python学习笔记七(WxPython-GUI)
安装wxpython
windows的cmd下执行命令:pip install -U wxPython
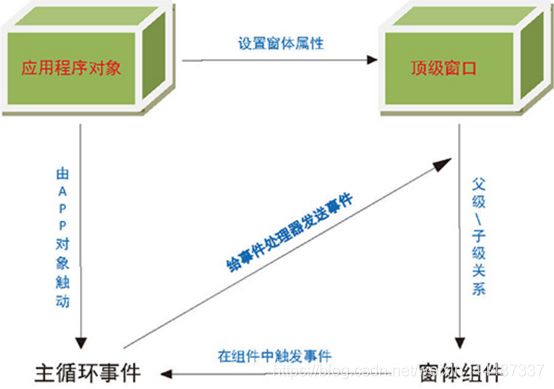
运行原理
应用程序对象:管理主事件循环,主事件循环是wxPython程序的动力。如果没有应用程序对象,wxPython应用程序将不能运行。
顶级窗口:通常用于管理最重要的数据,控制并呈现给用户。

创建一个简单的窗口
import wx #导入wxPython
class App(wx.App):
def OnInit(self): #初始化方法
frame = wx.Frame(parent=None,title="123") #创建窗口
frame.Show() #显示窗口
return True #返回值
if __name__ == "__main__":
app = App() #创建实例
app.MainLoop() #主循环方法
import wx #导入wxPython
app = wx.App() #初始化wx.App类
frame = wx.Frame(None,title="123321") #定义窗口
frame.Show() #显示窗口
app.MainLoop() #调用主循环
wx.Frame框架
语法:wx.Frame(parent,id=-1,title=””,pos=(,),size=(,)style=,name=)
parent:框架父窗口,如果是顶级窗口,则值为None
id:关于新窗口的wxPythonID号。通常设为-1,让wxPython自动生成-一个 新的ID。
title:窗口标题
pos:新窗口的左上角在屏幕中的位置。在图形用户界面程序中,通常(0,0)是显示器的左上角。这个默认值(-1,-1)将让系统决定窗口的位置。
size:窗口的初始尺寸。这个默认值(-1,- 1)将让系统决定窗口的初始尺寸。
style:窗口的类型的常量。可以使用或运算来组合它们。
name:框架内在的名字。可以使用它来寻找这个窗口
import wx
class MyFrame(wx.Frame): #定义窗口类,
def __init__(self,parent,id): #调用MyFrame类,并且传递2个参数
#调用父类wx.Frame的__init__初始化方法,设置顶级窗口的相关属性
wx.Frame.__init__(self,parent,id,title="123",pos=(100,300),size=(90,90))
if __name__ == "__main__":
app = wx.App()
frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop()
import wx
app = wx.App()
frame = wx.Frame(parent=None,id=-1,title="123",pos=(100,300),size=(90,90))
frame.Show()
app.MainLoop()
控件
纯文本模式(静态文本)static text
语法:
wx.StaticText(parent,id,label,pos,size,style,name)
parent:父窗口部件。
id:标识符。使用-1可以自动创建一个唯一的标识。
label :显示在静态控件中的文本内容。
pos:-一个wx.Point或一个Python元组,它是窗口部件的位置。
size:一个wx.Size或一个Python元组,它是窗口部件的尺寸。
style:样式标记。
name:对象的名字。
import wx
class MyFrame(wx.Frame):
def __init__(self,parent,id):
#调用父类wx.Frame的__init__初始化方法,设置顶级窗口的相关属性
wx.Frame.__init__(self,parent,id,title="静态文本测试窗口",pos=(200,230),size=(600,403))
#创建一个画板,以下操作皆在画板下操作
panel = wx.Panel(self)
#创建标题,个性化字体
title = wx.StaticText(panel,label="我是标题",pos=(100,25)) #定义文本内容与文本位置
font = wx.Font(16,wx.DEFAULT,wx.FONTSTYLE_NORMAL,wx.NORMAL) #定义一个字体
title.SetFont(font) #应用个性化的字体模式
#创建文本内容
wx.StaticText(panel,label="我是第一行",pos=(50,50))
wx.StaticText(panel, label="我是第二行", pos=(50,80))
wx.StaticText(panel, label="我是第三行", pos=(50,110))
wx.StaticText(panel, label="我是第四行", pos=(50,140))
if __name__ == "__main__":
app = wx.App()
frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop()
wx.Font字体样式详解
语法:
wx.Font(pointSize,family,style,weight,unberline=False,faseName=””,encoding)
pointSize:字体的整数尺寸,单位为磅。
amily:用于快速指定一个 字体而不需要知道该字体实际的名字。
style:指明字体是否倾斜。
weight :指明字体的醒目程度。
underline:仅在Windows系统下有效,如果取值为True,则加下划线,如果为False则无下划线。
faceName:指定字体名。
encoding : .
允许在几个编码中选择一个,大多数情况可以使用默认编码。
文本输入框 TextCtrl
语法:
wx.TextCtrl(parent,id,value=””,pos,size,style,validator,name)
style:单行wx.TextCtrl的样式,取值及说明如下:
➢wx.TE_ CENTER:控件中的文本居中。
➢wx.TE_ LEFT:控件中的文本左对齐。
➢wx.TE_ _NOHIDESEL:文本始终高亮显示,只适用于Windows。
➢wx.TE_ PASSWORD: 不显示所键入的文本,以星号(*) 代替显示。
➢wx.TE_ _PROCESS_ ENTER:如果使用改参数,那么当用户在控件内按下<Enter>键时,一个文本输入事件将被触发。否则,按键事件由该文本控件或该对话框管理。
➢wx.TE_ PROCESS_ _TAB: 如果指定了这个样式,那么通常的字符事件在按下<Tab>键时创建(一般意味一个制表符将被插入文本)。否则, tab由对话框来管理,通常是控件间的切换。
➢wx.TE_ READONLY :文本控件为只读,用户不能修改其中的文本。
➢wx.TE_ _RIGHT :控件中的文本右对齐。
value:显示在该控件中的初始文本。
validator :常用于过滤数据以确保只能键入要接受的数据。
import wx
class MyFrame(wx.Frame):
def __init__(self,parent,id):
wx.Frame.__init__(self,parent,id,title="文本输入框测试",pos=(500,200),size=(400,350))
#创建画板
panel = wx.Panel(self)
#创建文本框
wx.StaticText(panel,label="输入用户名与密码",pos=(150,30))
wx.StaticText(panel,label="用户名",pos=(70,50))
wx.StaticText(panel,label="密码",pos=(70,80))
#创建输入框
wx.TextCtrl(panel,pos=(110,50),size=(200,30),style=wx.TE_LEFT)
wx.TextCtrl(panel,pos=(110,85),size=(200,30),style=wx.TE_LEFT)
if __name__ == "__main__":
app = wx.App()
frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop()
创建按钮
按钮是GUI界面中应用最为广泛的控件,它常用于捕获用户生成的单击事件,其最明显的用途是触发绑定到一个处理函数
import wx
class MyFrame(wx.Frame):
def __init__(self,parent,id):
wx.Frame.__init__(self,parent,id,title="文本输入框测试",pos=(500,200),size=(400,350))
#创建画板
panel = wx.Panel(self)
#创建文本框
wx.StaticText(panel,label="输入用户名与密码",pos=(150,30))
wx.StaticText(panel,label="用户名",pos=(70,50))
wx.StaticText(panel,label="密码",pos=(70,80))
#创建输入框
wx.TextCtrl(panel,pos=(110,50),size=(200,30),style=wx.TE_LEFT)
wx.TextCtrl(panel,pos=(110,85),size=(200,30),style=wx.TE_LEFT)
#创建确认与取消按钮
wx.Button(panel,label="确认",pos=(140,115))
wx.Button(panel,label="取消",pos=(220,115))
if __name__ == "__main__":
app = wx.App()
frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop()
布局
从前面代码可以看出,使用pos布局非常麻烦,下面介绍BoxSizer布局方式
BoxSizer是wxPython所提供的sizer中的最简单和最灵活的。一个BoxSizer是一个垂直列或水平行,窗口部件在其中从左至右或从上到下布置在一条线上。虽然这听起来好像用处不大,但是来自相互之间嵌套sizer的能力使你能够在每行或每列很容易放置不同数量的项目。由于每个sizer都是一个独立的实体,因此你的布局就有了更多的灵活性。对于大多数的应用程序,一个嵌套水平sizer的垂直sizer将使你能够创建你所需要的布局。
import wx
class MyFrame(wx.Frame):
def __init__(self,parent,id):
wx.Frame.__init__(self,parent,id,title="我是窗口名称",pos=(-1,-1),size=(400,300)) #调用父类wx.Frame的__init__初始化方法,设置顶级窗口的相关属性
panel = wx.Panel(self) #创建画板
self.title = wx.StaticText(panel,label="我是静态文本") #创建文本
vsizer = wx.BoxSizer(wx.VERTICAL) #创建纵向排列的容器
vsizer.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=15) #将文本加入容器
panel.SetSizer(vsizer) #将容器加入画板
if __name__ == "__main__": #私有调用
app = wx.App() #应用程序对象
frame = MyFrame(parent=None,id=-1) #创建窗口
frame.Show() #显示窗口
app.MainLoop() #调用主循环事件
vsizer.Add()语法格式如下
vsizer.Add(control,proportion,flag,border)
control: 要添加的控件。
proportion:所添加控件在定义的定位方式所代表方向上占据的空间比例。如果有三个按钮,
它们的比例值分别为0、1和2,它们都已添加到一个宽度为30的水平排列wx.BoxSizer,起始宽度都是10。当sizer的宽度从30变成60时,按钮1的宽度保持不变,仍然是10,按钮2的宽度约为(10+ (60 -30) *1/(1+2))=30,按钮2约为20。
flag:flag参数与border参数结合使用可以指定边距宽度,包括以下选项:
➢wx.LEFT :左边距
➢wx.RIGHT :右边距
➢wx.BOTTOM :底边距
➢wx.TOP :. 上边距
➢wx.ALL: 上下左右4个边距
可以通过竖线“|”操作符(operator), 来联合使用这些标志,比如wx.LEFT| wx BOTTOM。此
外,flag 参数还可以与proportion参数结合,指定控件本身的对齐(排列)方式,包括以下选项:
➢wx.ALIGN_ LEFT:左边对齐
➢wx.ALIGN_ RIGHT:右边对齐
➢wx.ALIGN_ _TOP: 顶部对齐
➢wx.ALIGN_ _BOTTOM:底边对齐.
➢wx.ALIGN_ CENTER _VERTICAL:垂直对齐
➢wx.ALIGN_ CENTER_ HORIZONTAL:水平对齐
➢wx.ALIGN_ CENTER:居中对齐
➢wx.EXPAND: 所添加控件将占有sizer 定位方向上所有可用的空间
boder:控制所添加控件的边距,就是在部件之间添加一些像素的空白
import wx
class MyFrame(wx.Frame):
def __init__(self,parent,id):
wx.Frame.__init__(self,parent,id,title="最终测试",pos=(200,300),size=(400,300))
panel = wx.Panel(self)
#创建静态文本
self.title = wx.StaticText(panel,label="请输入用户名与密码")
self.user = wx.StaticText(panel,label="用户名")
self.pwd = wx.StaticText(panel,label="密 码")
#创建文本输入框
self.input_user = wx.TextCtrl(panel,style=wx.TE_LEFT)
self.input_pwd = wx.TextCtrl(panel,style=wx.TE_PASSWORD)
#创建按钮
self.confirm = wx.Button(panel,label="确定")
self.cancel = wx.Button(panel, label="取消")
#创建横向排列的容器
#用户名
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.user,proportion=0,flag=wx.ALL,border=5)
hsizer_user.Add(self.input_user,proportion=1,flag=wx.ALL,border=5)
#密码
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.pwd,proportion=0,flag=wx.ALL,border=5)
hsizer_pwd.Add(self.input_pwd,proportion=1,flag=wx.ALL,border=5)
#按钮
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.confirm,proportion=0,flag=wx.ALIGN_CENTER,border=5)
hsizer_button.Add(self.cancel,proportion=0,flag=wx.ALIGN_CENTER,border=5)
#创建纵向排列的容器
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=15)
vsizer_all.Add(hsizer_user, proportion=0,flag=wx.EXPAND|wx.LEFT|wx.RIGHT,border=45)
vsizer_all.Add(hsizer_pwd, proportion=0,flag=wx.EXPAND|wx.LEFT|wx.RIGHT,border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER|wx.TOP,border=15)
panel.SetSizer(vsizer_all)
if __name__ == "__main__":
app = wx.App()
frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop()
事件处理
绑定按钮事件
import wx
class MyFrame(wx.Frame):
def __init__(self,parent,id):
wx.Frame.__init__(self,parent,id,title="最终测试",pos=(200,300),size=(400,300))
panel = wx.Panel(self)
#创建静态文本
self.title = wx.StaticText(panel,label="请输入用户名与密码")
self.user = wx.StaticText(panel,label="用户名")
self.pwd = wx.StaticText(panel,label="密 码")
#创建文本输入框
self.input_user = wx.TextCtrl(panel,style=wx.TE_LEFT)
self.input_pwd = wx.TextCtrl(panel,style=wx.TE_PASSWORD)
#创建按钮
self.confirm = wx.Button(panel,label="确定")
self.cancel = wx.Button(panel, label="取消")
#创建横向排列的容器
#用户名
hsizer_user = wx.BoxSizer(wx.HORIZONTAL)
hsizer_user.Add(self.user,proportion=0,flag=wx.ALL,border=5)
hsizer_user.Add(self.input_user,proportion=1,flag=wx.ALL,border=5)
#密码
hsizer_pwd = wx.BoxSizer(wx.HORIZONTAL)
hsizer_pwd.Add(self.pwd,proportion=0,flag=wx.ALL,border=5)
hsizer_pwd.Add(self.input_pwd,proportion=1,flag=wx.ALL,border=5)
#按钮
hsizer_button = wx.BoxSizer(wx.HORIZONTAL)
hsizer_button.Add(self.confirm,proportion=0,flag=wx.ALIGN_CENTER,border=5)
hsizer_button.Add(self.cancel,proportion=0,flag=wx.ALIGN_CENTER,border=5)
#创建纵向排列的容器
vsizer_all = wx.BoxSizer(wx.VERTICAL)
vsizer_all.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=15)
vsizer_all.Add(hsizer_user, proportion=0,flag=wx.EXPAND|wx.LEFT|wx.RIGHT,border=45)
vsizer_all.Add(hsizer_pwd, proportion=0,flag=wx.EXPAND|wx.LEFT|wx.RIGHT,border=45)
vsizer_all.Add(hsizer_button, proportion=0, flag=wx.ALIGN_CENTER|wx.TOP,border=15)
panel.SetSizer(vsizer_all)
#绑定按钮事件
self.confirm.Bind(wx.EVT_BUTTON,self.OnclickSubmit)
self.cancel.Bind(wx.EVT_BUTTON,self.OnclickCancel)
def OnclickSubmit(self,event):
message = ""
username = self.input_user.GetValue()
password = self.input_pwd.GetValue()
if username == "" or password == "":
message = "用户名与密码不能为空"
elif username == "小桃子" and password == "*.*":
message = "登录成功"
else:
message = "输入错误"
wx.MessageBox(message)
def OnclickCancel(self,event):
self.input_user.SetValue("")
self.input_pwd.SetValue("")
if __name__ == "__main__":
app = wx.App()
frame = MyFrame(parent=None,id=-1)
frame.Show()
app.MainLoop()
