/ 文件夹下,然后将其重命名为docker-compose,修改此文件的权限,增加可执行:chmod +x /usr/local/bin/docker-compose。
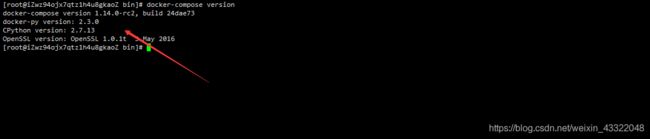
查看版本: docker-compose version

到这里可以看到docker-compose安装成功了!!!
二、前面环境准备好了(开始安装)
1、在宿主机中新建一个空的文件夹,然后在这个文件夹下上传jpress的war包
# 上传jpress包到新建的空目录下
$: rz
# 若是报没有该命令,直接执行如下命令安装
$: yum install lrzsz
2、在同一个目录新建Dockerfile文件,内容
如下:
FROM tomcat:8.5 #jpress运行在tomcat容器中
ADD jpress-v3.2.5.war /usr/local/tomcat/webapps #将jpress的war包添加到tomcat的webapps下
RUN cd /usr/local/tomcat/webapps/ \
&& mv jpress-v3.2.5.war jpress.war #将jpress重命名
3、在同一个目录编写docker-compose.yml文件 (用于构建容器的整个生命周期)
version: "3.1"
services:
web:
build: .
container_name: jpress
ports:
- "8080:8080"
volumes:
- /usr/local/tomcat/
depends_on:
- db
db:
image: mysql:5.7 #仅支持5.6、5.7版本
container_name: mysql5.7
command: --default-authentication-plugin=mysql_native_password
restart: always
ports:
- "3306:3306"
environment:
MYSQL_ROOT_PASSWORD: 123456
MYSQL_DATABASE: jpress
解释一下:
web build:用于构建web容器,如上面提到的tomcat容器;
container_name:用于描述容器名称;
ports:一看就能够清楚,是将容器的端口映射到宿主机中,可以映射多组端口;
volumes:将容器中的数据卷挂载到宿主机中;
depends_on:表示db容器与web容器启动的先后问题,db先启动,然后web再启动,这里就是指定db容器先启动(并不代表db没启动完成,web就不再启动)。
4、在当前目录下构建并启动容器
执行如下命令启动:
docker-compose up -d #拉取镜像并构建启动容器
#相关的其他命令
docker-compose stop #停止本次构建运行的容器
docker-compose rm #删除本次构建的容器
docker-compose down #停止和删除容器、网络、卷、镜像
docker-compose top #查看正在运行的进程
执行了该命令以后就启动成功了!
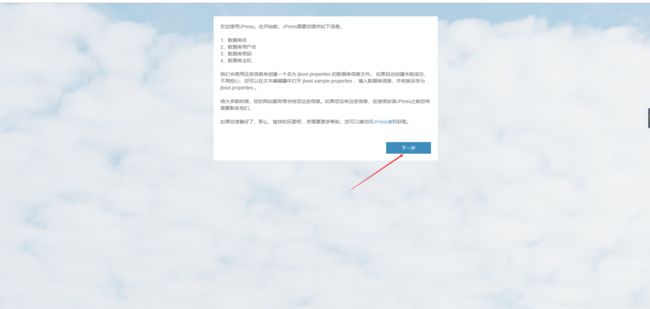
在浏览器中输入:http://ip:8080即可访问:

然后,点击下一步 进行配置mysql数据源:

5、说明一下遇到比较坑的问题
这里我要说明一下:出错的地方很多都是报数据源连接不上问题
阐明一下,最主要就是你的容器运行在docker里面会出现这样的问题,怎么解决?看下面说明
分2种情况:云服务器、本地服务器
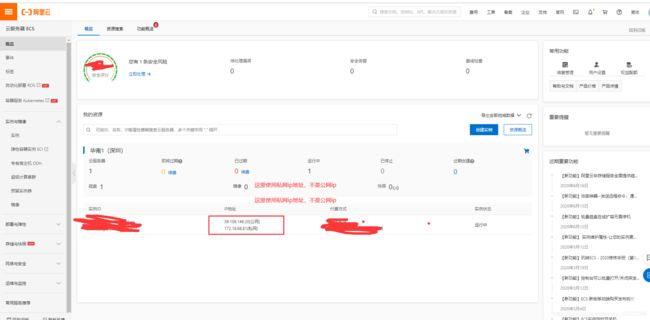
首先,讲一下云服务器(以阿里云服务器为例子):
注意:是私网ip 不是公网ip哟!!!
然后,再看一下本地服务器中:
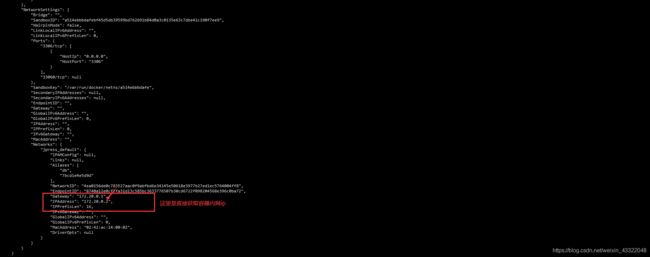
在本地服务器中,进入mysql容器里面查看内网ip就行了或直接执行docker inspect 容器ID/names,
如图:

我这里是直接获取mysql容器的内网ip地址,你也可以进入容器内部获取(在容器内部执行:cat etc/hosts命令就行了)。
当你把数据源配置好了以后,上面遇到的问题也解决了以后,点击下一步:
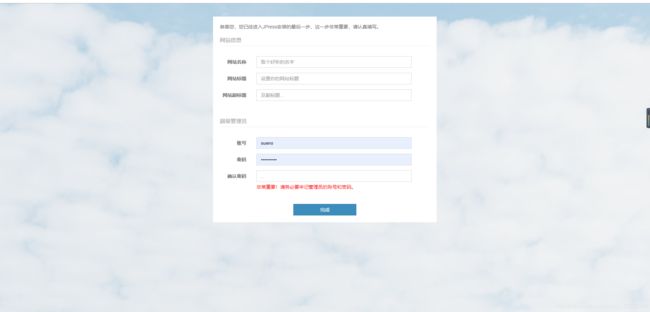
会看到如下页面(恭喜你到这一步就配置完了,也搭建了一个属于自己的博客)
你可以买一个域名,备案一下,你就可以把服务器ip设置成域名方式访问(这篇就先不讲)

上面的就是填写你个人的网站名称、及一些账号密码等操作,比较简单。
然后,点击完成就可以进行登录了
如下:

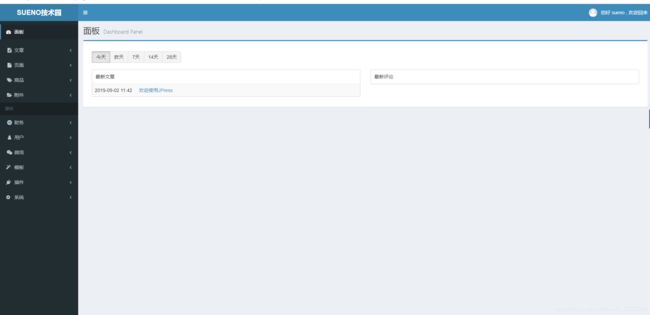
登录成功以后,进入如下页面:

点击欢迎使用Jpress,会进入到博客文章页面 如下:

这篇文章是属于安装包自带的一篇文章展示,你可以进入到后台管理,删除这篇文章。
在使用方面,自己在后台管理,看一下基本功能就行了!其实,也比较简单,在里面提供了几个博客模板、也可安装自己喜欢的主题等。
6、总结一下
1、刚开始搭建可能会遇到比较多的问题,我最近浏览了网上很多都是数据源上的问题,对于其他方面基本上没啥难度。这就是非常坑的一个问题了!!!
2、Jpress属于由wordpress的java代替版本,其实就是在wordpress上做了很多增强及优化,虽然现在用这个所占的比例不大,但我认为他在很多功能上是比较完善的,类似于windows,支持小程序、公众号、es、OpenSearch等其他方面。
3、最后,就是喜欢搭建个人博客的,可以动手试一下,毕竟没有所说的那么难。